TS类型体操-简单-02-实现Readonly
2023-12-21 15:06:53
问题描述
不要使用内置的Readonly< T >,自己实现一个。
泛型 Readonly< T > 会接收一个 泛型参数,并返回一个完全一样的类型,只是所有属性都会是只读 (readonly) 的。
也就是不可以再对该对象的属性赋值。
举例
interface Todo {
title: string;
description: string;
}
const todo: MyReadonly<Todo> = {
title: 'Hey',
description: 'foobar',
};
todo.title = 'Hello'; // Error: cannot reassign a readonly property
todo.description = 'barFoo'; // Error: cannot reassign a readonly property
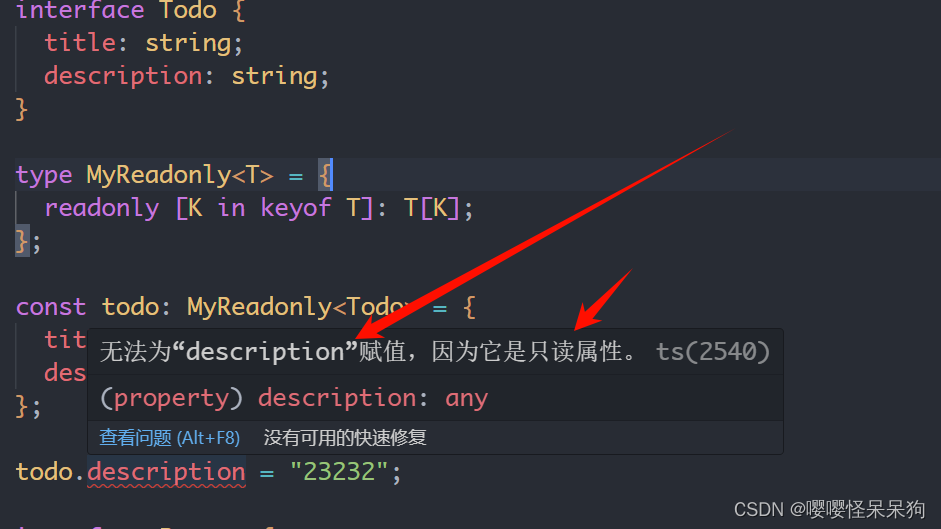
实现
interface Todo {
title: string;
description: string;
}
type MyReadonly<T> = {
readonly [K in keyof T]: T[K];
};
const todo: MyReadonly<Todo> = {
title: "Hey",
description: "foobar",
};

TS内置实现
Readonly< T > 是 TypeScript 内置的一个工具类型(Utility Type),用于将类型 T 中的所有
属性设置为只读,从而创建一个新的只读类型。
使用 Readonly< T > 可以将对象中的所有属性变为只读,防止对其进行修改。它接受一个参数:
- T:指定要设置为
只读的类型
interface Person {
name: string;
age: number;
}
type ReadonlyPerson = Readonly<Person>;
const person: ReadonlyPerson = {
name: "Alice",
age: 25,
};
person.name = "Bob"; // 编译错误,无法修改只读属性
console.log(person); // 输出:{ name: 'Alice', age: 25 }

文章来源:https://blog.csdn.net/qq_45634593/article/details/135078955
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!