vue element-ui的table列表中展示缩略图片效果实例
2024-01-10 11:41:20
这篇文章主要给大家介绍了关于vue?element-ui的table列表中展示多张图片(可放大)效果的相关资料,文中通过代码示例介绍的非常详细,需要的朋友可以参考下
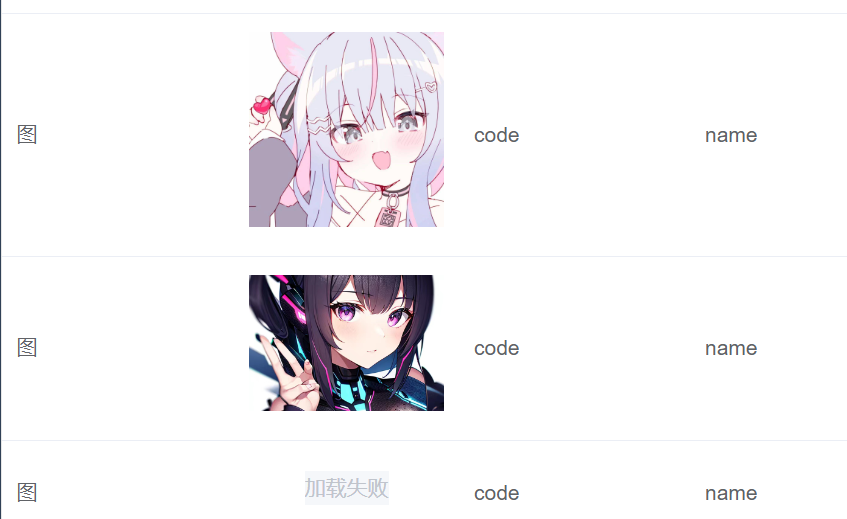
一、效果图

二、代码部分
1、原理?
?使用 `<el-table-column>` 和 `<el-image>` 组件来在表格中插入缩略图
2、template部分
我们使用 `<el-table>` 组件来创建一个表格。在 `<el-table-column>` 中,我们使用了 `<template>` 标签来定义插槽(slot),并通过 `slot-scope="scope"` 获取当前行的数据。
在插槽内部,我们使用了 `<el-image>` 组件来显示缩略图。使用 `v-for` 指令来循环遍历 `getImageUrls(scope.row)` 方法返回的缩略图 URL 数组,然后将每个 URL 绑定到 `<el-image>` 的 `:src` 属性上。
同时,我们使用 `:preview-src-list` 属性来设置点击缩略图时弹窗中显示的图片列表。 你需要根据实际需求,将 `tableData` 中的数据和 `getImageUrls` 方法进行相应的修改。
另外:想要调整缩略图大小在width更改
<template>
<el-table :data="tableData">
<el-table-column prop="panoramic_image" label="全景图" align="center" width="150">
<template slot-scope="scope">
<el-image
v-for="(item, index) in getImageUrls(scope.row)"
:key="index"
:src="getImagePath(item)"
:preview-src-list="[getImagePath(item)]"
></el-image>
</template>
</el-table-column>
</el-table>
</template>3、script
?请根据你的项目实际情况,使用适合你的方法导入图片并设置正确的路径。 注意:如果你修改了图片的路径,也要相应地更新代码中的路径,确保能正确引用到图片。
<script>
export default {
data() {
return {
tableData: [
{
panoramic_image: 'img1.jpg',
},
{
panoramic_image: 'img2.jpg',
},
// ...
],
imagePathPrefix: 'assets/images/', // 图片文件夹路径前缀
};
},
methods: {
getImageUrls(row) {
// 返回缩略图文件名数组
},
getImagePath(filename) {
return this.imagePathPrefix + filename; // 拼接完整的图片路径
},
},
};
</script>另一种写法?
<script>
export default {
data() {
return {
tableData: [
{
panoramic_image: '@src/assets/img/image/image2.jpg',
},
{
panoramic_image: '@src/assets/img/image/image1.jpg',
},
// ...
],
};
},
methods: {
getImageUrls(row) {
// 返回缩略图文件名数组
},
getImagePath(filename) {
return this.imagePathPrefix + filename; // 拼接完整的图片路径
},
};
</script>总结
src不要写错了
文章来源:https://blog.csdn.net/m0_51160509/article/details/135481109
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!