Vue3页面如何设置rem单位的依据“根font-size”的两种方式
最近在对项目做整体的自适应。我们可以通过设置meta的viewport属性设置屏幕的缩放,但有时候,屏幕缩放了但字体大小也需要做相应的调整才能达到更好的自适应效果。我们很容易想到使用媒体查询+rem来实现字体的自适应。
rem单位:“rem” 是 “root em” 的缩写,表示相对于根元素(html元素)的字体大小。如果根元素的字体大小为16px,1rem就相当于16px。如果根元素字体大小更改,那么所有使用rem单位的元素的大小都会相应地调整。
首先,简单说说使用'rem'单位的目的和必要性。
使用'rem'单位的目的和必要性在于实现页面的相对单位一致性和灵活性:
1. 相对一致性:?'rem'单位相对于根元素的字体大小,因此在整个页面中可以保持一致的相对比例。这意味着,如果需要调整整个页面的字体大小,只需修改根元素的字体大小,而不必逐个调整每个元素的大小。
2. 灵活性:使用'rem'单位允许开发者更灵活地适应不同屏幕尺寸和设备。通过调整根元素的字体大小,整个页面的布局和元素大小可以在不同屏幕上进行自适应,提高页面的响应性和可维护性。
'rem'单位使得开发者能够更方便地管理和调整页面的相对大小,而不必担心层层嵌套的影响,从而简化了样式的管理和维护。
那么在vue项目中有几种书写方式可以实现呢?
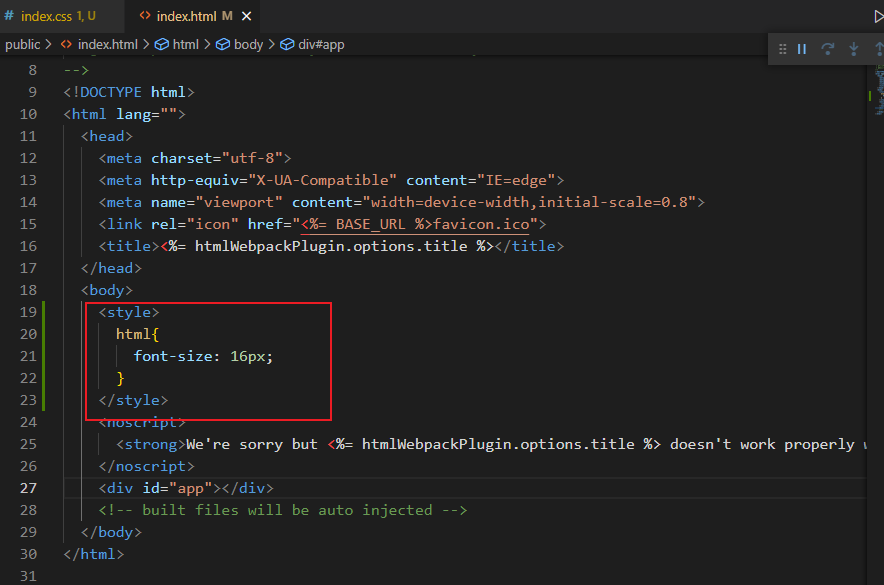
方式一:在index.html中设置
我们只需要打开(一般初始位置是在public/index.html)index.html文件,加上一行代码即可。
<style>
html{
font-size:16px;
}
</style>我们知道,index.html文件在 Vue 项目中充当了整个应用的主入口文件。
它的主要作用有两个:
1. 根 HTML 结构:index.html 包含了应用的根 HTML 结构,其中定义了 `<div id="app"></div>`,作为 Vue 应用挂载的根节点。Vue 组件将被渲染到这个根节点中。
2. 引入 JavaScript 和 CSS:在 index.html 中,你会看到一些 <script> 和 <link>?标签,用于引入应用所需的 JavaScript 和 CSS 文件。通常,在这里引入的 main.js??是 Vue 应用的入口文件,它初始化了 Vue 应用并挂载到根节点上。其他的 <script> 和 <link>?标签可能用于引入其他依赖库、样式文件或资源。

在vue页面中,长度单位使用rem即可实现,长度参照于这里的设定。
方式二:
设置css样式文件,在main.js文件中设置为全局样式。
这样的设置方式更加符合vue的书写思路。
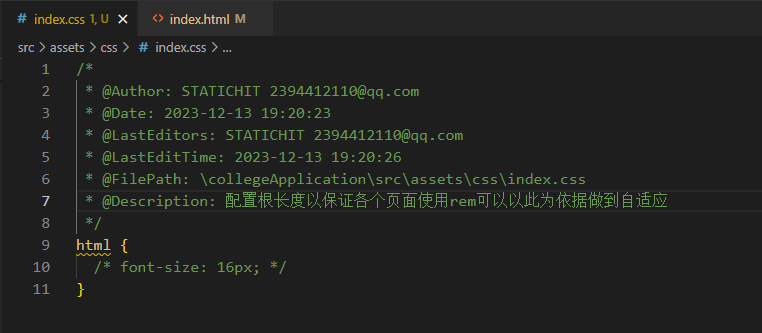
1.首先创建index.css文件,并写入以下代码
//index.css文件
html{
font-size:16px;
}
2.将其在main.js中导入作为全局样式。
import { createApp } from "vue";
import App from "./App.vue";
...
import './assets/css/index.css'; // 引入全局样式文
...
const app = createApp(App);
app.mount("#app");在vue页面中,长度单位使用rem即可实现,长度参照于这里的设定。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!