【Axure教程】区间评分条
区间评分条是一种图形化的表示工具,用于展示某一范围内的数值或分数,并将其划分成不同的区间。这种评分条通常用于直观地显示数据的分布或某个指标的表现。常用于产品评价、调查和反馈、学术评价、健康评估、绩效评估、满意度调查等场景。
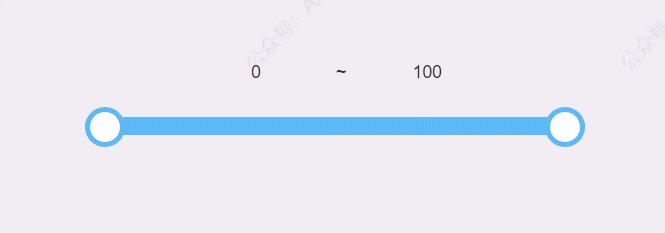
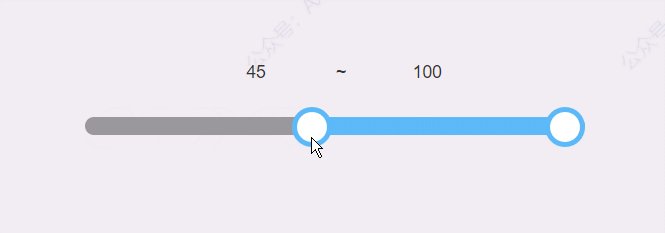
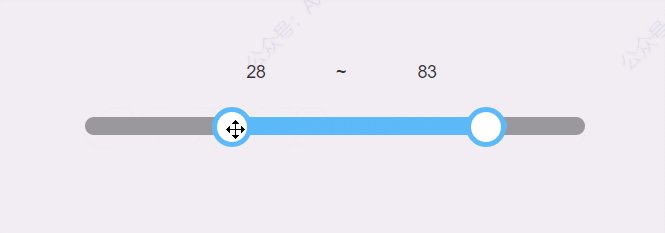
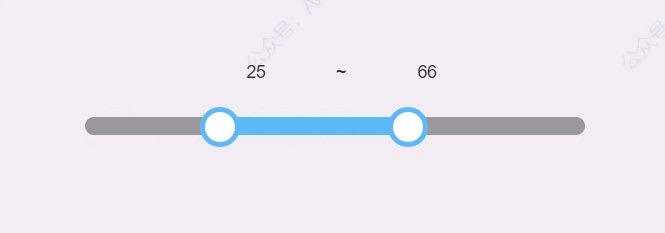
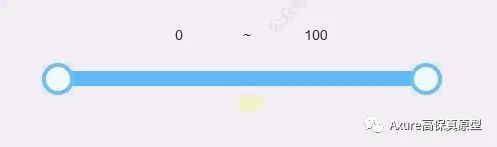
所以今天作者就教大家怎么在Axure里制作区间评分条的原型模板,具体效果如下所示:
【原型效果】
1、在滑块条区域可以左右拖动滑块,根据两个滑块所在的位置,自动计算出对应的区间
2、通过过程中左侧滑块不能超过右侧滑块,两个滑块之间自动变蓝,区间外的为灰色


【原型预览含下载地址】
https://axhub.im/ax9/4775bc9596a9e89f/#g=1&p=区间评分条_返回数值
【制作教程】
1. 材料装备
滑块:我们用圆来制作,设置边线颜色为蓝色,边线可以设置粗一点,然后将圆转为动态面板,因为只有动态面板才有拖动的事件,复制这个滑块,我们需要左右两个滑块命名为开始和结束;
滑条:我们用矩形来制作,将矩形的圆角拉满,我们需要灰色和蓝色两个滑条,蓝色的在上方;
区间:区间我们用两个文本标签和一个~符号制作,分别对应开始和结束滑块;
满分值:用文本标签制作,里面填写分数的最大值,例如满分100就填100,满分是10就填10,默认隐藏即可,只用于后续逻辑运算。
如下图所示摆放即可

2. 交互制作
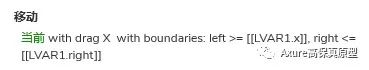
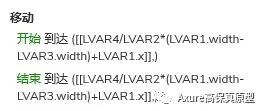
鼠标拖动左侧开始滑块时,我们首先用移动的交互,将滑块跟随鼠标水平移动,我们要增加一个移动的边界,左侧开始滑块的话边界应该是条形左侧的x值,以及右侧结束滑块的位置,那这里我们有两种不同的逻辑,看看是否需要留空隙,如果不需要留控制,右侧边界就是结束滑块最右侧的坐标值,如果需要留间隙,右侧边界可以调整为借宿滑块左侧的坐标值。

鼠标拖动有色结束滑块的交互也是一样的,只不过左右边界变成左边开始滑块的坐标值以及滑条最右边的坐标值。
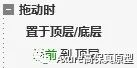
如果不留间隙的话,这代表两个滑块可以重叠,重叠的时候就会出现有可能挡住下方滑块,例如右侧在左侧滑块的上方,我们先移动了左侧到达最右侧和结束滑块重叠,松手后,因为右侧在上方,我们只能拖动右侧滑块,因为边界的限制,右侧滑块就没法移动了,导致想移动左侧滑块也不行,所以我们在拖动时,要将拖动的滑块置顶,这样就可以避免这样的问题了。

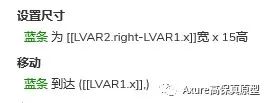
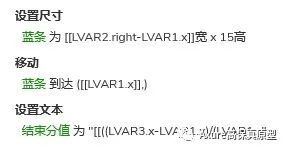
这样就完成了两个滑块的移动,接下来我们要根据两个滑块移动的位置,设置蓝条的位置和尺寸,我们分别用移动事件和设置尺寸事件来完成。蓝色滑条的高度是不变的,宽度就是开始和结束两个滑块之间的距离;位置就是开始滑块的x坐标值。

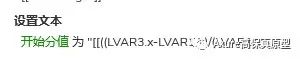
我们还要根据滑块的位置设置对应的分值区间,我们用设置文本的交互就可以,拖动的是开始滑块我们就设置左侧分值区间,拖动的是右侧滑块,我们设置右侧的分值区间。按对应比例设置就可以了,简单来说就是滑块的x坐标值-滑条的x坐标值和滑条长度的比值在乘以满分值,例如满分是100分,滑条长200,滑块移动到100的中间位置,此时的分值就是(200-100)/200*100=50分。这里面的结果有可能不是整数,我们就用tofixed四舍五入函数取整即可。

设置完分值之后,基本就完成了,但是我们需要考虑的是如果满分值较小,例如是10分,因为我们前面用的四舍五入,所以很大一个方位会是同一个值,所以我们要根据数值,反推会对应的分值的中心点位置。我们用移动的交互,将开始滑块和结束滑块移动回对应的位置即可,这里的公式和上面的其实是一直的,上面是已知滑块的x坐标值求分值,现在是已知分值求滑块的x坐标值,我们移项就能解出来了。

最后我们还要考虑的是,滑块一开始不在两边的情况,这里相当于已经拖动过了,所以我们在载入时,我们要根据两个滑块的位置,设置分值,以及蓝条的尺寸和位置,这里和前面是一样的,我们在载入时触发前面滑块移动的交互就可以了

这样我们制作完成了,下次使用时,我们只需要根据实际需要修改满分值里的数字,就可以自动生成对应的区间评分条,是不是很方便呢?
那以上就是本期教程的全部内容,感兴趣的同学们可以动手试试哦,感谢您的阅读,我们下期见。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!