uniapp 添加自定义图标
2023-12-28 20:41:52
1. 下载自定义图标
在阿里图标库,选择喜欢的图标库
https://www.iconfont.cn/collections/index
建议按收藏数排序进行,能更快找到合适的图标

点开喜欢的图标库(如 Ant Design 官方图标库),将喜欢的图标添加到图标收集车(鼠标移动到喜欢的图标上时,会出现)

打开图标收集车

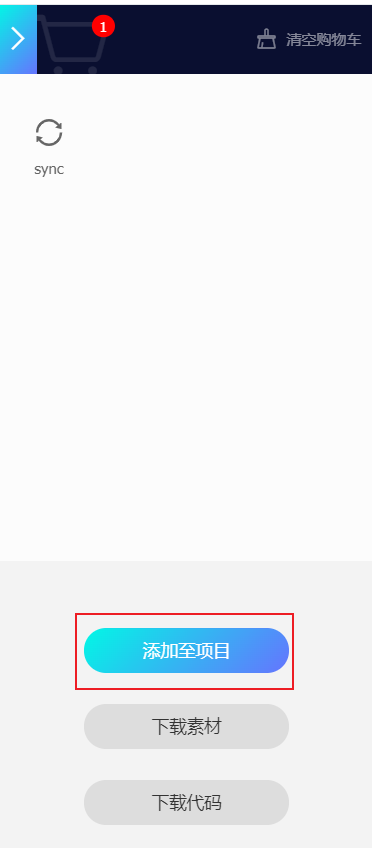
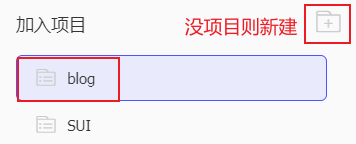
将图标添加到项目


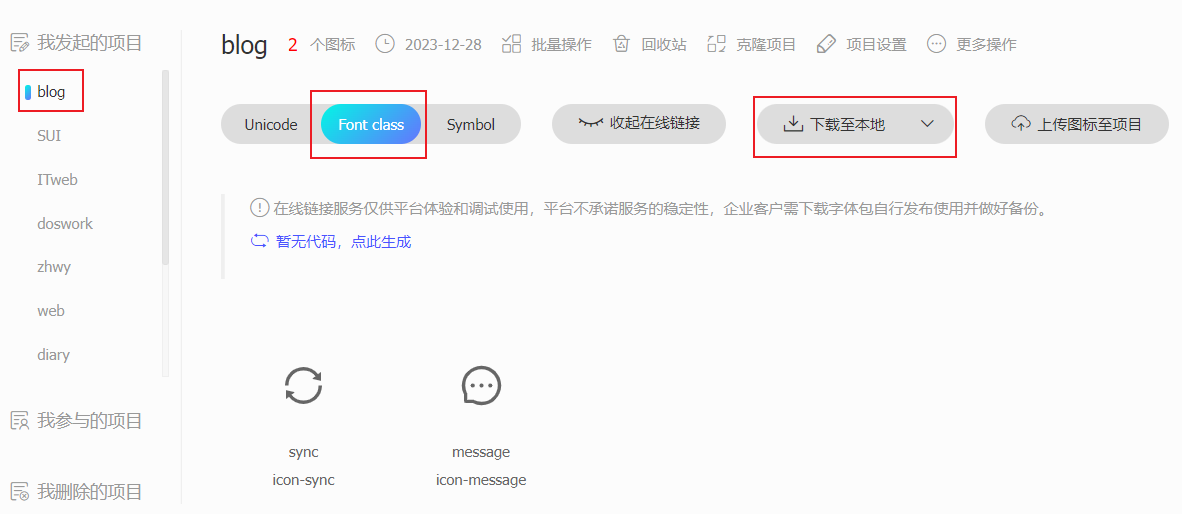
将图标下载到本地

2. 将图标拷贝进项目
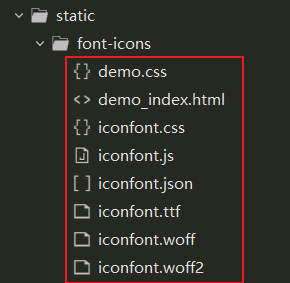
将下载的图标文件,拷贝到项目中的 static/font-icons 文件夹(若无则新建)

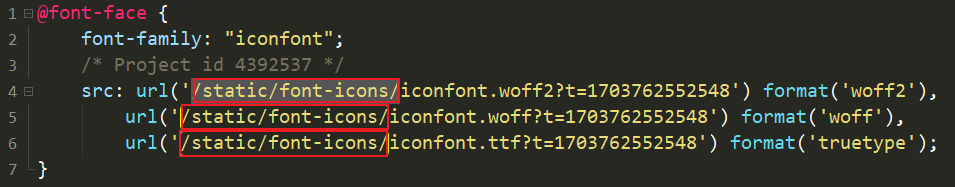
修改 static/font-icons/iconfont.css 中的路径

添加上图红色框的路径代码,以便项目能找到相关的图标文件
3. 将图标导入项目
在 App.vue 的 style 标签中导入
@import "@/static/font-icons/iconfont.css";
4. 在页面中使用自定义图标
pages/index/index.vue
<text class="iconfont icon-sync"></text>
启动项目,效果如下

文章来源:https://blog.csdn.net/weixin_41192489/article/details/135276602
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!