uniapp实战 —— 骨架屏
2023-12-13 06:32:43
1. 自动生成骨架屏代码
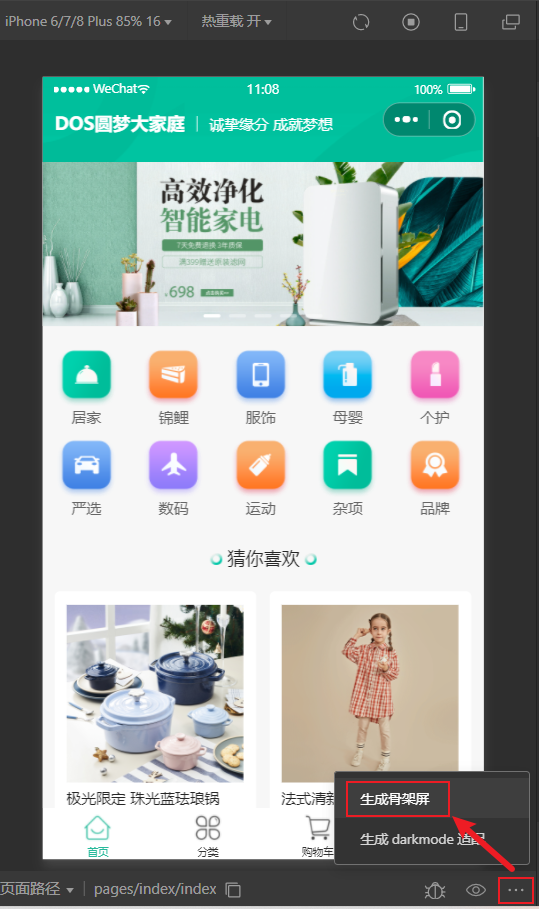
在微信开发者工具中,预览界面点击生成骨架屏


确定后,会自动打开骨架屏代码文件 pages\index\index.skeleton.wxml
2. 将骨架屏代码转换为vue文件
-
在项目中新建文件 src\pages\index\components\skeleton.vue
-
将pages\index\index.skeleton.wxml中的代码复制到 skeleton.vue 中
-
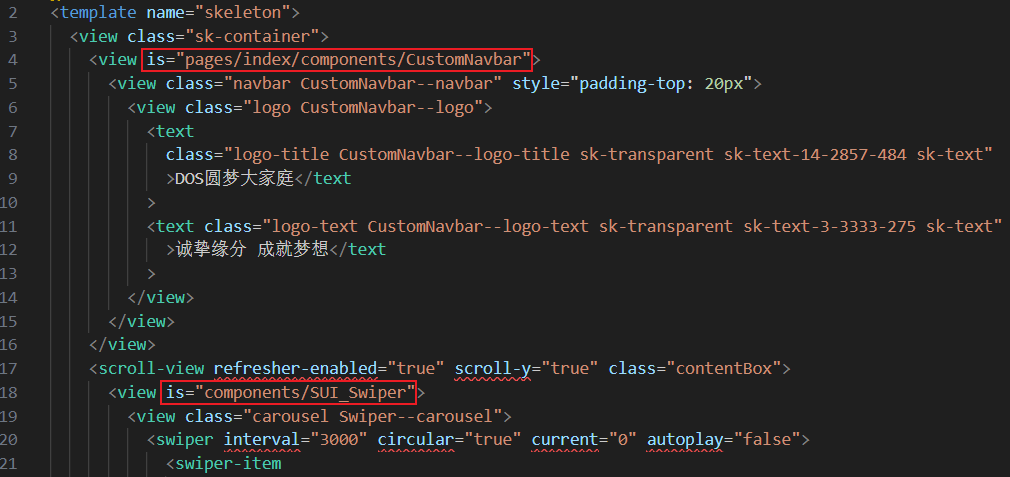
删除所有的注释和无接口访问的部分(如顶部的导航栏),如下图所示,通过 is 属性可以轻松辨别出各个组件对应的骨架屏代码。

- scroll-view 标签也删除,只留接口更新内容的静态骨架屏代码
- 在skeleton.vue的 template 标签外新建 style 标签
- 将微信开发者工具生成的骨架屏相关的css代码 (pages\index\index.skeleton.wxss中)复制到项目文件 skeleton.vue的 style 标签中,删除所有的注释
最终范例代码如下:
src\pages\index\components\skeleton.vue
<template name="skeleton">
<view is="components/SUI_Swiper">
<view class="carousel Swiper--carousel">
<swiper interval="3000" circular="true" current="0" autoplay="false">
<swiper-item
style="
position: absolute;
width: 100%;
height: 100%;
transform: translate(0%, 0px) translateZ(0px);
"
>
<navigator class="navigator Swiper--navigator" hover-class="none" open-type="navigate">
<image class="image Swiper--image sk-image" mode="aspectFill"></image>
</navigator>
</swiper-item>
</swiper>
<view class="indicator Swiper--indicator">
<text class="dot Swiper--dot active Swiper--active"></text>
<text class="dot Swiper--dot"></text>
<text class="dot Swiper--dot"></text>
<text class="dot Swiper--dot"></text>
<text class="dot Swiper--dot"></text>
</view>
</view>
</view>
<view is="pages/index/components/CategoryPanel">
<view class="category CategoryPanel--category">
<navigator class="category-item CategoryPanel--category-item" hover-class="none">
<image class="icon CategoryPanel--icon sk-image"></image>
<text class="text CategoryPanel--text sk-transparent sk-text-14-2857-543 sk-text"
>居家</text
>
</navigator>
<navigator class="category-item CategoryPanel--category-item" hover-class="none">
<image class="icon CategoryPanel--icon sk-image"></image>
<text class="text CategoryPanel--text sk-transparent sk-text-14-2857-231 sk-text"
>锦鲤</text
>
</navigator>
<navigator class="category-item CategoryPanel--category-item" hover-class="none">
<image class="icon CategoryPanel--icon sk-image"></image>
<text class="text CategoryPanel--text sk-transparent sk-text-14-2857-820 sk-text"
>服饰</text
>
</navigator>
<navigator class="category-item CategoryPanel--category-item" hover-class="none">
<image class="icon CategoryPanel--icon sk-image"></image>
<text class="text CategoryPanel--text sk-transparent sk-text-14-2857-396 sk-text"
>母婴</text
>
</navigator>
<navigator class="category-item CategoryPanel--category-item" hover-class="none">
<image class="icon CategoryPanel--icon sk-image"></image>
<text class="text CategoryPanel--text sk-transparent sk-text-14-2857-960 sk-text"
>个护</text
>
</navigator>
<navigator class="category-item CategoryPanel--category-item" hover-class="none">
<image class="icon CategoryPanel--icon sk-image"></image>
<text class="text CategoryPanel--text sk-transparent sk-text-14-2857-548 sk-text"
>严选</text
>
</navigator>
<navigator class="category-item CategoryPanel--category-item" hover-class="none">
<image class="icon CategoryPanel--icon sk-image"></image>
<text class="text CategoryPanel--text sk-transparent sk-text-14-2857-816 sk-text"
>数码</text
>
</navigator>
<navigator class="category-item CategoryPanel--category-item" hover-class="none">
<image class="icon CategoryPanel--icon sk-image"></image>
<text class="text CategoryPanel--text sk-transparent sk-text-14-2857-7 sk-text">运动</text>
</navigator>
<navigator class="category-item CategoryPanel--category-item" hover-class="none">
<image class="icon CategoryPanel--icon sk-image"></image>
<text class="text CategoryPanel--text sk-transparent sk-text-14-2857-68 sk-text">杂项</text>
</navigator>
<navigator class="category-item CategoryPanel--category-item" hover-class="none">
<image class="icon CategoryPanel--icon sk-image"></image>
<text class="text CategoryPanel--text sk-transparent sk-text-14-2857-539 sk-text"
>品牌</text
>
</navigator>
</view>
</view>
<view is="components/SUI_Guess" class="r">
<view class="caption Guess--caption">
<text
class="text Guess--text sk-transparent sk-text-0-0000-556 sk-text sk-pseudo sk-pseudo-circle"
>猜你喜欢</text
>
</view>
<view class="guess Guess--guess">
<navigator class="guess-item Guess--guess-item">
<image class="image Guess--image sk-image" mode="aspectFill"></image>
<view class="name Guess--name sk-transparent sk-text-14-2857-479 sk-text"
>极光限定 珠光蓝珐琅锅</view
>
</navigator>
<navigator class="guess-item Guess--guess-item">
<image class="image Guess--image sk-image" mode="aspectFill"></image>
<view class="name Guess--name sk-transparent sk-text-14-2857-647 sk-text"
>法式清新,长袖格纹连衣裙/衬衫110-160cm</view
>
</navigator>
</view>
</view>
</template>
<style>
.sk-transparent {
color: transparent !important;
}
.sk-text-14-2857-484 {
background-image: linear-gradient(
transparent 14.2857%,
#eeeeee 0%,
#eeeeee 85.7143%,
transparent 0%
) !important;
background-size: 100% 43.1159rpx;
position: relative !important;
}
.sk-text {
background-origin: content-box !important;
background-clip: content-box !important;
background-color: transparent !important;
color: transparent !important;
background-repeat: repeat-y !important;
}
.sk-text-3-3333-275 {
background-image: linear-gradient(
transparent 3.3333%,
#eeeeee 0%,
#eeeeee 96.6667%,
transparent 0%
) !important;
background-size: 100% 27.1739rpx;
position: relative !important;
}
.sk-text-14-2857-543 {
background-image: linear-gradient(
transparent 14.2857%,
#eeeeee 0%,
#eeeeee 85.7143%,
transparent 0%
) !important;
background-size: 100% 35.5072rpx;
position: relative !important;
}
.sk-text-14-2857-231 {
background-image: linear-gradient(
transparent 14.2857%,
#eeeeee 0%,
#eeeeee 85.7143%,
transparent 0%
) !important;
background-size: 100% 35.5072rpx;
position: relative !important;
}
.sk-text-14-2857-820 {
background-image: linear-gradient(
transparent 14.2857%,
#eeeeee 0%,
#eeeeee 85.7143%,
transparent 0%
) !important;
background-size: 100% 35.5072rpx;
position: relative !important;
}
.sk-text-14-2857-396 {
background-image: linear-gradient(
transparent 14.2857%,
#eeeeee 0%,
#eeeeee 85.7143%,
transparent 0%
) !important;
background-size: 100% 35.5072rpx;
position: relative !important;
}
.sk-text-14-2857-960 {
background-image: linear-gradient(
transparent 14.2857%,
#eeeeee 0%,
#eeeeee 85.7143%,
transparent 0%
) !important;
background-size: 100% 35.5072rpx;
position: relative !important;
}
.sk-text-14-2857-548 {
background-image: linear-gradient(
transparent 14.2857%,
#eeeeee 0%,
#eeeeee 85.7143%,
transparent 0%
) !important;
background-size: 100% 35.5072rpx;
position: relative !important;
}
.sk-text-14-2857-816 {
background-image: linear-gradient(
transparent 14.2857%,
#eeeeee 0%,
#eeeeee 85.7143%,
transparent 0%
) !important;
background-size: 100% 35.5072rpx;
position: relative !important;
}
.sk-text-14-2857-7 {
background-image: linear-gradient(
transparent 14.2857%,
#eeeeee 0%,
#eeeeee 85.7143%,
transparent 0%
) !important;
background-size: 100% 35.5072rpx;
position: relative !important;
}
.sk-text-14-2857-68 {
background-image: linear-gradient(
transparent 14.2857%,
#eeeeee 0%,
#eeeeee 85.7143%,
transparent 0%
) !important;
background-size: 100% 35.5072rpx;
position: relative !important;
}
.sk-text-14-2857-539 {
background-image: linear-gradient(
transparent 14.2857%,
#eeeeee 0%,
#eeeeee 85.7143%,
transparent 0%
) !important;
background-size: 100% 35.5072rpx;
position: relative !important;
}
.sk-text-0-0000-556 {
background-image: linear-gradient(
transparent 0%,
#eeeeee 0%,
#eeeeee 100%,
transparent 0%
) !important;
background-size: 100% 30.7971rpx;
position: relative !important;
}
.sk-text-14-2857-479 {
background-image: linear-gradient(
transparent 14.2857%,
#eeeeee 0%,
#eeeeee 85.7143%,
transparent 0%
) !important;
background-size: 100% 35.5072rpx;
position: relative !important;
}
.sk-text-14-2857-647 {
background-image: linear-gradient(
transparent 14.2857%,
#eeeeee 0%,
#eeeeee 85.7143%,
transparent 0%
) !important;
background-size: 100% 35.5072rpx;
position: relative !important;
}
.sk-image {
background: #efefef !important;
}
.sk-pseudo::before,
.sk-pseudo::after {
background: #efefef !important;
background-image: none !important;
color: transparent !important;
border-color: transparent !important;
}
.sk-pseudo-rect::before,
.sk-pseudo-rect::after {
border-radius: 0 !important;
}
.sk-pseudo-circle::before,
.sk-pseudo-circle::after {
border-radius: 50% !important;
}
.sk-container {
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
overflow: hidden;
background-color: transparent;
}
</style>
3. 导入并使用骨架屏vue文件
src\pages\index\index.vue
import Skeleton from './components/skeleton.vue'

// 默认显示骨架屏
const loading = ref(true)
onLoad(async () => {
// 加载数据--所有接口同时开始刷新,直到耗时最长的接口返回数据
await Promise.all([getSwiperInfo(), getCategoryInfo()])
// 加载数据成功后,隐藏骨架屏,显示数据
loading.value = false
})
文章来源:https://blog.csdn.net/weixin_41192489/article/details/134873588
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!