【ArkTS】生命周期
2023-12-16 21:34:47
页面生命周期
通常@Entry修饰的组件称为页面,其拥有页面生命周期
- onPageShow:页面每次显示时触发。
- onPageHide:页面每次隐藏时触发(通常是路由跳转到其他页面了)。
- onBackPress:当用户点击返回按钮时时触发(
是手机底部操作栏的返回按钮,不是顶部的路由返回按钮)。
组件生命周期
@Component修饰的组件都有生命周期
- aboutToAppear:组件即将出现时回调该接口,具体时机为在创建自定义组件的新实例后,在执行其build()函数之前执行。
- aboutToDisappear:在自定义组件即将析构销毁时执行。
案例
import router from '@ohos.router'
@Entry
@Component
struct LifeCycle {
@State visible: boolean = true
build() {
Column({space:30}){
Button('跳转到其他页面')
.onClick(() => {
router.pushUrl({url: "pages/Demo"})
})
Button('显示 / 隐藏')
.onClick(() => this.visible = !this.visible)
if (this.visible) Son()
}
.width('100%')
.height('100%')
.justifyContent(FlexAlign.Center)
}
// 页面生命周期
onPageShow(){
console.log('onPageShow --- 页面1 显示了')
}
onPageHide(){
console.log('onPageHide --- 页面1 隐藏了')
}
onBackPress(){
console.log('onBackPress --- 页面1 返回了')
}
// 组件的生命周期
aboutToAppear(){
console.log('aboutToAppear --- 父组件出现')
}
aboutToDisappear(){
console.log('aboutToDisappear --- 父组件析构销毁')
}
}
@Component
struct Son {
build() {
Text('我是子组件').fontSize(60)
}
aboutToAppear(){
console.log('aboutToAppear --- 子组件出现')
}
aboutToDisappear(){
console.log('aboutToDisappear --- 子组件析构销毁')
}
}
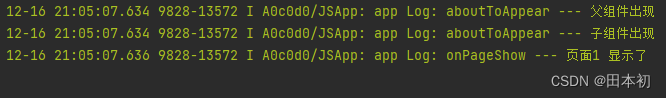
页面初始渲染时,打印效果如下,先进入父组件的aboutToAppear,再进入子组件的aboutToAppear,再进入页面1 (父组件)的onPageShow。

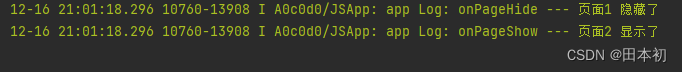
点击跳转路由的按钮后,先进入页面1的onPageHide,再进入页面2的onPageShow。

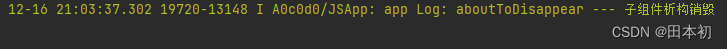
点击 显示 / 隐藏按钮时,子组件进入aboutToDisappear。

文章来源:https://blog.csdn.net/owo_ovo/article/details/135037363
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!