css - 渐变样式实现(渐变边框 + 渐变背景)
2024-01-08 18:22:52

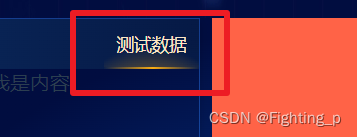
.select {
border-bottom: 2px solid; /* 下边框 */
border-image: linear-gradient(
90deg,
rgba(250, 173, 20, 0) 0%,
rgba(250, 173, 20, 1) 51.46%,
rgba(125, 87, 10, 0) 100%
)
1; /* 边框渐变 */
background-image: radial-gradient(circle at 49% 238%, #faad14, transparent 70%); /* 背景渐变 */
color: rgba(253, 230, 198, 1);
}
文章来源:https://blog.csdn.net/m0_53562074/article/details/135460905
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!