Vue3+hooks快速接入Lodop打印插件
2023-12-17 00:07:34
文章目录
前言
上面文章《Vue快速接入菜鸟打印组件》讲了vue3如何快速集成菜鸟打印组件,这篇讲讲vue3如何集成lodop组件。
一、下载并修改LodopFuncs.js
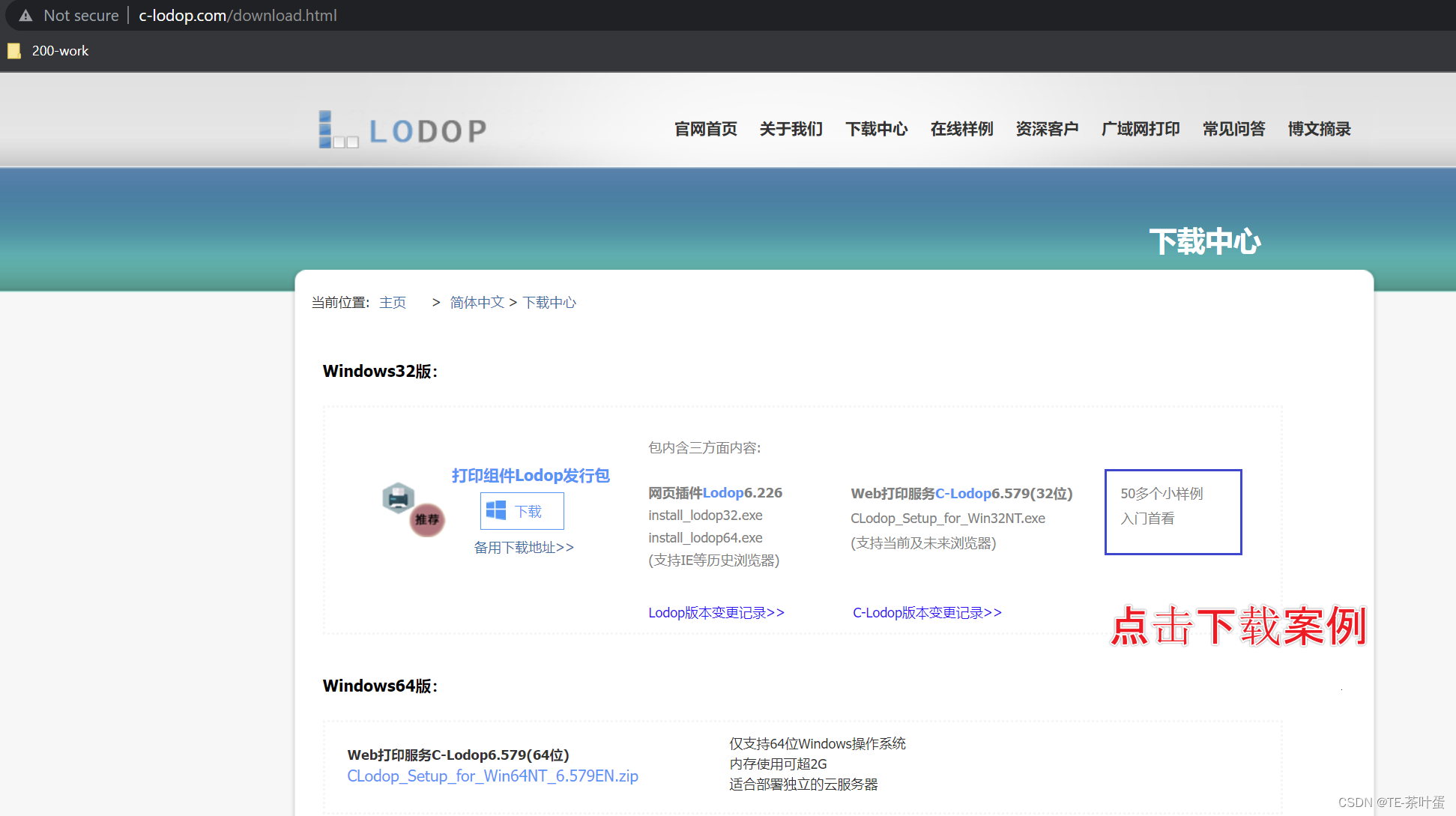
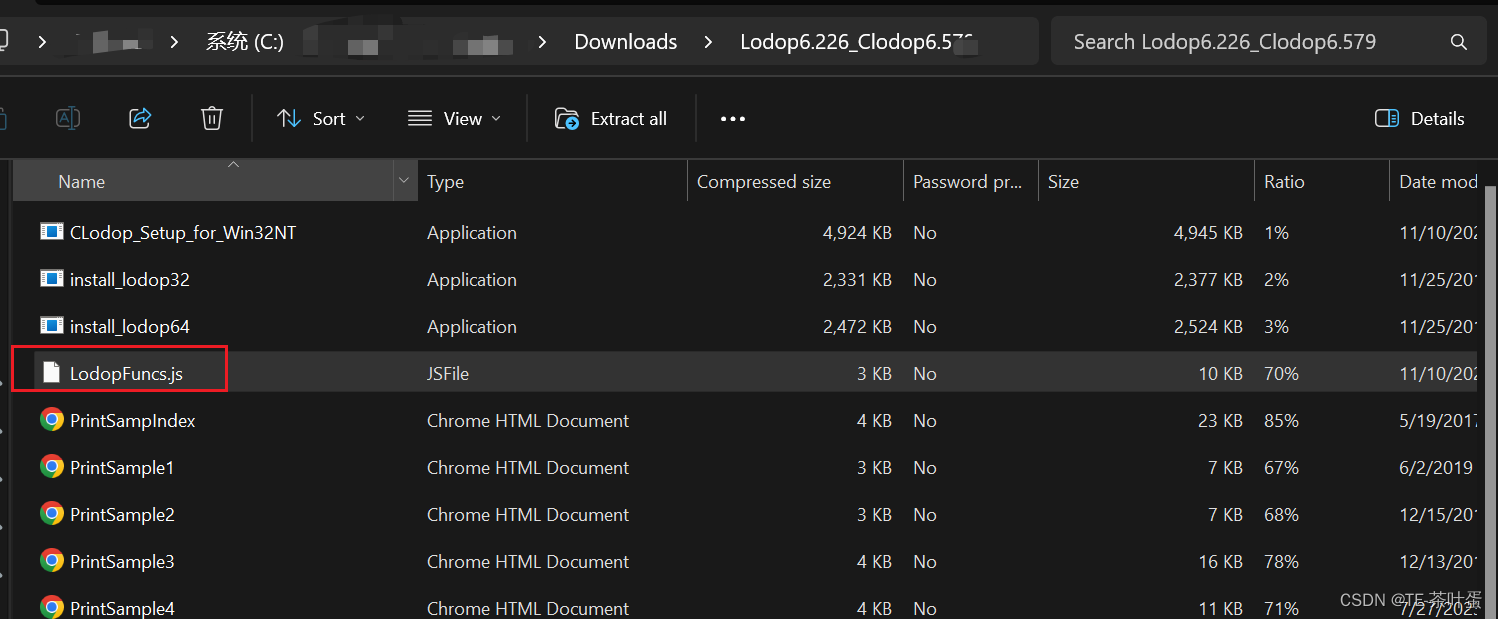
在官网 Lodop 官网 下载入门案例,其中有LodopFuncs.js

我们需要的文件 LodopFuncs.js ,其他案例也可以稍微运行看看。

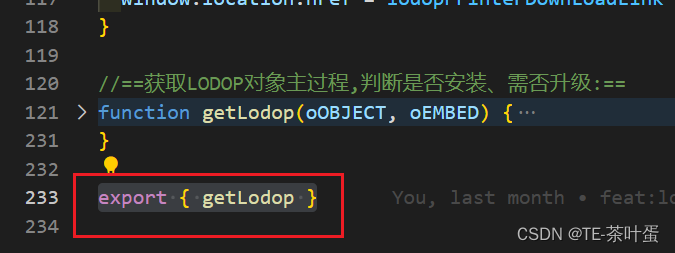
1.1 调整LodopFuncs.js代码, 暴露 getLodop
我们在尾部加上一下代码,暴露Lodop的初始化函数。
export { getLodop }

二、自定义useLodop hooks抽取共用的lodop逻辑
在项目的hooks 文件夹下创建一个hook。根据自己的项目,按实际情况命名。
这里是 useLodop.ts
// 引入上一步骤创建的lodopfuns
import { getLodop } from '@/utils/lodop/LodopFuncs'
import { reactive } from 'vue'
import { ElMessage } from 'element-plus'
export function useLodop() {
const variable = reactive({
printerArr: []
})
let LODOP = null
const CheckLodopIsOk = async () => {
try {
LODOP = getLodop()
if (LODOP.VERSION) {
if (LODOP.CVERSION) {
return true
} else {
return true
}
}
} catch (err) {
return false
}
}
const printLabel = async (options: {
strBASE64Code: string
xxxx: string
rawRow: {
paperType: PaperTypeEnum
}
}) => {
LODOP = getLodop()
if (!LODOP) {
return ElMessage.warning('请安装/启动Lodop 打印插件')
}
LODOP.PRINT_INIT('')
// 根据打印的类型,获取设置的打印机字符串。根据自己的实际业务修改
const printerStr = await getPrinter(options?.xxx, options?.rawRow?.paperType)
if (!LODOP.SET_PRINTER_INDEX(printerStr)) {
return Promise.resolve(false)
}
if ((options.rawRow.paperType ) == 'Label_4X6') {
LODOP.SET_PRINT_PAGESIZE(1, '100mm', '152.4mm', '') // 纸张方向大小
} else {
LODOP.SET_PRINT_PAGESIZE(3, '', '', 'A4') // 纸张方向大小
}
LODOP.ADD_PRINT_IMAGE(0, 0, '100%', '100%', options?.strBASE64Code)
// 设置打印的显示比例
LODOP.SET_PRINT_STYLEA(0, 'Stretch', 1)
// LODOP.PREVIEW();
const isPrintSuccess = LODOP.PRINT()
return Promise.resolve(!!isPrintSuccess )
}
const printA4Paper = async (options: {
rawObj: Object
xxxx: string
TableId: string
}) => {
LODOP = getLodop()
if (!LODOP) {
return ElMessage.warning('请安装/启动Lodop 打印插件')
}
LODOP.PRINT_INIT('')
const printerStr = await getPrinter(options?.xxxx, 'A4')
if (!LODOP.SET_PRINTER_INDEX(printerStr)) {
return Promise.resolve(false)
}
// 条形码
LODOP.ADD_PRINT_BARCODE('20mm', 32, '40%', 100, '128B', `${options.rawObj?.barcode}`)
LODOP.SET_PRINT_STYLEA(0, 'ItemType', 1)
// LODOP.ADD_PRINT_BARCODE(5,734,168,146,"QRCode","1234567890版本7的最大值是122个字符123123");
LODOP.SET_PRINT_STYLE('FontSize', 12)
LODOP.SET_PRINT_PAGESIZE(3, 0, 0, 'A4') // 纸张方向大小
LODOP.SET_PRINT_STYLEA(0, 'TableHeightScope', 3) //高度包含页尾
// ADD_PRINT_HTM(intTop,intLeft,intWidth,intHeight,strHtml)增加超文本项
LODOP.SET_PRINT_COPIES(1) // 份数
// LODOP.SET_PRINT_STYLE('Bold', 1)
LODOP.SET_PRINT_STYLE('FontSize', '12')
LODOP.ADD_PRINT_TEXT(
'20mm',
'115mm',
'100mm',
'5mm',
`Warehouse:${options.rawObj?.baseWarehouseVo?.name}`
)
// 放在某处后面表示每一页都有这个内容 , 类似页眉页脚用法
LODOP.SET_PRINT_STYLEA(0, 'ItemType', 1)
}
// 表格部分
LODOP.ADD_PRINT_HTM(
'59mm',
'0mm',
'RightMargin:2mm',
'100%',
document.getElementById(`${options.TableId}`).innerHTML
)
// LODOP.ADD_PRINT_TABLE(
// '59mm',
// '0mm',
// '198mm',
// '275mm',
// document.getElementById(`${options.TableId}`)?.innerHTML
// )
// 页码
LODOP.ADD_PRINT_HTM(
'6mm',
'90%',
'100mm',
20,
"<span tdata='pageNO'>##</span> of <span tdata='pageCount'> ##</span>"
)
LODOP.SET_PRINT_STYLEA(0, 'ItemType', 1)
const isPrintSuccss = LODOP.PRINT() // 直接打印
return Promise.resolve(!!isPrintSuccss)
}
const getPrinterArr = () => {
variable.printerArr = []
if (!CheckLodopIsOk()) {
ElMessage.warning('请安装/启动Lodop打印插件')
return false
}
let counter = LODOP.GET_PRINTER_COUNT() // 获取打印机个数
for (let i = 0; i < counter; i++) {
var curPrintName = LODOP.GET_PRINTER_NAME(i)
variable.printerArr.push({
name: curPrintName,
label: curPrintName
})
}
localStorage.setItem('PRINTER_ARR', JSON.stringify(variable.printerArr || []))
return true
}
return {
getPrinterArr,
printLabel,
printA4Paper,
CheckLodopIsOk
}
}
上述代码大概暴露4个方法分别为
CheckLodopIsOk
CheckLodopIsOk : 判断lodop 插件是否安装、启动了,相应的逻辑处理,一般插件都没开启直接提示就好
getPrinterArr
getPrinterArr :这个是判断有没有可以用打印机,需要安装了lodop插件后,调用他的api 获取。这里获取后储存了起来方便其他页面调用
printLabel
printLabel : 这个方法用来处理base64 数据,打印标签, 其中 LODOP.SET_PRINT_STYLEA(0, ‘Stretch’, 1) 用来调整显示比例
printA4Paper
printA4Paper: 这个是打印A4纸质的表单,常见的仓库里的拣货单等
总结
本文讲解Vue3 项目如何从零到1集成lodop 实现标签打印与A4纸质类型的打印。
文章来源:https://blog.csdn.net/Bruce__taotao/article/details/134884332
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!