javaScript中的常用事件
javaScript中什么是事件?
? JavaScript 使我们有能力创建动态页面。事件是可以被 JavaScript 侦测到的行为。 网页中的每个元素都可以产生某些可以触发JavaScript函数的事件。比方说,我们可以在用户点击某按钮时产生一个 onClick 事件来触发某个函数。事件在 HTML 页面中定义。
基本原理
当我们在某个元素上添加一个事件时,根据事件执行的前后可以把它当成一个事件流,例如在DOM事件中规定的事件流包括三个阶段:事件捕获阶段、处于目标阶段和事件冒泡阶段。首先发生的是事件捕获,然后是实际的目标接收到事件,最后是冒泡阶段,可以在这个阶段对事件做出响应。
javaScript中的时间使用
1,窗口事件
1.1、onblur
onblur事件是专门对应输入框的,当输入框失焦的时候,会触发onblur事件
聚焦:当你的鼠标在文本输入框点击的时候,文本输入框内的小竖线会闪烁,这叫做文本输入框的聚焦
失焦:当你的鼠标在输入框以外的地方点击的时候,小竖线会消失,这叫做失焦
<input type="text" placeholder="blur失焦事件" class="Blur">
Blur.onclick = function() {
console.log('123')
}
一开始是这样的:控制台没有输出

注意:当我输入框输入数字的时候,控制台并没有变化

但是,当输入框失焦的时候,注意控制台的变化

总结:只要输入框失焦了,就会触发blur失焦事件
1.2、onfocus
onfocus 事件在元素获得焦点时发生。
onfocus 事件最常与 、 和 一起使用。
提示: onfocus 事件与 onblur 事件相反。
提示: onfocus 事件类似于 onfocusin 事件。主要区别在于 onfocus 事件不会冒泡。因此,如果您想确定一个元素或其子元素是否获得焦点,可使用 onfocusin 事件。但是,您可以通过对 onfocus 事件使用 addEventListener() 方法的 useCapture 参数来实现这一点。
请输入您的姓名:<input type="text" onfocus="myFunction(this)">
function myFunction(x) {
x.style.background = "yellow";
}
当输入字段获得焦点时,会触发一个更改背景颜色的函数。

1.3、onload
onload事件是JavaScript中的一个事件,它在网页或者某个元素加载完成后触发。可以用来执行特定的函数或者操作,例如在页面加载完毕后执行一些初始化操作、加载数据、显示某些元素等。
在网页中,可以将onload事件添加到window对象上,当整个页面加载完成后触发。在某个元素上,可以将onload事件添加到该元素上,当该元素加载完成后触发。
使用方式如下:
window.onload = function() {
console.log("窗口加载完成!")
}
窗口加载完成后会在控制台输出内容。效果如下:

需要注意的是,onload事件只在对象完全加载所有内容(包括图像、CSS文件、JavaScript文件等)之后才会触发。
1.4、onresize
onresize事件是JavaScript中的一个事件,它在窗口或某个元素的大小发生变化时触发。可以用来执行特定的函数或操作,例如在窗口大小变化时重新布局页面、更新元素的样式等。
在窗口中,可以将onresize事件添加到window对象上,当窗口大小发生变化时触发。在某个元素上,可以将onresize事件添加到该元素上,当该元素的大小发生变化时触发。
使用方式如下:
window.onresize = function() {
console.log('窗口大小正在发送生改变')
}
窗口大小发生变化后会在控制台输出内容。效果如下:

需要注意的是,onresize事件在窗口或元素大小变化时会频繁触发,因此需要注意性能问题。在处理onresize事件的函数中,可以使用一些技巧来降低频繁触发的问题,例如使用防抖或节流函数进行处理。
2,表单事件
2.1、onchange
onchange事件是JavaScript中的一个事件,它在表单元素的值发生变化并失去焦点时触发。可以用来执行特定的函数或操作,例如在输入框内容变化时验证输入、触发表单提交等。
onchange事件适用于大多数表单元素,如input、select和textarea等。
使用方式如下:
账号:<input id="myInput" type="text" >
<script>
var inputElement = document.getElementById("myInput");
inputElement.onchange = function() {
console.log('内容改变事件')
}
</script>
效果如下:

需要注意的是,onchange事件只在表单元素的值发生变化并失去焦点时触发,如果使用键盘输入并保持焦点不变,则不会触发该事件。如果需要实时监测输入框的变化,可以使用oninput事件。
另外,一些特殊类型的表单元素,如复选框和单选按钮,它们的值发生变化时并不会触发onchange事件,而是需要监听click事件来检测选择的变化。
2.2、oninput
oninput事件是JavaScript中的一个事件,它在用户输入时即时触发。与onchange事件不同,oninput事件会在输入框的值发生变化时立即触发,无需等待元素失去焦点。
oninput事件适用于大多数表单元素,如input、textarea等。
使用方式如下:
账号:<input id="myInput" type="text" >
<script>
var inputElement = document.getElementById("myInput");
inputElement.oninput = function() {
console.log('内容改变时事件')
}
</script>
效果如下:

需要注意的是,oninput事件会在用户每次输入时触发,包括按键输入、剪切、粘贴、撤销等操作。如果只需要在输入框的值发生变化后执行一次代码,可以结合使用oninput事件和setTimeout函数,设置一个延迟执行的定时器。
另外,oninput事件与onchange事件的区别在于触发时机不同。onchange事件在表单元素的值发生变化并失去焦点时触发,而oninput事件在用户每次输入时即时触发。如果需要即时监测输入框的变化,并在用户输入时进行实时处理,可以使用oninput事件。
2.3、oninvalid
oninvalid事件是针对表单元素的一个事件,它在验证不通过时触发。当用户提交一个表单时,如果其中某个表单元素的值不符合预设的验证规则,就会触发oninvalid事件。
通常情况下,oninvalid事件会与HTML5的表单验证属性配合使用,比如使用required属性、pattern属性等来对输入进行验证。如果用户输入不符合验证规则,就会触发oninvalid事件。
使用方式如下:
账号:<input id="myInput" type="text" required>
<input type="submit" >
<script>
var inputElement = document.getElementById("myInput");
inputElement.oninvalid = function() {
console.log("请您完成表单的内容!");
}
</script>
效果如下:

需要注意的是,oninvalid事件会在用户提交表单时触发,而不是在输入时立即触发。如果想要即时验证输入,并在输入不符合规则时进行提示,可以结合使用oninput事件和setCustomValidity()方法来进行实时验证和提示。
另外,为了让oninvalid事件生效,需要将表单元素的novalidate属性设置为false,或者将form元素的novalidate属性设置为false,或者使用JavaScript来取消该属性。否则,表单的默认验证会被禁用,oninvalid事件不会触发。
2.4、onselect
onselect事件是在用户选中文本时触发的事件。当用户在一个可编辑的文本区域或输入框中选中一段文本时,onselect事件会被触发。
使用方式如下:
var element = document.getElementById("myInput");
element.onselect = function() {
// 在文本选中时执行的代码
}
可以通过onselect事件执行一些针对选中文本的操作,比如复制选中的文本、将选中的文本进行格式化等。例如:
账号:<input id="myInput" type="text" required>
<script>
var element = document.getElementById("myInput");
element.onselect = function() {
var selectedText = window.getSelection().toString();
console.log("选中的文本:" + selectedText);
}
</script>
在上面的例子中,当用户在id为"myInput"的输入框中选中文本时,会将选中的文本打印到控制台中。
需要注意的是,onselect事件只能应用于可编辑的文本区域或输入框,比如input元素类型为"text"、"password"或"textarea"的元素。对于普通的HTML元素,如div、span等,不支持onselect事件。
效果如下:

2.5、onsubmit
onsubmit事件在用户提交表单时触发。当用户点击表单中的提交按钮(或按下回车键)时,浏览器会检查表单中的数据是否有效。如果数据有效,则会触发onsubmit事件。
使用方式如下:
var form = document.getElementById("myForm");
form.onsubmit = function(event) {
event.preventDefault(); // 阻止默认的表单提交行为
// 在表单提交时执行的代码
}
在上面的例子中,当用户提交id为"myForm"的表单时,会阻止默认的表单提交行为,并执行onsubmit事件中的代码。
可以通过onsubmit事件执行一些在表单提交前的验证或处理操作。比如,验证用户输入是否有效、使用AJAX发送表单数据等。例如:
var form = document.getElementById("myForm");
form.onsubmit = function(event) {
event.preventDefault(); // 阻止默认的表单提交行为
// 验证表单数据是否有效
if (validateForm()) {
// 使用AJAX发送表单数据
sendData();
}
}
在上面的例子中,我们首先阻止了默认的表单提交行为。然后通过validateForm函数验证表单数据是否有效,如果有效,则调用sendData函数使用AJAX发送表单数据。
需要注意的是,onsubmit事件只能应用于form元素。对于其他类型的元素,如button、div等,并不支持onsubmit事件。
3,键盘事件
3.1、onkeydown
onkeydown事件在用户按下键盘上的任意键时触发。它适用于所有类型的HTML元素。
使用方式如下:
var element = document.getElementById("myElement");
element.onkeydown = function(event) {
// 在按键按下时执行的代码
}
在上面的例子中,当用户在id为"myElement"的元素上按下键盘上的任意键时,会触发onkeydown事件,并执行事件处理函数中的代码。
可以使用event参数来获取有关按键按下的更多信息,例如按下的键码、按下的键是否是功能键等。例如:
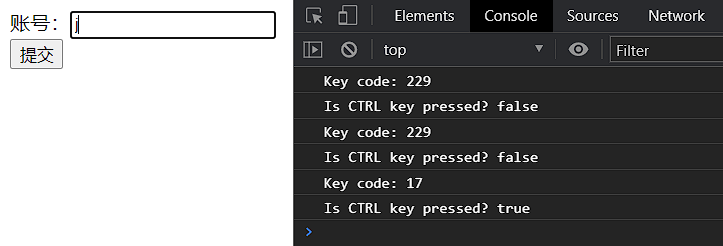
账号:<input type="text" id="myElement">
<script>
var element = document.getElementById("myElement");
element.onkeydown = function(event) {
console.log("Key code: " + event.keyCode);
console.log("Is CTRL key pressed? " + event.ctrlKey);
}
</script>
在上面的例子中,我们使用event.keyCode属性来获取按下的键的键码,并使用event.ctrlKey属性来判断按下的是否是CTRL键。然后通过console.log输出相应的信息。
onkeydown事件通常用于获取用户在输入框、文本区域等元素中输入的内容,或者捕获用户的某些快捷键操作。
效果如下:

3.2、onkeyup
onkeyup事件在用户释放键盘上的任意键时触发。它适用于所有类型的HTML元素。
使用方式与onkeydown类似,示例代码如下:
var element = document.getElementById("myElement");
element.onkeyup = function(event) {
// 在按键释放时执行的代码
}
在上面的例子中,当用户在id为"myElement"的元素上释放键盘上的任意键时,会触发onkeyup事件,并执行事件处理函数中的代码。
同样,可以使用event参数来获取有关按键释放的更多信息,例如释放的键码、释放的键是否是功能键等。示例如下:
var element = document.getElementById("myElement");
element.onkeyup = function(event) {
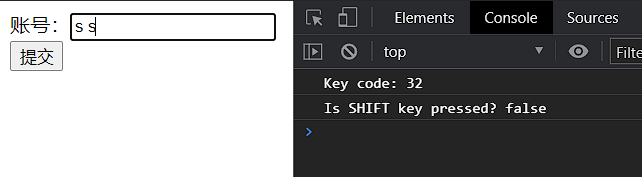
console.log("Key code: " + event.keyCode);
console.log("Is SHIFT key pressed? " + event.shiftKey);
}
在上面的例子中,我们使用event.keyCode属性来获取释放的键的键码,并使用event.shiftKey属性来判断释放的是否是SHIFT键。然后通过console.log输出相应的信息。
onkeyup事件通常用于实现按键抬起后的逻辑,例如对用户输入内容的验证、热键操作的响应等。
效果如下:

3.3、onkeypress
onkeypress事件在用户按下并释放键盘上的任意键时触发。它适用于可获取焦点的HTML元素,如文本框、文本区域等。
使用方式如下:
var element = document.getElementById("myElement");
element.onkeypress = function(event) {
// 在按键按下并释放时执行的代码
}
在上面的例子中,当用户在id为"myElement"的元素上按下并释放键盘上的任意键时,会触发onkeypress事件,并执行事件处理函数中的代码。
可以使用event参数来获取有关按键的更多信息,例如按下的键码、按下的键是否是功能键等。示例如下:
var element = document.getElementById("myElement");
element.onkeypress = function(event) {
console.log("Key code: " + event.keyCode);
console.log("Is SHIFT key pressed? " + event.shiftKey);
}
在上面的例子中,我们使用event.keyCode属性来获取按下的键的键码,并使用event.shiftKey属性来判断按下的是否是SHIFT键。然后通过console.log输出相应的信息。
通常,onkeypress事件用于处理与用户输入相关的逻辑,例如检测用户输入的字符、限制输入的内容等。需要注意的是,对于不产生字符的按键(如功能键、方向键等),onkeypress事件不会被触发,需要使用其他事件(如onkeydown)来处理这些按键。
效果如下:

4,鼠标事件
4.1、onclick
onclick事件在用户点击(或触摸)一个HTML元素时触发。它适用于几乎所有的HTML元素,包括按钮、链接、图像等。
使用方式如下:
var element = document.getElementById("myElement");
element.onclick = function(event) {
// 当元素被点击时执行的代码
}
在上面的例子中,当id为"myElement"的元素被点击时,会触发onclick事件,并执行事件处理函数中的代码。
可以使用event参数来获取有关点击事件的更多信息,例如鼠标点击的位置、鼠标按键等。示例如下:
var element = document.getElementById("myElement");
element.onclick = function(event) {
console.log("Mouse X: " + event.clientX);
console.log("Mouse Y: " + event.clientY);
console.log("Button clicked: " + event.button);
}
在上面的例子中,我们使用event.clientX和event.clientY属性来获取鼠标点击的位置,以及event.button属性来获取点击的鼠标按键。然后通过console.log输出相应的信息。
通常,onclick事件用于处理相关的用户交互逻辑,例如执行某个操作、打开链接、显示或隐藏元素等。需要注意的是,对于移动设备上的触摸操作,也会触发onclick事件。
4.2、ondblclick
ondblclick事件在用户双击(或双指点击)一个HTML元素时触发。它适用于几乎所有的HTML元素,包括按钮、链接、图像等。
使用方式如下:
var element = document.getElementById("myElement");
element.ondblclick = function(event) {
// 当元素被双击时执行的代码
}
在上面的例子中,当id为"myElement"的元素被双击时,会触发ondblclick事件,并执行事件处理函数中的代码。
可以使用event参数来获取有关双击事件的更多信息,例如双击的位置、双击的鼠标按键等。示例如下:
var element = document.getElementById("myElement");
element.ondblclick = function(event) {
console.log("Mouse X: " + event.clientX);
console.log("Mouse Y: " + event.clientY);
console.log("Button clicked: " + event.button);
}
在上面的例子中,我们使用event.clientX和event.clientY属性来获取双击的位置,以及event.button属性来获取双击的鼠标按键。然后通过console.log输出相应的信息。
通常,ondblclick事件用于处理相关的用户交互逻辑,例如执行某个操作、切换元素状态等。需要注意的是,对于移动设备上的双指点击操作,也会触发ondblclick事件。
4.3、onmousedown
onmousedown事件在用户按下鼠标按钮(左键、中键或右键)时触发。它适用于几乎所有的HTML元素,包括按钮、链接、图像等。
使用方式如下:
var element = document.getElementById("myElement");
element.onmousedown = function(event) {
// 当鼠标按下时执行的代码
}
在上面的例子中,当id为"myElement"的元素被按下鼠标按钮时,会触发onmousedown事件,并执行事件处理函数中的代码。
可以使用event参数来获取有关鼠标按下事件的更多信息,例如按下的鼠标按钮、鼠标按钮的位置等。示例如下:
var element = document.getElementById("myElement");
element.onmousedown = function(event) {
console.log("Button clicked: " + event.button);
console.log("Mouse X: " + event.clientX);
console.log("Mouse Y: " + event.clientY);
}
在上面的例子中,我们使用event.button属性来获取按下的鼠标按钮,以及event.clientX和event.clientY属性来获取按下位置的坐标。然后通过console.log输出相应的信息。
通常,onmousedown事件用于处理鼠标按下时的交互逻辑,例如拖拽元素、启动定时器等。
4.4、onmouseup
onmouseup事件在用户释放鼠标按钮(左键、中键或右键)时触发。它适用于几乎所有的HTML元素,包括按钮、链接、图像等。
使用方式如下:
var element = document.getElementById("myElement");
element.onmouseup = function(event) {
// 当鼠标释放时执行的代码
}
在上面的例子中,当id为"myElement"的元素上的鼠标按钮释放时,会触发onmouseup事件,并执行事件处理函数中的代码。
可以使用event参数来获取有关鼠标释放事件的更多信息,例如释放的鼠标按钮、释放位置的坐标等。示例如下:
var element = document.getElementById("myElement");
element.onmouseup = function(event) {
console.log("Button released: " + event.button);
console.log("Mouse X: " + event.clientX);
console.log("Mouse Y: " + event.clientY);
}
在上面的例子中,我们使用event.button属性来获取释放的鼠标按钮,以及event.clientX和event.clientY属性来获取释放位置的坐标。然后通过console.log输出相应的信息。
通常,onmouseup事件用于处理鼠标释放时的交互逻辑,例如停止拖拽元素、执行某个操作等。
4.5、onmouseover
onmouseover事件在鼠标光标进入(悬停在)一个元素上时触发。它适用于几乎所有的HTML元素,包括按钮、链接、图像等。
使用方式如下:
var element = document.getElementById("myElement");
element.onmouseover = function(event) {
// 当鼠标光标进入时执行的代码
}
在上面的例子中,当id为"myElement"的元素上的鼠标光标进入时,会触发onmouseover事件,并执行事件处理函数中的代码。
可以使用event参数来获取有关鼠标进入事件的更多信息,例如光标位置的坐标、是否从子元素进入等。示例如下:
var element = document.getElementById("myElement");
element.onmouseover = function(event) {
console.log("Mouse X: " + event.clientX);
console.log("Mouse Y: " + event.clientY);
console.log("From child element: " + event.fromElement);
}
在上面的例子中,我们使用event.clientX和event.clientY属性来获取光标位置的坐标,以及event.fromElement属性来判断是否从子元素进入。然后通过console.log输出相应的信息。
通常,onmouseover事件用于处理鼠标进入时的交互逻辑,例如显示提示信息、改变元素样式等。
4.6、onmousemove
onmousemove事件在鼠标指针在元素内移动时触发。它适用于几乎所有的HTML元素,包括按钮、链接、图像等。
使用方式如下:
var element = document.getElementById("myElement");
element.onmousemove = function(event) {
// 当鼠标指针在元素内移动时执行的代码
}
在上面的例子中,当id为"myElement"的元素内鼠标指针移动时,会触发onmousemove事件,并执行事件处理函数中的代码。
可以使用event参数来获取有关鼠标移动事件的更多信息,例如光标位置的坐标、是否按下了鼠标按键等。示例如下:
var element = document.getElementById("myElement");
element.onmousemove = function(event) {
console.log("Mouse X: " + event.clientX);
console.log("Mouse Y: " + event.clientY);
console.log("Mouse button pressed: " + event.buttons);
}
在上面的例子中,我们使用event.clientX和event.clientY属性来获取光标位置的坐标,以及event.buttons属性来判断是否按下了鼠标按键。然后通过console.log输出相应的信息。
通常,onmousemove事件用于处理鼠标移动时的交互逻辑,例如跟随光标移动的效果、拖拽功能等。
4.7、onmouseout
onmouseout事件在鼠标指针离开元素时触发。当鼠标指针从元素内部移动到元素外部时,onmouseout事件将被触发。
使用方式如下:
var element = document.getElementById("myElement");
element.onmouseout = function(event) {
// 当鼠标指针离开元素时执行的代码
}
在上面的例子中,当id为"myElement"的元素内部鼠标指针离开元素时,会触发onmouseout事件,并执行事件处理函数中的代码。
可以使用event参数来获取有关鼠标移出事件的更多信息,例如光标位置的坐标、从哪个元素离开等。示例如下:
var element = document.getElementById("myElement");
element.onmouseout = function(event) {
console.log("Mouse X: " + event.clientX);
console.log("Mouse Y: " + event.clientY);
console.log("Left element: " + event.relatedTarget);
}
在上面的例子中,我们使用event.clientX和event.clientY属性来获取光标位置的坐标,并使用event.relatedTarget属性来获取从哪个元素离开。
常用于处理鼠标移出时的交互逻辑,例如隐藏提示框、取消拖拽等。
4.8、onscroll
onscroll事件在元素的滚动条位置发生变化时触发。当元素的滚动条被滚动时,onscroll事件会被触发。
使用方式如下:
var element = document.getElementById("myElement");
element.onscroll = function(event) {
// 在滚动条位置变化时执行的代码
}
在上面的例子中,当id为"myElement"的元素的滚动条位置发生变化时,会触发onscroll事件,并执行事件处理函数中的代码。
可以使用event参数来获取有关滚动事件的更多信息,例如滚动条的当前位置、滚动方向等。示例如下:
var element = document.getElementById("myElement");
element.onscroll = function(event) {
console.log("Scroll top: " + event.target.scrollTop);
console.log("Scroll left: " + event.target.scrollLeft);
console.log("Scroll direction: " + getScrollDirection(event));
}
function getScrollDirection(event) {
var delta = Math.max(-1, Math.min(1, (event.wheelDelta || -event.detail)));
return delta > 0 ? "up" : "down";
}
在上面的例子中,我们使用event.target.scrollTop和event.target.scrollLeft属性来获取滚动条的当前位置,使用getScrollDirection函数来获取滚动方向。
常用于处理滚动事件的交互逻辑,例如加载更多内容、实现无限滚动效果等。
4.9、onmousewheel
onmousewheel事件在鼠标滚轮滚动时触发。当鼠标滚轮被滚动时,onmousewheel事件会被触发。
使用方式如下:
var element = document.getElementById("myElement");
element.onmousewheel = function(event) {
// 在鼠标滚轮滚动时执行的代码
}
在上面的例子中,当id为"myElement"的元素的鼠标滚轮滚动时,会触发onmousewheel事件,并执行事件处理函数中的代码。
可以使用event参数来获取有关鼠标滚轮事件的更多信息,例如滚动方向、滚动速度等。示例如下:
var element = document.getElementById("myElement");
element.onmousewheel = function(event) {
console.log("Scroll delta: " + event.wheelDelta);
console.log("Scroll direction: " + getScrollDirection(event));
}
function getScrollDirection(event) {
var delta = Math.max(-1, Math.min(1, (event.wheelDelta || -event.detail)));
return delta > 0 ? "up" : "down";
}
在上面的例子中,我们使用event.wheelDelta属性来获取鼠标滚轮的滚动距离,使用getScrollDirection函数来获取滚动方向。
onmousewheel事件也可以通过addEventListener()方法来添加事件监听器。
var element = document.getElementById("myElement");
element.addEventListener("mousewheel", function(event) {
// 在鼠标滚轮滚动时执行的代码
});
这样也可以实现相同的效果。
Id(“myElement”);
element.onmousewheel = function(event) {
console.log("Scroll delta: " + event.wheelDelta);
console.log("Scroll direction: " + getScrollDirection(event));
}
function getScrollDirection(event) {
var delta = Math.max(-1, Math.min(1, (event.wheelDelta || -event.detail)));
return delta > 0 ? “up” : “down”;
}
在上面的例子中,我们使用event.wheelDelta属性来获取鼠标滚轮的滚动距离,使用getScrollDirection函数来获取滚动方向。
onmousewheel事件也可以通过addEventListener()方法来添加事件监听器。
```javascript
var element = document.getElementById("myElement");
element.addEventListener("mousewheel", function(event) {
// 在鼠标滚轮滚动时执行的代码
});
这样也可以实现相同的效果。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!