微信小程序ios中非cover组件点击重复触发地图tap事件
2023-12-13 10:50:39
现象:
map中使用view组件的@click事件会重复触发地图的@tap组件,只在ios上出现
<map id="maps" style="width: 100vw;height: 100vh;" :latitude="latitude" :longitude="longitude":markers="markers" show-location="true" :polyline="polyline" :include-points="includePoints" @tap="onClickMap" >
<view class="cover-look" @click="getNearLocation">查看推荐</view>
</map>
解决办法:
view换成cover-view正常
<map id="maps" style="width: 100vw;height: 100vh;" :latitude="latitude" :longitude="longitude":markers="markers" show-location="true" :polyline="polyline" :include-points="includePoints" @tap="onClickMap" >
<cover-view class="cover-look" @click="getNearLocation">查看推荐</cover-view>
</map>
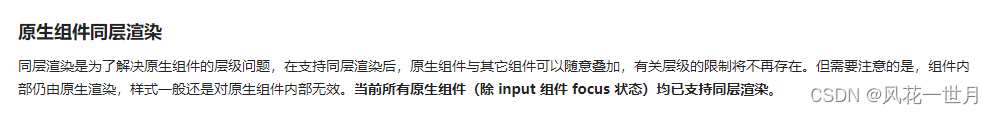
合理猜测:微信小程序做了同级渲染,但是map元素内部还是要用cover的元素,map元素外的可以正常用
果然:map内部依然是原生渲染
文章来源:https://blog.csdn.net/qq_34403164/article/details/134964347
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!