鸿蒙开发4.0-ArkTS与H5的交互
2023-12-22 00:28:48
ArkTS侧与H5的交互
首先在开发H5页面(输入框和金额选择部分)前需要实现JSBridge桥接打通两侧的交互。开发者可以在ArkTS侧定义一个JSBridge类,在类中封装call方法以及initJsBridge方法。

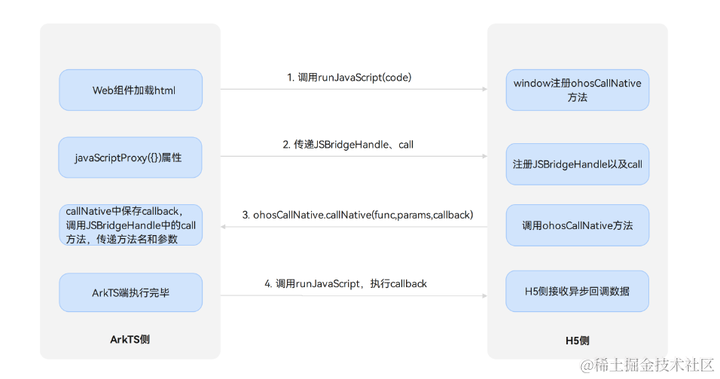
- 准备异步执行脚本,在脚本中声明一个JSBridgeMap、JSBridgeCallback方法与ohosCallNative对象。并通过runJavaScript在H5端注册ohosCallNative。
- 通过Web组件的javaScriptProxy属性将ArkTS侧的call方法以及JSBridgeHandle注册到H5。
- H5侧调用ohosCallNative对象中的callNative方法,传递func、params以及callback回调。在callNative中保存callback回调。并调用JSBridgeHandle的call方法。
- ArkTS侧执行完毕。最后调用runJavaScript方法执行callback,H5侧接收异步回调数据。
初始化JSBridge
在initJSBridge方法中,通过webviewControll.runJavaScript()将JSBridge初始化脚本注入H5执行。其中callID用来标识H5回调;JSBridgeCallback方法用来执行H5侧回调;window.ohosCallNative对象给H5侧提供调用函数。
// CodeConstant.ets
/**
* 异步执行脚本
*/
export const code = `
const JSBridgeMap = {};
let callID = 0;
// 执行H5回调函数
function JSBridgeCallback (id, params) {
JSBridgeMap[id](params);
JSBridgeMap[id] = null;
delete JSBridgeMap[id];
}
// 在window中声明callNative方法供H5调用
window.ohosCallNative = {
callNative(method, params, callback) {
const id = callID++;
const paramsObj = {
callID: id,
data: params || null
}
JSBridgeMap[id] = callback || (() => {});
JSBridgeHandle.call(method, JSON.stringify(paramsObj));
}
}
`;
javaScriptProxy注入
通过Web组件的javaScriptProxy属性,将JSBridgeHandle对象注册到H5侧的window上,作为H5调用原生的通道。
// JsBridge.ets
export default class JsBridge {
/**
* 注入JavaScript对象到window对象中
*
* @returns javaScriptProxy object
*/
get javaScriptProxy(): JavaScriptItem {
return {
object: {
call: this.call
},
name: "JSBridgeHandle",
methodList: ['call'],
controller: this.controller
} as JavaScriptItem;
}
}
// SelectContact.ets
@Entry
@Component
struct SelectContact {
webController: WebView.WebviewController = new WebView.WebviewController();
private jsBridge: JSBridge = new JSBridge(this.webController);
build() {
Column() {
Web({
src: $rawfile('MainPage.html'),
controller: this.webController
})
.javaScriptAccess(true)
.javaScriptProxy(this.jsBridge.javaScriptProxy)
...
}
...
}
}
call方法及callback回调
call方法作为H5调用原生侧接口的统一入口,在该方法中根据H5调用的方法名,匹配到对应的接口后调用,调用结束后通过this.callback()方法,将调用结果回传到H5。
// JsBridge.ets
/**
* 定义桥接类
*/
export default class JsBridge {
/**
* 将ArkTS侧数据传递给call方法
*/
call = (func: string, params: string): void => {
const paramsObject: ParamsItem = JSON.parse(params);
switch (func) {
case 'chooseContact':
result = this.chooseContact();
break;
default:
break;
}
result.then((data: string) => {
this.callback(paramsObject?.callID, data);
})
}
/**
* 将ArkTS侧数据传递到H5
*/
callback = (id: number, data: string): void => {
this.controller.runJavaScript(`JSBridgeCallback("${id}", ${JSON.stringify(data)})`);
}
}
H5调用ArkTS
实现了上述桥接逻辑后,在H5侧只需要调用ohosCallNative方法,将函数名以及回调函数传递到ArkTS。
// mainPage.js
function chooseContact() {
window.ohosCallNative.callNative('chooseContact', {}, (data) => {
...
});
}
本文主要是解析了鸿蒙开发当中ArkTS技术与h5的交互实操案例,更多鸿蒙的南北向开发技术可以去主页查看更多的详细内容,下面分享一份Harmony4.0&NEXT学习路线图,高清版找 点 我保存。



总结
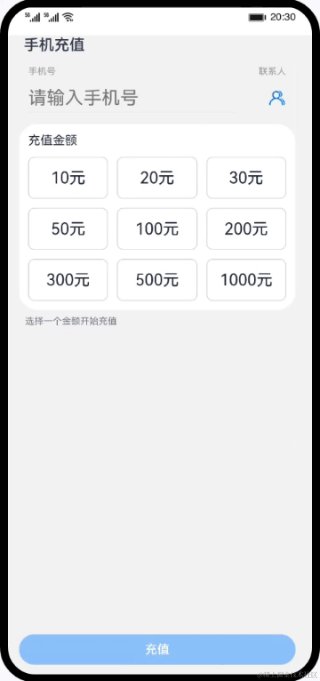
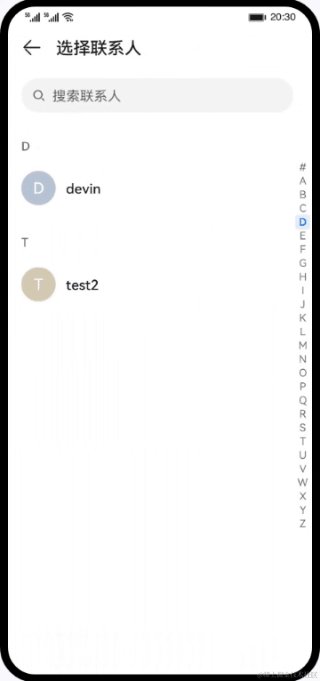
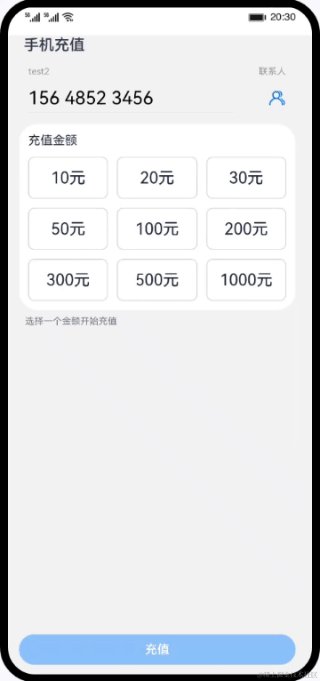
H5调用原生侧相关功能,并在回调中获取执行结果。以“获取通讯录”讲解JSBridge桥接的实现。最后效果:

文章来源:https://blog.csdn.net/m0_62167422/article/details/135135308
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!