从零开始部署一个网站详细图文教程——腾讯云的服务器、SSL证书,阿里云的域名,七牛云的对象存储、CDN等
前期准备
云服务器(必备)、已经备案的域名(必备),已签发的SSL证书(可以算必备,网站一般要求建立https连接)。
云服务器和域名需要去相应的云服务商获取,比如阿里云、腾讯云、华为云等等。
连接服务器
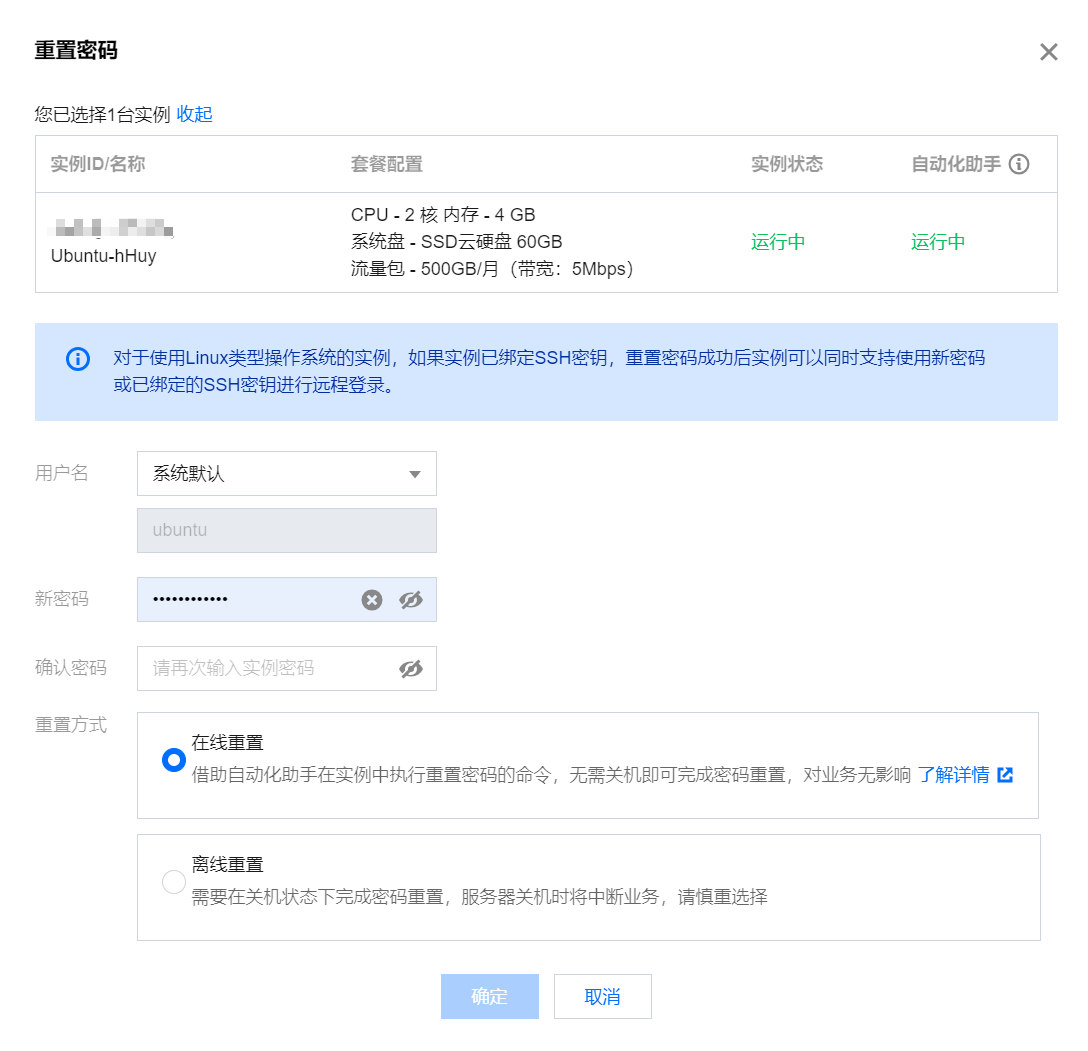
服务器使用的是腾讯云的,因为老板要求买便宜的。系统选用Ubuntu 20.04,拿到服务器后先重置密码,方便后面进行SSH远程来连接。

去防火墙界面,打开22端口和3306端口,分别为SSH连接和MySQL远程连接做准备。

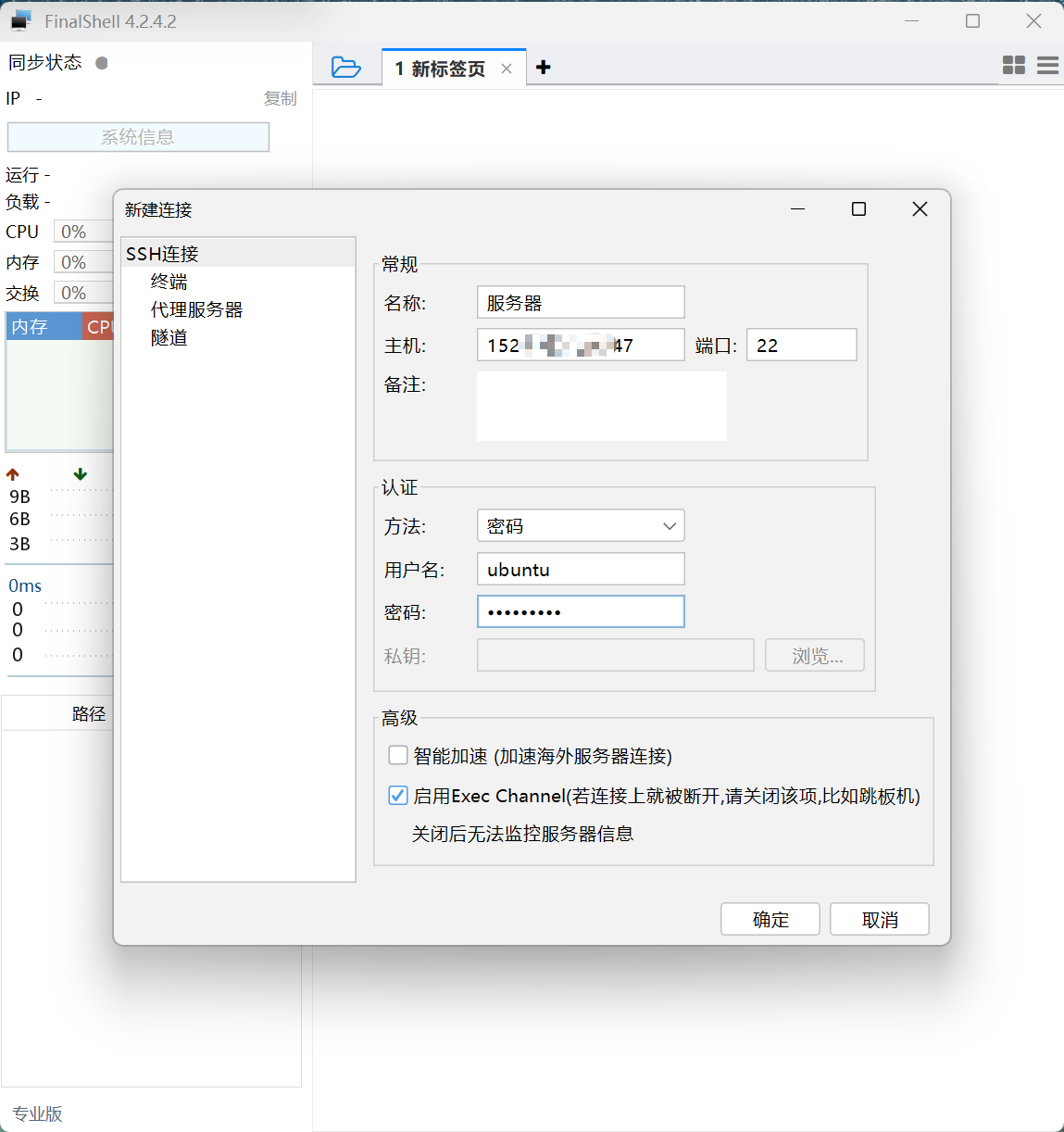
笔者使用Finalshell作为远程连接工具,输入主机,用户名,密码等建立连接。阿里云的用户名一般为root,腾讯云的用户名一般是ubuntu。(说法不绝对)

如果未连接成功,要么用户名或密码错误,要么主机ip地址(请填公网)错误,要么22端口没开。
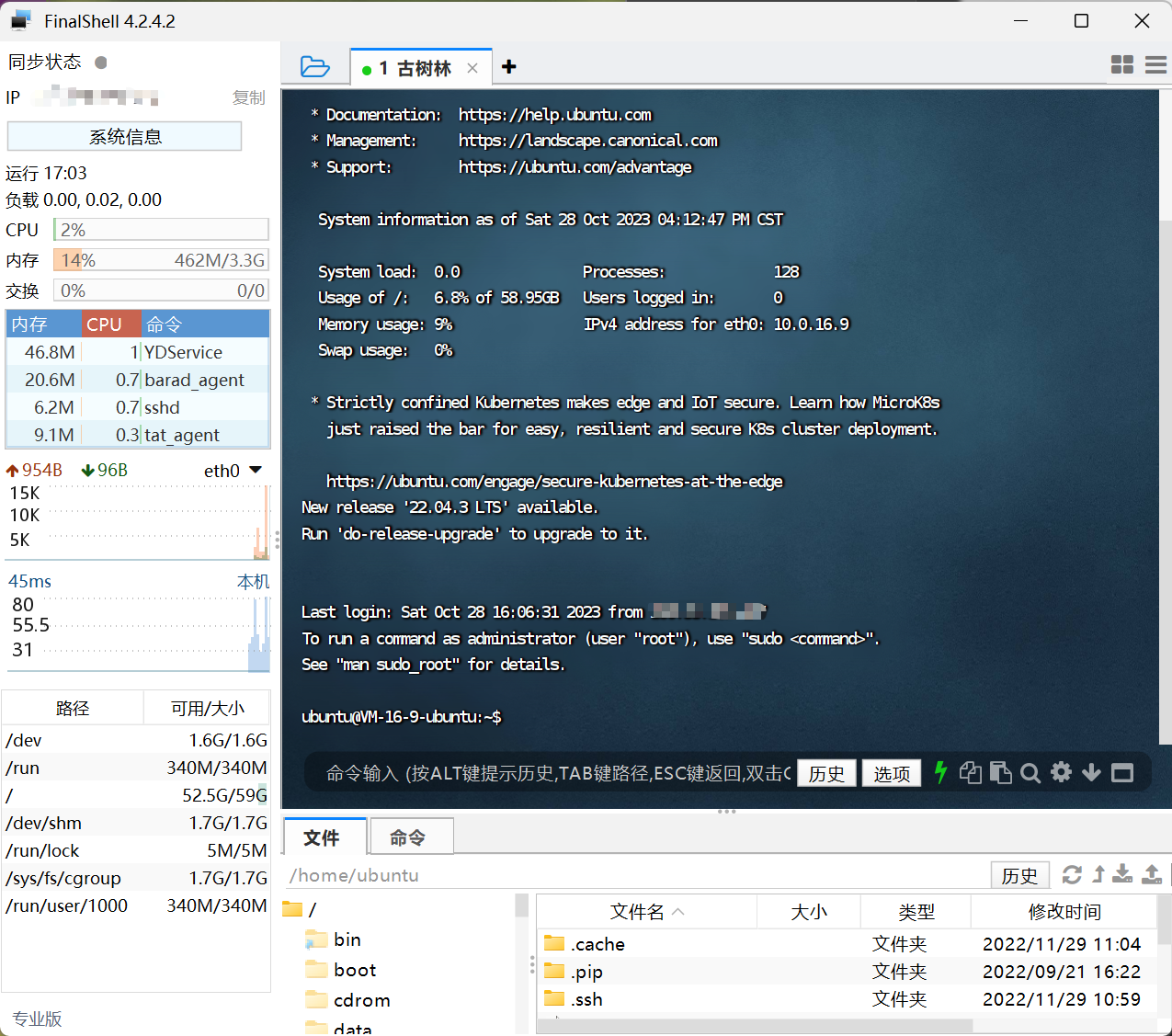
如下图所示,我已正确连接。

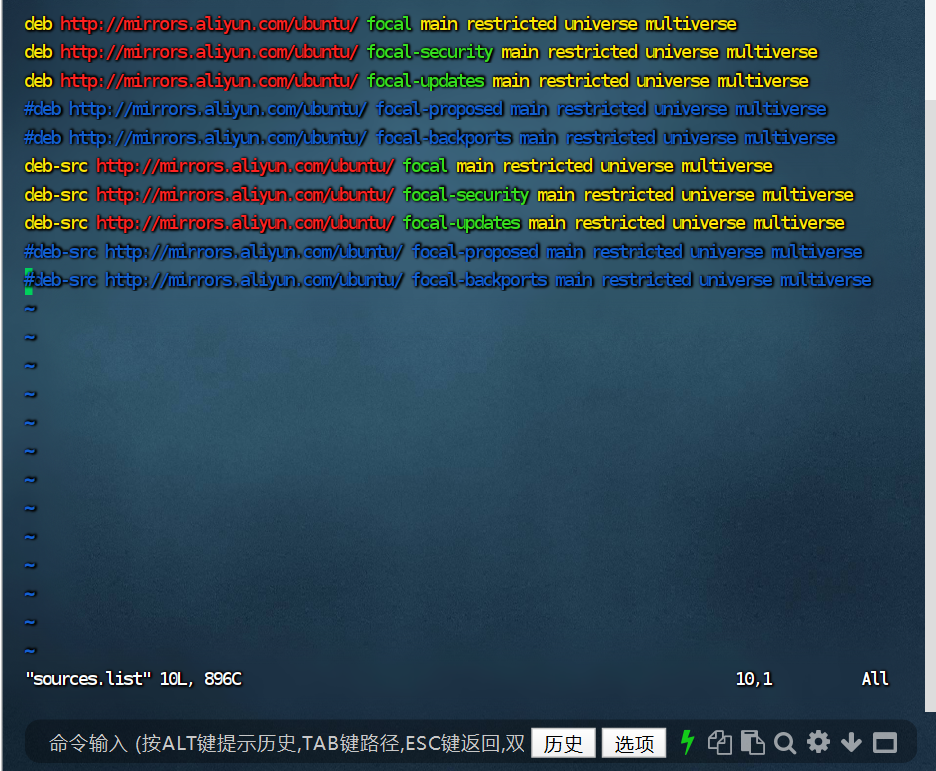
笔者在下包的时候觉得腾讯云的镜像源太慢,所以通过如下操作换成了阿里的镜像。
cd /etc/apt/
sudo vim sources.list

配置Golang环境
详细的安装及配置命令见下面的代码块:
# 下载 Go 1.20.4 版本的 Linux AMD64 包
wget https://golang.google.cn/dl/go1.20.4.linux-amd64.tar.gz
# 将下载的包解压到 /usr/local 目录
sudo tar -C /usr/local -xzf go1.20.4.linux-amd64.tar.gz
# 删除下载的压缩包
rm go1.20.4.linux-amd64.tar.gz
# 打开用户配置文件 .bashrc
sudo vim ~/.bashrc
# 设置 Go 相关的环境变量
export GOPATH=/usr/local/go/GOPATH
export GOROOT=/usr/local/go
export GOPROXY=https://goproxy.cn
export GO111MODULE=on
export PATH=$PATH:$GOROOT/bin:$GOPATH/bin
# 刷新配置文件
source ~/.profile
# 创建 GOPATH 目录并设置权限(不然的话,go get下包的时候显示权限不够,不能下载)
sudo mkdir /usr/local/go/GOPATH
sudo chmod 777 /usr/local/go/GOPATH
查看 Go 环境变量:
go env
出现以下内容代表Golang环境配置成功:

安装配置MySQL
# 更新包列表
sudo apt update
# 安装 MySQL 服务器
sudo apt install mysql-server
# 检查 MySQL 服务器状态,如果是active表示安装成功。
sudo systemctl status mysql
# 以管理员身份进入 MySQL 数据库
sudo mysql
# 在 MySQL 中创建用户 'user',允许任何主机 '%' 使用密码 '123456' 连接
CREATE USER 'user'@'%' IDENTIFIED BY '123456';
# 给用户 'user' 赋予在所有数据库上的所有权限,并且具有 GRANT OPTION(授权他人的权限)
GRANT ALL PRIVILEGES ON *.* TO 'user'@'%' WITH GRANT OPTION;
# 刷新权限设置
FLUSH PRIVILEGES;
# 打开 MySQL 配置文件进行编辑
sudo vim /etc/mysql/mysql.conf.d/mysqld.cnf
# 将绑定地址从默认的 127.0.0.1 更改为允许所有地址 0.0.0.0
#bind-address = 127.0.0.1
bind-address = 0.0.0.0
# 重启 MySQL 服务以应用更改
sudo service mysql restart
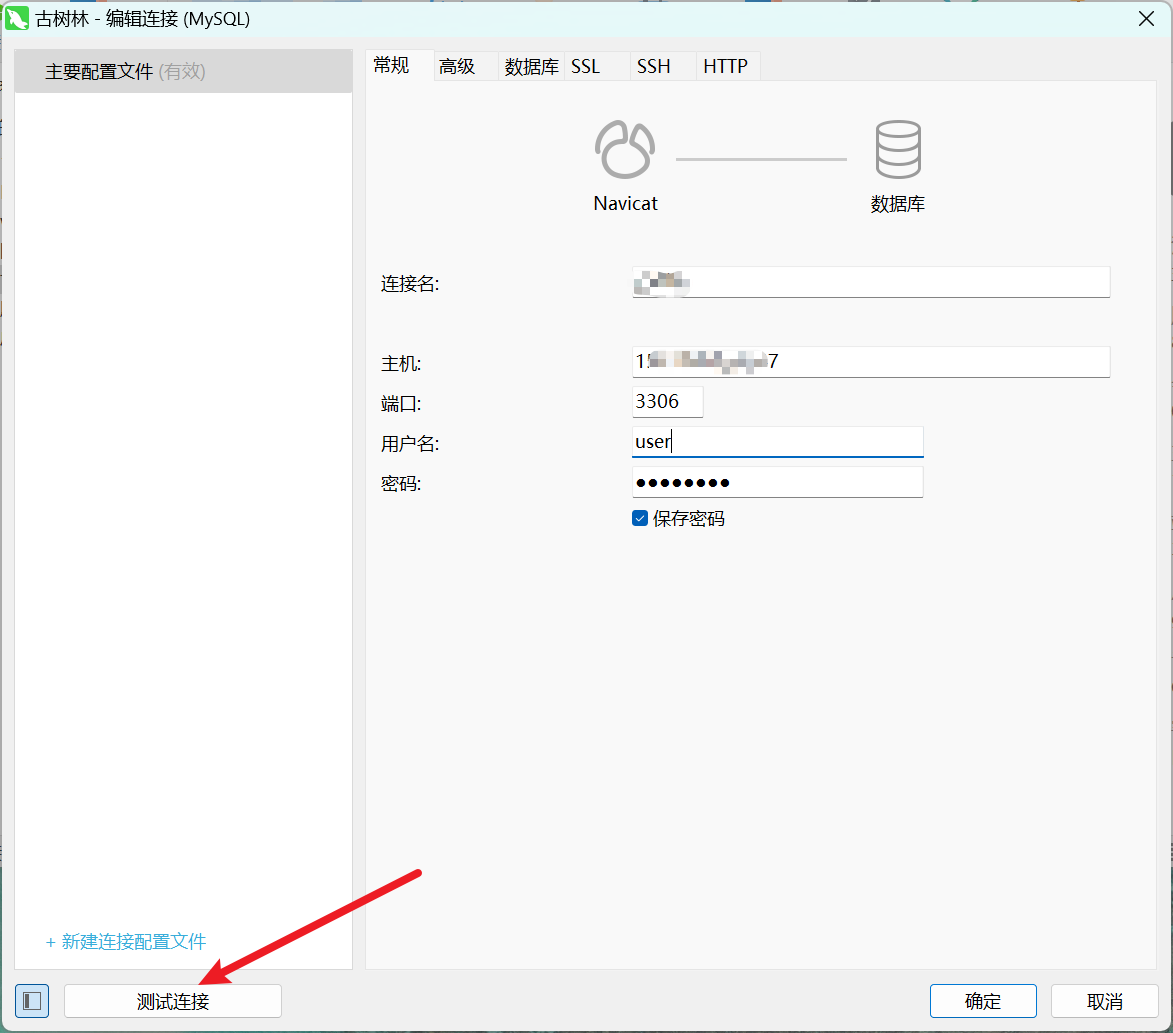
使用Navicat来连接MySQL,输入主机地址,刚新建的MySQL的用户名和密码,点击测试连接,即可成功。

安装配置Redis
# 更新包列表
sudo apt update
# 安装 Redis 服务器
sudo apt install redis-server
# 检查 Redis 服务器状态,active代表安装成功。
sudo systemctl status redis-server
#如果要远程连接Redis可进行下列操作
# 打开 Redis 配置文件进行编辑
sudo vim /etc/redis/redis.conf
# 将绑定地址从默认的 127.0.0.1 更改为允许所有地址 0.0.0.0
#bind 127.0.0.1 ::1
bind 0.0.0.0 ::1
# 重启 Redis 服务以应用更改
sudo service redis-server restart
安装配置Nginx
# 更新包列表
sudo apt update
# 安装 Nginx 服务器
sudo apt install nginx
# 检查 Nginx 服务器状态,如果是active,代表安装成功
sudo systemctl status nginx
# 确保防火墙配置允许 HTTP(80)和 HTTPS(443)端口的流量
# 如果使用 UFW,启用 'Nginx Full' 配置文件,其中包含了这两个端口
sudo ufw allow 'Nginx Full'
# 查看防火墙状态,确认规则已生效
sudo ufw status
# 防火墙状态显示如下:
# Status: active
# To Action From
# -- ------ ----
# 22/tcp ALLOW Anywhere
# Nginx Full ALLOW Anywhere
# 22/tcp (v6) ALLOW Anywhere (v6)
# Nginx Full (v6) ALLOW Anywhere (v6)
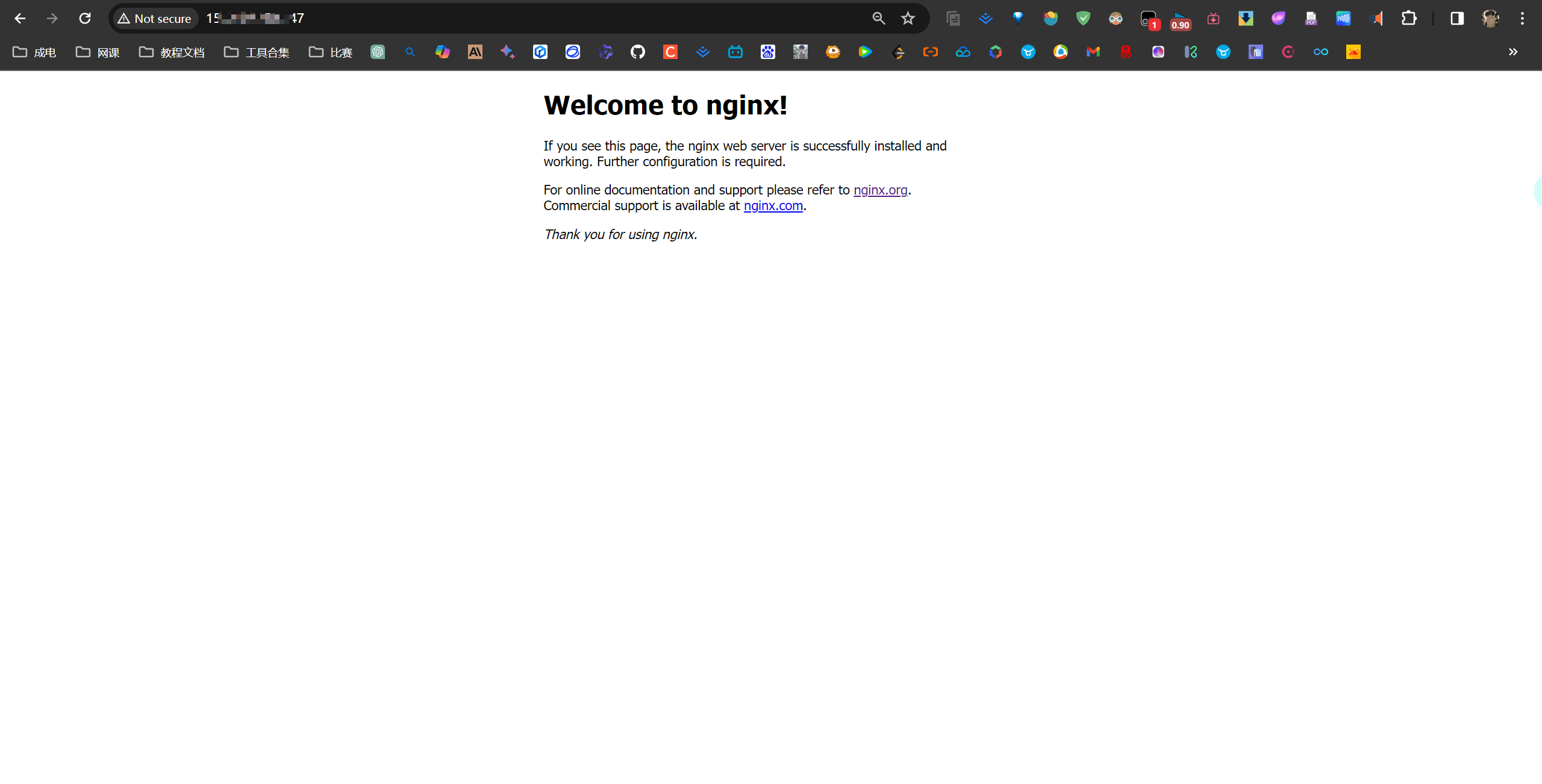
刻印通过访问你的云服务器的公网IP,如果Nginx启动成功,应该会出现下面的界面:

安装Node
如果前端启动需要npm相关工具的话,根据下列操作安装nodejs:
# 安装 Node.js
sudo apt-get install nodejs
# 安装 npm(Node.js 包管理器)
sudo apt-get install npm
# 查看安装的 Node.js 版本
node -v
# 查看安装的 npm 版本
npm -v
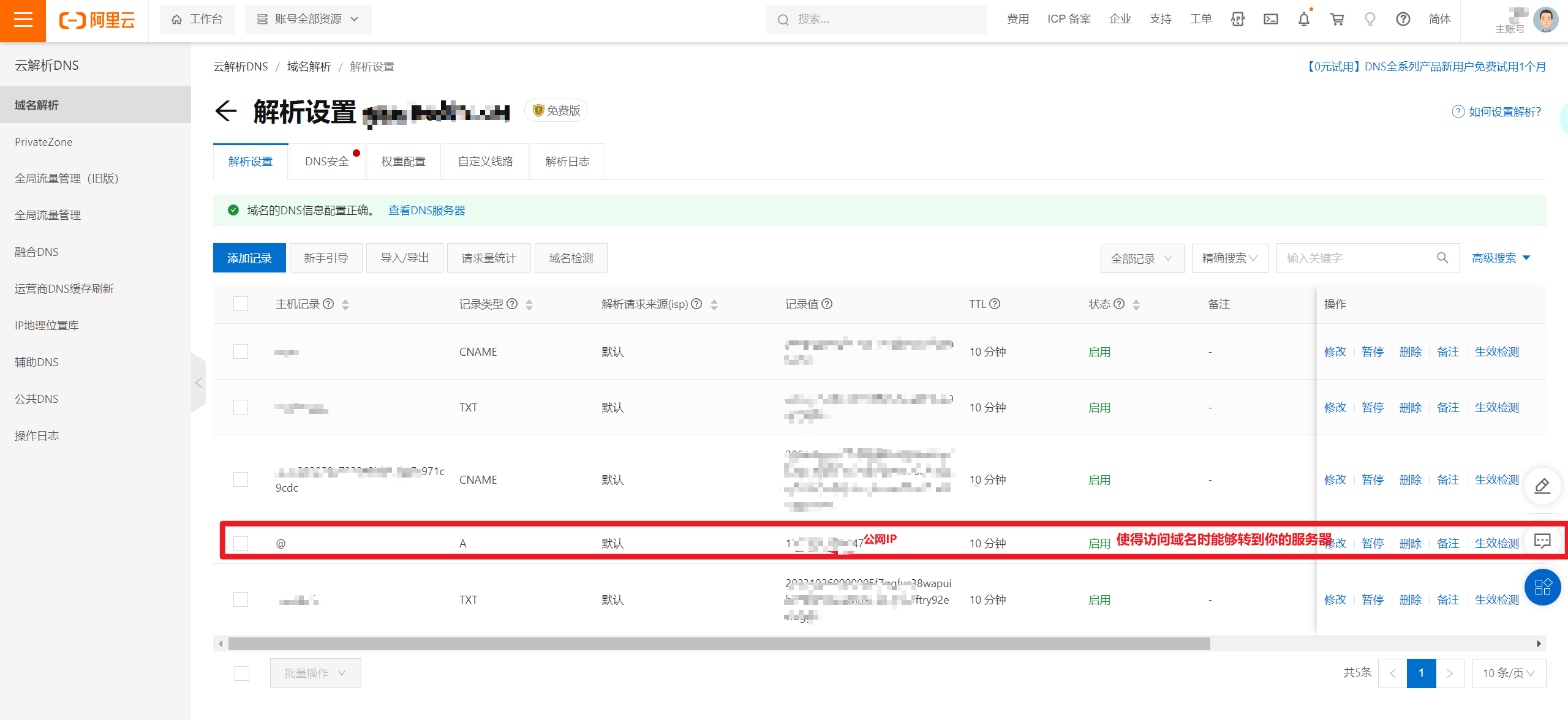
域名解析
域名使用的是阿里云的,添加一条A记录,指向你的服务器的公网IP即可。

SSL证书下载
我是去腾讯云弄的SSL证书,当然你也可以去阿里云,都可以申请免费的SSL证书,而且都可以申请好几张。
给你已经备案的域名申请SSL证书后,会有一定的审核验证,一般会让你在域名解析处添加一条用于验证的记录,这个比较简单,按照腾讯云给的流程走就行了,easy~
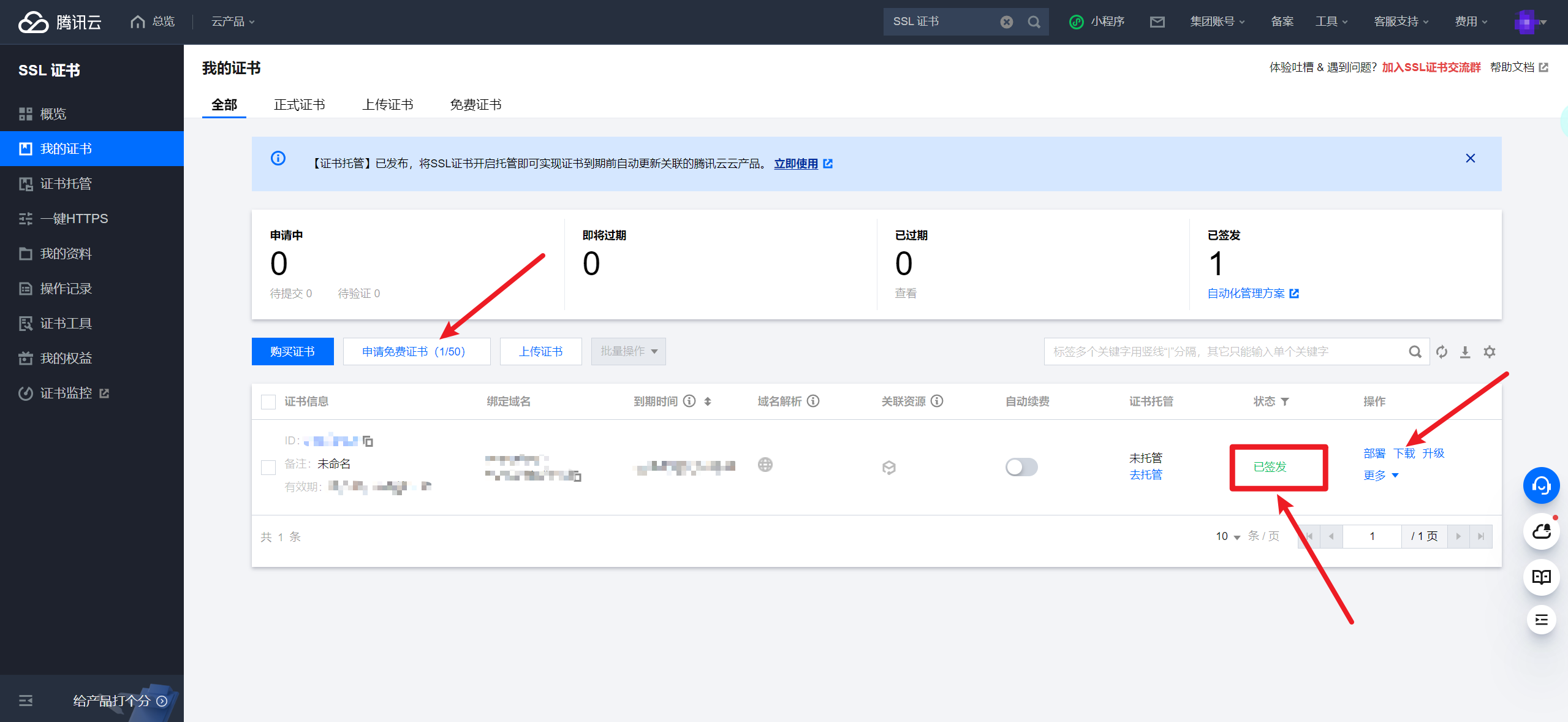
证书签发后,就可以点击下载按钮了。

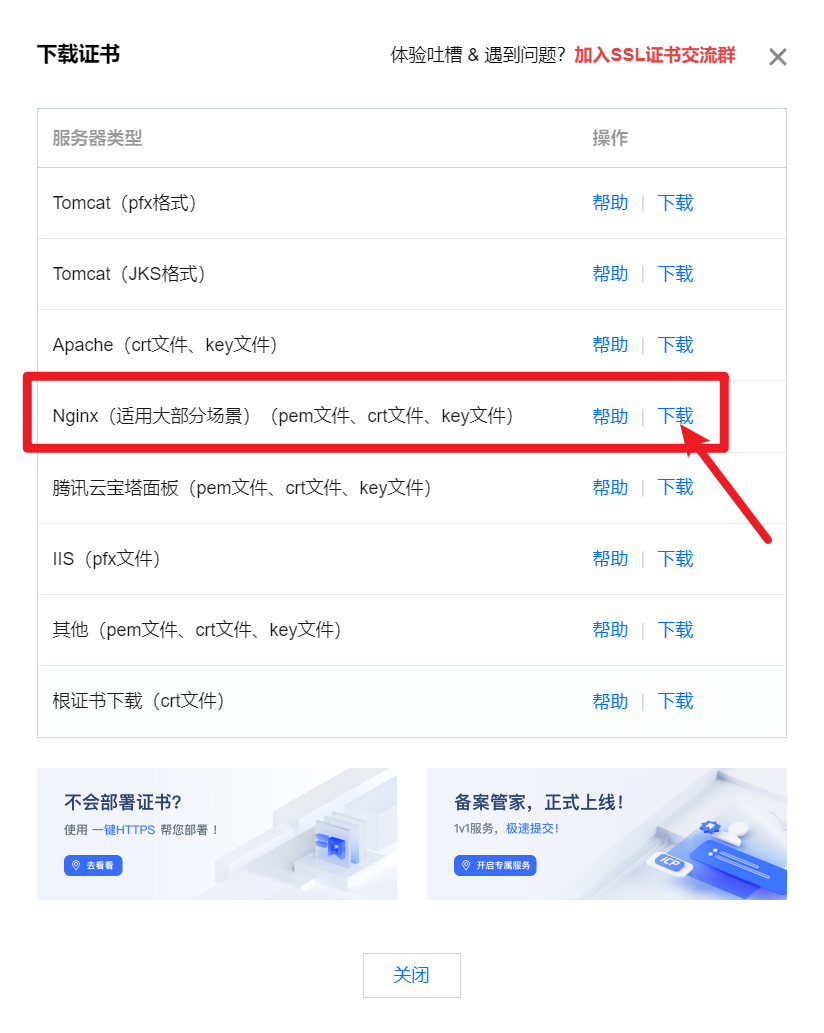
选择Nginx类型的证书:

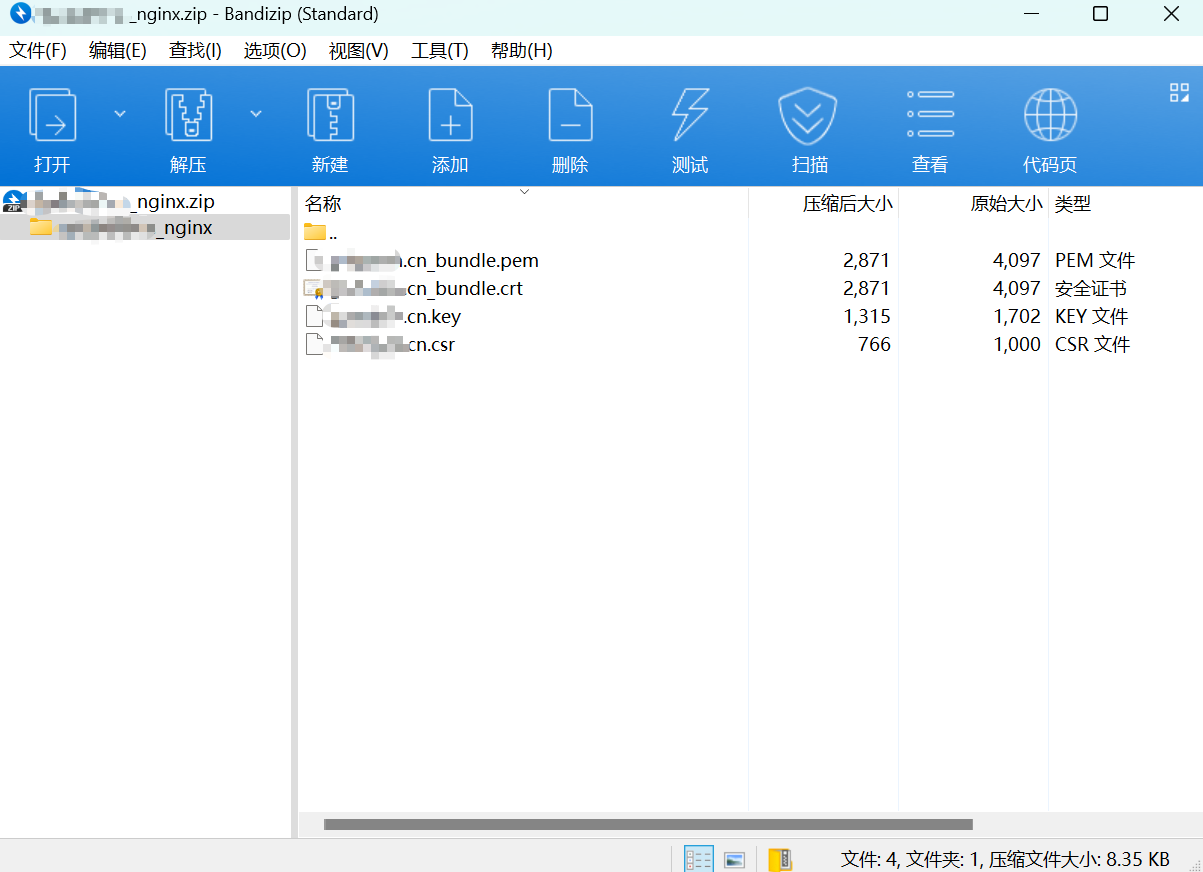
打开后有四个以你已经备案的域名开头的四个文件:

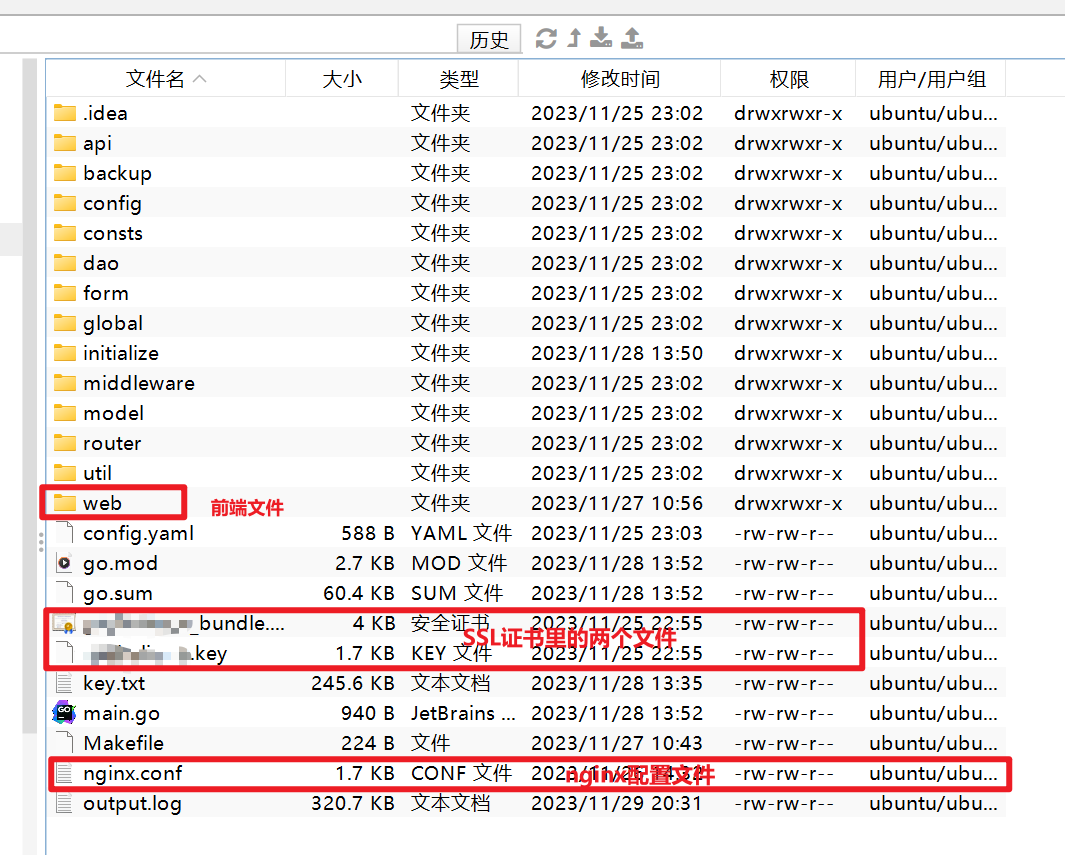
将以crt和key结尾的两个文件复制到你的后端项目的根目录上。
启动项目
首先将你的前后端项目都打包放到服务器上,专业版的Finalshell可以远程传输文件,当然Goland专业版也可以。
项目目录大概长下面的样子:

可以看到我编写了Makefile,可以通过make run来启动后端,当然也可以通过一般的命令:go run main.go。后端服务跑在8080端口上。
然后就是编写nginx的配置文件,这是很关键的一步。
下面奉上我的nginx.conf文件:
user root;
worker_processes auto;
pid /run/nginx.pid;
include /etc/nginx/modules-enabled/*.conf;
events {
use epoll;
worker_connections 5000;
# multi_accept on;
}
http {
server {
#SSL 默认访问端口号为 443
listen 443 ssl;
#请填写绑定证书的域名,例如xxx.cn
server_name xxx.cn;
#请填写证书文件的相对路径或绝对路径,由于nginx配置文件和证书文件都在项目根目录下,这里只需要填文件名即可
ssl_certificate xxx.cn_bundle.crt;
#请填写私钥文件的相对路径或绝对路径
ssl_certificate_key xxx.cn.key;
ssl_session_timeout 5m;
ssl_protocols TLSv1.2 TLSv1.3;
#请按照以下套件配置,配置加密套件,写法遵循 openssl 标准。
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:HIGH:!aNULL:!MD5:!RC4:!DHE;
ssl_prefer_server_ciphers on;
#反向代理配置,指向后端的服务端口
location /api/ {
proxy_pass http://localhost:8080;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
#前端相关配置
root /code/project/web;
index index.html;
location / {
try_files $uri $uri/ /index.html;
}
location /static/ {
alias /code/project/web/static/;
}
}
#下面的不用管,弄上就行
sendfile on;
tcp_nopush on;
tcp_nodelay on;
keepalive_timeout 65;
types_hash_max_size 2048;
client_max_body_size 20m;
include /etc/nginx/mime.types;
default_type application/octet-stream;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2 TLSv1.3; # Dropping SSLv3, ref: POODLE
ssl_prefer_server_ciphers on;
access_log /var/log/nginx/access.log;
error_log /var/log/nginx/error.log;
gzip on;
include /etc/nginx/conf.d/*.conf;
include /etc/nginx/sites-enabled/*;
}
然后就是重启nginx,我喜欢先kill掉原来的nginx,再重新启动。
ubuntu@VM-16-9-ubuntu:~$ ps -ef |grep nginx
ubuntu 1109610 1040889 0 21:56 pts/0 00:00:00 grep --color=auto nginx
root 3942060 1 0 Nov26 ? 00:00:00 nginx: master process nginx -c /code/project/nginx.conf
root 3942061 3942060 0 Nov26 ? 00:00:19 nginx: worker process
root 3942062 3942060 0 Nov26 ? 00:00:00 nginx: worker process
ubuntu@VM-16-9-ubuntu:~$ sudo kill 3942060
然后通过下面的命令启动nginx,注意后面跟你的nginx.conf的路径,建议绝对路径。
sudo nginx -c /code/project/nginx.conf
当然你也可以用更优雅的方式重启nginx。
接下来当访问你的域名时,应该就能看到网页啦~

配置CDN加速
如果你的项目用到了对象存储,可以配一个加速域名。
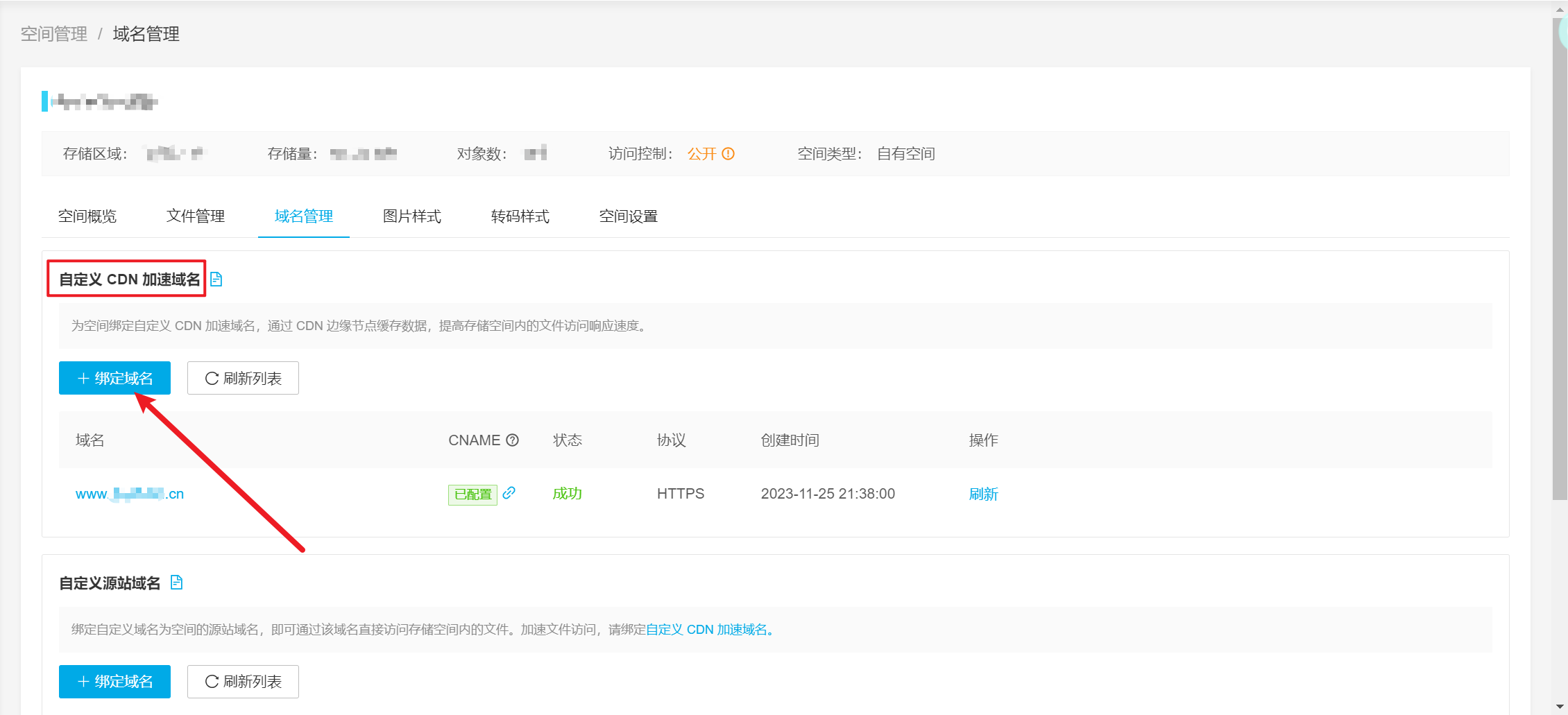
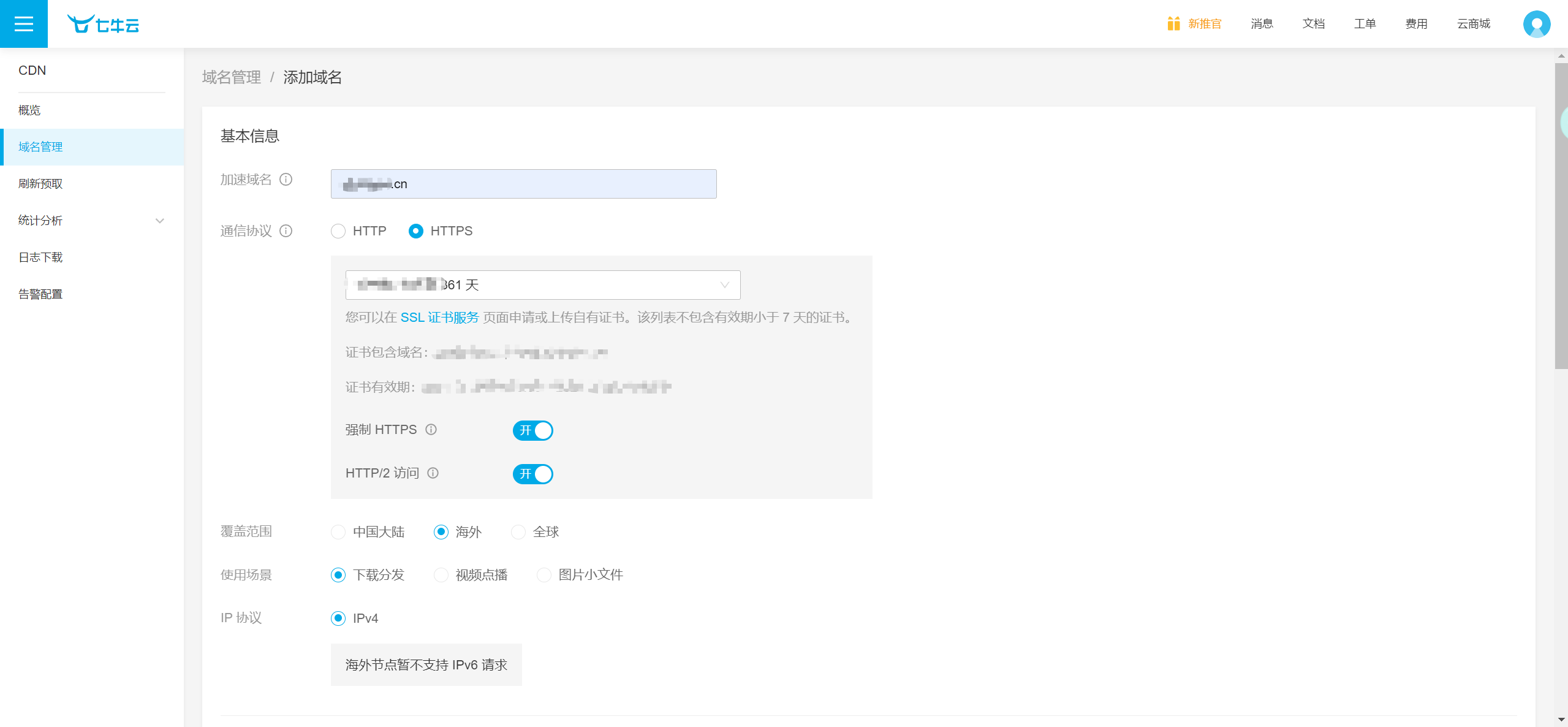
我这个项目对象存储使用的是七牛云,按图示进行操作:

你同样需要使用已经备案的域名,还有该域名配套的SSL证书:

我的网站域名是xxx.cn,我的加速域名是www.xxx.cn。
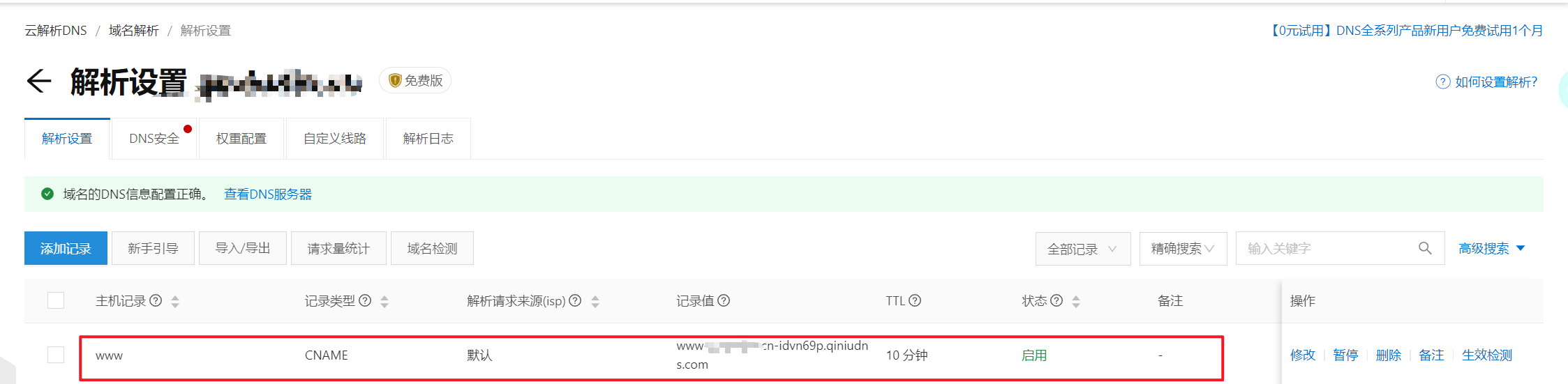
然后它会给你一个域名,要求你在你的加速域名处添加一条CNAME解析记录,它给你的域名可能长这样:www-xxx-cn-idvn69p.qiniudns.com
你去域名解析处添加这条记录即可:

回到七牛云界面,点击刷新域名,如果显示已配置,则代表域名解析成功。状态可能会显示处理中,必须要等到它变为成功,你才可以使用它。
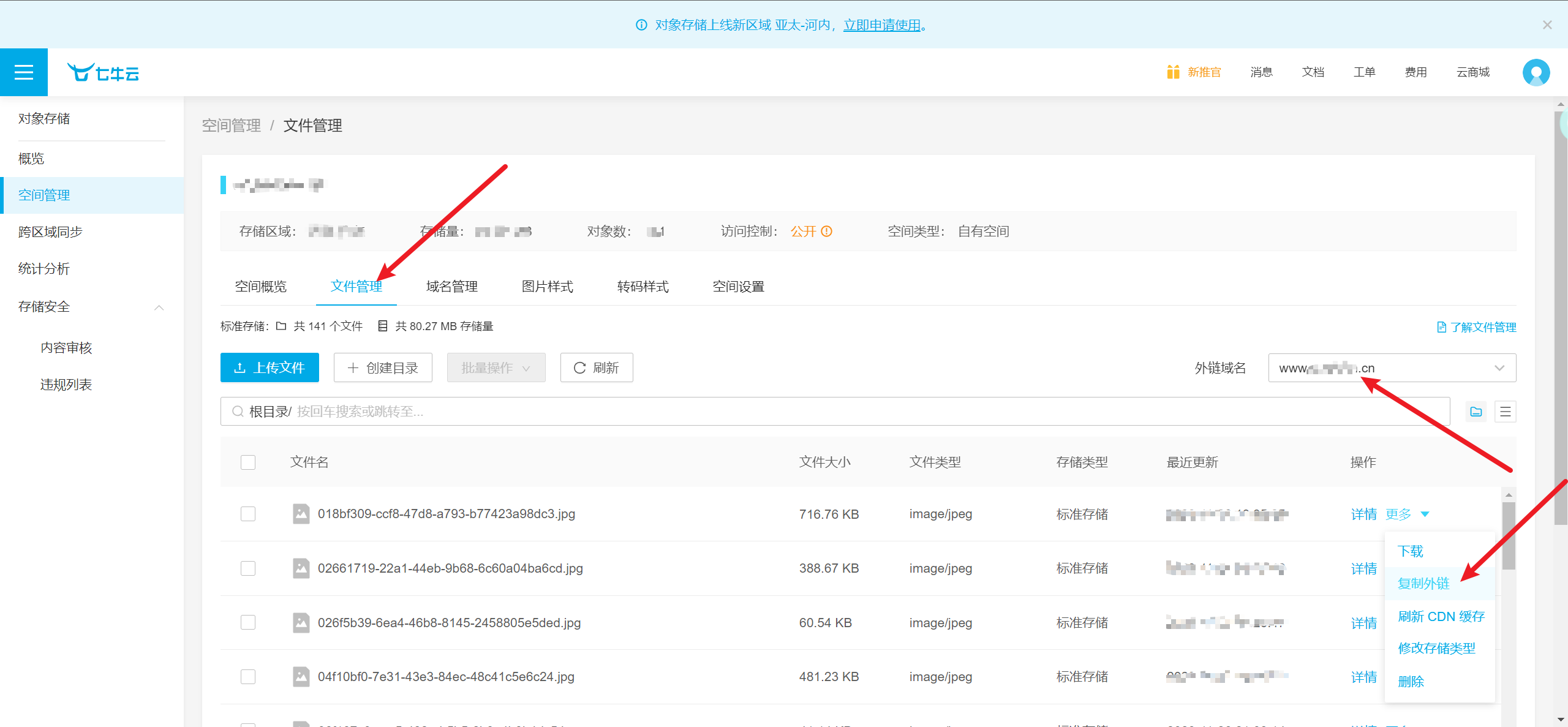
然后给你的存储空间添加外链域名,这样你的CDN加速域名就配好啦!

总结
在部署网站这方面,我也算是第一次部署这么一个需要上线的项目,遇到了很多报错和苦难,折腾了很久,中间有多次查阅各方面的资料,学习到了很多内容,部署好后非常有成就感。给我印象最深的点就是要学好计算机网络,这样你就能比较清楚明白每一步在干什么。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!