HTML5+CSS3小实例:纯CSS实现网站置灰
2023-12-18 18:25:34
实例:纯CSS实现网站置灰
技术栈:HTML+CSS
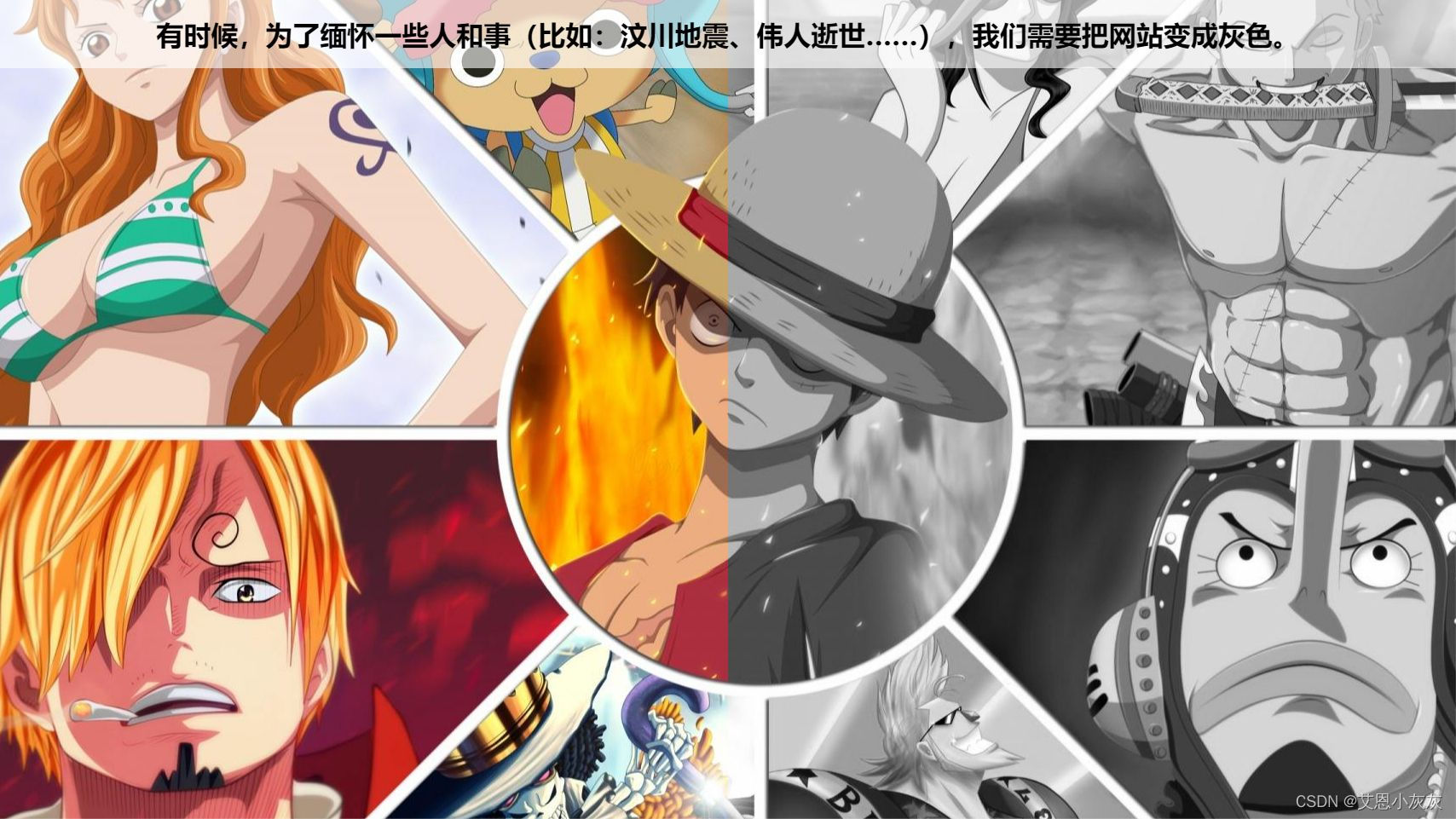
效果:

源码:
【HTML】
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no">
<title>纯CSS实现网站置灰</title>
<link rel="stylesheet" href="195.css">
</head>
<body>
<h1>有时候,为了缅怀一些人和事(比如:汶川地震、伟人逝世……),我们需要把网站变成灰色。</h1>
</body>
</html>【CSS】
*{
margin: 0;
padding: 0;
/* 灰度滤镜 */
filter: grayscale(1);
/*
文章来源:https://blog.csdn.net/weixin_68127493/article/details/135065024
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!