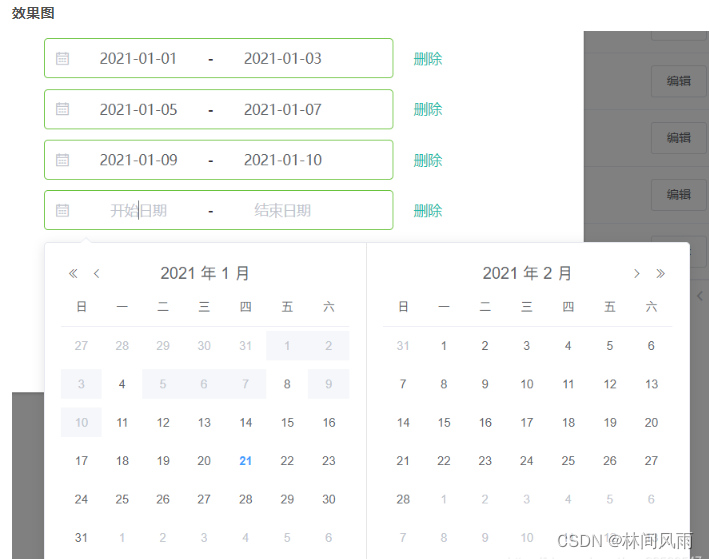
vue element 多个日期组件选择禁止重叠
2023-12-25 12:27:59

<template>
<div>
<div v-for="(item, index) in timeList" :key="index">
<el-date-picker
v-model="item.time"
type="daterange"
:picker-options="pickerOption(index)"
range-separator="-"
start-placeholder="开始日期"
end-placeholder="结束日期"
/>
<el-button
type="text"
@click="delTime(index)"
>删除</el-button>
</div>
<el-button
type="text"
@click="addTime"
>+添加时间</el-button>
</div>
</template>
<script>
export default {
data() {
return {
// 用于存储所有日期选择器的选中值
timeList: []
}
},
methods: {
addTime() {
const ele = {
time: []
}
this.timeList.push(ele)
console.log('--', this.timeList)
},
delTime(index) {
this.timeList.splice(index, 1)
},
pickerOption(index) {
const option = {
disabledDate: (time) => {
// 过滤当前日期
const times = this.timeList.map(it => it.time).filter((it, i) => it && i !== index)
let timeScope = null
times.forEach((item, indexs) => {
if (indexs === 0) {
// -1 解决开始日之前一天不可选中的问题
timeScope = (time.getTime() > new Date(item[0]).getTime() - 60 * 60 * 24 * 1000 &&
time.getTime() < new Date(item[1]).getTime() + 1)
} else {
timeScope = timeScope || (time.getTime() > new Date(item[0]).getTime() - 60 * 60 * 24 * 1000 &&
time.getTime() < new Date(item[1]).getTime() + 1)
}
})
return timeScope || (time.getTime() > new Date('2023-12-30').getTime() - 60 * 60 * 24 * 1000 || time.getTime() < new Date('2023-12-01').getTime())
}
}
return option
}
}
}
</script>
文章来源:https://blog.csdn.net/jack_rose_me/article/details/135196035
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!