el-select与treeselect下拉框重叠、兼容性问题
2023-12-13 19:24:56

?问题描述:
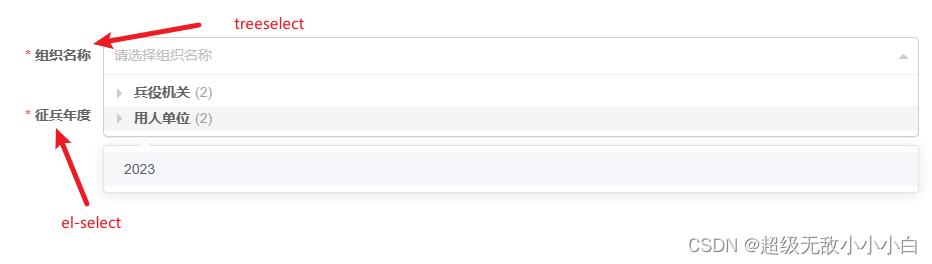
????????点击el-select的外部,el-select下拉框会自动收回,此操作触发了el-select的clickoutside事件,但当el-select与treeselect配合使用时,先点击el-select使下拉框出现,后再点击treeselect,此时el-select下拉框没有收回,且treeselect的下拉框同时出现。
解决办法:
? ? ? ? 为el-select标签绑定一个ref,再在treeselect中通过open事件操作el-select组件的blue事件。
@open="$refs.select.blur()"
ref="select"代码如下:
<el-col :span="24">
<el-form-item label="组织名称" prop="unitId">
<treeselect
@open="$refs.select.blur()"
v-model="form.unitId"
:options="deptOptions"
:show-count="true"
placeholder="请选择组织名称"
@select="riskPersonDeptChangeValue"
/>
</el-form-item>
</el-col>
<el-col :span="24">
<el-form-item label="征兵年度" prop="years">
<el-select
ref="select"
v-model="form.years"
placeholder="请选择征兵年度"
style="width: 100%;"
@change="getAttribute()"
>
<el-option
v-for="res in yearsList"
:key="res.key"
:label="res.value"
:value="res.key">
</el-option>
</el-select>
</el-form-item>
</el-col>
文章来源:https://blog.csdn.net/SM_Cute/article/details/134976927
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!