如何提高页面速度以通过 Google 的核心 Web 指标评估
了解如何优化您的 Core Web Vitals 以实现更高的网站速度、更好的用户体验和更高的 SERP 排名。
快速的网站为用户提供了更愉快的体验,并可以带来更高的转化率。
但谷歌也将网站速度作为核心 Web 指标的一部分考虑在内,并将其用作排名因素。
了解 Google 的核心网页指标评估如何运作,以及您可以采取哪些措施来确保您的网站快速加载并在加载后提供良好的体验。
目录
什么是核心 Web 指标?
Google 的核心 Web 指标 (CWV) 旨在衡量网站质量和用户体验。
为此,我们开发了一些新的指标,可以在 Chrome 浏览器中收集这些指标。
其中三个指标构成了核心 Web 指标:
- 最大的内容画。
- 与下一个绘制的交互。
- 累积布局偏移。
最大的内容绘制
最大内容绘制 (LCP) 指标衡量访客打开页面后,单个最大页面内容在页面上显示的速度。
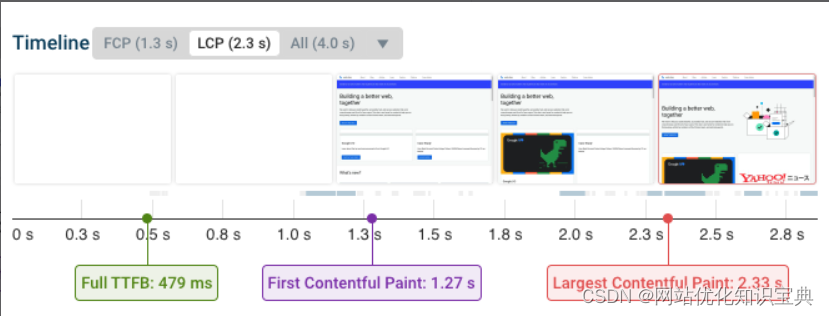
您可以在此 DebugBear 渲染页面速度幻灯片中看到 LCP 的示例,该幻灯片显示了用户在不同时间点可以看到哪些内容。

这里的内容在 1.27 秒后开始显示。
但是,右侧的图像被 Chrome 标识为 LCP 元素,并且此图像仅在导航后 2.33 秒显示。
最大内容绘制与不属于核心 Web 指标的另外两个 Web 指标密切相关:第一个字节的时间和第一个内容绘制。
到第一个字节的时间
首字节时间 (TTFB) 衡量服务器对页面加载过程开始时加载的 HTML 文档请求的响应速度。
如果没有 HTML 文档,浏览器将无法显示任何内容或开始加载任何其他资源。
第一个内容绘制
First Contentful Paint (FCP) 查看任何内容在页面上出现的时间。
这里的内容通常是指文本或图像。
但是,当页面达到此里程碑时,访问者可能仍无法使用大多数内容。
FCP 要到 TTFB 里程碑之后才能发生。反过来,最大内容绘制始终大于或等于第一个内容绘制。
这意味着 TTFB 和 FCP 对 LCP 设置了下限,查看这两个指标可以帮助您了解网站的加载行为。
与下一幅画的交互
与 Next Paint 的交互 (INP) 衡量网站对用户输入的响应程度。
它通常查看用户在网页上进行的最慢的交互。
INP 报告页面交互期间两个时间戳之间经过的时间:
- 用户输入,例如单击或按键。
- 网站的下一次视觉更新(“绘制”)(内容是否更改都很重要)。
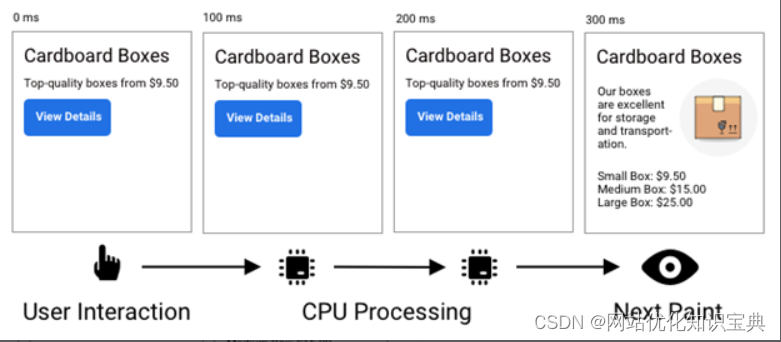
例如,此幻灯片显示正在单击的“查看详细信息”按钮。
点击由页面上的 JavaScript 代码处理,运行此代码需要一些时间。在处理点击时,网站UI仍处于冻结状态。CPU 处理完成后,浏览器将呈现新内容。

从技术上讲,与 Next Paint 的交互还不是核心 Web 指标之一,但 Google 已宣布 INP 将在 2024 年 <> 月取代旧的 First Input Delay 指标。
累积布局偏移
Cumulative Layout Shift (CLS) 指标检查页面内容在显示后是否视觉稳定。
不稳定的 UI 会使用户迷失方向,并可能导致意外的页面交互。
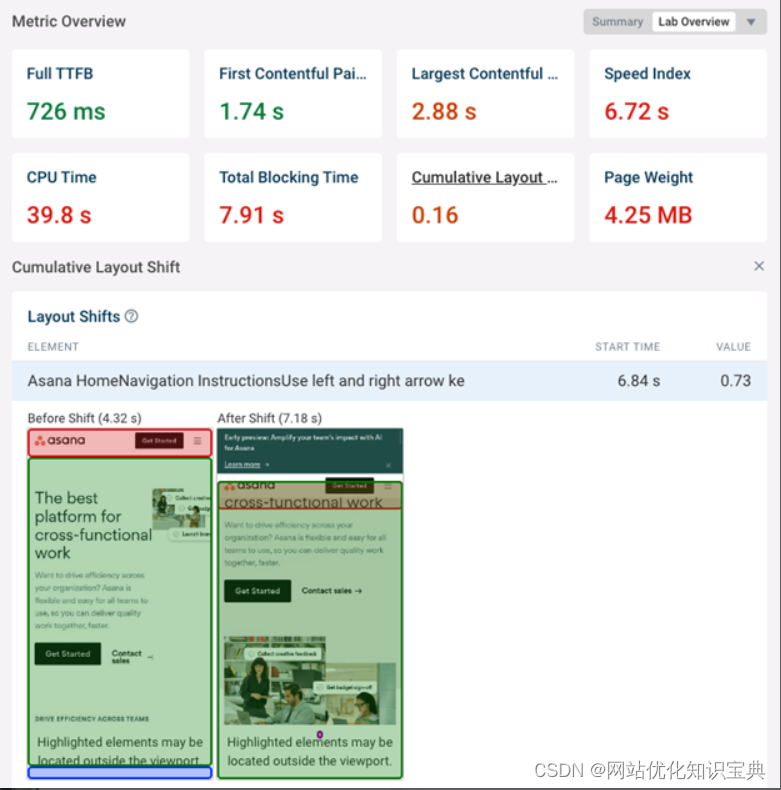
此屏幕截图显示了在页面加载过程中发生的布局偏移的示例。
起初,右上角的图像尚不可见,因为浏览器仍在下载它。图像出现后,图像元素的大小会更新。在这种情况下,元素会变大,因此会向下推页面上其下方的内容。

CLS 之所以被称为“累积”,是因为不同班次的影响相加。
最初,这跨越了页面打开的整个时间,但这不公平地给长时间运行的单页应用程序带来了较差的评级。谷歌现在已经切换到窗口化的CLS定义,它只看最多五秒的时间窗口。
什么是 Google 的核心 Web 指标评估?
Google 会对您的网站进行 Core Web Vitals 评估,并将结果用作排名信号。
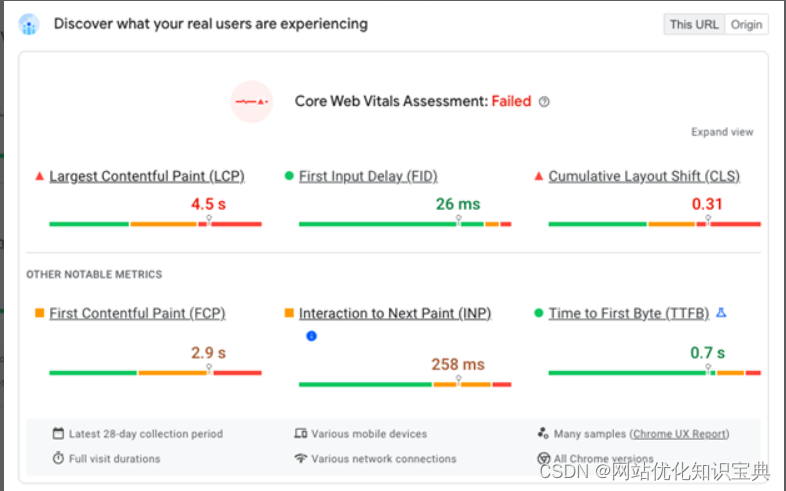
如果您的网站不符合 Core Web Vitals,您将在各种工具中收到警告,例如,Page Speed Insights 中的“Core Web Vitals 评估:失败”警报。

Core Web Vitals 评估的数据来自 Chrome 用户体验报告 (CrUX),该报告收集了 Chrome 用户的真实用户数据。
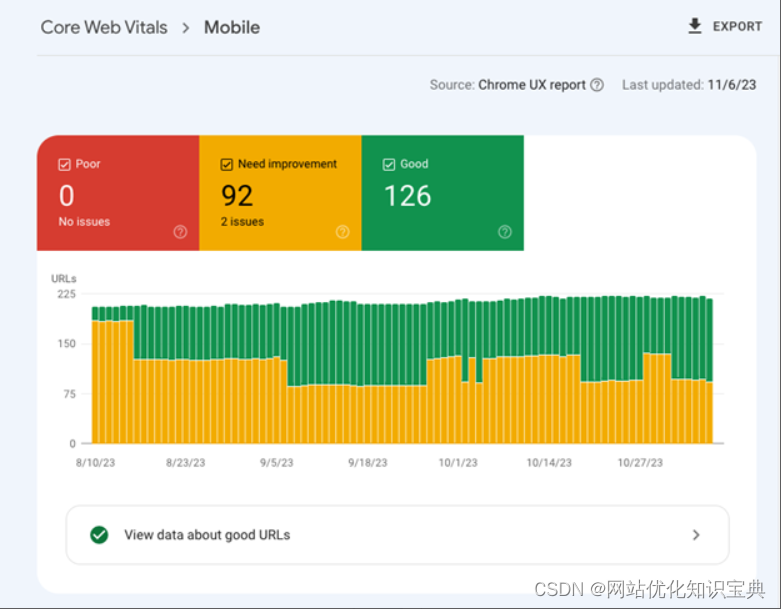
除了 PageSpeed Insights,Google Search Console 还会检查您的网络生命力,并解释哪些 URL 不被认为是“好”的。

是什么造就了一个好的 Core Web Vitals 评估?
Google 为每个指标定义了“良好”、“差”和“需要改进”的阈值。
| 度量 | 良好 | 需要改进 | 差 |
|---|---|---|---|
| 最大的内容绘制 | 低于 2.5 s | 小于 4 秒 | 超过 4 秒 |
| 与下一幅画的交互 | 低于 200 ms | 低于 500 ms | 超过 500 ms |
| 累积布局偏移 | 低于 0.1 | 低于 0.25 | 大于 0.1 |
为了获得最大的排名收益,您的网站应该在所有三个核心 Web 指标中被评为“良好”。随着你的网站变得更糟,这会逐渐影响你的排名,直到达到“差”的门槛。
如何加速最大内容绘制 (LCP)
为了提高您的 LCP,您需要更快地加载网站的主要内容。
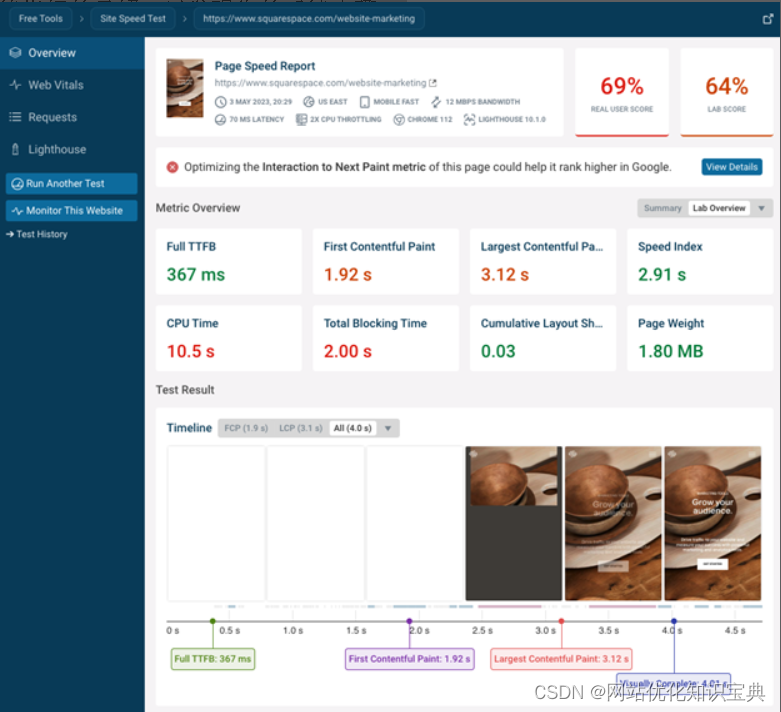
- 运行免费的网站速度测试,了解导致网页主要内容滞后的原因。
- 接收并查看来自视觉幻灯片和高级性能指标的见解,以发现您的后续步骤。
- 使用这些见解来优化页面加载速度。

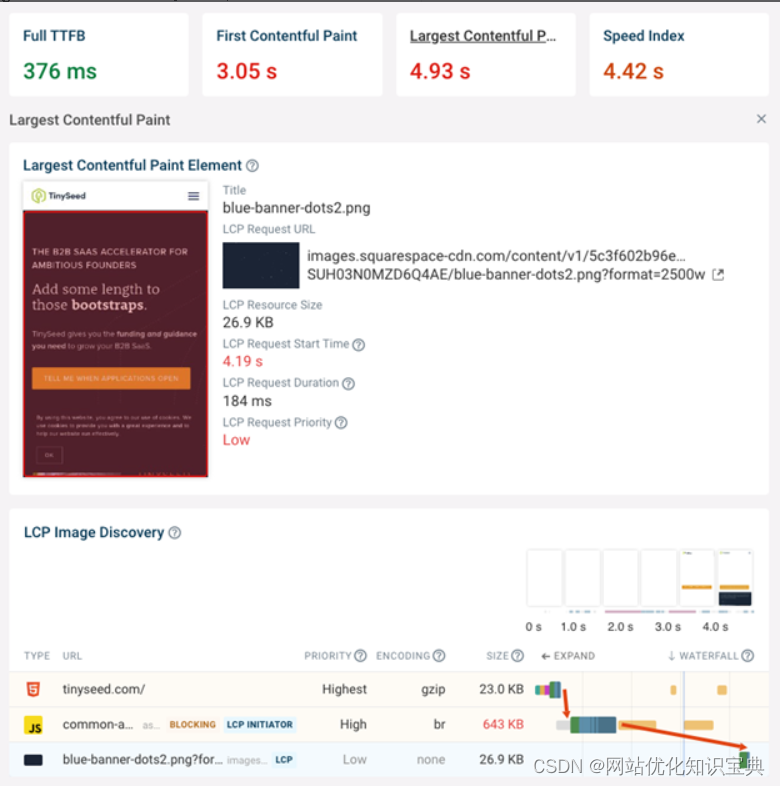
然后,您可以通过单击测试结果中的“最大内容绘制”指标标题来更深入地了解特定指标。
这将向您显示:
- 哪个页面元素负责最大内容绘制。
- 如果 LCP 是图像,则图像 URL 是什么,以及浏览器使用的请求优先级是什么。
- 如果 LCP 是映像,则映像文件依赖于哪些其他请求。

请求瀑布图显示通过网络加载了哪些资源以及加载这些资源所花费的时间。在本例中,专注于 LCP 图像的部分请求瀑布显示该图像依赖于首先加载大型 JavaScript 文件。这是一个常见问题,您应该直接从 HTML 文档加载 LCP 图像。
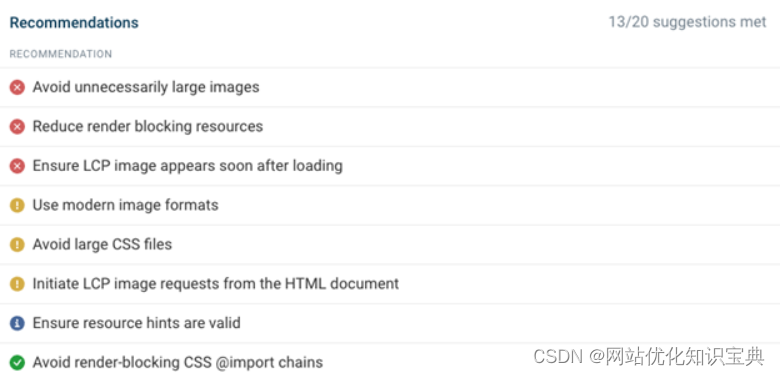
DebugBear 测试结果还提供了许多自动建议,并按预期影响对它们进行排名。

如何改善与下一幅画的交互 (INP)
目前只有 64% 的移动网站提供良好的 INP 体验,使其成为需要优化的重要指标。
INP 指标可能很难调试,因为它依赖于无法轻松测试的用户交互。
您可以手动测试网页互动情况,并使用 Chrome DevTools 性能配置文件来衡量这些互动情况。
如果您知道用户通常与哪些页面元素进行交互,则效果很好。一旦你发现一个缓慢的交互,DevTools也非常有用,因为Chrome开发者工具会准确地告诉你浏览器在交互过程中花费的时间。
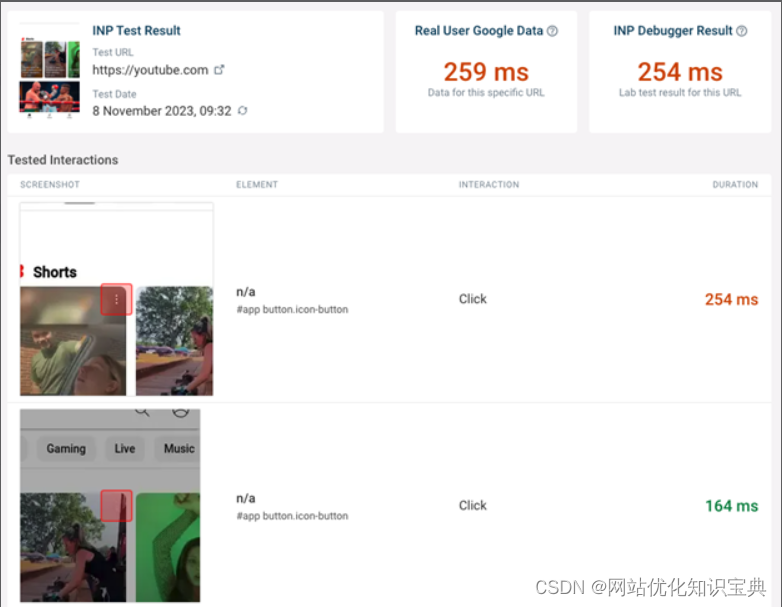
INP 调试器工具也很方便,因为它可以自动模拟与不同页面元素的交互。您需要做的就是输入网站 URL。

但是,INP 调试器无法识别所有交互,尤其是当它们是较长用户流的一部分时。这就是收集真实用户监控 (RUM) 的用武之地,因为它允许您将优化集中在正确的位置。
使用 RUM 数据,您可以准确查看大多数用户正在与哪些页面元素进行交互,以及他们是否遇到交互延迟。

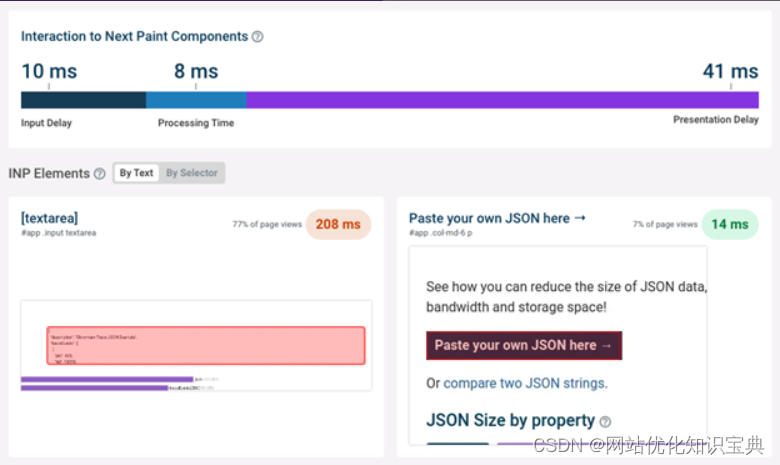
您还可以看到 RUM 细分为其不同的组件:
- 输入延迟。
- 处理时间。
- 演示延迟。
输入延迟测量用户交互后浏览器开始处理用户输入的时间。高输入延迟表示后台任务或以前的事件处理程序阻止了用户交互。
处理时间衡量处理用户输入所花费的实际时间。如果速度很慢,开发人员需要查看运行哪些代码来响应交互,以及如何优化该代码。
“演示延迟”(Presentation Delay) 测量从正在处理的事件到下一次绘制之间经过的时间。如果呈现页面很复杂,或者在处理交互时其他 CPU 处理已排队,则此数字可能会很高。
如何减少累积布局偏移
与 INP 类似,累积布局偏移可能很难修复,因为它经常发生在用户向下滚动页面或用户单击 UI 元素后出现其他内容时。
如果布局偏移发生在页面初始加载期间,则很容易通过以下方式识别:
- 运行页面速度测试。
- 单击“Cumulative Layout Shift”指标标题,查看哪些页面元素已移动。
- 修复导致偏移的元素。
例如,此处加载了其他内容,导致布局更改。

如何修复布局偏移
若要修复布局偏移,请确保在页面加载过程的后期才显示某些内容时,使用适当大小的占位符。
您还可以努力确保其他内容更早加载 - 如果内容在页面开始呈现后立即准备就绪,则不会发生布局偏移。
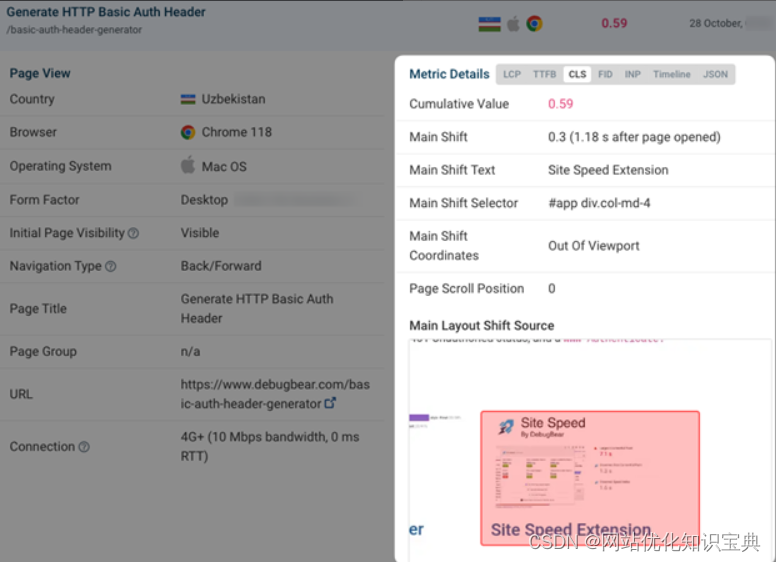
如果您的 CLS 分数难以复制,您可以使用 DebugBear 真实用户监控来查看导致真实用户布局偏移的原因。
除了查看高级分布之外,您还可以查看单个用户体验以及导致其布局变化的原因。

监控页面速度和核心 Web 指标
如果您正在努力通过 Core Web Vitals 评估,DebugBear 监控可以帮助您识别网站上的问题,并确保在出现问题时收到警报。
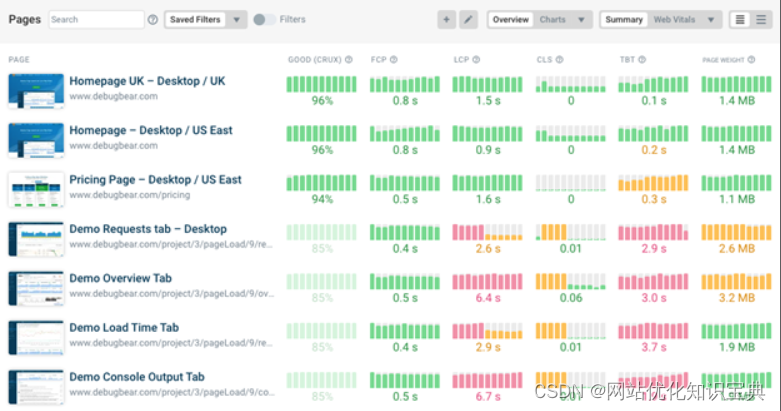
只需开始免费试用并输入您的网站 URL。在仪表板上一目了然地查看所有页面速度指标。DebugBear 还跟踪 Lighthouse 分数和影响排名的真实用户 Google 数据。

除了在受控的实验室环境中持续测试您的网站外,您还可以在网站上安装分析代码段以跟踪真实的用户体验。

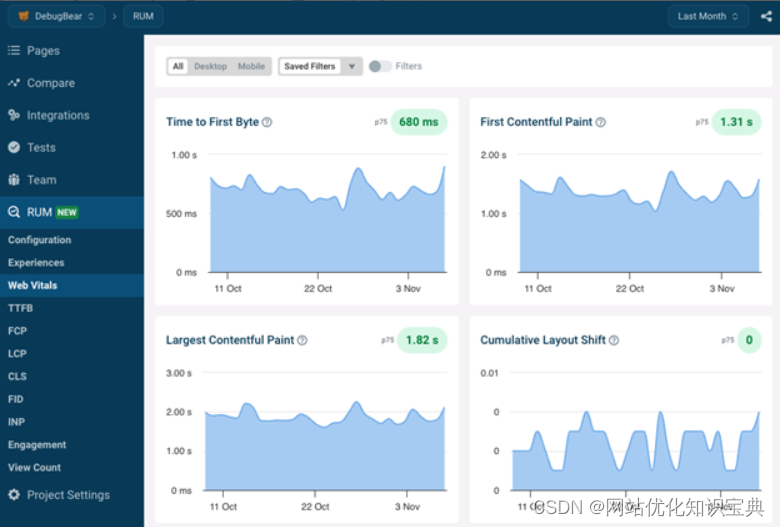
除了高级 Web 指标概述外,DebugBear RUM 还允许您按页面速度、国家/地区或 Web 浏览器细分用户体验。

拥有详细的实验室报告和真实用户数据可以让您领先于影响排名的 Google CrUX 数据,并在 28 天延迟的情况下报告。DebugBear 提供对 Core Web Vitals 的强大洞察,并帮助您与团队和管理层的其他成员进行沟通。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!