13 日历组件
2024-01-01 23:38:42
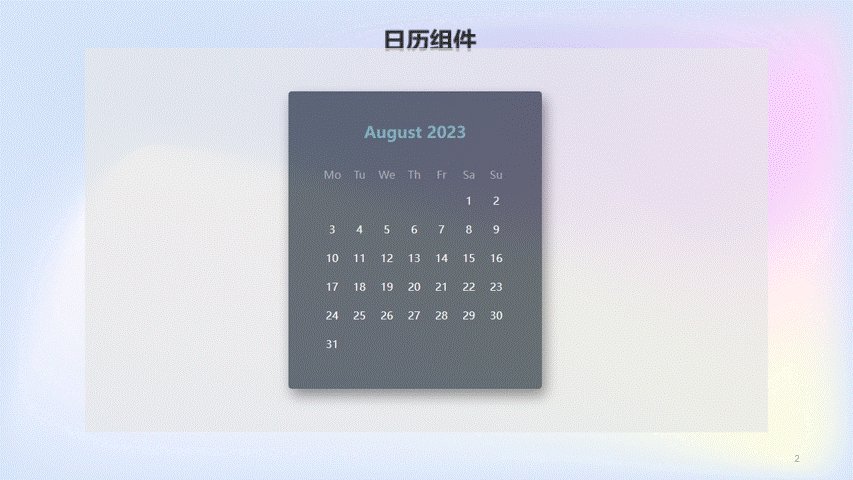
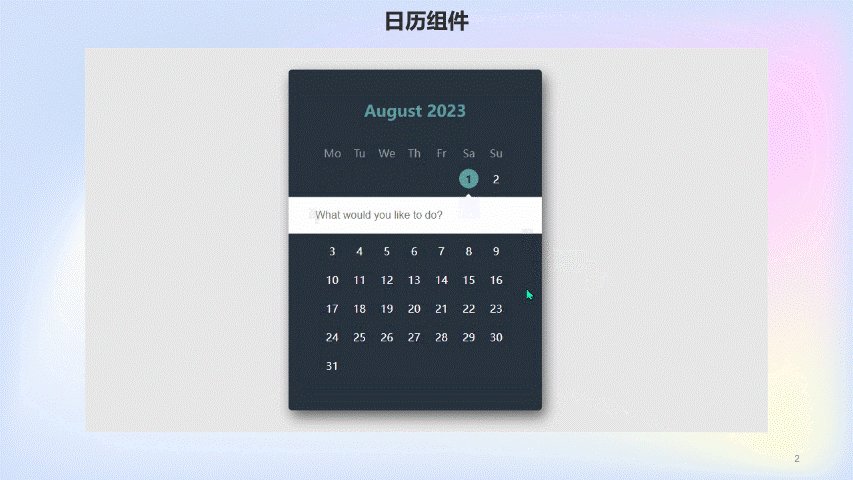
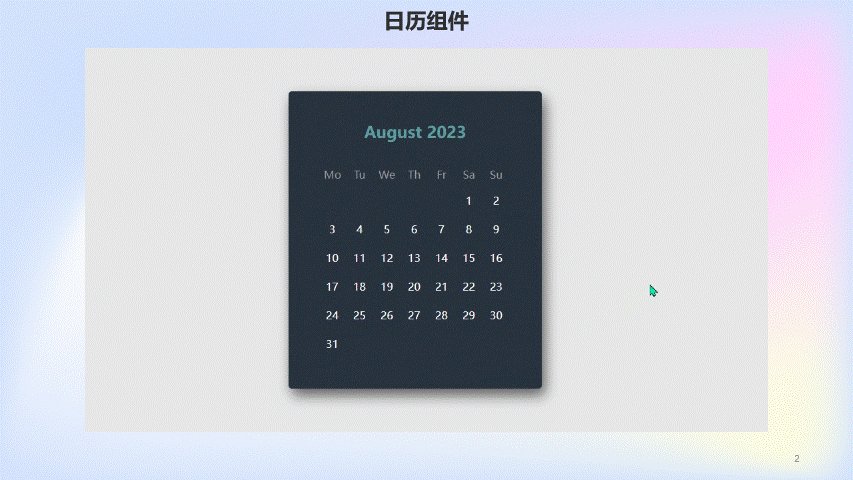
效果演示

实现了一个日历功能,用户可以通过选择日期来添加日程。日历包括一个头部标题、一个表单和一个日历表格。用户可以通过选择日期来添加日程,选择日期后会在日历表格中显示对应的日期。用户还可以在表单中输入日程信息,并将其添加到日历表格中。日历表格包括每个日期的数字,以及每个日期下方的日程信息。用户可以通过选择日期来查看和编辑日程信息。
Code
<section class='calendar'>
<h1>August 2023</h1>
<form action='#'>
<label class='weekday'>Mo</label>
<label class='weekday'>Tu</label>
<label class='weekday'>We</label>
<label class='weekday'>Th</label>
<label class='weekday'>Fr</label>
<label class='weekday'>Sa</label>
<label class='weekday'>Su</label>
<label class='day invalid' data-day='0'>
<input class='appointment' date-day='-4' placeholder='What would you like to do?' required='true'
type='text'>
<span>-4</span>
<em></em>
</label>
<label class='day invalid' data-day='1'>
<input class='appointment' date-day='-3' placeholder='What would you like to do?' required='true'
type='text'>
<span>-3</span>
<em></em>
</label>
<!-- 依次递增循环... ↓↓↓-->
<label class='day invalid' data-day='2'>
<input class='appointment' date-day='-2' placeholder='What would you like to do?' required='true'
type='text'>
<span>-2</span>
<em></em>
</label>
<label class='day invalid' data-day='3'>
<input class='appointment' date-day='-1' placeholder='What would you like to do?' required='true'
type='text'>
<span>-1</span>
<em></em>
</label>
<label class='day invalid' data-day='4'>
<input class='appointment' date-day='0' placeholder='What would you like to do?' required='true'
type='text'>
<span>0</span>
<em></em>
</label>
<label class='day' data-day='5'>
<input class='appointment' date-day='1' placeholder='What would you like to do?' required='true'
type='text'>
<span>1</span>
<em></em>
</label>
<label class='day' data-day='6'>
<input class='appointment' date-day='2' placeholder='What would you like to do?' required='true'
type='text'>
<span>2</span>
<em></em>
</label>
<label class='day' data-day='7'>
<input class='appointment' date-day='3' placeholder='What would you like to do?' required='true'
type='text'>
<span>3</span>
<em></em>
</label>
<label class='day' data-day='8'>
<input class='appointment' date-day='4' placeholder='What would you like to do?' required='true'
type='text'>
<span>4</span>
<em></em>
</label>
<label class='day' data-day='9'>
<input class='appointment' date-day='5' placeholder='What would you like to do?' required='true'
type='text'>
<span>5</span>
<em></em>
</label>
<label class='day' data-day='10'>
<input class='appointment' date-day='6' placeholder='What would you like to do?' required='true'
type='text'>
<span>6</span>
<em></em>
</label>
<label class='day' data-day='11'>
<input class='appointment' date-day='7' placeholder='What would you like to do?' required='true'
type='text'>
<span>7</span>
<em></em>
</label>
<label class='day' data-day='12'>
<input class='appointment' date-day='8' placeholder='What would you like to do?' required='true'
type='text'>
<span>8</span>
<em></em>
</label>
<label class='day' data-day='13'>
<input class='appointment' date-day='9' placeholder='What would you like to do?' required='true'
type='text'>
<span>9</span>
<em></em>
</label>
<label class='day' data-day='14'>
<input class='appointment' date-day='10' placeholder='What would you like to do?' required='true'
type='text'>
<span>10</span>
<em></em>
</label>
<label class='day' data-day='15'>
<input class='appointment' date-day='11' placeholder='What would you like to do?' required='true'
type='text'>
<span>11</span>
<em></em>
</label>
<label class='day' data-day='16'>
<input class='appointment' date-day='12' placeholder='What would you like to do?' required='true'
type='text'>
<span>12</span>
<em></em>
</label>
<label class='day' data-day='17'>
<input class='appointment' date-day='13' placeholder='What would you like to do?' required='true'
type='text'>
<span>13</span>
<em></em>
</label>
<label class='day' data-day='18'>
<input class='appointment' date-day='14' placeholder='What would you like to do?' required='true'
type='text'>
<span>14</span>
<em></em>
</label>
<label class='day' data-day='19'>
<input class='appointment' date-day='15' placeholder='What would you like to do?' required='true'
type='text'>
<span>15</span>
<em></em>
</label>
<label class='day' data-day='20'>
<input class='appointment' date-day='16' placeholder='What would you like to do?' required='true'
type='text'>
<span>16</span>
<em></em>
</label>
<label class='day' data-day='21'>
<input class='appointment' date-day='17' placeholder='What would you like to do?' required='true'
type='text'>
<span>17</span>
<em></em>
</label>
<label class='day' data-day='22'>
<input class='appointment' date-day='18' placeholder='What would you like to do?' required='true'
type='text'>
<span>18</span>
<em></em>
</label>
<label class='day' data-day='23'>
<input class='appointment' date-day='19' placeholder='What would you like to do?' required='true'
type='text'>
<span>19</span>
<em></em>
</label>
<label class='day' data-day='24'>
<input class='appointment' date-day='20' placeholder='What would you like to do?' required='true'
type='text'>
<span>20</span>
<em></em>
</label>
<label class='day' data-day='25'>
<input class='appointment' date-day='21' placeholder='What would you like to do?' required='true'
type='text'>
<span>21</span>
<em></em>
</label>
<label class='day' data-day='26'>
<input class='appointment' date-day='22' placeholder='What would you like to do?' required='true'
type='text'>
<span>22</span>
<em></em>
</label>
<label class='day' data-day='27'>
<input class='appointment' date-day='23' placeholder='What would you like to do?' required='true'
type='text'>
<span>23</span>
<em></em>
</label>
<label class='day' data-day='28'>
<input class='appointment' date-day='24' placeholder='What would you like to do?' required='true'
type='text'>
<span>24</span>
<em></em>
</label>
<label class='day' data-day='29'>
<input class='appointment' date-day='25' placeholder='What would you like to do?' required='true'
type='text'>
<span>25</span>
<em></em>
</label>
<label class='day' data-day='30'>
<input class='appointment' date-day='26' placeholder='What would you like to do?' required='true'
type='text'>
<span>26</span>
<em></em>
</label>
<label class='day' data-day='31'>
<input class='appointment' date-day='27' placeholder='What would you like to do?' required='true'
type='text'>
<span>27</span>
<em></em>
</label>
<label class='day' data-day='32'>
<input class='appointment' date-day='28' placeholder='What would you like to do?' required='true'
type='text'>
<span>28</span>
<em></em>
</label>
<label class='day' data-day='33'>
<input class='appointment' date-day='29' placeholder='What would you like to do?' required='true'
type='text'>
<span>29</span>
<em></em>
</label>
<label class='day' data-day='34'>
<input class='appointment' date-day='30' placeholder='What would you like to do?' required='true'
type='text'>
<span>30</span>
<em></em>
</label>
<label class='day' data-day='35'>
<input class='appointment' date-day='31' placeholder='What would you like to do?' required='true'
type='text'>
<span>31</span>
<em></em>
</label>
<div class='clearfix'></div>
</form>
</section>
html {
position: relative; /* 设置元素的定位方式为相对定位 */
position: absolute; /* 覆盖前面的定位方式,设置元素的定位方式为绝对定位 */
width: 100%; /* 设置元素的宽度为父容器的100% */
height: 100%; /* 设置元素的高度为父容器的100% */
left: 0; /* 设置元素相对于父容器左边缘的偏移量为0 */
top: 0; /* 设置元素相对于父容器上边缘的偏移量为0 */
right: 0; /* 设置元素相对于父容器右边缘的偏移量为0 */
bottom: 0; /* 设置元素相对于父容器下边缘的偏移量为0 */
}
body {
background-color: #e8e8e8; /* 设置 body 元素的背景颜色为 #e8e8e8 */
}
section.calendar {
background-color: #29323f; /* 设置具有 .calendar 类的 section 元素的背景颜色为 #29323f */
font-family: "Dosis", sans-serif; /* 设置 section 元素的字体为 "Dosis" */
color: #fff; /* 设置 section 元素的文本颜色为白色 */
width: 290px; /* 设置 section 元素的宽度为 290px */
padding: 45px; /* 设置 section 元素的内边距为 45px */
position: absolute; /* 设置 section 元素的定位方式为绝对定位 */
top: 50%; /* 设置 section 元素相对于父容器上边缘的偏移量为50% */
left: 50%; /* 设置 section 元素相对于父容器左边缘的偏移量为50% */
transform: translateY(-50%) translateX(-50%); /* 使用 transform 属性将元素在垂直和水平方向上居中 */
box-shadow: 5px 10px 20px rgba(0, 0, 0, 0.6); /* 设置 section 元素的阴影效果 */
border-radius: 5px; /* 设置 section 元素的边框圆角为5px */
}
section.calendar h1 {
text-align: center; /* 设置 h1 元素的文本居中对齐 */
color: cadetblue; /* 设置 h1 元素的文本颜色为 cadetblue */
margin: 0 0 30px 0; /* 设置 h1 元素的外边距,分别为上、右、下、左,此处为 0 上边距、0 右边距、30px 下边距、0 左边距 */
}
section.calendar form {
position: relative; /* 设置 form 元素的定位方式为相对定位 */
display: flex; /* 设置 form 元素为弹性布局 */
flex-direction: row; /* 设置 flex 元素的主轴方向为水平方向 */
flex-wrap: wrap; /* 设置 flex 元素的换行方式为自动换行 */
align-items: flex-start; /* 设置 flex 元素在交叉轴上的对齐方式为起始对齐 */
align-content: flex-start; /* 设置 flex 元素在交叉轴上的内容对齐方式为起始对齐 */
}
section.calendar form label.weekday {
display: inline-block; /* 设置 label.weekday 元素为内联块元素 */
width: 25px; /* 设置 label.weekday 元素的宽度为 25px */
margin: 8px; /* 设置 label.weekday 元素的外边距为 8px */
text-align: center; /* 设置 label.weekday 元素的文本居中对齐 */
color: #999; /* 设置 label.weekday 元素的文本颜色为 #999 */
}
section.calendar form form {
margin: 0; /* 设置 form 元素的外边距为 0 */
padding: 0; /* 设置 form 元素的内边距为 0 */
}
section.calendar form label.day {
display: inline-block; /* 设置 label.day 元素为内联块元素 */
width: 25px; /* 设置 label.day 元素的宽度为 25px */
margin: 8px; /* 设置 label.day 元素的外边距为 8px */
}
section.calendar form label.day span {
display: inline-block; /* 设置 label.day span 元素为内联块元素 */
width: 25px; /* 设置 label.day span 元素的宽度为 25px */
height: 25px; /* 设置 label.day span 元素的高度为 25px */
line-height: 25px; /* 设置 label.day span 元素的行高为 25px */
margin: -2px 0 0 -2px; /* 设置 label.day span 元素的外边距,分别为上、右、下、左,此处为 -2px 上边距、0 右边距、0 下边距、-2px 左边距 */
border-radius: 50%; /* 设置 label.day span 元素的边框圆角为 50% */
border: 2px solid #29323f; /* 设置 label.day span 元素的边框样式为 2px 实线,颜色为 #29323f */
text-align: center; /* 设置 label.day span 元素的文本居中对齐 */
transition: all 0.2s linear; /* 设置 label.day span 元素的过渡效果,时长为 0.2s,缓动函数为线性 */
cursor: pointer; /* 设置 label.day span 元素的鼠标样式为指针 */
}
section.calendar form label.day span:hover {
border-color: cadetblue; /* 设置 label.day span 元素在鼠标悬停时的边框颜色为 cadetblue */
}
section.calendar form label.day em {
display: inline-block; /* 设置 label.day em 元素为内联块元素 */
position: absolute; /* 设置 label.day em 元素的定位方式为绝对定位 */
border-radius: 50%; /* 设置 label.day em 元素的边框圆角为 50% */
border-color: #29323f; /* 设置 label.day em 元素的边框颜色为 #29323f */
width: 3px; /* 设置 label.day em 元素的宽度为 3px */
height: 3px; /* 设置 label.day em 元素的高度为 3px */
background-color: #685e02; /* 设置 label.day em 元素的背景颜色为 #685e02 */
margin-left: 11px; /* 设置 label.day em 元素的左外边距为 11px */
margin-top: 2px; /* 设置 label.day em 元素的上外边距为 2px */
opacity: 0; /* 设置 label.day em 元素的透明度为 0 */
transition: all 0.2s linear; /* 设置 label.day em 元素的过渡效果,时长为 0.2s,缓动函数为线性 */
}
section.calendar form label.day input[type=text] {
border: 0; /* 设置 label.day input[type=text] 元素的边框为 0 */
opacity: 0; /* 设置 label.day input[type=text] 元素的透明度为 0 */
position: absolute; /* 设置 label.day input[type=text] 元素的定位方式为绝对定位 */
margin-top: 40px; /* 设置 label.day input[type=text] 元素相对于父元素顶部的偏移量为 40px */
left: -45px; /* 设置 label.day input[type=text] 元素相对于父元素左侧的偏移量为 -45px */
width: 380px; /* 设置 label.day input[type=text] 元素的宽度为 380px */
height: 1px; /* 设置 label.day input[type=text] 元素的高度为 1px */
padding: 0; /* 设置 label.day input[type=text] 元素的内边距为 0 */
outline: none; /* 设置 label.day input[type=text] 元素的轮廓样式为无 */
font-size: 16px; /* 设置 label.day input[type=text] 元素的字体大小为 16px */
transition: height 0.2s linear, opacity 0.2s linear, color 0.02s linear; /* 设置 label.day input[type=text] 元素的过渡效果,包括高度、透明度和颜色的过渡效果 */
color: #fff; /* 设置 label.day input[type=text] 元素的文本颜色为白色 */
}
section.calendar form label.day input[type=text]:focus {
opacity: 1; /* 设置 label.day input[type=text] 元素的透明度为 1 */
height: 35px; /* 设置 label.day input[type=text] 元素的高度为 35px */
padding: 10px 40px; /* 设置 label.day input[type=text] 元素的内边距,分别为上下 10px,左右 40px */
left: -45px; /* 设置 label.day input[type=text] 元素相对于父元素左侧的偏移量为 -45px */
width: 300px; /* 设置 label.day input[type=text] 元素的宽度为 300px */
color: #29323f; /* 设置 label.day input[type=text] 元素的文本颜色为 #29323f */
}
section.calendar form label.day input[type=text]:focus+span {
color: cadetblue; /* 设置 label.day input[type=text] 元素的相邻兄弟元素 span 的文本颜色为 cadetblue */
border-color: cadetblue; /* 设置 label.day input[type=text] 元素的相邻兄弟元素 span 的边框颜色为 cadetblue */
background: cadetblue; /* 设置 label.day input[type=text] 元素的相邻兄弟元素 span 的背景颜色为 cadetblue */
color: #29323f; /* 设置 label.day input[type=text] 元素的相邻兄弟元素 span 的文本颜色为 #29323f */
font-weight: bold; /* 设置 label.day input[type=text] 元素的相邻兄弟元素 span 的字体粗细为粗体 */
margin-bottom: 65px; /* 设置 label.day input[type=text] 元素的相邻兄弟元素 span 的下外边距为 65px */
}
section.calendar form label.day input[type=text]:focus~em {
border-radius: 0; /* 设置 label.day input[type=text] 元素的后续兄弟元素 em 的边框圆角为 0 */
border: 5px solid transparent; /* 设置 label.day input[type=text] 元素的后续兄弟元素 em 的边框样式为 5px 透明实线 */
background: transparent; /* 设置 label.day input[type=text] 元素的后续兄弟元素 em 的背景颜色为透明 */
border-bottom-color: white; /* 设置 label.day input[type=text] 元素的后续兄弟元素 em 的下边框颜色为白色 */
margin-top: -62px; /* 设置 label.day input[type=text] 元素的后续兄弟元素 em 的上外边距为 -62px */
margin-left: 7px; /* 设置 label.day input[type=text] 元素的后续兄弟元素 em 的左外边距为 7px */
width: 0; /* 设置 label.day input[type=text] 元素的后续兄弟元素 em 的宽度为 0 */
height: 0; /* 设置 label.day input[type=text] 元素的后续兄弟元素 em 的高度为 0 */
display: inline-block; /* 设置 label.day input[type=text] 元素的后续兄弟元素 em 的显示方式为内联块元素 */
opacity: 1; /* 设置 label.day input[type=text] 元素的后续兄弟元素 em 的透明度为 1 */
}
section.calendar form label.day input[type=text]:valid~em {
display: inline-block; /* 设置 label.day input[type=text] 元素的后续兄弟元素 em 的显示方式为内联块元素 */
opacity: 1; /* 设置 label.day input[type=text] 元素的后续兄弟元素 em 的透明度为 1 */
}
section.calendar form label.day.invalid {
opacity: 0; /* 设置 label.day.invalid 元素的透明度为 0 */
width: 25px; /* 设置 label.day.invalid 元素的宽度为 25px */
height: 25px; /* 设置 label.day.invalid 元素的高度为 25px */
}
section.calendar form label.day.invalid span,
section.calendar form label.day.invalid input {
display: none; /* 设置 label.day.invalid 元素的相邻兄弟元素 span 和 input 的显示方式为隐藏 */
}
section.calendar div.clearfix {
clear: both; /* 清除浮动 */
}
section.calendar div.hidden {
display: none; /*
文章来源:https://blog.csdn.net/weixin_72553980/article/details/135233506
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!