vue 实现点击复制文本到剪贴板
2023-12-15 14:23:44
vue 实现点击复制文本到剪贴板 共四种方法
1. navigator.clipboard.writeText该方法需要在安全域下才能够使用,比如:https 协议的地址、127.0.0.1、localhost
<template>
<div>
<el-button type="primary" @click="btn1">复制方法一</el-button>
<div style="margin-top: 50px">{{ message }}</div> // 复制的内容
</div>
</template>
<script>
export default {
data() {
return {
message: "床前明月光",
};
},
methods: {
// 方法一
btn1() {
// navigator.clipboard.writeText 该方法需要在安全域下才能够使用,比如:https 协议的地址、127.0.0.1、localhost
navigator.clipboard
.writeText(this.message)
.then(() => {
this.$message.success("复制成功");
})
.catch((err) => {
// 复制失败
console.error("复制失败");
});
},
},
};
</script>
2. execCommand方法即将被废弃
<template>
<div>
<el-button type="primary" @click="btn2">复制方法二</el-button>
<div style="margin-top: 50px">{{ message1 }}</div>
</div>
</template>
<script>
export default {
data() {
return {
message1: "疑是地上霜",
};
},
methods: {
// 方法二 execCommand方法即将被废弃
btn2() {
let input = document.createElement("input");
document.body.appendChild(input);
input.value = this.message1; // 此处为需要复制的文本变量
input.focus();
input.select();
try {
let result = document.execCommand("copy");
document.body.removeChild(input);
if (!result) {
console.error("复制失败");
} else {
this.$message.success("复制成功");
}
} catch (e) {
document.body.removeChild(input);
alert("当前浏览器不支持复制功能,请检查更新或更换其他浏览器操作");
}
},
},
};
</script>
3. 使用vue-clipboard2库
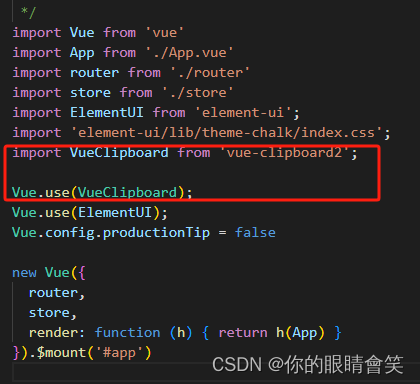
安装 npm install --save vue-clipboard2- main.js 中引入

<template>
<div>
<el-button
type="primary"
v-clipboard:copy="message2"
v-clipboard:success="onCopy"
v-clipboard:error="onError"
>复制方法三</el-button
>
<div style="margin-top: 50px">{{ message2 }}</div>
</div>
</template>
<script>
export default {
data() {
return {
message2: "举头望明月",
};
},
methods: {
// 方法三
// 使用vue-clipboard2库
// 安装 npm install --save vue-clipboard2
// 在main.js中引入
// import VueClipboard from 'vue-clipboard2';
// Vue.use(VueClipboard);
onError() {
console.error("复制失败");
},
// 复制
onCopy() {
this.$message.success("复制成功");
},
},
};
</script>
4. 使用clipboard.js库
npm install clipboard --save- 当前文件引入
import ClipboardJS from "clipboard";
<template>
<div>
<el-button type="primary" class="btn">复制方法四</el-button>
<div style="margin-top: 50px">{{ message3 }}</div>
</div>
</template>
<script>
import ClipboardJS from "clipboard";
export default {
data() {
return {
message3: "低头思故乡",
};
},
mounted() {
// 方法四
// cnpm install clipboard --save
// 当前文件引入 import ClipboardJS from "clipboard";
let that = this;
const clipboard = new ClipboardJS(".btn", {
text: function () {
return that.message3;
},
});
clipboard.on("success", function (e) {
console.log("复制成功");
});
clipboard.on("error", function (e) {
console.log("复制失败");
});
}
};
</script>
- 推荐使用第一种或者第三种,请根据自身需求选择适当的方法!
文章来源:https://blog.csdn.net/weixin_45563734/article/details/134920579
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!