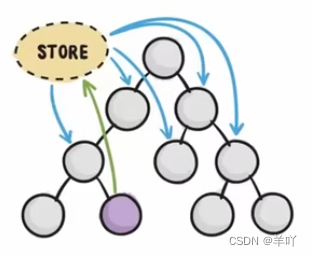
微信小程序---全局数据共享
2023-12-26 18:39:13


1.安装Mobx相关包
npm install --save mobx-miniprogram@4.13.2 mobx-miniprogram-bindings@1.2.1
注意:安装完后需要重新构建npm
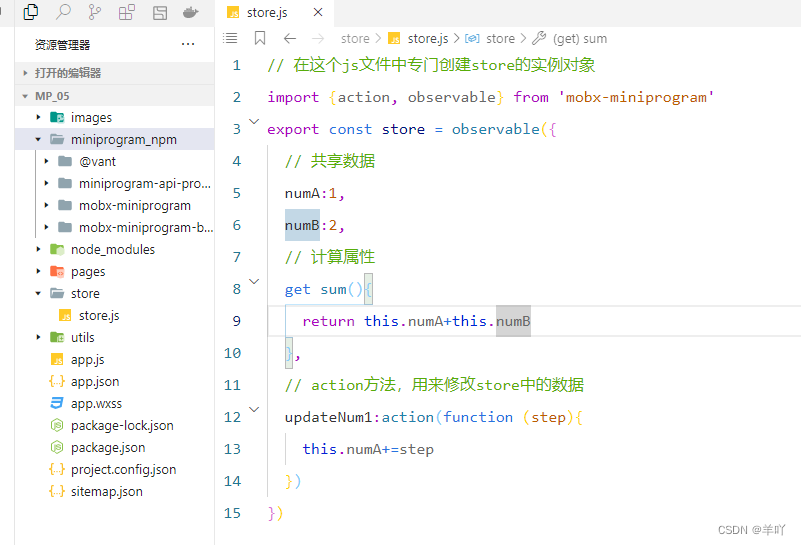
2.创建store实例

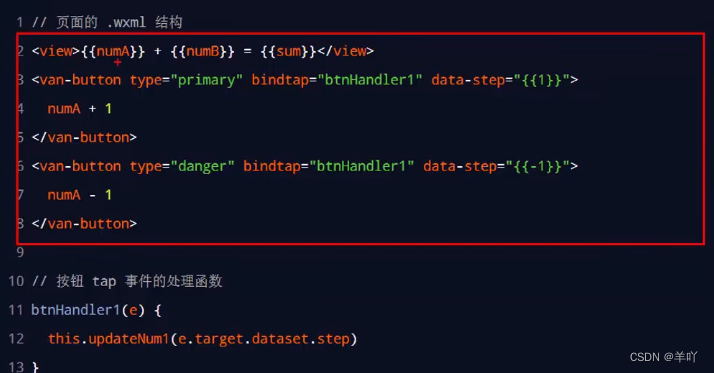
3.在页面中使用store成员

其中,store是数据源、fields是属性字段、actions是方法,this表示的是当前页面,目的是将store中的属性和方法都绑定到当前页
如何使用:

事件绑定,然后去使用store中的方法,通过data-名称进行函数传参
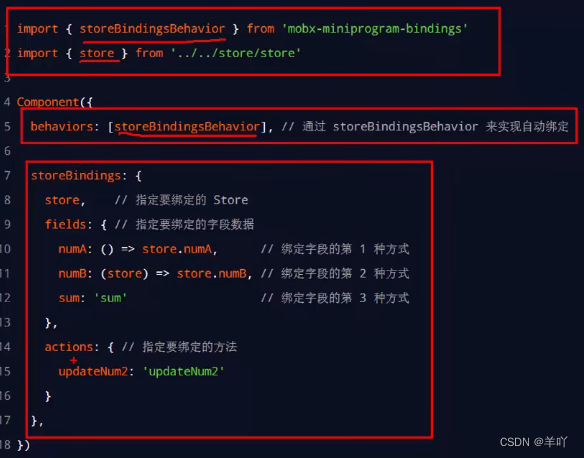
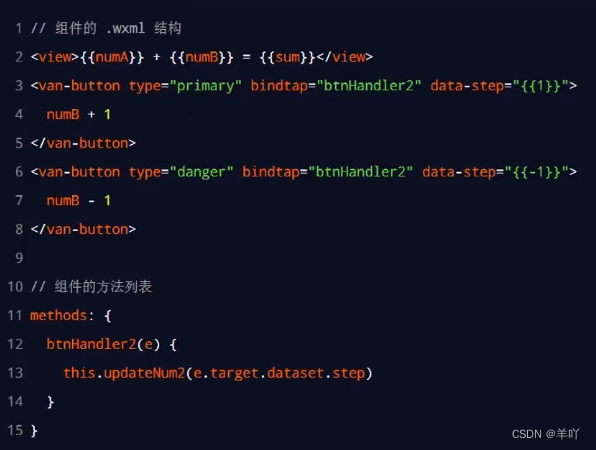
4.在组件中使用store成员

首先导入,然后通过storeBindingBehavior来实现自动绑定
如何使用:

文章来源:https://blog.csdn.net/cozy666/article/details/135223585
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!