C# WPF上位机开发(简易图像处理软件)
【 声明:版权所有,欢迎转载,请勿用于商业用途。 联系信箱:feixiaoxing @163.com】
? ? ? ? 图像处理是工业生产重要的环节。不管是定位、测量、检测还是识别,图像处理在工业生产中扮演重要的角色。而c#由于自身快速开发的特点,十分适合用来进行图像处理开发。目前来说,如果大家对opencv比较熟悉,可以借助于c# + opencv来进行图像处理。如果只是纯应用的话,用c# + halcon对图像进行处理,也是可以的。
? ? ? ? 当然,除了图像之外,还要注意光源和镜头,这部分可以在实际遇到具体问题的时候再处理。今天可以先打一个基础,有一个基本的印象。本次使用到的库是opencv的c#库,版本是OpenCvSharp3-AnyCPU,这个需要注意下。
1、下载lena标准图片
? ? ? ? 学习数字图像处理的同学都知道,lena标准图片是我们学习的重要参考资料。
2、安装OpenCvSharp3-AnyCPU库
? ? ? ? 下载的方法也是很简单,直接打开NuGet工具包,输入OpenCvSharp3-AnyCPU即可,直接单击下载,

3、界面设计
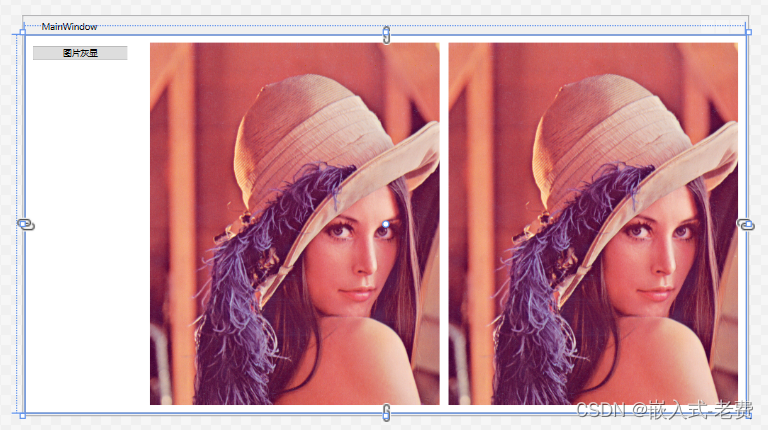
? ? ? ? 界面设计也不复杂。目前只是为了demo演示使用,整个demo分成了两个部分,左边是按钮,右边是图像显示。而右侧图像显示的部分又分成了处理后的图像、原图像两个子区域部分。
? ? ? ? 关于功能部分的按钮,这里只是添加了一个灰化的按钮,有需要进一步拓展的同学,可以继续去增加别的按钮,丰富软件的功能,增加一下软件的实用性。

? ? ? ? 它的xaml部分代码是这样的,
<Window x:Class="WpfApp.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp"
mc:Ignorable="d"
Title="MainWindow" Height="550" Width="1000">
<Grid>
<DockPanel>
<StackPanel Width="130" DockPanel.Dock="Left" Margin="10">
<Button Name="btnChange2" Content="图片灰显" Click="BtnChange2_Click" Margin="0,5,0,0"></Button>
</StackPanel>
<DockPanel VerticalAlignment="Top" Margin="10,10,10,10">
<Image DockPanel.Dock="Right" Name="imgOrignal" Source="C:\Users\feixiaoxing\Desktop\WpfApp\WpfApp\bin\Debug\test.png" Stretch="UniformToFill" Width="400" ></Image>
<Image Name="imgOutput" Source="C:\Users\feixiaoxing\Desktop\WpfApp\WpfApp\bin\Debug\test.png" Stretch="UniformToFill" Width="400"></Image>
</DockPanel>
</DockPanel>
</Grid>
</Window>
4、代码设计和验证
? ? ? ? 代码设计也比较简单,主要就是编写BtnChange2_Click这个回调函数。此外,由于Mat生成的时候,可以直接创建灰度图,所以代码其实不算复杂,大家掌握这个流程逻辑就可以了。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Interop;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
using OpenCvSharp;
using OpenCvSharp.Extensions;
using System.Drawing;
namespace WpfApp
{
/// <summary>
/// MainWindow.xaml 的交互逻辑
/// </summary>
public partial class MainWindow : System.Windows.Window
{
public MainWindow()
{
InitializeComponent();
}
private void BtnChange2_Click(object sender, RoutedEventArgs e)
{
using (var src = new Mat(@"C:\Users\feixiaoxing\Desktop\WpfApp\WpfApp\bin\Debug\test.png", ImreadModes.Grayscale))
{
var mem = src.ToMemoryStream();
BitmapImage bmp = new BitmapImage();
bmp.BeginInit();
bmp.StreamSource = mem;
bmp.EndInit();
imgOutput.Source = bmp;
}
}
}
}
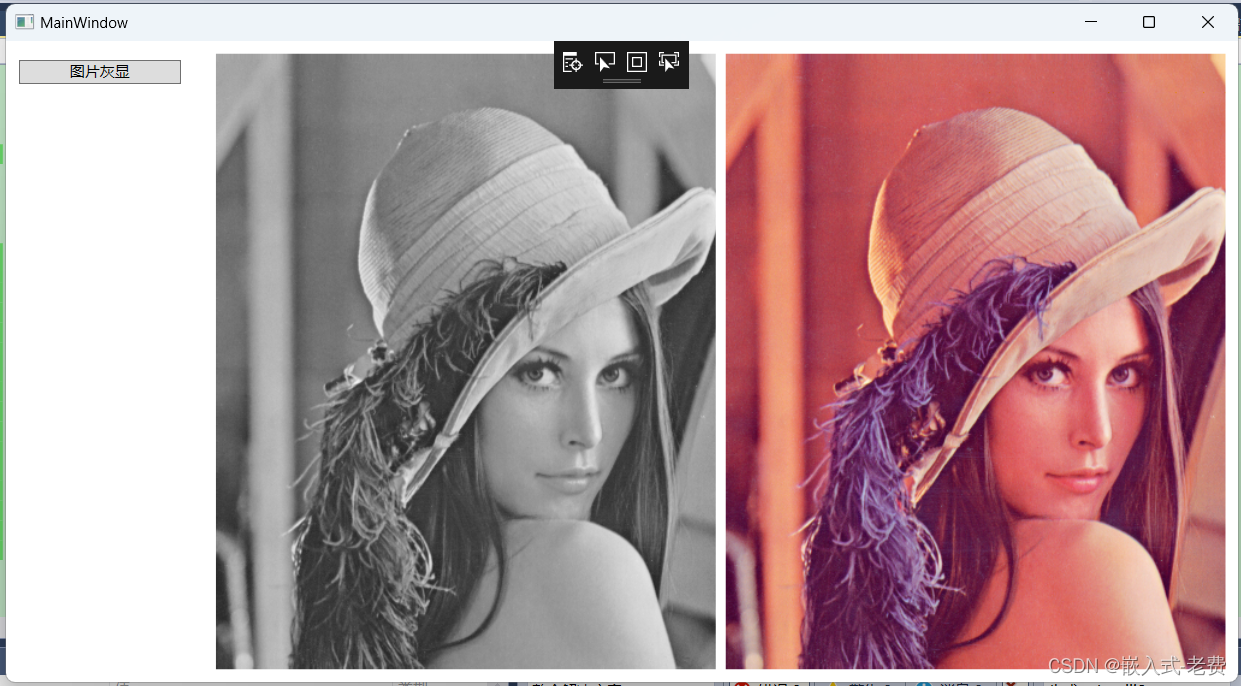
? ? ? ? 代码编写无误后,没有错误的话,就可以直接打开运行。打开之后,单击左边的按钮,我们一会就可以看到一张灰度图和一张彩色图了,这说明整个代码编写应该是没有问题的。

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!