nginx下载安装 | mac | 前端项目在nginx上运行
大家好,我是星恒,今天给大家带来的是nginx的安装配置,以及如何在nginx运行前端项目的教程,话不多说,我们直接开始
1. 安装brew
homebrew是什么?它是Mac中的一款软件包管理工具,通过brew可以很方便的在Mac中安装软件或者是卸载软件。不了解的同学看以看官网(https://brew.sh/index_zh-cn.html), 然后在我们命令行中复制如下命令:
sudo ./configure --with-pcre=/opt/homebrew/opt/pcre
安装成功后的话,我们可以使用命令 “brew update”更新下;如下命令:
brew update

出现Already up to date说明成功安装
2. brew常用指令
- brew搜索软件命令: brew search nginx
2. brew安装软件命令: brew install nginx
3. brew卸载软件命令: brew uninstall nginx
4. brew升级命令: sudo brew update
5. 查看安装信息(比如查看安装目录等) sudo brew info nginx
6. 查看已经安装的软件:brew list
3. 安装nginx
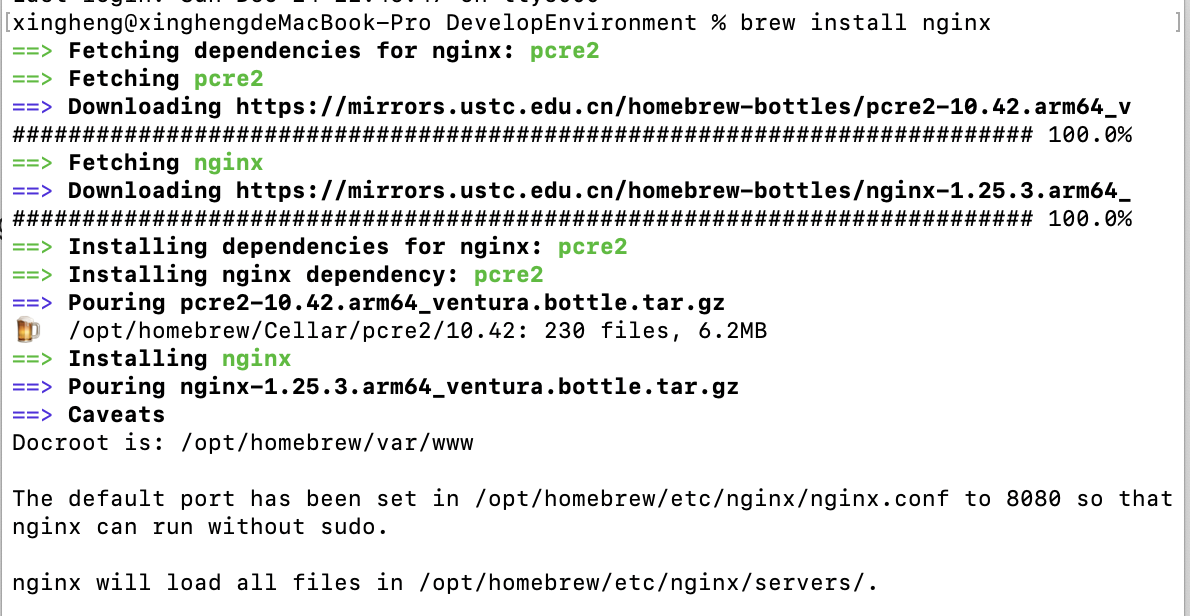
- 使用brew安装nginx

- 启动nginx
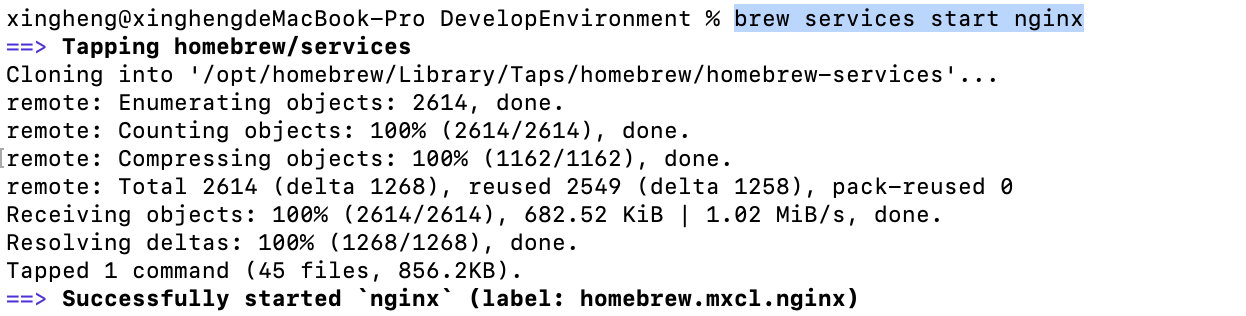
brew services start nginx
启动成功:

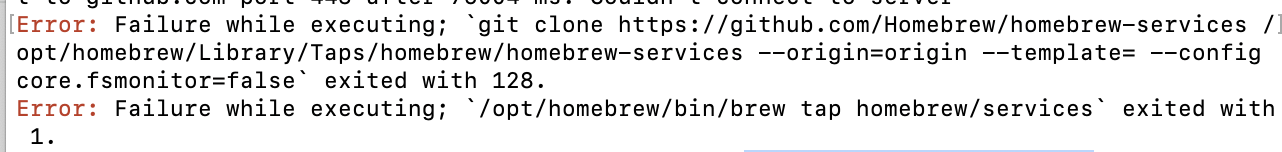
报错:这里如果出现一下错误,意思是要连一下外网,否则可能访问不到github

- 查看页面
我们nginx启动成功之后,就可以访问nginx给我们的默认页面啦
在浏览器地址栏输入:http://localhost:8080,即可访问到页面:

到这里我们的nginx安装好啦,但是我们使用nginx最常用的功能之一就是部署前端项目,这也是很多人安装nginx的初衷,接下来,我们就说说如何使用nginx来启动一个前端项目
4. 使用nginx启动项目
首先我们要了解一下brew给我们下载的nginx(和其他渠道下载的有很大的区别)
- 查看nginx配置信息
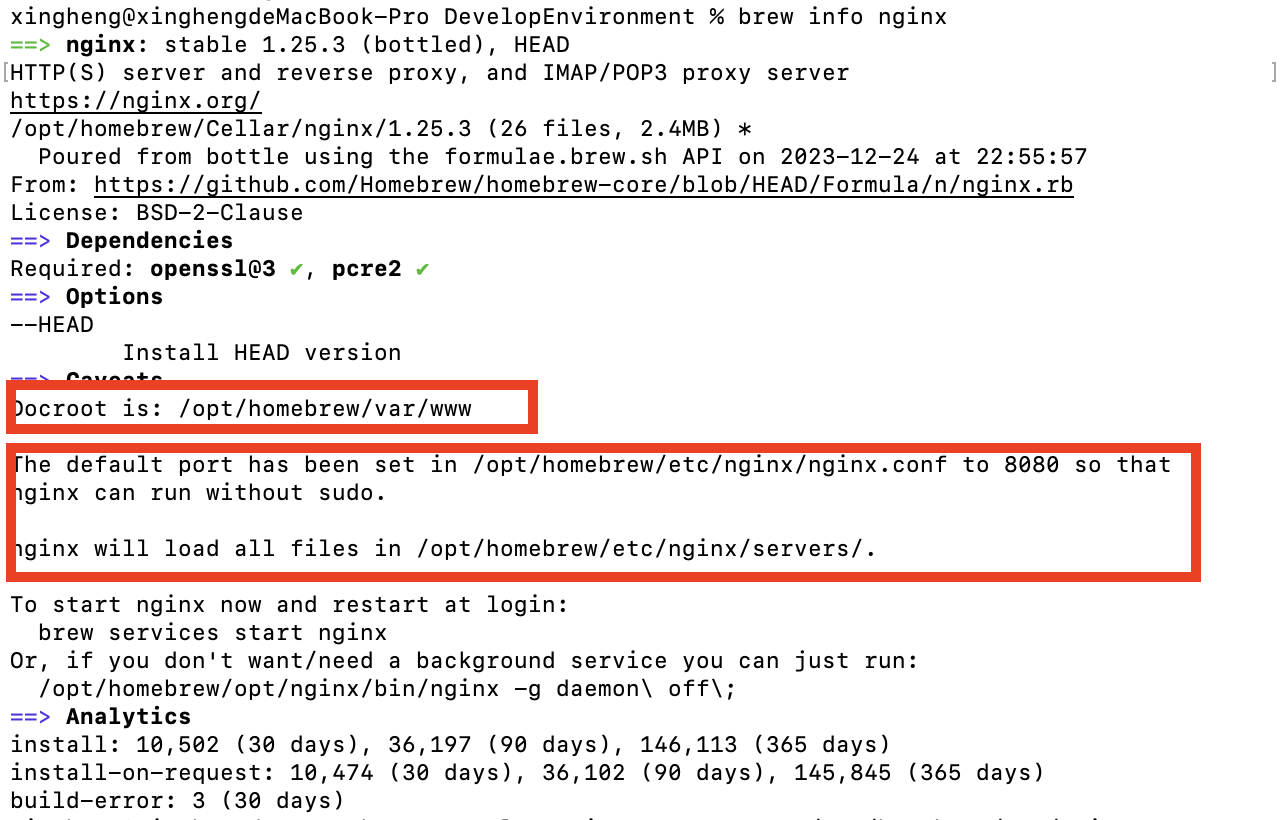
brew info nginx

如上面的截图,From:xxx 这样的,是nginx的来源,Docroot默认为 /usr/local/var/www, 在/opt/homebrew/etc/nginx/nginx.conf 配置文件中默认的端口为8080, 且nginx将在/opt/homebrew/etc/nginx/servers 目录中加载所有文件。并且我们可以通过最简单的命令’nginx’ 来启动nginx.
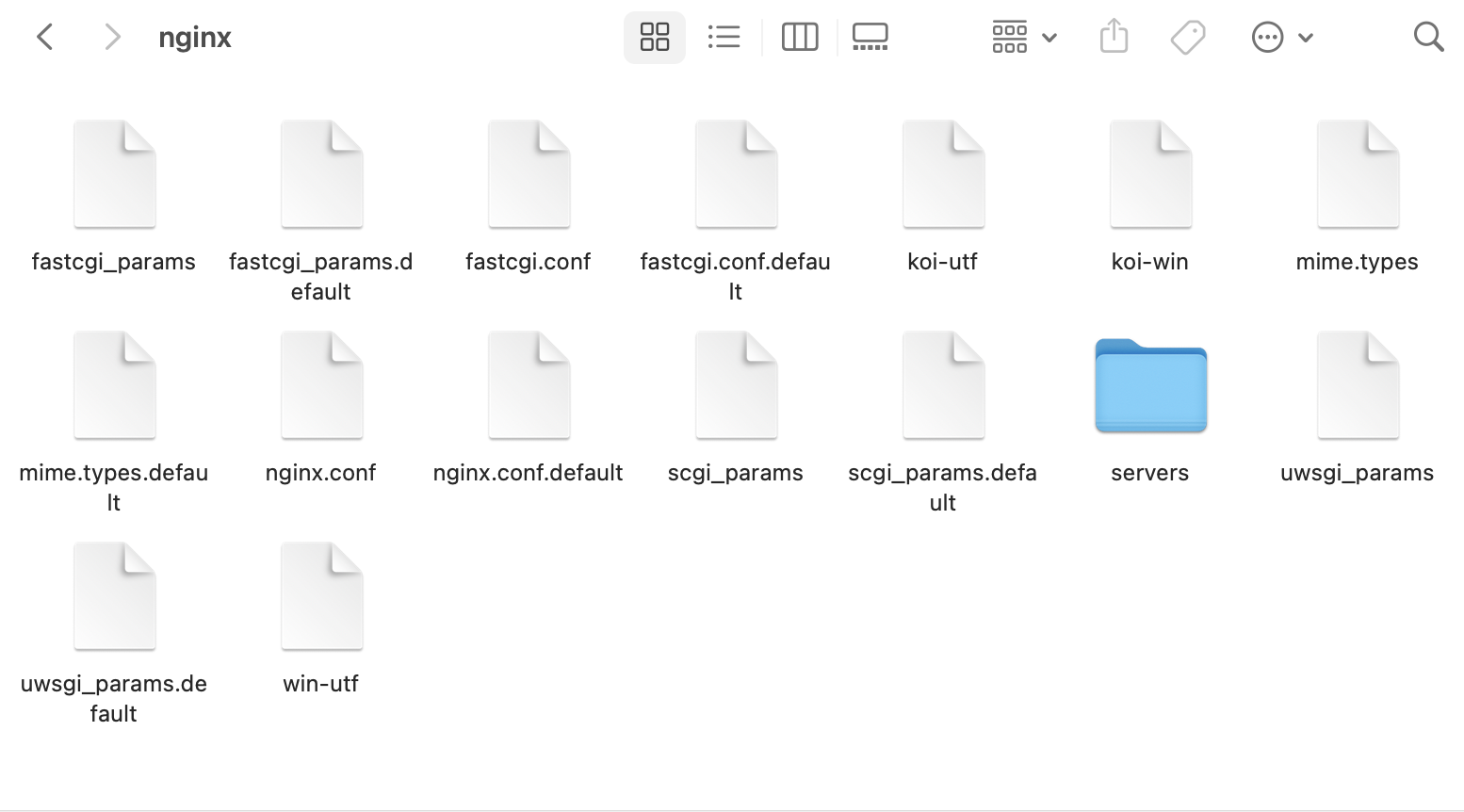
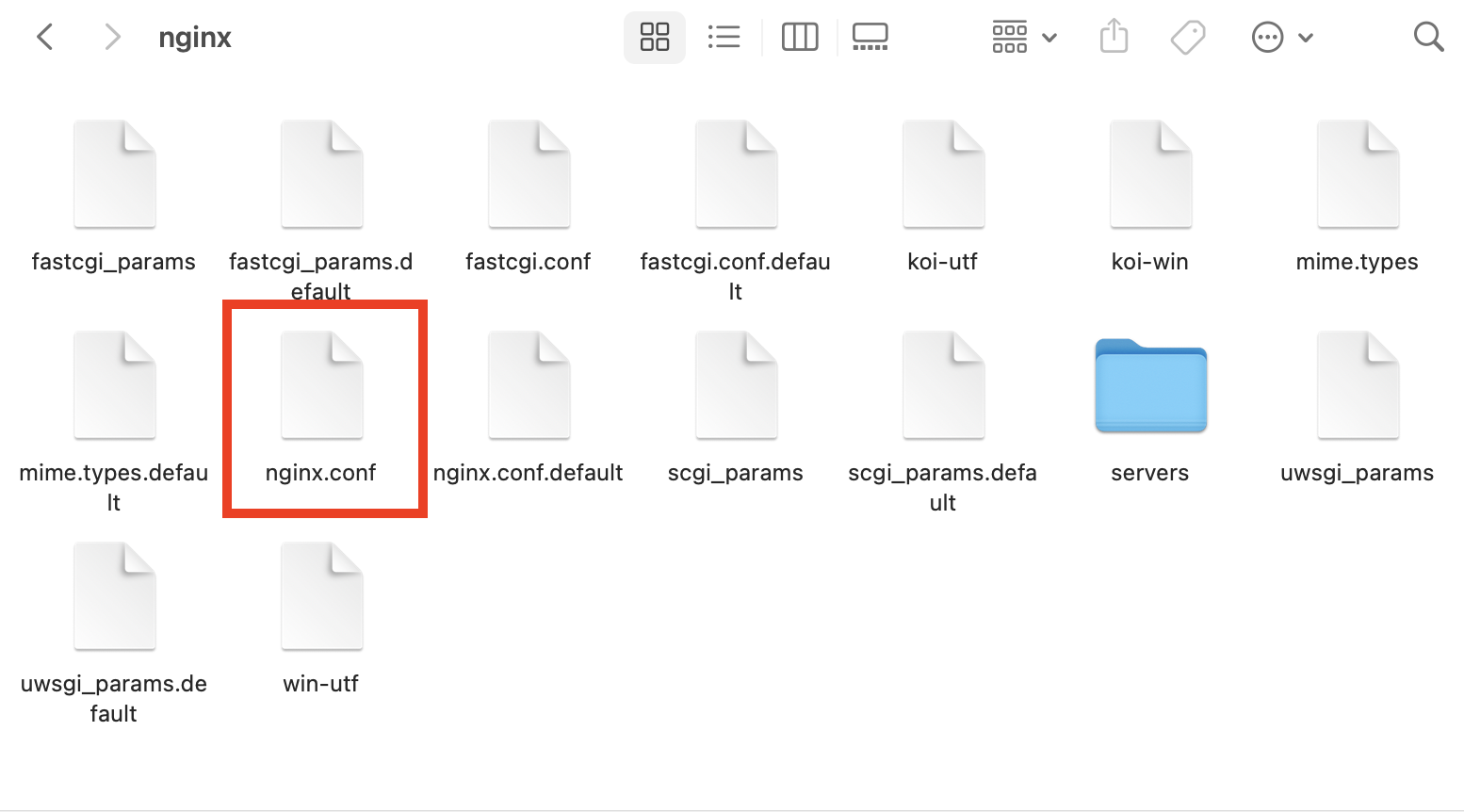
- 打开查看配置文件 nginx.conf
open /opt/homebrew/etc/nginx


- 打开查看前端项目位置
open /opt/homebrew/var/www


- 打开查看nginx安装位置
open /opt/homebrew/Cellar/nginx



好,知道以上四点后,我们就可以开始操作啦
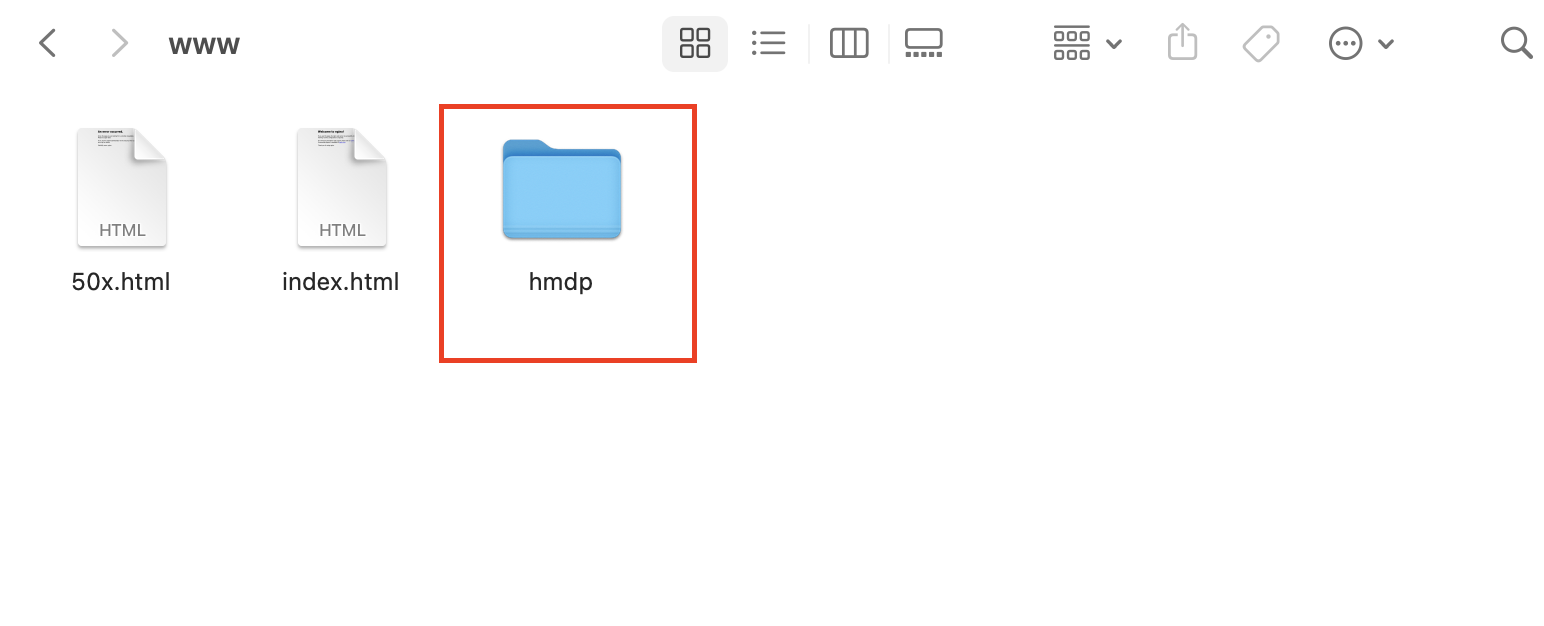
- 将前端文件放入nginx文件夹
输入命令:open /opt/homebrew/var/www,打开前端页面所在文件夹,将前端项目“hmdp”直接给拖进去就可以了

- 修改配置文件
- 我们点击查看配置文件nginx.conf


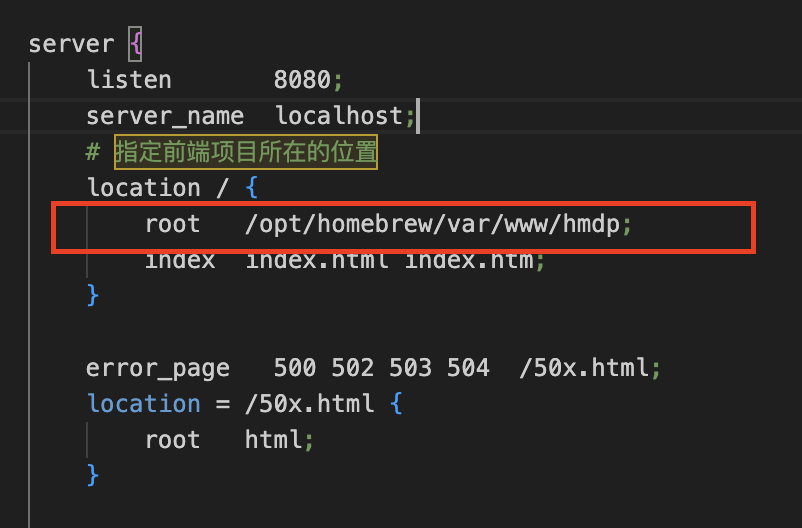
修改root后的地址为前端项目所在的文件夹(就是将www后面的hmdp改成自己的就可以了)
- 保存文件
nginx -s reload

- 运行
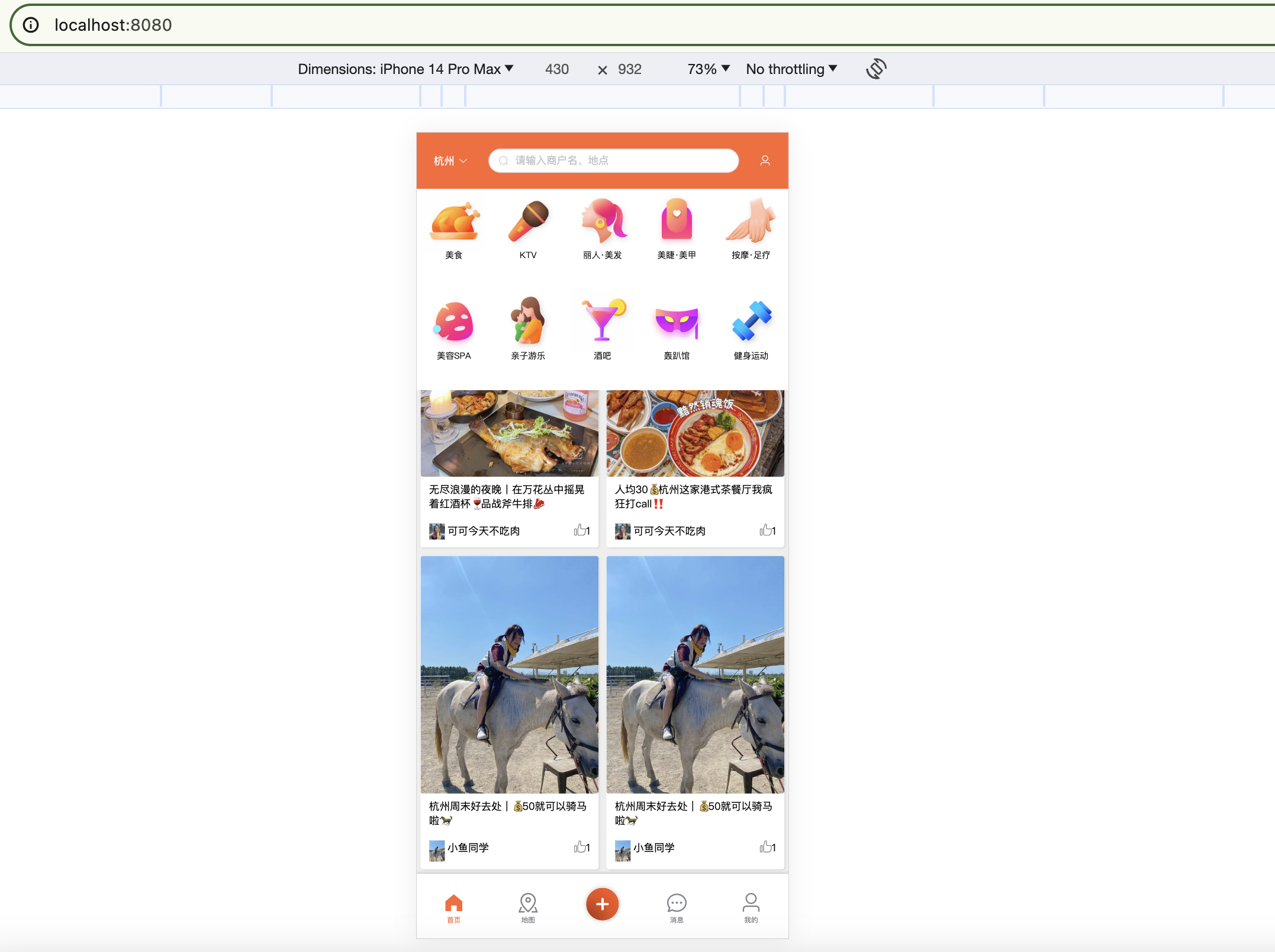
再次访问前端地址,即可成功显示自己的前端页面:
如果大家有什么思考和问题,可以在评论区讨论,也可以私信我,很乐意为大家效劳。
好啦,今天的每日一题到这里就结束了,如果大家觉得有用,可以不可以给我一个小小的赞呢,我们下期再见!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!