uniapp点击跳转传对象
2024-01-07 17:26:35
传对象

传对象
传送组件
点击传给组件
<view class="dki-tit-edit" @click="gotificatedit(item)">
编辑
</view>
gotificatedit(item){
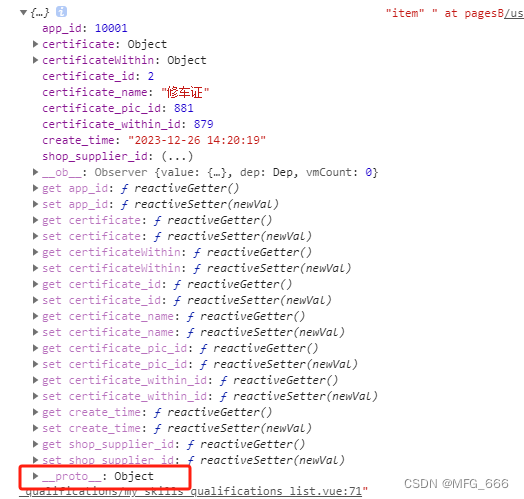
console.log(item,'item');
let options = JSON.stringify(item);
uni.navigateTo({
url:'/pagesB/user/index_service/my_skills_and_qualifications/my_skills_certificate_edit/my_skills_certificate_edit?options=' + options
})
},
接受组件
注意接受是:itemData.options,是itemData的下一级才能拿到
onLoad(itemData) {
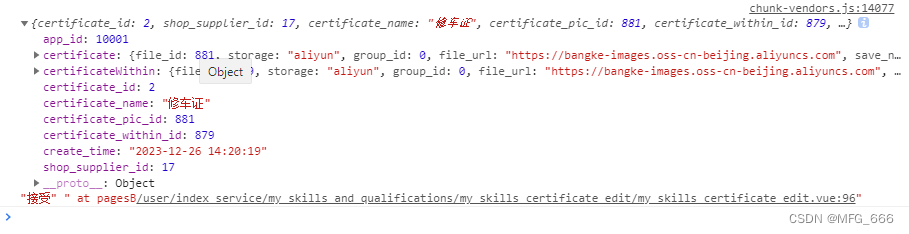
console.log(JSON.parse(itemData.options),'接受');
let editData = JSON.parse(itemData.options);
},

最后
感觉文章好的话记得点个心心和关注和收藏,有错的地方麻烦指正一下,如果需要转载,请标明出处,多谢!!!
文章来源:https://blog.csdn.net/m0_49714202/article/details/135410303
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!