Flutter弹窗的简单使用
2023-12-14 18:28:21
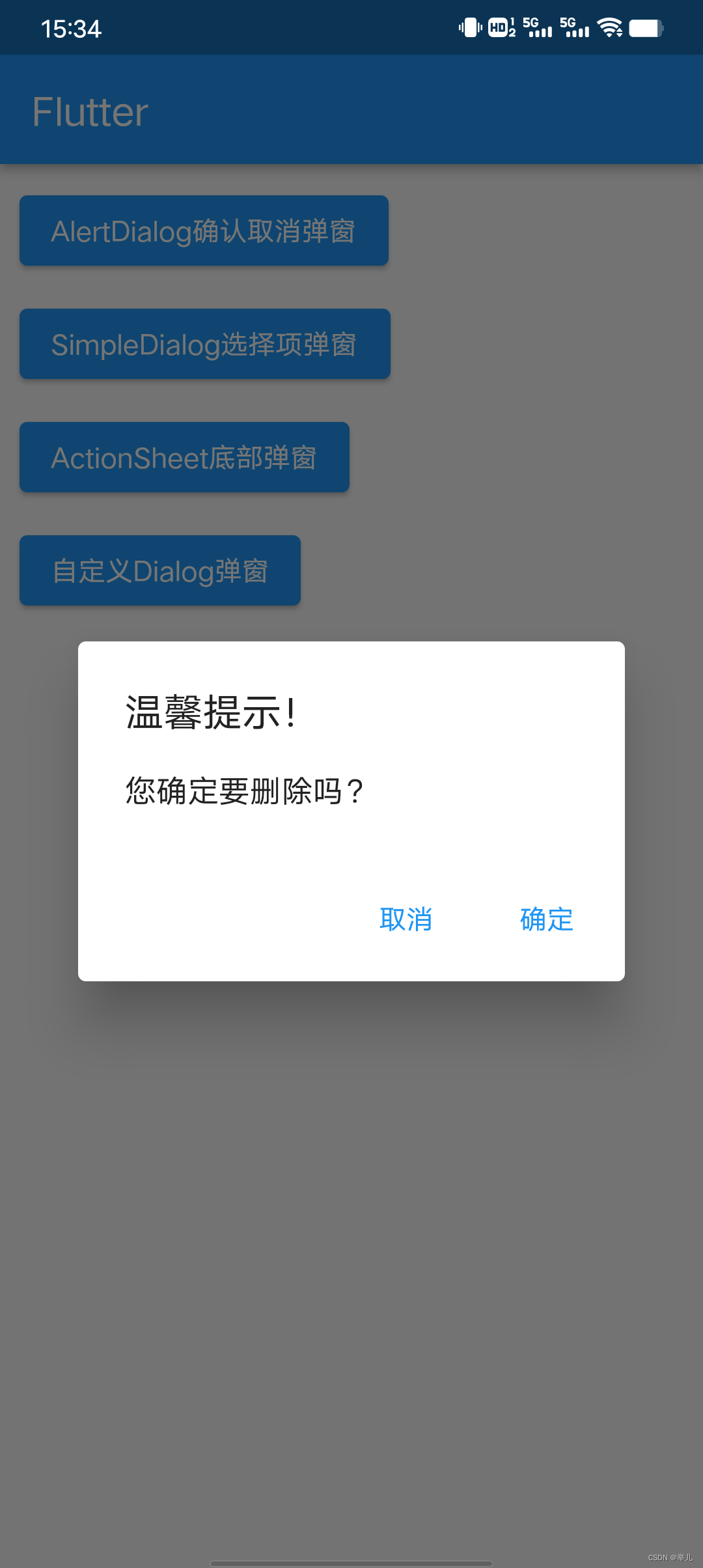
AlertDialog确认取消弹窗

//AlertDialog确认取消弹窗
void _alertDialog() {
showDialog(
context: context,
barrierDismissible: false, //点击弹窗以外背景是否取消弹窗
builder: (context) {
return AlertDialog(
title: const Text("温馨提示!"),
content: const Text("您确定要删除吗?"),
actions: [
TextButton(
onPressed: () {
//关闭弹窗
Navigator.of(context).pop();
},
child: const Text("取消"),
),
TextButton(
onPressed: () {
//关闭弹窗
Navigator.of(context).pop();
},
child: const Text("确定"),
),
],
);
},
);
}?按钮上添加弹窗使用
ElevatedButton(
onPressed: _alertDialog,
child: const Text("AlertDialog确认取消弹窗"),
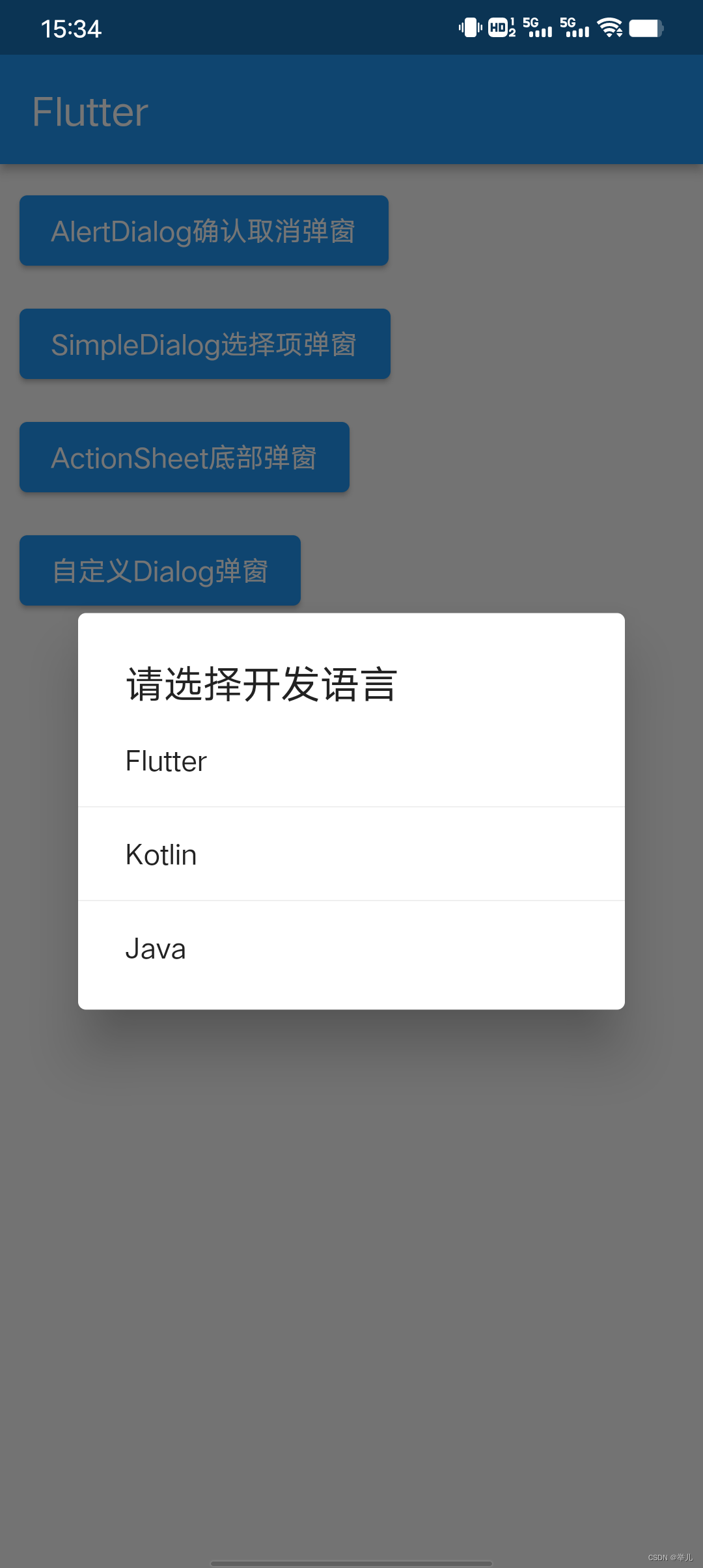
),SimpleDialog选择项弹窗

//SimpleDialog选择项弹窗
void _simpleDialog() {
showDialog(
context: context,
barrierDismissible: true, //点击弹窗以外背景是否取消弹窗
builder: (context) {
return SimpleDialog(
title: const Text("请选择开发语言"),
children: [
SimpleDialogOption(
child: const Text("Flutter"),
onPressed: () {
//关闭弹窗
Navigator.of(context).pop();
},
),
const Divider(),
SimpleDialogOption(
child: const Text("Kotlin"),
onPressed: () {
//关闭弹窗
Navigator.of(context).pop();
},
),
const Divider(),
SimpleDialogOption(
child: const Text("Java"),
onPressed: () {
//关闭弹窗
Navigator.of(context).pop();
},
),
],
);
},
);
}ActionSheet底部弹窗

//ActionSheet底部弹窗
void _modelBottomSheet() {
showModalBottomSheet(
context: context,
builder: (context) {
return SizedBox(
child: Column(
children: [
ListTile(
title: const Text("分享"),
onTap: () {
//关闭弹窗
Navigator.of(context).pop();
},
),
const Divider(height: 1),
ListTile(
title: const Text("收藏"),
onTap: () {
//关闭弹窗
Navigator.of(context).pop();
},
),
const Divider(height: 1),
ListTile(
title: const Text("转发"),
onTap: () {
//关闭弹窗
Navigator.of(context).pop();
},
),
const Divider(height: 1),
ListTile(
title: const Text("关注"),
onTap: () {
//关闭弹窗
Navigator.of(context).pop();
},
),
const Divider(height: 1),
ListTile(
title: const Text("取消"),
onTap: () {
//关闭弹窗
Navigator.of(context).pop();
},
),
const Divider(height: 1),
],
),
);
},
);
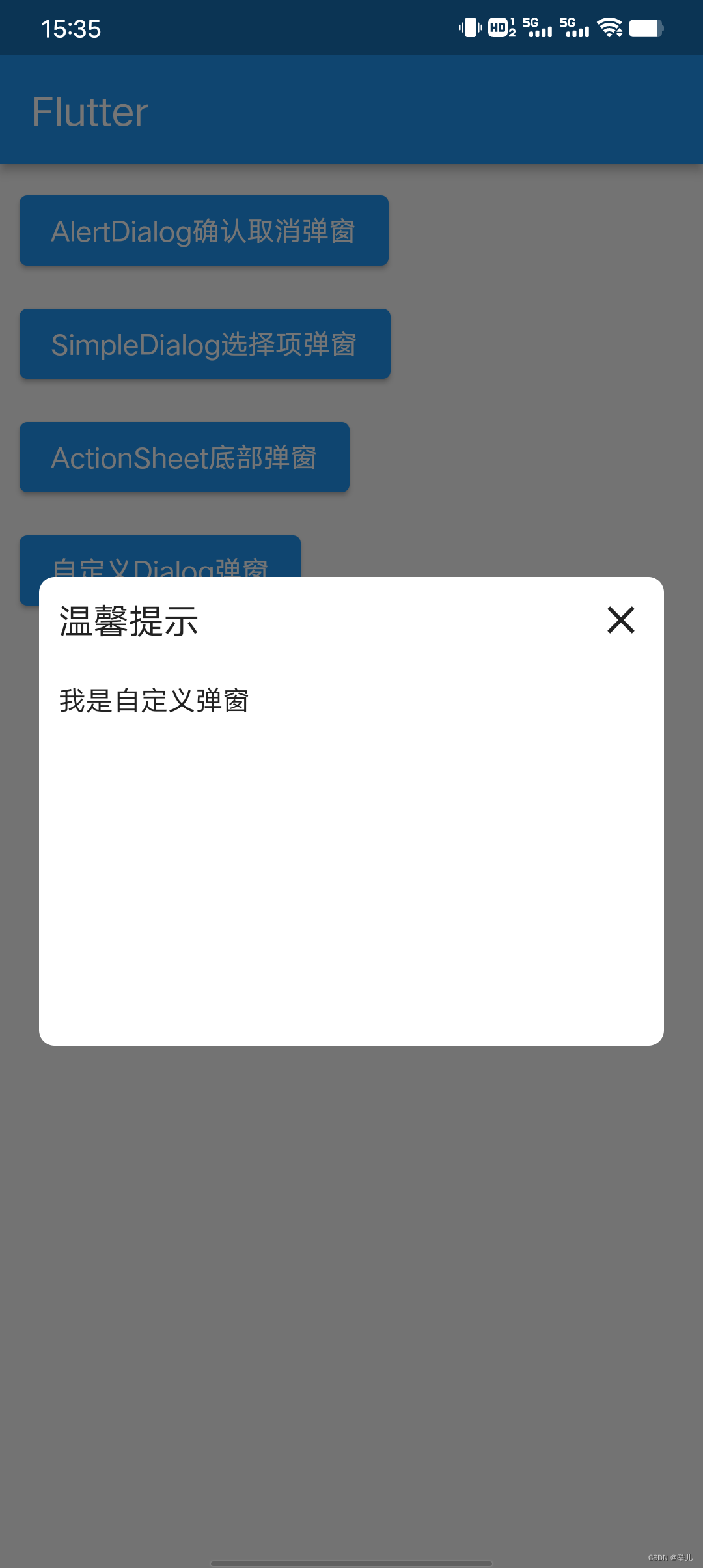
}自定义Dialog弹窗

//自定义Dialog弹窗
void _myDialog() {
showDialog(
context: context,
barrierDismissible: false, //点击弹窗以外背景是否取消弹窗
builder: (context) {
return MyDialog(
title: "温馨提示",
content: "我是自定义弹窗",
onTap: () {
//关闭弹窗
Navigator.of(context).pop();
},
);
},
);
}自定义MyDialog
import 'package:flutter/material.dart';
class MyDialog extends Dialog {
final String title;
final String content;
final Function()? onTap;
const MyDialog({
Key? key,
required this.title,
required this.content,
required this.onTap,
}) : super(key: key);
@override
Widget build(BuildContext context) {
return Material(
type: MaterialType.transparency, //设置背景透明
child: Center(
child: Container(
width: double.infinity,
height: 240,
//装饰设置
decoration: const BoxDecoration(
//设置背景颜色
color: Colors.white,
//设置Container圆角
borderRadius: BorderRadius.all(Radius.circular(8.0)),
),
margin: const EdgeInsets.all(20),
child: Column(
children: [
Padding(
padding: const EdgeInsets.all(10),
child: Stack(
alignment: Alignment.center,
children: [
Align(
alignment: Alignment.centerLeft,
child: Text(
title,
style: const TextStyle(fontSize: 18),
),
),
Align(
alignment: Alignment.centerRight,
child: InkWell(
onTap: onTap,
child: const Icon(Icons.close),
),
),
],
),
),
const Divider(height: 1),
Container(
padding: const EdgeInsets.all(10),
width: double.infinity,
child: Text(
content,
style: const TextStyle(fontSize: 14),
),
),
],
),
),
),
);
}
}
主页完整代码
import 'package:flutter/material.dart';
import 'package:flutter_demo/widget/myDialog.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
//隐藏DEBUG图标
debugShowCheckedModeBanner: false,
theme: ThemeData(primarySwatch: Colors.blue),
home: const Scaffold(
body: DialogPage(),
),
);
}
}
class DialogPage extends StatefulWidget {
const DialogPage({super.key});
@override
State<DialogPage> createState() => _DialogPageState();
}
class _DialogPageState extends State<DialogPage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text("Flutter"),
),
body: Container(
padding: const EdgeInsets.all(10),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
ElevatedButton(
onPressed: _alertDialog,
child: const Text("AlertDialog确认取消弹窗"),
),
const SizedBox(height: 10),
ElevatedButton(
onPressed: _simpleDialog,
child: const Text("SimpleDialog选择项弹窗"),
),
const SizedBox(height: 10),
ElevatedButton(
onPressed: _modelBottomSheet,
child: const Text("ActionSheet底部弹窗"),
),
const SizedBox(height: 10),
ElevatedButton(
onPressed: _myDialog,
child: const Text("自定义Dialog弹窗"),
),
],
),
),
);
}
//AlertDialog确认取消弹窗
void _alertDialog() {
showDialog(
context: context,
barrierDismissible: false, //点击弹窗以外背景是否取消弹窗
builder: (context) {
return AlertDialog(
title: const Text("温馨提示!"),
content: const Text("您确定要删除吗?"),
actions: [
TextButton(
onPressed: () {
//关闭弹窗
Navigator.of(context).pop();
},
child: const Text("取消"),
),
TextButton(
onPressed: () {
//关闭弹窗
Navigator.of(context).pop();
},
child: const Text("确定"),
),
],
);
},
);
}
//SimpleDialog选择项弹窗
void _simpleDialog() {
showDialog(
context: context,
barrierDismissible: true, //点击弹窗以外背景是否取消弹窗
builder: (context) {
return SimpleDialog(
title: const Text("请选择开发语言"),
children: [
SimpleDialogOption(
child: const Text("Flutter"),
onPressed: () {
//关闭弹窗
Navigator.of(context).pop();
},
),
const Divider(),
SimpleDialogOption(
child: const Text("Kotlin"),
onPressed: () {
//关闭弹窗
Navigator.of(context).pop();
},
),
const Divider(),
SimpleDialogOption(
child: const Text("Java"),
onPressed: () {
//关闭弹窗
Navigator.of(context).pop();
},
),
],
);
},
);
}
//ActionSheet底部弹窗
void _modelBottomSheet() {
showModalBottomSheet(
context: context,
builder: (context) {
return SizedBox(
child: Column(
children: [
ListTile(
title: const Text("分享"),
onTap: () {
//关闭弹窗
Navigator.of(context).pop();
},
),
const Divider(height: 1),
ListTile(
title: const Text("收藏"),
onTap: () {
//关闭弹窗
Navigator.of(context).pop();
},
),
const Divider(height: 1),
ListTile(
title: const Text("转发"),
onTap: () {
//关闭弹窗
Navigator.of(context).pop();
},
),
const Divider(height: 1),
ListTile(
title: const Text("关注"),
onTap: () {
//关闭弹窗
Navigator.of(context).pop();
},
),
const Divider(height: 1),
ListTile(
title: const Text("取消"),
onTap: () {
//关闭弹窗
Navigator.of(context).pop();
},
),
const Divider(height: 1),
],
),
);
},
);
}
//自定义Dialog弹窗
void _myDialog() {
showDialog(
context: context,
barrierDismissible: false, //点击弹窗以外背景是否取消弹窗
builder: (context) {
return MyDialog(
title: "温馨提示",
content: "我是自定义弹窗",
onTap: () {
//关闭弹窗
Navigator.of(context).pop();
},
);
},
);
}
}
文章来源:https://blog.csdn.net/juer2017/article/details/134996393
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!