TS类型体操-简单-实现pick
2023-12-16 11:46:41
问题描述
不使用 Pick<T, K> ,实现 TS 内置的 Pick<T, K> 的功能。
从类型T中选出符合K的属性,构造一个新的类型。
举例
interface Todo {
title: string
description: string
completed: boolean
}
type TodoPreview = MyPick<Todo, 'title' | 'completed'>
const todo: TodoPreview = {
title: 'Clean room',
completed: false,
}
实现
// TypeScript 中,我们可以使用关键字 extends 来进行泛型约束。extends 关键字用于约束泛型类型参数,以确保其是指定类型或其子类型。
// extends 在这里是 约束、限制的含义,不是继承
// keyof 是把 后面 的 键 提取出来组成一个 联合类型
// in 是遍历
/**
* 1、K 增加 泛型约束, 比如,下面有 name、age、height、如果你写一个不在这里面的就会报错
* 2、in 遍历, 冒号右侧,拿到 键 value 类型
*/
type MyPick<T, K extends keyof T> = {
[P in K]: T[P];
};
type Case2 = MyPick<
{ name: string; age: number; height: number },
"name" | "age"
>;
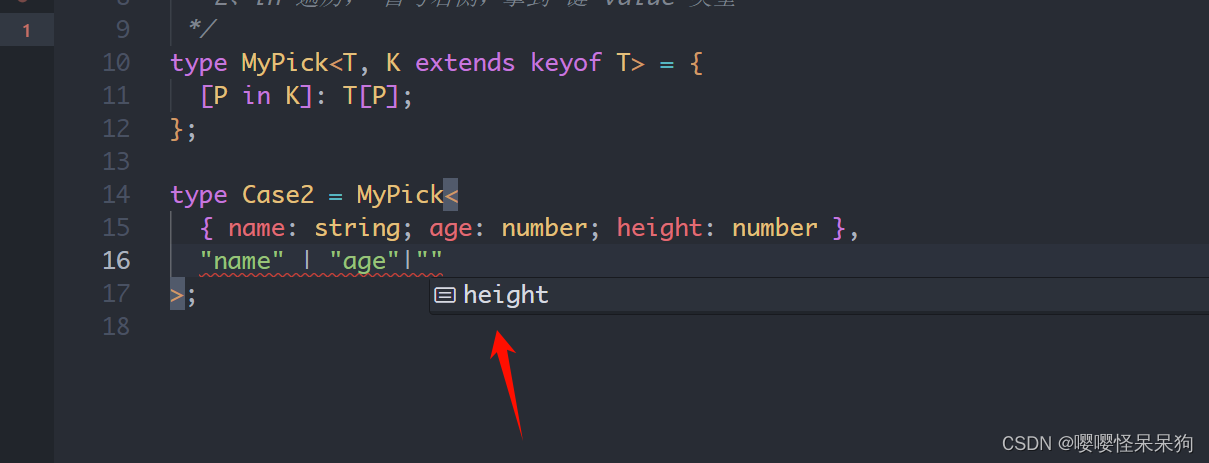
这里就会自动提示

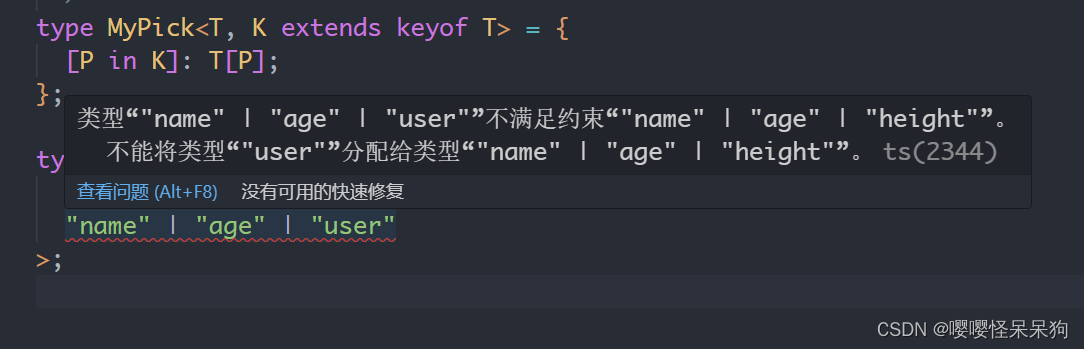
如果填写不符合,那么就会
报错

文章来源:https://blog.csdn.net/qq_45634593/article/details/135028937
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!