uniapp 微信小程序跳转外部链接
2024-01-07 20:30:28
一、背景:
开发小程序时,跳转到内部路径通常会使用:uni.navigateTo,uni.redirectTo,uni.reLaunch,uni.switchTab等方法,可以跳转到pages.json中已经注册的页面
uni.navigateTo(OBJECT) | uni-app官网
跳转到外部链接,便不能再使用以上方法,需要利用web-view来实现需求
二、实现步骤
2.1、展示效果


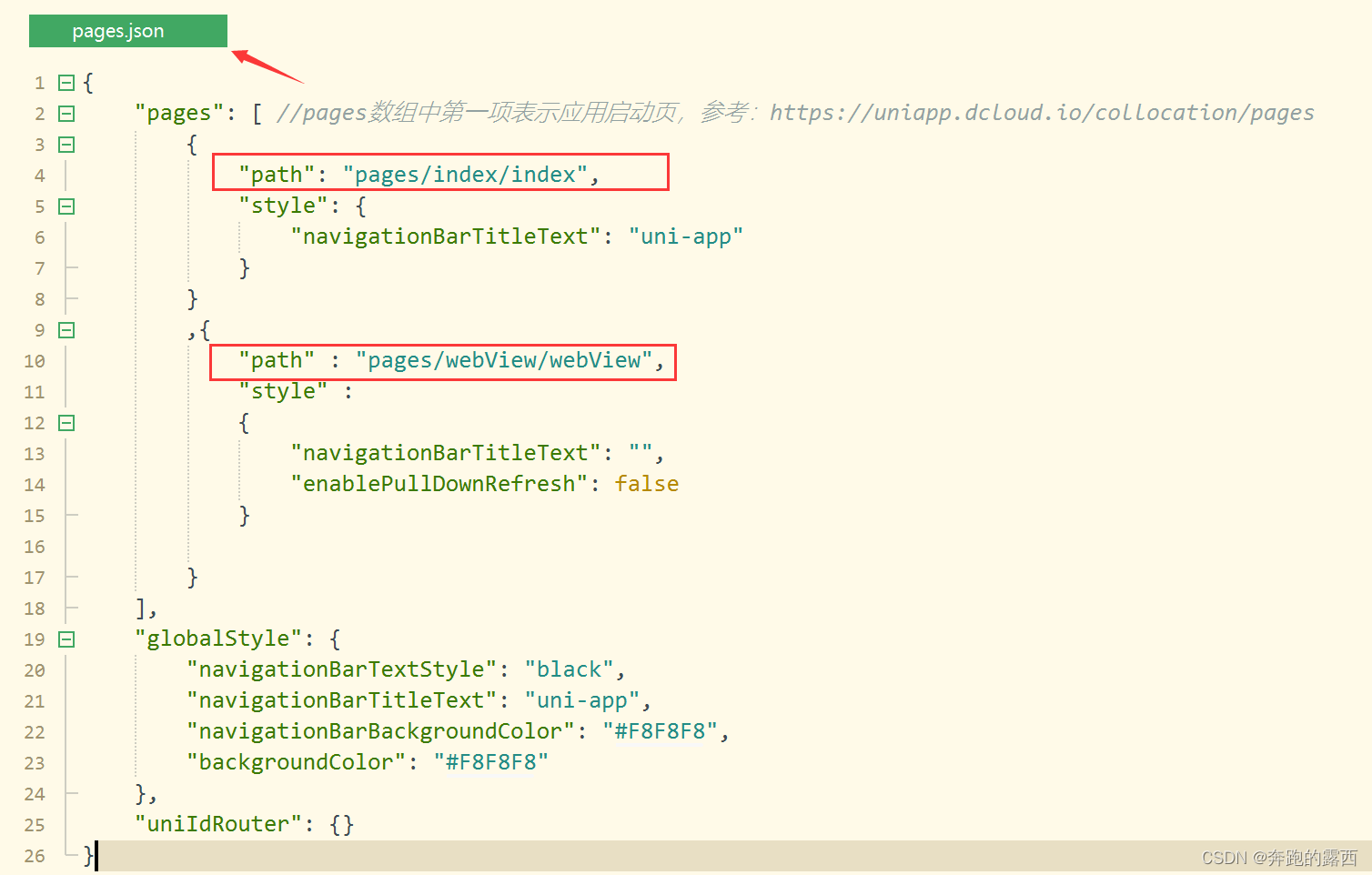
2.2、pages.json中创建index与webView两个页面

2.3、在index页面点击按钮跳转到webView页面
备注:跳转时携带需要访问的外部路径
<template>
<view class="content">
<button @click="goto">跳转到百度</button>
</view>
</template>
<script>
export default {
methods: {
goto(){
//需要跳转的外部路径
let url = 'https://www.baidu.com/'
uni.navigateTo({
url:'/pages/webView/webView?url='+url
})
}
}
}
</script>2.4、webView页面接收传递的路径,利用web-view标签进行跳转
<template>
<view>
<web-view :src="url"></web-view>
</view>
</template>
<script>
export default {
data() {
return {
url:''
};
},
onLoad(e) {
//接收传递的访问地址
this.url = e.url
}
}
</script>三、业务域名问题
3.1、开发跟测试时在本地中打开不校验合法域名?

3.2、预览和发布正式版时要在小程序管理后台配置业务域名
3.2.1问题:我在开发测试时选择的不校验合法域名,在微信开发者工具点击跳转到百度按钮是可以正常跳转的,但是我在手机上进行预览时是无法跳转到百度的,下面是手机预览跳转到百度的效果👇

3.2.2解决:需要在小程序管理后台配置业务域名
路径👉:登录微信公众平台(微信公众平台),在左侧找到开发/开发管理,进入找到开发工具,其中有一项是配置业务域名👇

备注:个人开发的小程序在开发工具中是没有业务域名这一项的,所以个人开发的小程序配置不了业务域名
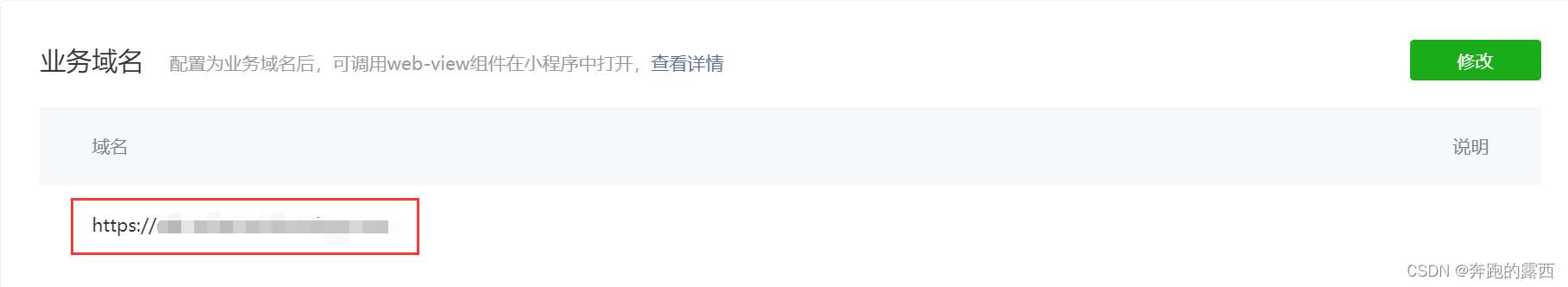
3.2.3配置域名后的效果:
在配置业务域名后,我预览时跳转的地址就不能再是百度了,需要将地址更改成已配置的业务域名地址

手机预览效果

最后,👏👏 😀😀😀 👍👍??
文章来源:https://blog.csdn.net/weixin_71403100/article/details/135441615
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!