vue封装组件(一)标签和下拉框组合实现添加数据
2024-01-07 19:38:48
背景: 最近接入短剧内容,需要添加短剧合作方。在详情页需要支持添加组件
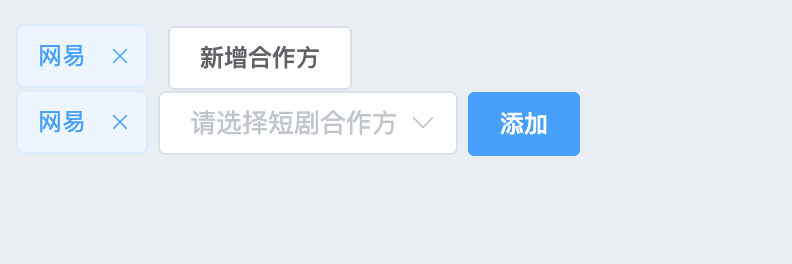
方案一:标签tag加上输入框实现添加数据。图片见下 这个是刚开始做的,后来产品觉得这样会造成随意修改数据,需要改成下拉框形式添加
方案二:标签tag加上下拉框以及添加按钮实现。 这个就避免了乱添加数据,添加合作方名字需要在一个管理页面添加,然后下拉框请求自然就请求到数据了
方案一效果图:第一行 流程:点击新增后,填入数据,后台会自动检查是否存在,存在返回数据,否则保存然后返回数据。 这样做有个问题,一不小心填错数据,后台也保存下来了
方案二效果图:第二行 流程:下拉框中是已经存在的数据,然后选择添加就行。合作方需要在另外的一个管理页面增删查改。 
接下来是代码实现。 注意:这两个都是封装的组件,直接掉用即可,既然是封装的组件,那么就要支持已经存在的合作方数据填入。
方案一
<template>
<div>
<!-- {{shortPlays}}-->
<el-tag style="margin-right: 5px" v-for="(tag,index) in shortPlaysFilter"
:key="index" closable
@close="close(index,tag.shortPlayName)">
{{tag.shortPlayName}}
</el-tag>
<el-input
v-if="inputVisible"
v-model="inputValue"
ref="ref"
class="input-new-tag"
size="small"
style="width: 100px"
@keyup.enter.native="inputConfirm"
@blur="inputConfirm"
></el-input>
<el-button v-else size="small" style="margin-left: 5px;" @click="btnClick">新增合作方</el-button>
</div>
</template>
<script>
import * as mapRequest from "@/api/map";
export default {
name: "ag_album_short_play_partner",
props:{//这里外部的数据传入
shortPlays:{
required:true,
default:()=>{
return [];
}
}
},
data() {
return {
inputVisible:false,
inputValue:'',
}
},
created() {
},
methods: {
close(index,name){
// 注意:这里的index 不能直接拿到删除 因为这个index 是过滤后的 所以通过name找下标 然后删除
console.log("name",name);
let findex=this.shortPlays.findIndex(f=>f.shortPlayName==name);
console.log("findex",findex);
if(findex==-1 || findex<0){
this.$message.error("删除短剧合作方失败!请联系开发人员");
return;
}
//console.log(findex);
let data=this.shortPlays[findex];
console.log("data",data);
if(data.id){// 存在id 说明本身就有合作方 标记删除
this.$set(data,'delFlag',true);
this.$emit('input',this.shortPlays);
}else{
this.shortPlays.splice(findex,1);
this.$emit('input',this.shortPlays);
}
},
btnClick(){
this.inputVisible=true;
this.$nextTick(()=>{
this.$refs.ref.$refs.input.focus();
})
},
inputConfirm(){
let inputValue=this.inputValue;
if(inputValue){
mapRequest.addShortPlay({name:inputValue}).then(res=>{
let data=res.data.data;
this.shortPlays.push({addFlag:true,shortPlayId:data.id,shortPlayName:data.name});
this.$emit('input',this.shortPlays);
}).catch(err=>{
this.$message.error("添加短剧合作方失败");
console.log(err);
})
}
this.inputVisible=false;
this.inputValue='';
}
},
computed: {
shortPlaysFilter(){
let obj=this.shortPlays.filter(item=>{
if(item.delFlag&&item.delFlag==true) return false;
return true;
});
return obj;
}
},
watch: {},
components: {},
}
</script>
<style scoped>
</style>这个就是封装的组件,然后想用的时候直接引用即可。
方案二
<!--
删除逻辑:
1、原始tags中有delFlag true 这种数据不能展示,所以用 filteredTags 过滤
2、如果是本来存在的删除时可以标记delFlag true,如果时添加后(没点击提交动作,数据就没保存)又删除,这种直接删除即可 因为数据库没保存这些数据
[ { "addFlag": true, "shortPlayId": 8, "shortPlayName": "北京攸合" } ]
-->
<template>
<div>
<!-- {{tags}}-->
<el-tag v-for="(tag,index) in filteredTags" :key="index" closable @close="handleClose(index)">
{{tag.shortPlayName}}
</el-tag>
<el-select v-model="bindModel" filterable clearable value-key="id" placeholder="请选择短剧合作方" size="small" style="margin-left: 5px;width: 150px">
<el-option v-for="item in options" :key="item.id" :label="item.name" :value="item">
</el-option>
</el-select>
<el-button type="primary" size="small" style="margin-left: 5px" @click="addClick">添加</el-button>
</div>
</template>
<script>
import * as mapRequest from "@/api/map";
export default {
name: "ag-album-short-play-partner-v2",
props:{
tags:{
type:Array,
required:true,
default:()=>{
return [];
}
}
},
data() {
return {
bindModel:{
},
options:[],
}
},
created() {
this.getList();
},
methods: {
getList(){
this.options=JSON.parse('[{"id":8,"name":"北京攸合","createdAt":"2023-12-26 14:26:09","updatedAt":"2023-12-26 14:26:09"},{"id":9,"name":"网易","createdAt":"2024-01-03 10:13:37","updatedAt":"2024-01-03 10:13:37"}]');
//这里是要请求后台数据的
// mapRequest.findShortPlayList({},{}).then(res=>{
// this.options=res.data.data.records;
// }).catch(err=>{
// this.$message.error(err.data.message);
// })
},
handleClose(index){
const tag=this.filteredTags[index];
// console.log("-----",tag);
if(tag==null){
this.$message.error("删除错误!");
return;
}
const originalIndex = this.tags.findIndex(t => t === tag);
if (originalIndex !== -1 && this.tags[originalIndex].id ) {
this.$set(this.tags[originalIndex], 'delFlag', true);
this.$emit('input', this.tags);
}else if (originalIndex !=-1 && (this.tags[originalIndex].id === null || this.tags[originalIndex].id === undefined) ){
this.tags.splice(originalIndex,1);
}
// this.$set(tag,'delFlag',true);
// console.log("data",tag,",tags:",this.tags);
// this.$emit('input',this.tags);
},
addClick(){
// 请勿重复添加
if(this.bindModel.id){
// console.log("@@@",this.bindModel);
let data=this.bindModel;
this.tags.push({addFlag:true,shortPlayId:data.id,shortPlayName:data.name});
// console.log("---",this.tags);
this.$emit('input',this.tags);
this.bindModel=null;
return;
}else{
this.$message.warning("请选择合作方后再添加~");
return;
}
},
},
computed: {
filteredTags() {
return this.tags.filter(tag => !tag.delFlag);
}
},
watch: {},
components: {},
}
</script>
<style scoped>
</style>最终就是外面的调用
<!--
用来写测试案例
-->
<template>
<div>
<ag-album-short-play-partner :short-plays="shortPlays"></ag-album-short-play-partner>
<ag-album-short-play-partner-v2 :tags="shortPlays"></ag-album-short-play-partner-v2>
</div>
</template>
<script>
import agAlbumShortPlayPartner from "@/views/longVideo/album/components/ag_album_short_play_partner";
import AgAlbumShortPlayPartnerV2 from "@/views/longVideo/album/components/ag_album_short_play_partner_v2";
export default {
name:'videoDirUploadList',
data(){
return{
data:{
album:{
}
},
shortPlays:[{"id":8,"albumId":44116442,"shortPlayId":9,"createdAt":"2024-01-04 15:50:59","updatedAt":"2024-01-04 15:50:59","shortPlayName":"网易","delFlag":"","addFlag":""}],
}
},
created() {
},
methods:{
},
components:{
AgAlbumShortPlayPartnerV2,
agAlbumShortPlayPartner,
}
}
</script>
<style>
</style>ok,本期结束,关注作者不迷路~持续更新好用的组件~
文章来源:https://blog.csdn.net/qq_43566782/article/details/135415156
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!