vue3框架笔记
Vue
Vue 是一个渐进式的前端开发框架,很容易上手。Vue 目前的版本是 3.x,但是公司中也有很多使用的是 Vue2。Vue3 的 API 可以向下兼容 2,Vue3 中新增了很多新的写法。我们课程主要以 Vue3 为主
我们学习 Vue 需要转变思想,以后不再需要自己操作 dom 元素,我们只需要改变数据,然后 dom 元素会自动更新。需要理解什么是数据驱动
常见的前端开发框架
三大前端框架:Vue、React、Angular(第一个 MVVM 的框架)
MVVM:数据双向绑定。分为三部分,Model、View、ViewModel。model 用来存储数据,view 用来展示数据,ViewModel 用来实现数据的双向绑定
MVC:是一种开发模式,分为三部分,Model、View、Controller。model 用来存储数据,view 用来展示数据,Controller(控制器)。前端 MVC 开发框架最早的是 Backbone
vue 的基础指令和常见模板语法
基础指令和语法
在 vue 中,所有以 v-开头的都是内置指令
-
v-model,作用是实现 data 数据和输入框的绑定。相当于设置了输入框的 value 值和绑定了 input 事件
修饰符:
-
trim,去空格
-
number,转换为数字
-
-
v-bind,绑定属性。其实难点在样式绑定
-
v-html/v-text,v-html 相当于设置 innerHTML;v-text 相当于设置 innerText
-
v-show/v-if,他们都是用来控制标签的显示和隐藏。v-show 通过 display 属性实现,v-if 会直接删除或者插入 dom 元素。建议使用 v-show
-
v-if/v-else,这两个是成对出现的,else 必须配合 if 使用
-
v-on,绑定事件。v-on:可以简写为@,所有的事件处理函数都需要放在 methods 中
-
v-for.作用是循环绑定数据,可以遍历常见的数据类型,如:字符串,数字,数组,对象
-
计算属性,是一个值。当依赖的数据改变之后会重新计算。计算属性具有缓存效果,依赖的数据不改变的话不会重新执行
-
watch,监听一个数据的改变,数据改变之后做其他一些事情
面试点:计算属性和方法调用的区别:
-
计算属性具有缓存效果,当依赖的数据不改变的话不会重新计算
-
方法调用使用的时候需要加括号
-
方法调用在每一次页面更新的时候都会重新执行
Vue3 中没有过滤器这个概念了,我们需要自己定义方法实现数据的处理
组件定义和组件传参
组件可以理解为自定义标签。自定义组件类似与代码封装,我们把一些重复性的代码或者需要复用的功能进行封装。封装遵循原则:高内聚低耦合
-
局部组件,定义之后需要先注册再使用
-
全局组件,定义之后可以直接使用,不需要注册
-
组件传参
-
父传子,使用 props 属性。从外往内传
-
子传父,使用事件派发。从内往外传
-
非相关组件【后面再讲】,在 vue2 中使用事件总线,在 vue3 中使用 provide/inject。或者使用 vuex 等状态管理插件
-
组件生命周期钩子函数
八个常见的生命周钩子函数和两个不常见的。生命周期钩子函数是在组件存在的不同时间触发的回调函数
分为四个阶段:
-
创建
-
beforeCreate,创建之前
-
created【很重要】,创建完成。一般用来调接口获取初始化数据
-
-
挂载
-
beforeMount,挂载之前
-
mounted【很重要】,挂载完成。表示页面中的 dom 元素加载完成了,获取获取 dom 元素
-
-
更新,每一次数据或者属性改变的时候会重复的执行。不能在更新阶段改变数据,会引起死循环
-
beforeUpdate,更新之前
-
updated,更新完成。
-
-
销毁,组件卸载的时候触发
-
beforeUnmount,销毁之前
-
unmounted,销毁完成
-
组件嵌套的时候生命周期的执行顺序【面试常问】:如果组件出现嵌套,会执行到父组件的 beforeMount 的时候,开始解析模板,如果遇到子组件,那么会执行所有子组件的创建到挂载完成的生命周期。当所有的子组件都挂载完成之后,执行父组件的挂载完成
20220928,今天的内容,以后使用最多的是:
-
组件生命周期中的 created 回调函数
-
组件传参中的父传子
-
计算属性
全局 API 和内置组件
-
component,动态组件,是 vue 的内置组件。通过 is 属性控制当前展示的内容
-
keep-alive,对组件做缓存。当使用了 keep-alive 之后,组件不会重复创建。常用的属性有:include(包含)和 exclude(不包含),多个的时候用,分割
-
$nexttick
-
$refs
-
Teleport,传送。通过 to 属性可以把内部的标签直接传送到 dom 中的指定位置
插槽
slot,就是占位符。可以从组件外部传递内容到组件内进行展示
-
默认插槽
-
具名插槽
setup 和组合式 API
以前我们讲的是 options api(选项式 API),是 vue2 中的标准写法。到 Vue3 之后会有新的推荐写法,叫组合式 API。Vue3 中也依然可以使用以前的写法。
setup 这个方法是在组件创建之前执行的,这个 api 中没办法使用 this
脚手架项目和单文件组件
单文件组件
vue 中的单文件组件,就是一个.vue 结尾的文件。在这个文件中,包含 template、style、script。浏览器是不认识.vue 文件的,需要借助工具进行打包,最终编译生成 js,css 文件在浏览器上运行
脚手架搭建项目
vite,它是一个前端构建工具,可以让我们非常方便的实现模块化前端项目开发。官网
npm init vite@latest # 使用vite创建项目 # 根据提示自行选择
常用的插件
路由插件
作用是实现页面的跳转。官网
npm i vue-router # 安装插件
ui 组件库
vant
Vant 是 Vue 中的一个 ui 组件库,做移动端开发
使用
npm i vant # 安装
element-plus
npm i element-plus
使用
// main.ts
import { createApp } from "vue";
import ElementPlus from "element-plus";
import "element-plus/dist/index.css";
import App from "./App.vue";
?
const app = createApp(App);
?
app.use(ElementPlus);
app.mount("#app");
状态管理插件
Vuex
官网,官网中的Vuex 是什么章节,一定要好好看看
Vuex 是一个 vue 中可以使用的全局状态管理插件。在 vue2 的项目中使用比较广泛。

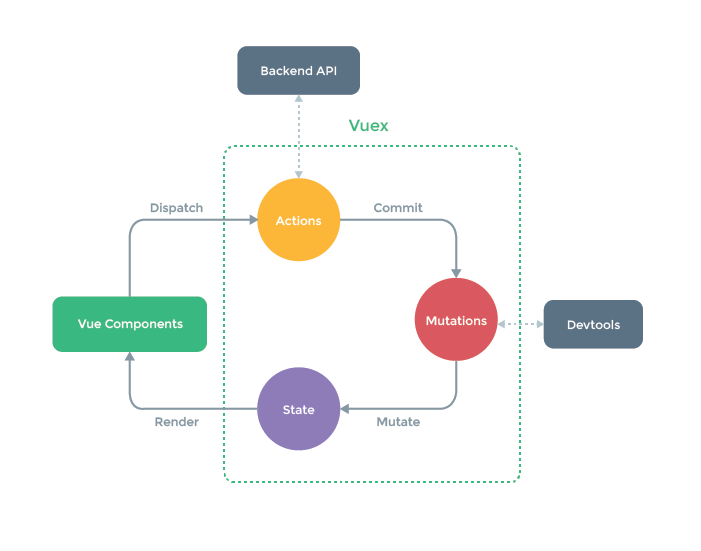
单向数据流:数据是单向流动的,我们在视图中通过 dispatch 派发一个 action 改变数据,数据改变之后视图重新渲染
vuex 中的五大核心模块:
-
state,用来存储数据
-
mutation,用来改变数据
-
action,用来做异步操作。一般所有的异步操作调接口都放在 action 中,获取数据之后通过 commit 提交一个触发一个 mutation,改变数据。(注意的重点:action 中也能改变数据,但是不建议这样做,因为所有的数据改变需要可以被追踪,所以数据改变都在 mutation 中进行)
-
module,用来做模块化拆分
-
getter,相当于计算属性

vuex 中的数据流向:在组件中 dispatch 派发一个 action,在 action 中调接口获取数据,数据获取成功之后通过 commit 触发执行一个 mutation,在 mutation 中改变数据,数据改变之后组件重新渲染
vuex 目前已经不再是 vue3 项目中推荐的状态管理插件了,以后都将使用 pinia
vuex 中使用 mapXXX 方法,映射属性信息到组件内
-
mapState,作用是把 vuex 的 state 数据映射到组件的计算属性上
-
mapActions,作用是把 vuex 的 actions 映射到组件的 methods 中
-
mapMutations,作用是把 vuex 的 mutations 映射到组件的 methods 上
-
mapGetters,作用是把 vuex 的 getters 映射到组件的计算属性上
pinia
npm i pinia # 安装
defineStore 定义一个数据
其他的一些内容
TS
TypeScript 是 js 的超集,加入了数据类型的概念。让我们的 js 代码可以实现数据类型限制,ts 代码还是需要被编译成 js 进行运行的
ts 中我们可以直接使用 js 中的所有方法,只需要把文件的后缀名改成 ts 就好,如果遇到数据类型验证报错直接使用 any 作为我们的数据类型就好,any 表示任意类型。所以 TypeScript 被开发人员叫做 AnyScript
富文本编辑器
npm i @wangeditor/editor @wangeditor/editor-for-vue@next
管理后台模板
? # 此项目安装依赖需要使用pnpm # pnpm是一个包管理工具,和npm的功能基本一致 # 第一次使用需要全局安装 npm i pnpm -g ? pnpm install # 安装项目的依赖 pnpm dev # 启动项目 ?
Vue2
目前(2022-10-20),官方最新的 vue2 中已经支持 vue3 的 setup 语法,是从 2022-07-01 更新的 2.7(Naruto)版本之后开始的
如果我们要创建 vue2 的项目,可以使用官方的脚手架
# cli的官网 https://cli.vuejs.org/zh/ npm i @vue/cli -g # 只安装一次就好 vue create vue-app-pre # 创建一个项目 npm run serve
项目打包上线
网站常见的上线方式:
-
CI/CD,自动化部署和可持续集成。很多好的互联网公司使用的上线方案,你只需要把你的代码提交到代码仓库就行。代码会自动进行测试和部署。这个部署环境是你们公司的运维人员或者技术负责人处理的,和你无关
-
把你的前端页面打包之后,继成在后端项目代码中,作为他们的静态资源
-
把你的前端页面打包之后,上传公司的 ftp 服务器,就可以直接预览
-
你们公司有人帮你部署,你啥都不用管
APP 常见的上线方式:
-
公司有专门做 app 开发(android、ios)的人,把你的网页打包之后发给他,它会制作 app 并上传应用商店。和你无关
-
公司就你一个人,那么你可以借助第三方工具,比如 hbuilder 实现
vue 项目如何打包:npm run build
推荐插件
-
anywhere,这个插件可以让我们把任意一个文件夹启动为一个网站
npm i anywhere -g # 全局安装 anywhere 端口号
-
localtunnel,这个插件可以把本地的一个端口映射为一个外网地址。这是一个内网穿透插件
#https://github.com/localtunnel/localtunnel npm i localtunnel -g # 安装 lt -p 端口号 -s 自己设置的域名尽量特别一些防止重复
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!