跟随chatgpt用vue写一个圣诞树前端项目
2024-01-08 01:26:24
第一步,一个名为 `ChristmasTree.vue` 的文件,并在需要使用圣诞树的组件中导入并使用它。
<template>
<div class="christmas-tree">
<div class="tree-top"></div>
<div class="tree-body">
<div v-for="(row, index) in treeRows" :key="index" class="tree-row">
<div v-for="(item, itemIndex) in row" :key="itemIndex" class="tree-item">{{ item }}</div>
</div>
</div>
</div>
</template>
<script>
export default {
data() {
return {
treeRows: [
[' ', ' ', ' ', '🎄', ' ', ' ', ' '],
[' ', ' ', ' ', '🎄', ' ', ' ', ' '],
[' ', ' ', '🎄', '🎄', '🎄', ' ', ' '],
[' ', '🎄', '🎄', '🎄', '🎄', '🎄', ' '],
['🎄', '🎄', '🎄', '🎄', '🎄', '🎄', '🎄'],
],
};
},
};
</script>
<style scoped>
.christmas-tree {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
height: 500px;
font-size: 30px;
}
.tree-body {
display: flex;
flex-direction: column;
align-items: center;
}
.tree-row {
display: flex;
justify-content: center;
}
.tree-item {
margin: 5px;
}
</style>
第二步:在您的主组件文件(通常是 `App.vue`)中,导入 `ChristmasTree.vue` 组件,并在其中使用 `<ChristmasTree />` 标签。
<template>
<div id="app">
<ChristmasTree />
</div>
</template>
<script>
import ChristmasTree from './components/ChristmasTree.vue';
export default {
components: {
ChristmasTree,
},
};
</script>
<style>
#app {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}
</style>
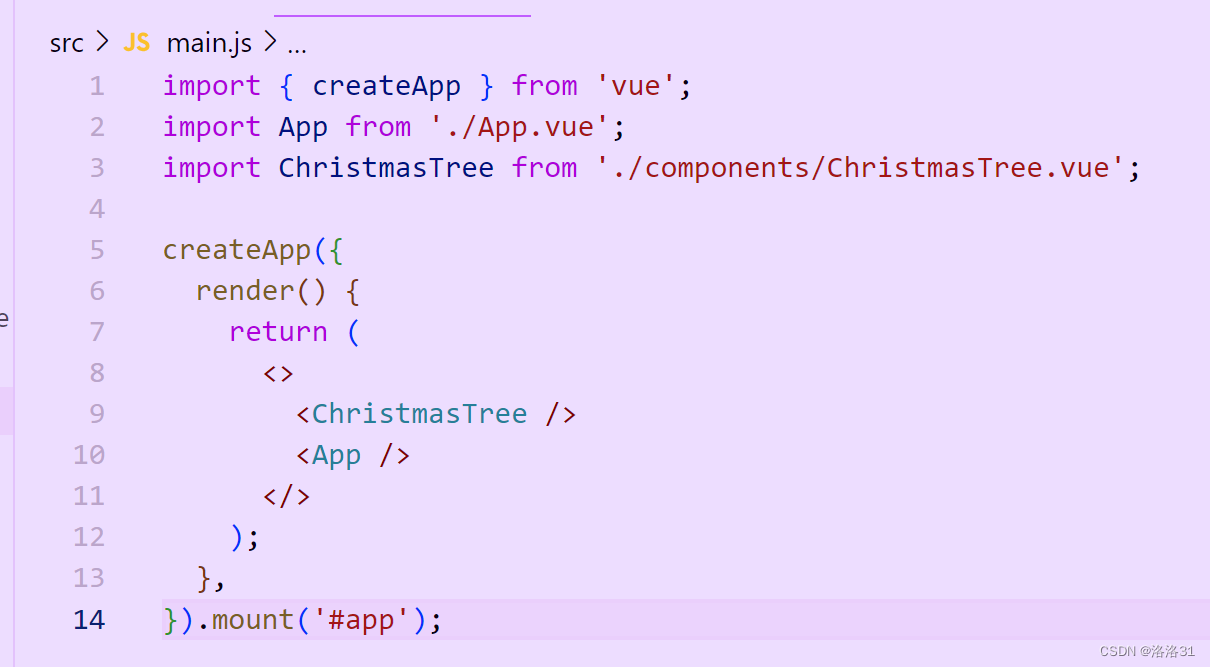
第三步:在入口文件 `main.js` 中使用 `createApp` 方法并挂载主组件到应用程序中。以下为main.js
import { createApp } from 'vue';
import App from './App.vue';
import ChristmasTree from './components/ChristmasTree.vue';
createApp({
render() {
return (
<>
<ChristmasTree />
<App />
</>
);
},
}).mount('#app');
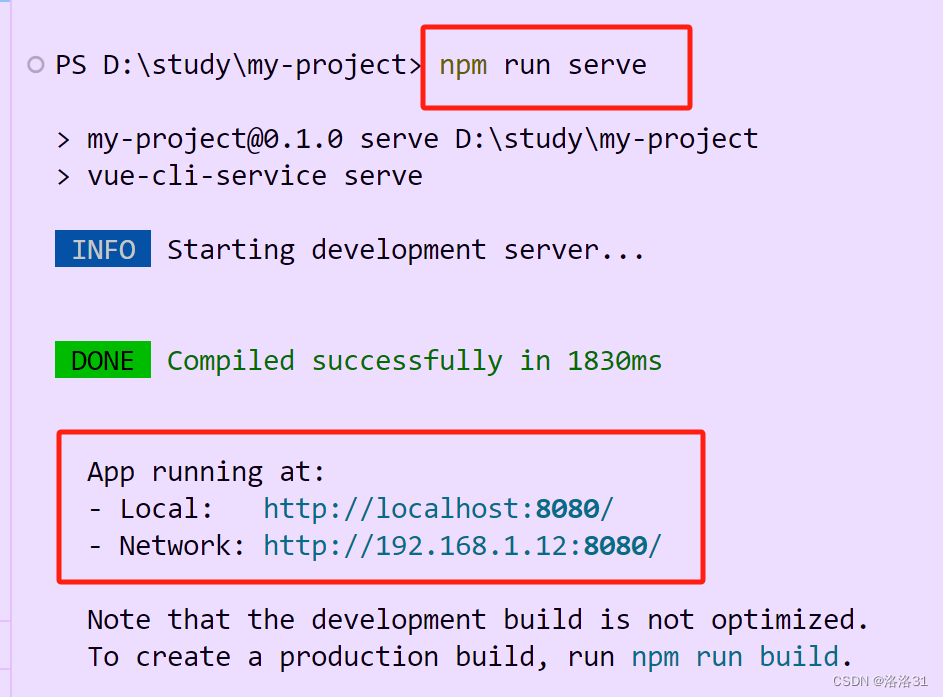
?第四步:新建终端,使用以下命令启动开发服务器:npm run serve
npm run serve
?运行成功截图如下

网页端效果如图:?
?

今天也是非常成功的一天!~又离高级工程师进了一步呢~
文章来源:https://blog.csdn.net/m0_51160509/article/details/135338779
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!