小程序系列--2.小程序代码的构成
2024-01-10 09:30:22
一、小程序代码项目结构?
?1. 了解项目的基本组成结构

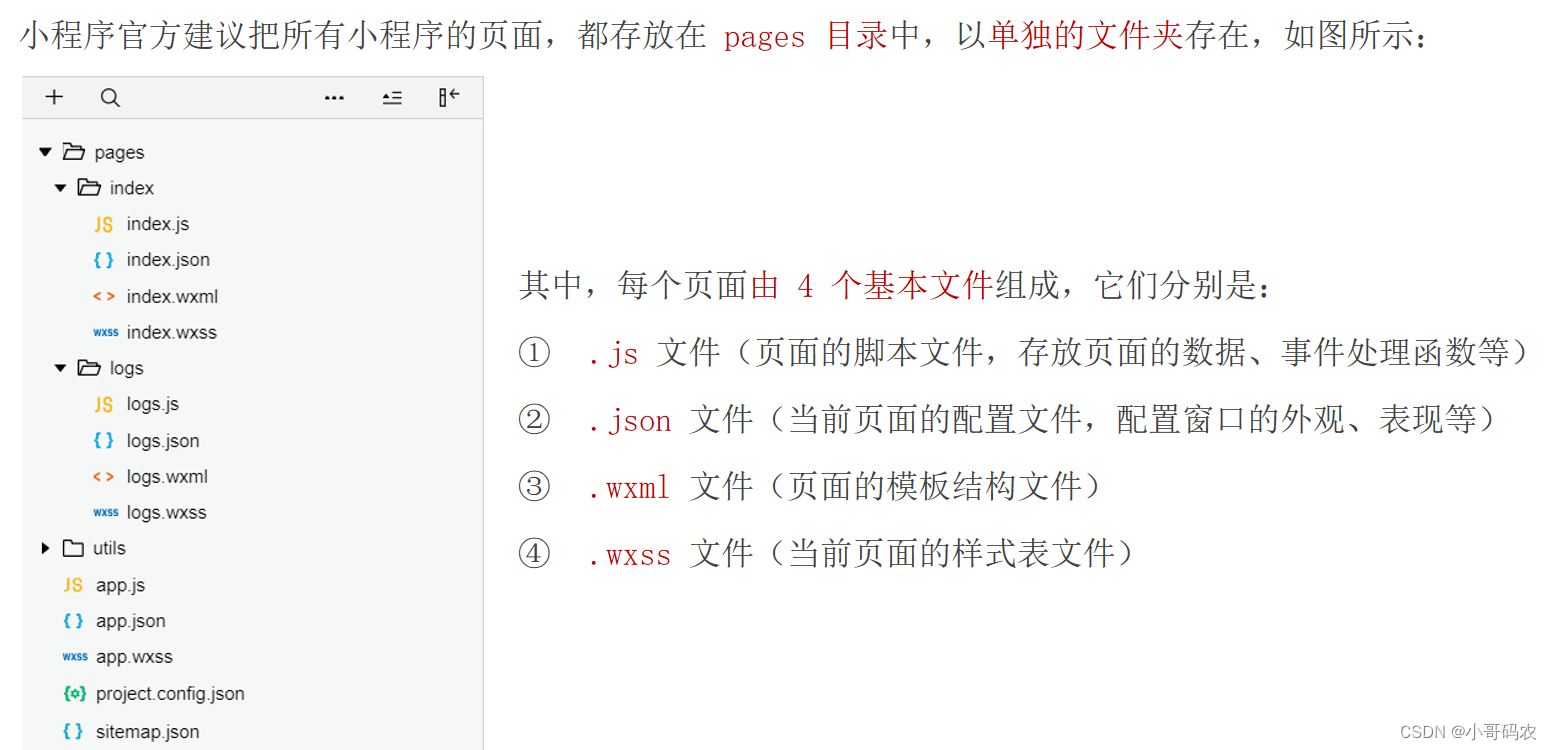
2. 小程序页面的组成部分

3、JSON 配置文件?
?1.JSON

?2. app.json 文件
?
3. project.config.json 文件?
 ?4. sitemap.json 文件
?4. sitemap.json 文件
?
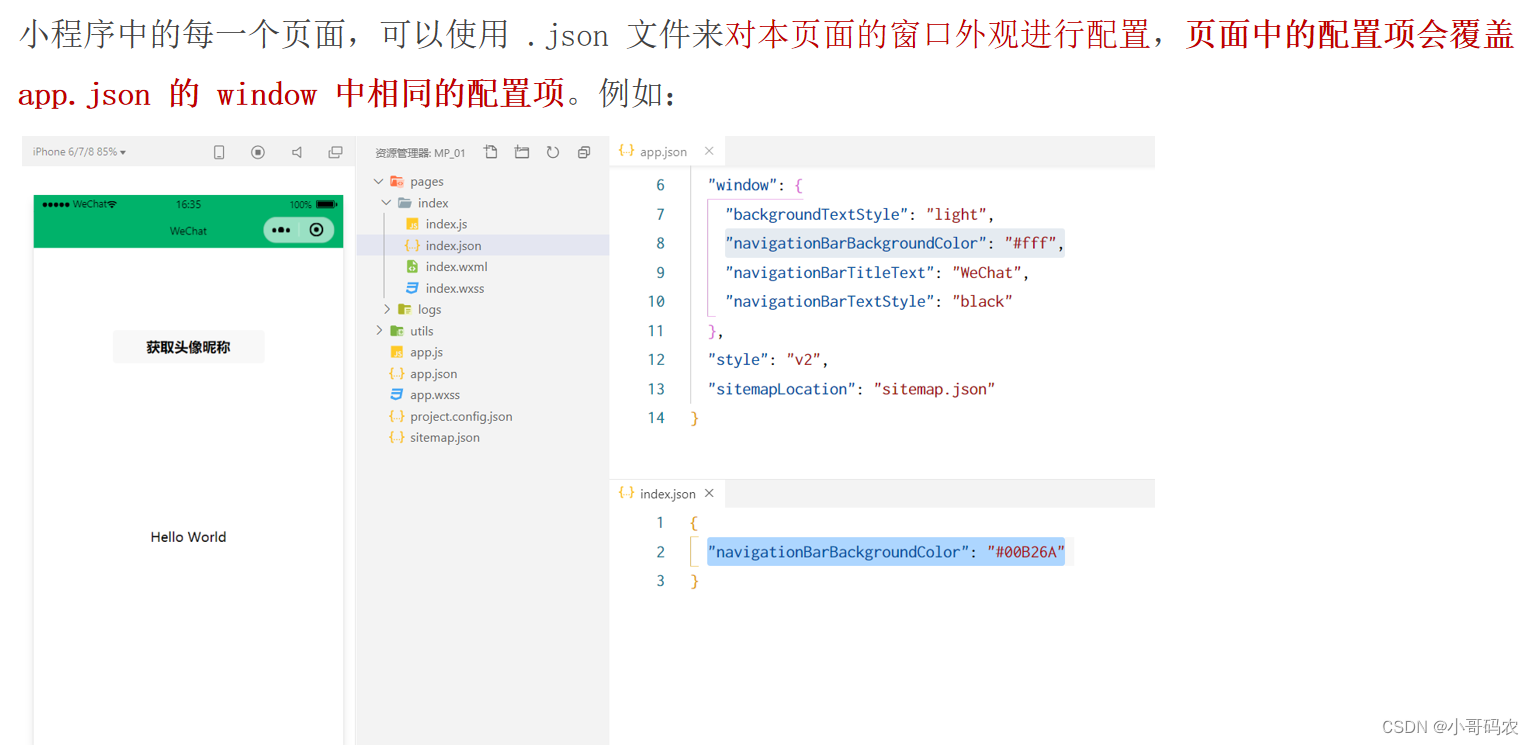
5. 页面的 .json 配置文件

6. 新建小程序页面?
?
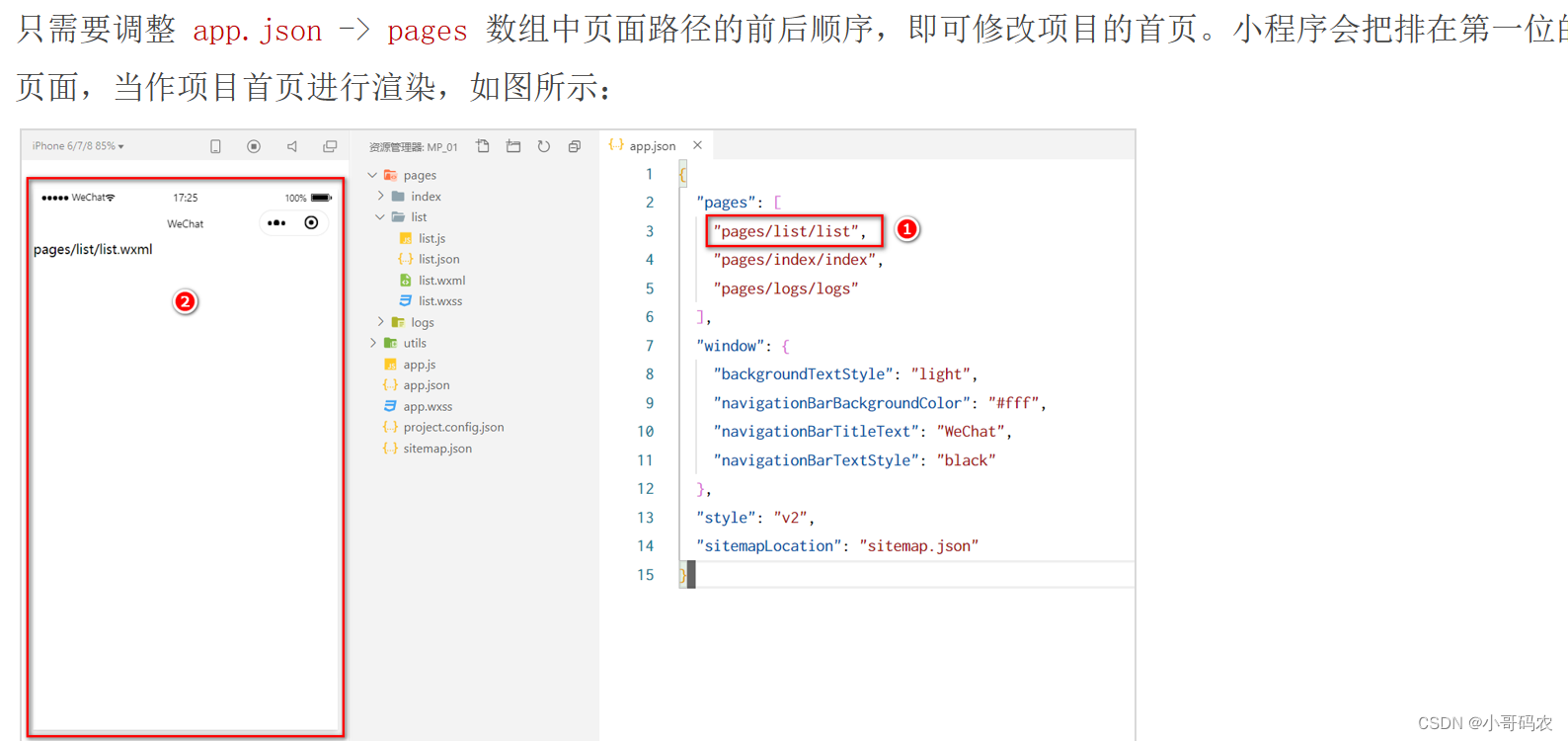
7. 修改项目首页?

?4、WXSS 样式
?1.什么是 WXSS?
WXSS (WeiXin Style Sheets)是一套样式语言,用于描述 WXML 的组件样式,类似于网页开发中的 CSS。
2. WXSS 和 CSS 的区别
?新增了 rpx 尺寸单位
CSS 中需要手动进行像素单位换算,例如 rem
WXSS 在底层支持新的尺寸单位 rpx,在不同大小的屏幕上小程序会自动进行换算
提供了全局的样式和局部样式
项目根目录中的 app.wxss 会作用于所有小程序页面
局部页面的 .wxss 样式仅对当前页面生效
WXSS 仅支持部分 CSS 选择器
.class 和 #id
element
并集选择器、后代选择器
::after 和 ::before 等伪类选择器
?5.JS 逻辑交互
一个项目仅仅提供界面展示是不够的,在小程序中,我们通过 .js 文件来处理用户的操作。例如:响应用户的点击、获取用户的位置等等。
1、小程序中 .js 文件的分类?
小程序中的 JS 文件分为三大类,分别是:
app.js
????????是整个小程序项目的入口文件,通过调用 App() 函数来启动整个小程序
页面的 .js 文件
????????是页面的入口文件,通过调用 Page() 函数来创建并运行页面
普通的 .js 文件
????????是普通的功能模块文件,用来封装公共的函数或属性供页面使用
文章来源:https://blog.csdn.net/he123456lei/article/details/135475666
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!