swing快速入门(二十九)播放器工具条
2023-12-26 11:36:09
注释很详细,直接上代码
新增内容
1.工具条按钮添加响应及图标
2.为控件添加滚动条(通用)
3.在工具按钮之间添加自动间隔
4.设置工具条的可否移动状态(默认可移动)
package swing21_30;
import javax.swing.*;
import java.awt.*;
import java.awt.event.ActionEvent;
public class swing_test_27 {
//创建JFrame
JFrame jFrame = new JFrame("测试工具条");
//创建JTextArea
JTextArea jTextArea = new JTextArea(6,35);
//创建工具条
JToolBar jToolBar = new JToolBar();
//创建"上一曲"Action,该Action用于创建工具按钮
Action pre = new AbstractAction("上一曲",new ImageIcon("img/pre.png")) {
@Override
public void actionPerformed(ActionEvent e) {
jTextArea.append("上一曲.\n");
}
};
//创建"暂停" Action
Action pause = new AbstractAction("暂停",new ImageIcon("img/pause.png")) {
@Override
public void actionPerformed(ActionEvent e) {
jTextArea.append("暂停播放.\n");
}
};
// 创建"下一曲" Action
Action next = new AbstractAction("下一曲",new ImageIcon("img/next.png")) {
@Override
public void actionPerformed(ActionEvent e) {
jTextArea.append("下一曲.\n");
}
};
public void init(){
//给JTextArea添加滚动条
jFrame.add(new JScrollPane(jTextArea));//添加滚动条
//以Action的形式创建按钮,并将按钮添加到Panel中
JButton preBtn = new JButton(pre);//创建按钮
JButton pauseBtn = new JButton(pause);//创建按钮
JButton nextBtn = new JButton(next);//创建按钮
//往工具条中添加Action对象,该对象会转换成工具按钮
jToolBar.add(preBtn);//添加按钮
jToolBar.addSeparator();//添加分割线
jToolBar.add(pauseBtn);//添加按钮
jToolBar.addSeparator();//添加分割线
jToolBar.add(nextBtn);//添加按钮
//使工具条不可移动(默认为可移动)
jToolBar.setFloatable(false);
//向窗口中添加工具条
jFrame.add(jToolBar, BorderLayout.NORTH);
//设置窗口的关闭方式
jFrame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
//设置窗口的大小
jFrame.pack();
jFrame.setVisible(true);
}
public static void main(String[] args) {
//创建对象
new swing_test_27().init();
}
}
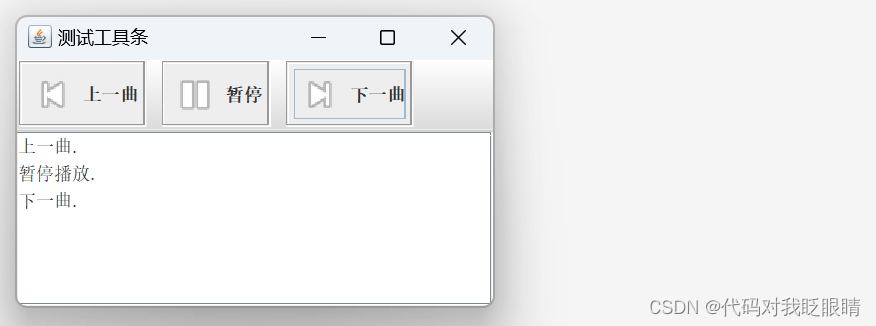
效果演示:

素材链接:
img-blog.csdnimg.cn/direct/dd6e97578ec0453e94f09ac5d54586de.png

img-blog.csdnimg.cn/direct/aaffab8961ca4d498e431e29d539842f.png

img-blog.csdnimg.cn/direct/bc7f7f450ed94d86ba39d5ce2aeb2989.png

文章来源:https://blog.csdn.net/m0_73756108/article/details/135206094
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!