Vue核心语法笔记
2023-12-14 15:36:16
笔记参考视频地址:https://www.bilibili.com/video/BV1oj411D7jk/
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<!--引入VUE-->
<script src="../vue2.7min.js"></script>
</head>
<div id="app">
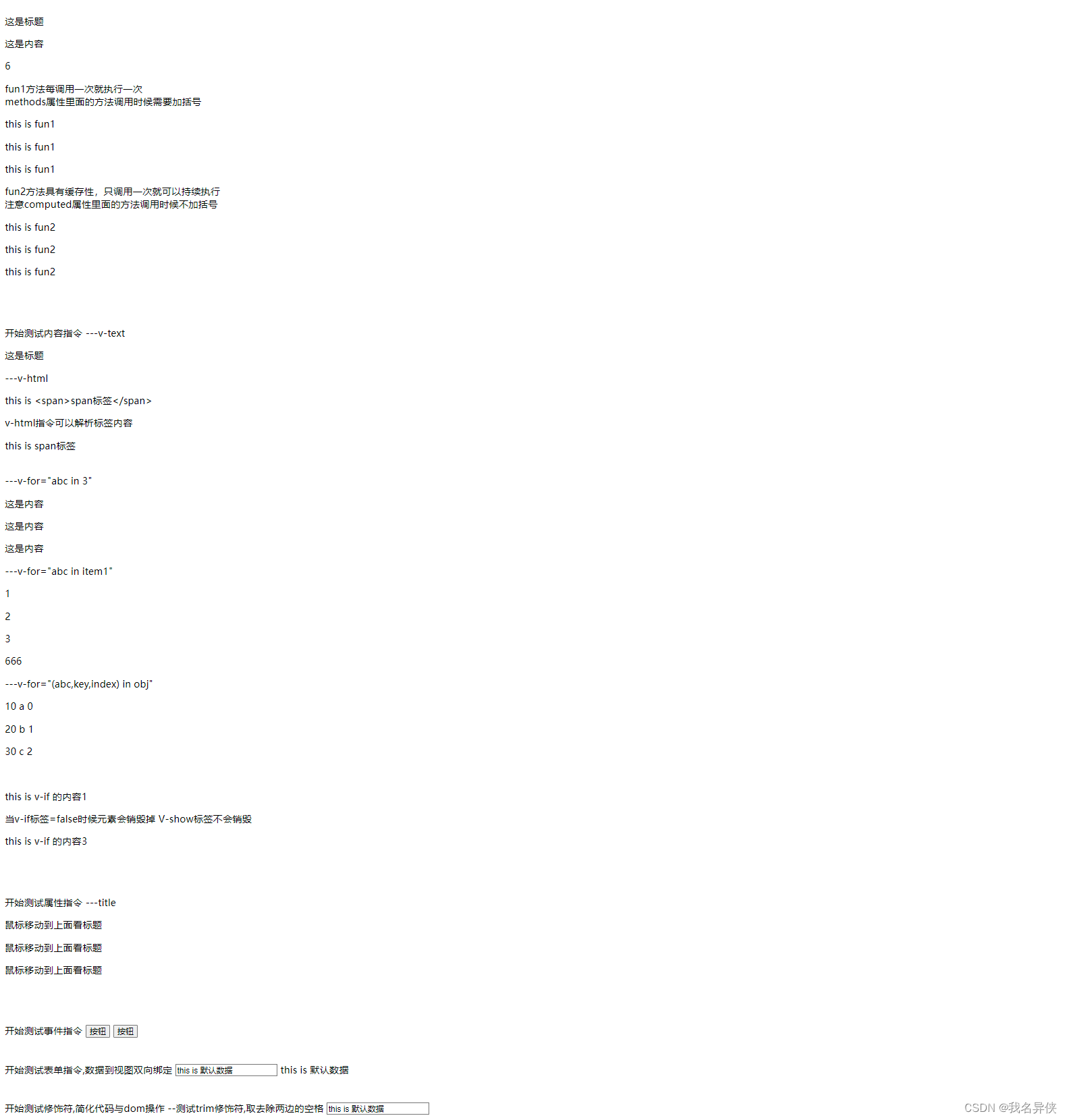
<p>{{title}}</p>
<p>{{content}}</p>
<p>{{1+2+3}}</p>
fun1方法每调用一次就执行一次
<br />
methods属性里面的方法调用时候需要加括号
<p>{{fun1()}}</p>
<p>{{fun1()}}</p>
<p>{{fun1()}}</p>
fun2方法具有缓存性,只调用一次就可以持续执行
<br />
注意computed属性里面的方法调用时候不加括号
<p>{{fun2}}</p>
<p>{{fun2}}</p>
<p>{{fun2}}</p>
<br />
<br />
<br />
开始测试内容指令
---v-text
<p v-text="title"></p>
---v-html
<p v-text="htmlContent"></p>
v-html指令可以解析标签内容
<p v-html="htmlContent"></p>
<br />
---v-for="abc in 3"
<p v-for="abc in 3">这是内容</p>
---v-for="abc in item1"
<p v-for="abc in item1">{{abc}}</p>
---v-for="(abc,key,index) in obj"
<p v-for="(abc,key,index) in obj">{{abc + " "+key+" "+index}}</p>
<br />
<p v-if="true">this is v-if 的内容1</v-if></p>
当v-if标签=false时候元素会销毁掉
<p v-if="false">this is v-if 的内容2</v-if></p>
V-show标签不会销毁
<p v-show="true">this is v-if 的内容3</v-if></p>
<p v-show="false">this is v-if 的内容4</v-if></p>
<br />
<br />
<br />
开始测试属性指令
---title
<p title="标题">鼠标移动到上面看标题</p>
<p v-bind:title="title">鼠标移动到上面看标题</p>
<!--省略写法-->
<p :title="title">鼠标移动到上面看标题</p>
<br />
<br />
<br />
开始测试事件指令
<button v-on:click="fun1()">按钮</button>
<button @click="fun1()">按钮</button>
<br />
<br />
<br />
开始测试表单指令,数据到视图双向绑定
<input type="text" v-model="inputVlue">
{{inputVlue}}
<br />
<br />
<br />
开始测试修饰符,简化代码与dom操作
--测试trim修饰符,取去除两边的空格
<input type="text" v-model.trim="inputVlue">
</div>
<body>
<script>
//1 响应式数据与插值表达式
var vm = new Vue({
//el:实例配置属性,绑定后续操作生效范围
el: '#app',
//data 声明数据
data() {
return {
title: '这是标题',
content: '这是内容',
htmlContent: 'this is <span>span标签</span>',
item1: [1, 2, 3, '666'],
obj: { a: 10, b: 20, c: 30 },
inputVlue:'this is 默认数据'
};
},
//methods 封装方法
methods: {
//方法没有参数的话可以省略括号
fun1() {
console.log("this is fun1")
return 'this is fun1';
}
},
//计算属性
//里面放的是函数,具有缓存性
computed: {
fun2() {
console.log('complete - fun2 执行了');
return 'this is fun2';
}
},
//侦听器,检测页面数据的改变
//数据改变时可以进行其他操作
//要求侦听的数据必须是响应式的才可以
watch: {
title(newValue, oldValue) {
console.log('侦听器开始输出: ' + newValue, oldValue);
}
}
});
</script>
</body>
</html>

文章来源:https://blog.csdn.net/qq_44627608/article/details/134922411
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!