轻量级VS Code运行HTML代码不是难事,这里提供几个方法
2024-01-08 18:39:07
对于那些刚开始编码的人来说,Visual Studio Code(VS Code)是更大、更复杂的代码编辑器的一个很好的替代品。特别是对于网络开发人员来说,它提供了许多编写和调整HTML部分的机会,加上大量的功能,使开发成为一次激动人心的旅程。
但是,如果你是开发界的新手,那么你究竟是如何在VS Code中运行HTML文件的呢?让我们回答这个问题,并探究VS Code为HTML编码程序存储的功能。
在VS Code 中运行HTML文件
尽管VS Code在启动时没有明显的HTML预览功能,但它通过大量的扩展来弥补这一缺陷。这些社区插件可以填补空白,并为你提供实时查看功能,就好像它一直是内置的一样。以下是如何使用它们:
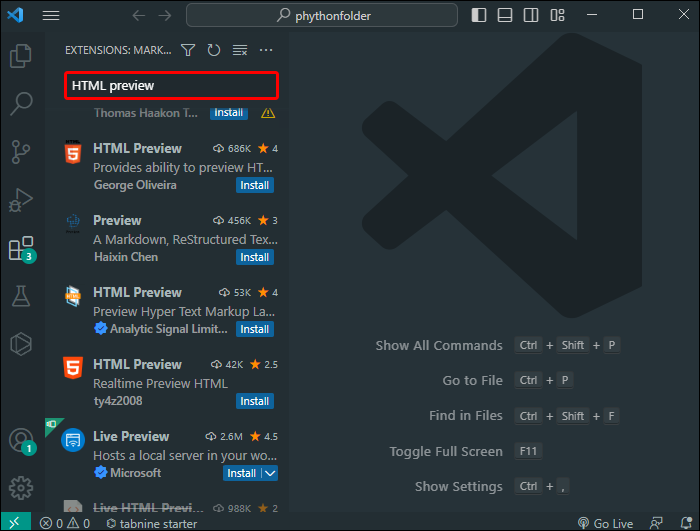
1、按Ctrl+Shift+X打开VS Code中的扩展视图。从这里,你可以寻找任何适合你的扩展。
2、要找到正确的扩展名,请在此视图中键入关键字,如“live view”或“HTML preview”。每个扩展都有不同的功能,如易于使用的实时预览或VS Code环境中的集成浏览器视图。
3、一旦你找到了适合你的项目的扩展,点击“安装”,它将成为你的Visual Studio Code环境中的一部分以供将来使用。

4、单击分屏预览按钮可在分屏中查看HTML文件。
文章来源:https://blog.csdn.net/wyxtx/article/details/135462117
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!