前端--基础 目录文件夹和根目录 VScode打开目录文件夹
目录
目录文件夹和根目录 :?
我们都清楚,在实际的工作中会有大量的文件,因此,我们的文件势必是不能乱放的,否则,就很
难快速找到它们,因此,你知道的,当然就需要一个文件夹来管理它们。
目录文件夹 :?
所以,这个需要一个文件夹来管理的这个文件夹 就是我们讲的? 目录文件夹?
比如现在,我们就新建一个文件夹用来 管理我们网页页面的文件 创建名为 WEB?
? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ??
刚创建的,里面什么还没有,我们随后再往里新建一些 网页页面所需要的东西?
那么根目录是什么呢 ??
根目录 :
即打开目录文件夹的第一层即是 根目录?
示例理解 :?
我们刚才不是创建了 目录文件夹,里面用来放一些 网页页面所需要的文件;?
那么现在,我们就给这个 目录文件夹创建一些文件

我们给里面创建了两个文件,一个是 .html 文件, 一个是用来存放网页需要图片的文件?
那么,也就是说 当我们打开 目录文件夹 WEB 的时候, 就会看到 上示这两个文件?
? ? ? ? ? ? ? ? ??
我们是以 创建了两个文件上示文件来好举例显示,打开 目录文件夹后里面有文件,来显示出来。
那么,就是说打开 WEB 这个文件夹 里面显示的所有文件,就是你所看到的所有文件(当然了,上
示只显示了两个,因为就创建了 俩呀 ) 就是所谓 目录文件夹的第一层也即 根目录 ~!!!
注意 : 打开根目录文件夹的第一层是根目录,那当你打开了 image 文件时,那就不是根目录了!
VScode 打开目录文件夹? :
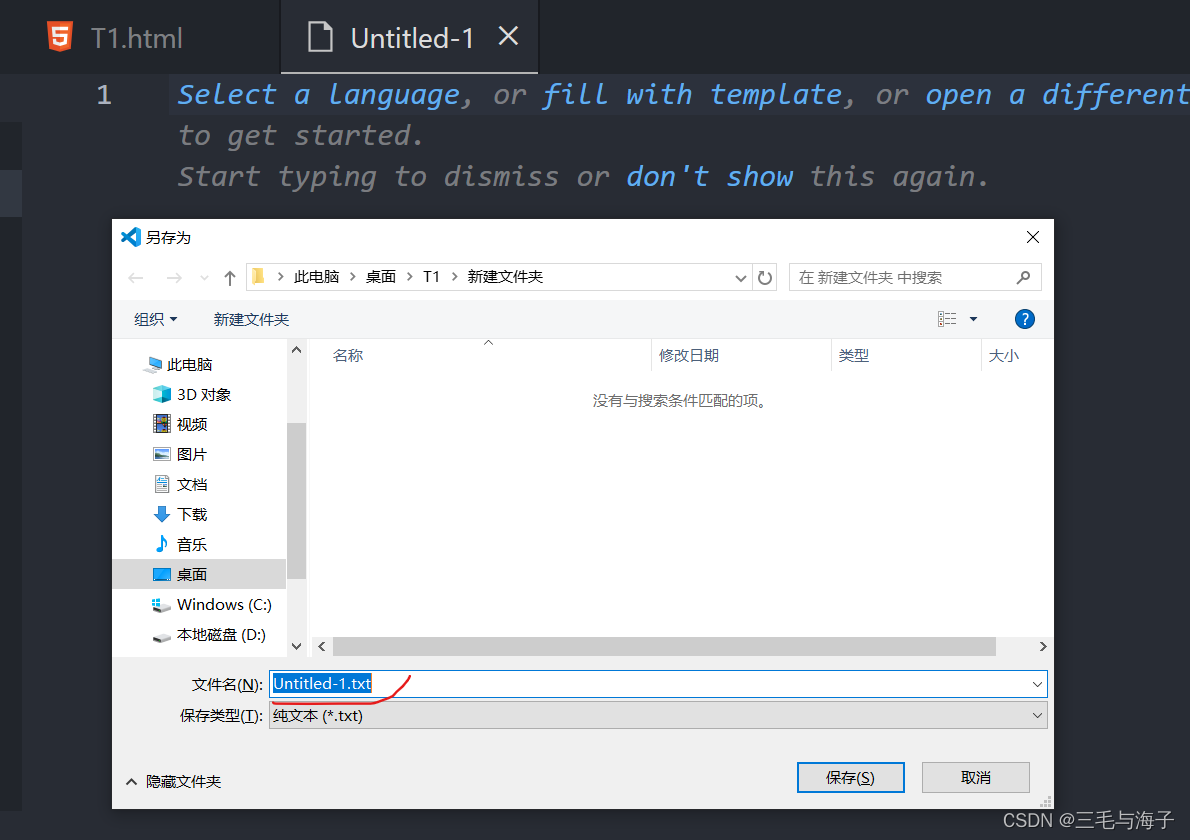
大家先回想下我们之前采用简单的新建文件是怎样的 ??
===>>>
? ? ? ? ? ? ? ? ? ??
创建完后,我们还得按下 ctrl + s 来保存到目标文件夹里去,较为麻烦~!
? ? ? ? ? ? ? ? ? ?
?我们是在 VScode 里如上示新建文件的( 注意,也是新建的 是 文本文件,不是 HTML 文件,当
然了,你后期也可以改成 HTML 文件; 这里只是提一嘴,注意一下)?
那么,接下来要介绍的就是更加方便的打开目录文件夹 :?
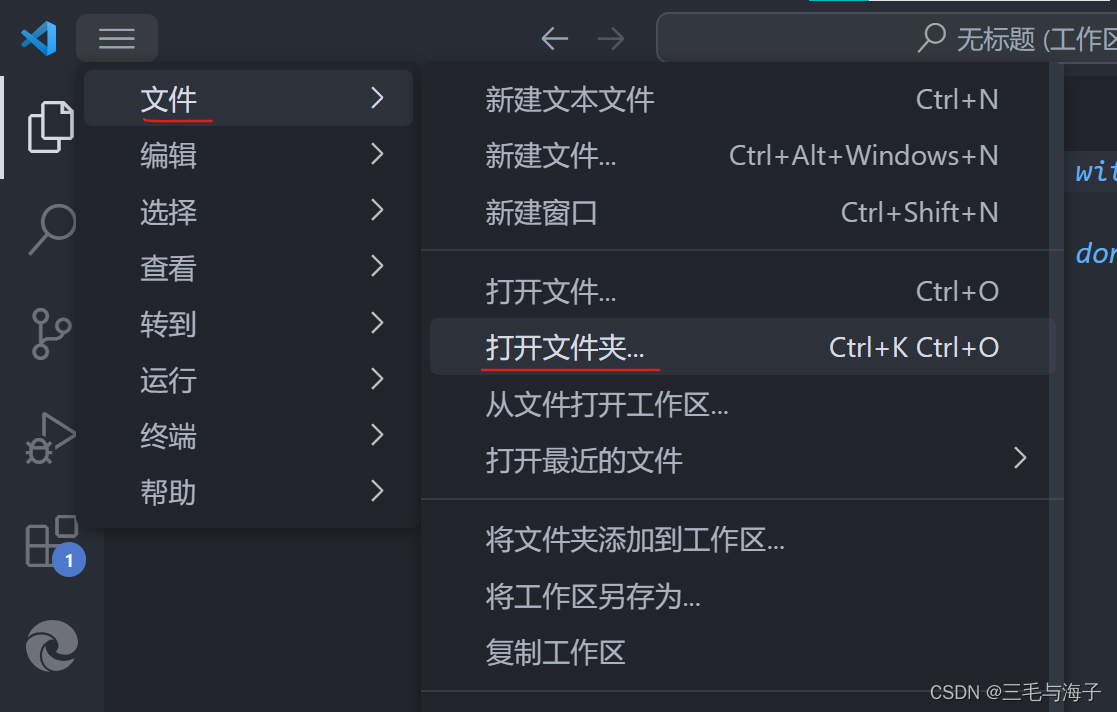
VScode 打开文件夹 :
我们直接在 VScode 里打开文件夹?
? ? ? ? ? ? ? ? ? ? ? ?
===>>>
? ? ? ? ? ? ? ? ?
我们就以 刚才上示的 WEB 文件夹为例, 就是这个时候你选择哪个文件夹,
那么,选择的这个文件夹,即为我们前面所讲的目录文件夹~!!?
# 我们清楚在之前这个 WEB 文件夹里有两个内容,一个是 image文件夹,一个是HTML文件,上
? ?面即只显示了?image 这个文件夹,因为要打开的是 文件夹,所以不显示 HTML文件 。
# 还要清楚的是,如果选择了 image 这个文件夹,那就意味着 image 成为了 目录文件夹 ~!
? ?我们就以 WEB 文件夹为例?
===>>>
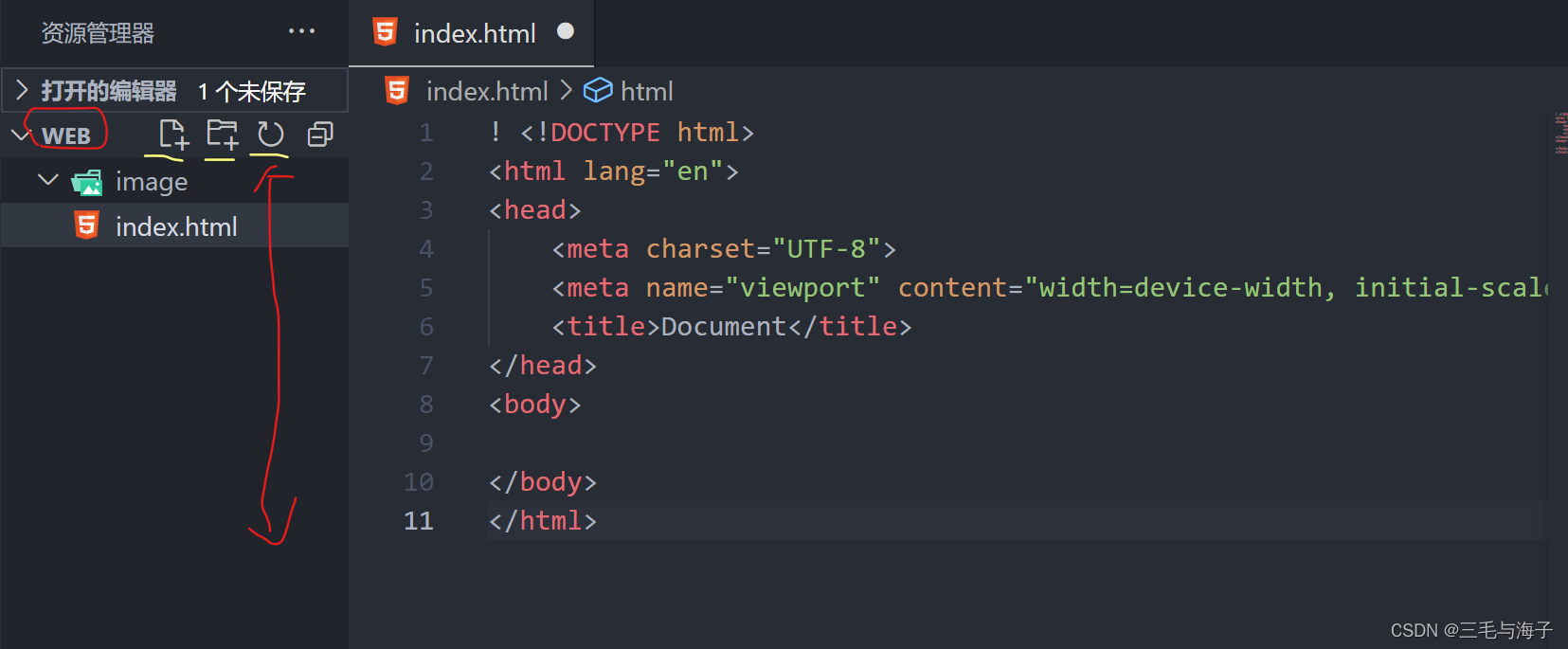
? ? ? ? ? ? ? ? ? ? ?
在上面的区域也能看到, WEB 就是 目录文件夹, 它下面的那些用红色上下箭头标记着的就是
根目录,三个黄色的标识分别是 :? 新建文件 , 新建文件夹,刷新资源管理器?
如果你要新建文件,或文件夹 那就在相对应的地方进行新建即可~!!
方便的点就是,可以直接在目录文件夹下 直接新建或删除 文件,会自动保存~~!!
拖拽目录文件夹? :
还有一种就是 直接拖拽目录文件夹至 VScode 工作区?
===>>>
? ? ? ? ? ? ? ? ? ?
就可以直接把 T2 文件夹 拖至上示区域 即可?
===>>>
? ? ? ? ? ? ? ? ??
? ? ? ? ? ? ? ?
===>>>
? ? ? ? ? ? ? ? ? ??
? ? ? ? ? ? ? ? ? ? 如此,也是方便快捷~!!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!