9_js_dom编程进阶3
- Dom节点删除和复制操作
- 事件加强讲解
1. 节点操作
1.1 删除节点
-
Node.removeChild() 方法从 DOM 中删除一个子节点。返回删除的节点。
-
child是要移除的那个子节点。 -
node是child的父节点。 -
PS:只能由父节点删除子节点
-
-
课堂案例:1.节点操作之删除节点.html
-
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <ul> <li>111</li> <li>222</li> <li>333</li> </ul> <button>删除li元素</button> <script> /* 通过点击按钮去删除li标签 */ const ulObj = document.querySelector("ul") const btnObj = document.querySelector("button") btnObj.onclick = function(){ ulObj.removeChild(ulObj.children[0]) } </script> </body> </html>
1.2 复制(克隆)节点
-
Node.cloneNode()方法返回调用该方法的节点的一个副本。-
是否采用深度克隆,如果为 true,则该节点的所有后代节点也都会被克隆,如果为 false,则只克隆该节点本身。
-
-
课堂案例:2.节点操作之克隆节点.html
-
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <ul> <li>111</li> <li>222</li> <li>333</li> </ul> <script> /* 需求:复制 li 333 */ const ulObj = document.querySelector("ul") const liObj = ulObj.children[2].cloneNode(true); //加true克隆内容 console.log(liObj) ulObj.appendChild(liObj) </script> </body> </html>
2. 事件进阶内容剖析
2.1 页面初始化事件
-
load事件在整个页面及所有依赖资源如样式表和图片都已完成加载时触发。它与 DOMContentLoaded 不同,后者只要页面 DOM 加载完成就触发,无需等待依赖资源的加载。 -
课堂案例:3.页面初始化事件.html
-
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <script> /* 需求:在页面加载完后,在div里加入内容 https://www.jd.com/ 如果 document.querySelector("div") 这行代码在页面没有加载到div标签之前执行,就获取不到div元素 怎么解决?? 方法1:可以把scrip放到div标签后面 方式2:可以使用页面初始化完成之后会执行的函数(onload)来解决 */ //onload函数:会在页面从上到下全部加载完后自动执行 window.onload = function () { console.log("页面加载完成") const divObj = document.querySelector("div") divObj.innerHTML = '<a href="https://www.jd.com/"> 京东</a>' } </script> </head> <body> <div></div> </body> </html>
2.2 注册事件的2种方式
-
基于监听的方式注册事件:
-
addEventListener(type, listener, useCapture);
-
type:事件类型
-
listener:监听事件的方法
-
useCapture:捕获还是冒泡
-
-
EventTarget.addEventListener() 方法将指定的监听器注册到 EventTarget 上,当该对象触发指定的事件时,指定的回调函数就会被执行。事件目标可以是一个文档上的元素 Element、Document 和 Window,也可以是任何支持事件的对象(比如 XMLHttpRequest)。
-
-
课堂案例:4.注册事件两种方式有何区别.html
-
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <script> /* 第一种方式注册:是基于元素的事件属性 比如:onclick:null 第二种方式注册:是基于监听的方式, EventTarget.addEventListener() */ window.onload = function(){ const btns = document.querySelectorAll("button") console.dir(btns[0]) //第1种方式 btns[0].onclick = function(){ console.log("第一种方式") console.dir(this) } //第2种方式 btns[1].addEventListener("click",function(){ console.log("第二种方式注册事件") }) } </script> </head> <body> <button>第1种注册事件的方式</button> <button>第2种注册事件的方式</button> </body> </html>
2.3 移除事件
-
课堂案例:5.移除事件.html
-
基于属性的注册方式移除:
-
this.onclick = null;
-
-
基于监听器的注册方式移除:
-
EventTarget 的
removeEventListener()方法可以删除使用 EventTarget.addEventListener() 方法添加的事件。可以使用事件类型,事件侦听器函数本身,以及可能影响匹配过程的各种可选择的选项的组合来标识要删除的事件侦听器。参见下文的匹配要删除的事件监听器。 -
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <script> window.onload = function () { const btns = document.querySelectorAll("button") btns[0].onclick = function () { alert("事件1执行") /* 需求:执行一次后取消 实现思路:可以把该元素的属性设置为null */ btns[0].onclick = null; } /* 这种基于监听器的注册方式跟基于属性的注册方式本质上是不一样的 基于监听器的注册方式不会改变 onclick 属性 */ btns[1].addEventListener("click", func1) // { // alert("通过监听器注册的事件") // console.dir(this); // btns[1].onclick = null; // this.removeEventListener("click",) //这种函数是匿名函数,无法传到remove的参数里面 // }) function func1(){ alert("通过监听器注册的事件") btns[1].removeEventListener("click",func1) } } </script> </head> <body> <button>事件1</button> <button>事件2</button> </body> </html>
-
2.4 事件监听之事件流原理剖析
-
EventTarget.addEventListener() 方法将指定的监听器注册到 EventTarget 上,当该对象触发指定的事件时,指定的回调函数就会被执行。事件目标可以是一个文档上的元素 Element、Document 和 Window,也可以是任何支持事件的对象(比如 XMLHttpRequest)。
-
addEventListener(type, listener, useCapture);
-
useCapture:
-
默认是false表示事件会冒泡
-
如果设置为true表示事件会捕获
-
-
: 一个布尔值,表示在 DOM 树中注册了
listener的元素,是否要先于它下面的EventTarget调用该listener。当 useCapture(设为 true)时,沿着 DOM 树向上冒泡的事件不会触发 listener。当一个元素嵌套了另一个元素,并且两个元素都对同一事件注册了一个处理函数时,所发生的事件冒泡和事件捕获是两种不同的事件传播方式。事件传播模式决定了元素以哪个顺序接收事件。进一步的解释可以查看 DOM Level 3 事件及 JavaScript 事件顺序文档。如果没有指定,useCapture默认为false。
-
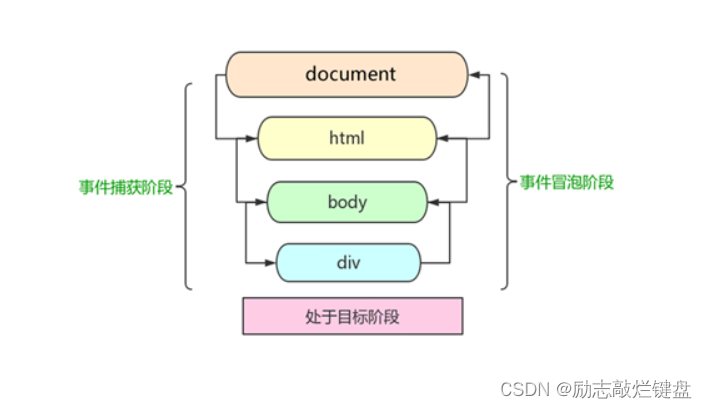
2.5 事件流原理剖析
-
事件捕获:网景最早提出,由DOM最顶层节点开始,然后逐级向下传播到到最具体的元素接收的过程。
-
事件冒泡:IE最早提出,事件开始时由最具体的元素接收,然后逐级向上传播到到DOM最顶层节点的过程。


-
课堂案例:6.事件的捕获与冒泡理解1.html
-
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> .level2{ overflow: hidden; width: 300px; height: 300px; margin: 100px auto; background-color: blueviolet; text-align: center; } .level3{ width: 150px; height: 150px; margin: 50px auto; background-color: pink; text-align: center; } </style> <script> window.onload = function(){ const level3Obj = document.querySelector(".level3") const level2Obj = document.querySelector(".level2") /* 冒泡:当元素嵌套绑定事件的时候,会产生冒泡 */ // level3Obj.addEventListener("click",function(){ // alert("level3") // },false) // level2Obj.addEventListener("click",function(){ // alert("level2") // },false) // document.addEventListener("click",function(){ // alert("document") // },false) //默认就是false,默认冒泡 /* 捕获:会从事件的最顶层开始执行 */ level3Obj.addEventListener("click",function(){ alert("level3") },true) level2Obj.addEventListener("click",function(){ alert("level2") },false) //先执行捕获的,在执行冒泡的 document.addEventListener("click",function(){ alert("document") },true) } </script> </head> <body> <div class="level2"> <div class="level3">事件的冒泡</div> </div> </body> </html> -
课堂案例:7.事件的捕获与冒泡理解2.html
-
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <script> /* 先执行捕获,在执行冒泡 */ window.onload = function () { const aObj = document.querySelector("a") aObj.addEventListener("click", function () { console.log("btn处于事件的捕获阶段") }, true) aObj.addEventListener("click", function () { console.log("btn处于事件的冒泡阶段") }, false) document.body.addEventListener("click", function () { console.log("body处于事件的捕获阶段") }, true) document.body.addEventListener("click", function () { console.log("body处于事件的冒泡阶段") }, false) document.documentElement.addEventListener("click", function () { console.log("HTML处于事件的冒泡阶段") }, false) document.documentElement.addEventListener("click", function () { console.log("HTML处于事件的捕获阶段") }, true) document.addEventListener("click", function () { console.log("document处于事件的捕获阶段") }, true) document.addEventListener("click", function () { console.log("document处于事件的冒泡阶段") }, false) } </script> </head> <body> <a href="#">捕获和冒泡同时存在的时候</a> </body> </html>
3. 事件对象
3.1 什么是事件对象
-
Event接口表示在 DOM 中出现的事件。-
一些事件是由用户触发的,例如鼠标或键盘事件,而其他事件常由 API 生成,例如指示动画已经完成运行的事件,视频已被暂停等等。
-
-
课堂案例:8.什么是事件对象.html
-
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> div{ width: 100px; height: 100px; background-color: yellowgreen; } </style> <script> window.onload = function(){ const divObj = document.querySelector("div") /* event:表示的就是事件本身 获取事件的二种方式 1.通过传参 2.通过window.event */ divObj.onclick = function(event){ //参数随便给 //方式一 console.log(event) console.log(event.type) //click //方式二 console.log(window.event) //这个必须要event,不能任给参数 } } </script> </head> <body> <div> 事件对象 </div> </body> </html>
3.2 事件对象的属性和方法
-
只读属性 Event.type 会返回一个字符串,表示该事件对象的事件类型。
-
Event.target:触发事件的对象 (某个 DOM 元素) 的引用。当事件处理程序在事件的冒泡或捕获阶段被调用时,它与event.currentTarget不同。
-
Event 接口的只读属性
currentTarget表示的,标识是当事件沿着 DOM 触发时事件的当前目标。它总是指向事件绑定的元素,而 Event.target 则是事件触发的元素。 -
课堂案例:9.事件对象的属性.html
-
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> div{ width: 100px; height: 100px; background-color: yellowgreen; } </style> </head> <body> <div>111</div> <ul> <li>111</li> <li>222</li> <li>333</li> </ul> <script> const divObj = document.querySelector("div") const ulObj = document.querySelector("ul") divObj.addEventListener("click",function(e){ console.log(e.type); //click 打印事件的类型 // console.log(e.target) //<li>111</li> 打印事件本身 // console.log(this) //<li>111</li> // console.log(e.currentTarget); }) ulObj.addEventListener("click",function(e){ console.log(this) //ul....ul console.log(e.target) //点击的具体的li元素 console.log(e.currentTarget); //等价于 this }) </script> </body> </html>
3.3 阻止事件触发
-
event.preventDefault:
-
Event 接口的
preventDefault()方法,告诉user agent:如果此事件没有被显式处理,它默认的动作也不应该照常执行。此事件还是继续传播,除非碰到事件侦听器调用stopPropagation() 或stopImmediatePropagation(),才停止传播。
-
-
课堂案例:10.阻止事件触发.html
-
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <a href="https://www.jd.com/">京东</a> <script> const aObj = document.querySelector("a") aObj.addEventListener("click",function(e){ // console.log("跳转链接") /* 需求:取消click事件 */ //阻止事件触发 // e.preventDefault(); // return false; //基于监听器的注册方式,不能使用return false 阻止事件触发 console.log("该事件取消执行了") }); // aObj.onclick = function (e) { // // console.log("基于属性的事件绑定方式") // // e.preventDefault(); // return false; //通过返回false也可以阻止事件的执行 // /* // 但是,return false 后面的代码就不会执行了 // */ // console.log("该事件取消执行了") // } </script> </body> </html>
3.4 阻止事件冒泡
-
event.stopPropagation:
-
Event 接口的
stopPropagation()方法阻止捕获和冒泡阶段中当前事件的进一步传播。但是,它不能防止任何默认行为的发生;例如,对链接的点击仍会被处理。如果要停止这些行为,请参见 preventDefault() 方法,它可以阻止事件触发后默认动作的发生。它也不能阻止附加到相同元素的相同事件类型的其它事件处理器,如果要阻止这些处理器的运行,请参见 stopImmediatePropagation() 方法。
-
-
课堂案例:11.阻止事件冒泡.html
-
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> .level2{ overflow: hidden; width: 300px; height: 300px; margin: 100px auto; background-color: blueviolet; text-align: center; } .level3{ width: 150px; height: 150px; margin: 50px auto; background-color: pink; text-align: center; } </style> </head> <body> <div class="level2"> <div class="level3">事件的冒泡</div> </div> <script> const level3Obj = document.querySelector(".level3") level3Obj.addEventListener("click",function(e){ alert("level3") //取消向上冒泡 e.stopPropagation(); console.log("level3不会向上冒泡了") },false) const level2Obj = document.querySelector(".level2") level2Obj.addEventListener("click",function(e){ alert("level2") },false) document.addEventListener("click",function(e){ alert("document") },false) </script> </body> </html>
3.5 事件委托案例
-
课堂案例:12.事件委托案例.html
-
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <ul> <li>111</li> <li>222</li> <li>333</li> </ul> <script> /* 事件委托的原理就是事件冒泡的机制 需求:点击li的时候,指定的li背景色变成绿色 */ const ulObj = document.querySelector("ul") ulObj.addEventListener("click",function(e){ // console.log("点击了ul") //点击li,出现的是ul,是冒泡 console.log(e.target) //当前的具体对象 e.target.style.backgroundColor = 'green' }) </script> </body> </html>
4. 常用鼠标事件

4.1 禁止鼠标事件案例
-
课堂案例:13.禁止鼠标事件案例.html
-
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <div> xxxxx,禁止文字被选中 </div> <script> //禁止选中文本 document.onselectstart =function(e){ e.preventDefault(); } // document.addEventListener("selectstart",function(e){ // e.preventDefault(); // }) //禁止鼠标右键. document.addEventListener("contextmenu",function(e){ e.preventDefault(); }) </script> </body> </html>
4.2 事件坐标属性

-
x:横坐标
-
y:纵坐标
-
课堂案例:14.获取鼠标在页面的坐标.html
-
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> body{ /* height: 2000px; */ } </style> </head> <body> <script> document.addEventListener("click",function(e){ /* clientX和cliectY:鼠标相对于浏览器窗口可视区域的坐标 */ // console.dir(e) // console.log("clientX "+e.clientX) // console.log("clientY "+e.clientY) /* pageX 和 pageY:鼠标相对于document文档页面的x,y坐标 */ // console.log("pageX "+e.pageX) // console.log("pageY "+e.pageY) /* screenX和screenY:鼠标相对于电脑屏幕的x,y坐标 */ console.log("screenX "+e.screenX) console.log("screenY "+e.screenY) }) </script> </body> </html>
4.3 改变鼠标样式案例
-
课堂案例:15.改变鼠标样式案例.html
-
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> img { position: absolute; top: 2px; } </style> </head> <body> <img src="images/1.png" alt=""> <script> /* 需求:只用指定的图片作为鼠标的指针 */ const imgObj = document.querySelector("img") document.addEventListener("mousemove", function (e) { // console.log(e.pageX) // console.log(e.pageY) const x = e.pageX; const y = e.pageY; imgObj.style.left = x - 30 + 'px'; imgObj.style.top = y - 32 + 'px'; }) </script> </body> </html>
4.4 键盘事件
-
keyup事件在按键被松开时触发。 -
keydown事件触发于键盘按键按下的时候。 -
课堂案例:16.常用的键盘事件.html
-
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> 常用的键盘事件 keyup: 事件在案件松开的时候触发 <script> document.addEventListener("keyup",function(){ console.log("按键被松开时触发") }) document.addEventListener("keydown",function(){ console.log("按键按下去时触发") }) </script> </body> </html>
4.5 键盘对象的属性
-
只读属性
KeyboardEvent.key返回用户按下的物理按键的值。它还与shiftKey等调节性按键的状态和键盘的区域 / 和布局有关。 -
课堂案例:17.键盘对象的属性.html
-
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <!-- 需求:我想知道我们按的时哪一个案件 --> <script> document.addEventListener("keydown",function(e){ if(e.key=='Enter'){ console.log("这是回车键") } }) </script> </body> </html>
4.6 键盘事件案例讲解
-
课堂案例:18.键盘事件案例解析.html
-
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <input type="text" name="" value=""> <!-- 当按回车键的时候,就自动聚焦到文本框 --> <script> const inputObj = document.querySelector("input") document.addEventListener("keydown",function(e){ console.log(e.key) if(e.key=='Enter'){ console.log("这是回车键") inputObj.focus(); } }) </script> </body> </html>
5. 课堂作业
-
课堂作业讲解:19.课堂作业.html
-
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> * { margin: 0; padding: 0; } li { list-style: none; } body { padding: 200px 400px; } textarea { width: 500px; height: 200px; border: 1px solid rgb(192, 196, 255); font-size: 18px; outline: none; resize: none; } ul { margin-top: 50px; } li { width: 500px; padding: 5px; background-color: rgb(209, 245, 218); font-size: 14px; margin: 5px 0; } </style> </head> <body> <textarea name="" id="" cols="30" rows="10"></textarea> <button>发布</button> <ul> <li>比屋教育前端课程</li> <li>xxxxx</li> <li>xxxxx</li> <li>xxxxx</li> </ul> <script> /* 思路: 1.先获取三个对象 2.给按钮绑定click事件 3.判断用户输入的评论长度大于3 4.解决输入空格的问题 5.将最新发布的内容放到最前面 */ const textObj = document.querySelector("textarea") const btnObj = document.querySelector("button") const ulObj = document.querySelector("ul") const lis = document.querySelectorAll("li") btnObj.onclick = function(){ // console.log(textObj.value) if(textObj.value.trim().length>3){ //添加 const liObj = document.createElement("li") liObj.innerHTML = textObj.value+" 删除"; liObj.onclick = function(){ this.parentElement.removeChild(this) } // ulObj.appendChild(liObj) //默认插入到末尾 ulObj.insertBefore(liObj,ulObj.children[0]) }else{ //提示 alert("评论的字数太少了") } } window.onload = function(){ for(const li of lis ){ li.onclick = function(){ this.parentElement.removeChild(this) } } } </script> </body> </html>
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!