关于Echarts的重要属性总结
概要
1.设置图例字体颜色:
legend: {
//添加位置如下
textStyle: {
color: '#fff' // 设置图例文字颜色为白色
}
}2.设置序列颜色:
series: [{
// 添加位置如下
itemStyle: {
color: '#FFA500' // 设置序列Series颜色
}]3.设置坐标轴单位:
xAxis: [{
type: 'category',
data: work_days,
//添加如下-----------------
name:'日期',
nameLocation: 'middle', // 显示位置 middle、start end(没看到效果)
nameTextStyle: {
fontWeight: 'bold' // 字体加粗
},
//添加如上------------------
axisTick: {
alignWithLabel: true
}
}],4.设置轴数据显示格式:
yAxis: [
{
type: 'value',
axisTick: {
show: false
},
// 如下设置轴单位显示格式---------------
axisLabel: {
formatter: '{value} 次'
}
}
]效果如下:

5.animationDuration:设置动画加载持续时间
animationDuration: 2000 // 设置折线的动画持续时间为 2 秒6.axisTick?:坐标轴刻度线的配置项之一,通过设置 axisTick 可以控制是否显示坐标轴刻度线。
(1)展示坐标轴刻度线
yAxis: [
{
axisTick: {
show: true // 显示 x 轴的刻度线,默认为显示刻度线
}
}
]
效果如下:

?(2) 不展示坐标轴刻度线
yAxis: [
{
axisTick: {
show: false // 不显示 x 轴的刻度线
}
}
]效果如下:

7.alignWithLabel是刻度线对齐方式
xAxis: [{
axisTick: {
alignWithLabel: false //刻度线会位于标签中间。 true时刻度线会与标签对齐
}
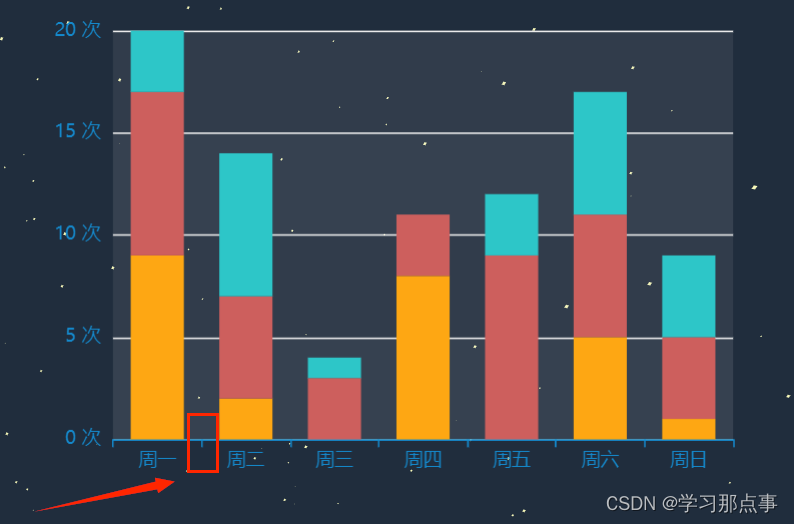
}],(1) alignWithLabel:true;

(2) alignWithLabel:false;

8.tooltip:鼠标触发提示
tooltip: {
trigger: 'axis', //'axis'坐标轴上时触发显示 tooltip
// 'item'数据项上时触发显示 tooltip
axisPointer: { // 坐标轴指示器,坐标轴触发有效
type: 'shadow' // 默认为直线,可选为:'line' | 'shadow'
}
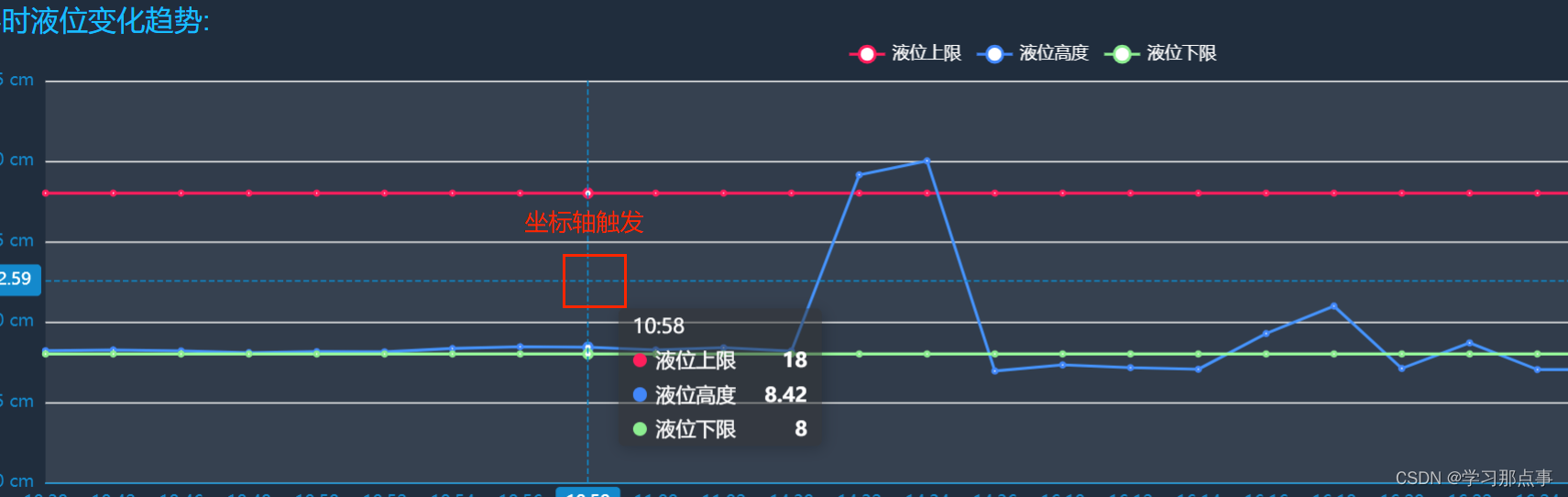
},(1)trigger:'axis':

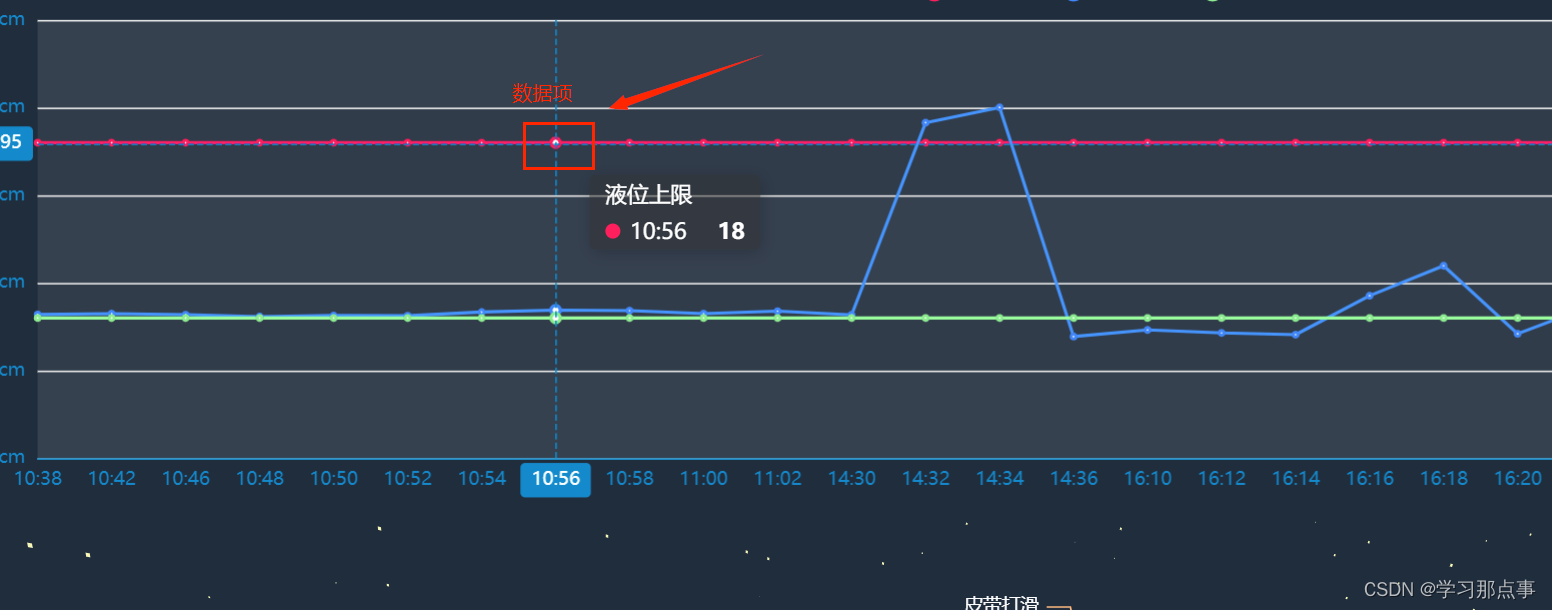
(2)trigger:'item':

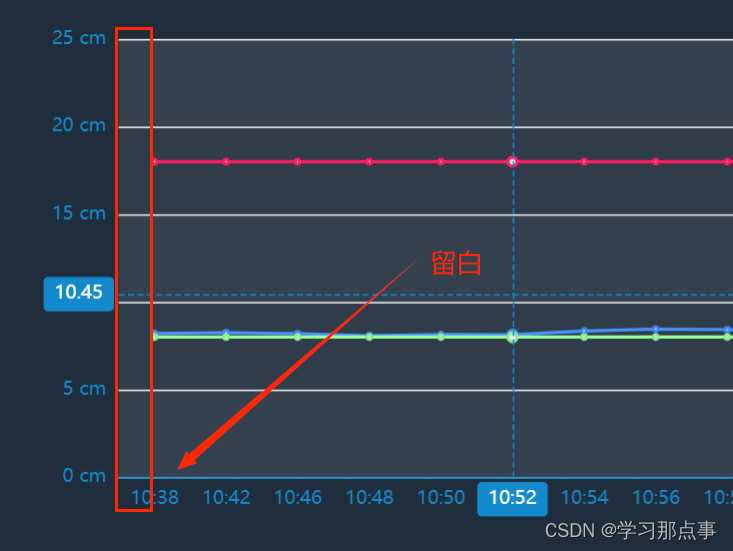
9.boundaryGap?:用于设置坐标轴两端留白的策略。
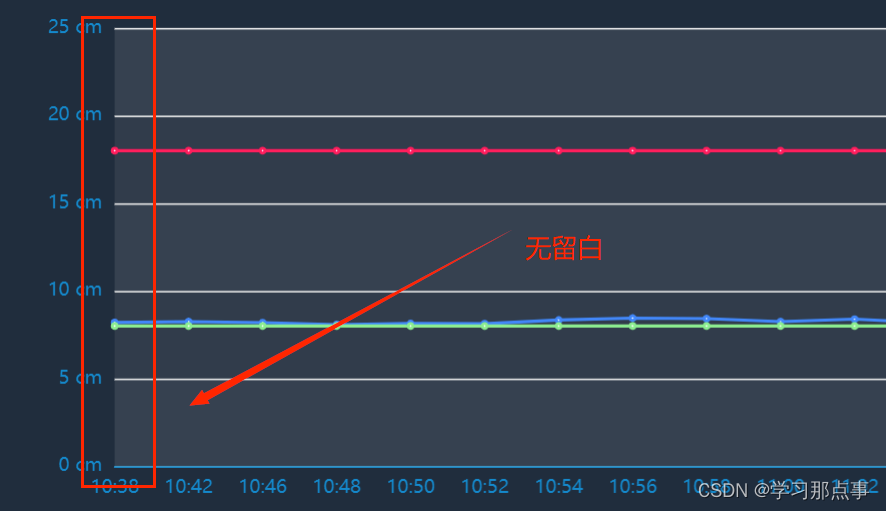
(1)当 boundaryGap 设置为 false 时,坐标轴两端的留白将被取消。

(2)当 boundaryGap 设置为 true 时,坐标轴两端有留白。

10.设置折线图的颜色与大小,是itemStyle的子属性
series: [{
name: '液位上限',
itemStyle: {
normal: {
color: '#FF005A',
lineStyle: {
color: '#FF005A',
width: 2
}
}
}
}]11.animationEasing?:用于设置动画的缓动函数,可选值如下:
在 ECharts 中,常用的缓动函数包括以下几种:
(1)linear:线性缓动函数,即匀速运动。
(2)quadraticIn/out/inOut:二次方缓动函数,具有一定的加速度和减速度。
(3)cubicIn/out/inOut:三次方缓动函数,加速度更明显。
(4)quarticIn/out/inOut:四次方缓动函数,加速度更快。
(5)quinticIn/out/inOut:五次方缓动函数,加速度更快。
(6)sinusoidalIn/out/inOut:正弦曲线缓动函数,具有渐进式加速和减速效果。
(7)exponentialIn/out/inOut:指数曲线缓动函数,具有非常快速的加速效果。
(8)elasticIn/out/inOut:弹性缓动函数,具有弹性变形的效果。
(9)backIn/out/inOut:回弹缓动函数,具有回弹效果。
(10)bounceIn/out/inOut:反弹缓动函数,具有反弹效果。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!