探秘闭包:隐藏在函数背后的小秘密(上)

🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6
🍨 阿珊和她的猫_CSDN个人主页
🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》
🍚 蓝桥云课签约作者、已在蓝桥云课上架的前后端实战课程《Vue.js 和 Egg.js 开发企业级健康管理项目》、《带你从入门到实战全面掌握 uni-app》
文章目录
一、引言
介绍闭包的概念
闭包(Closure)是函数和其相关的引用环境的组合。简单来说,闭包是由函数及其引用的外部变量组合而成的实体。在 JavaScript 中,当一个函数返回一个内部函数时,如果内部函数引用了外部函数中的变量,则该内部函数和引用的变量就构成了一个闭包。
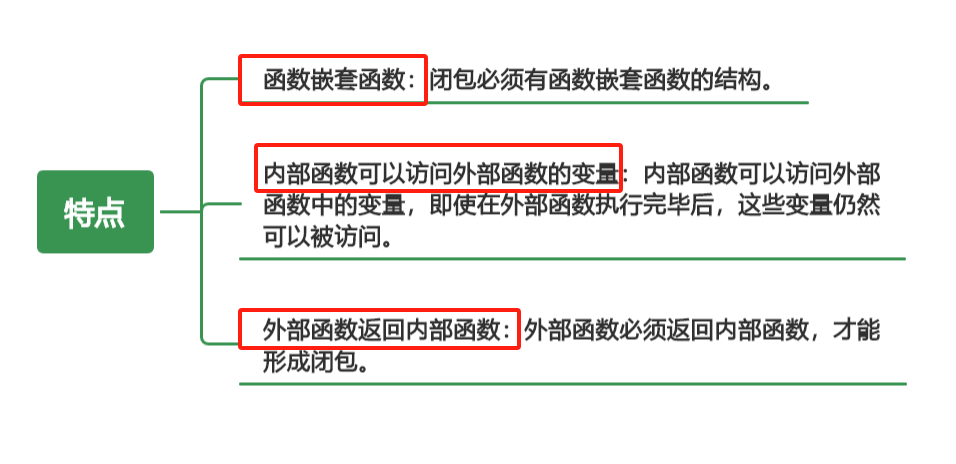
闭包有以下几个特点:
-
函数嵌套函数:闭包必须有函数嵌套函数的结构。
-
内部函数可以访问外部函数的变量:内部函数可以访问外部函数中的变量,即使在外部函数执行完毕后,这些变量仍然可以被访问。
-
外部函数返回内部函数:外部函数必须返回内部函数,才能形成闭包。

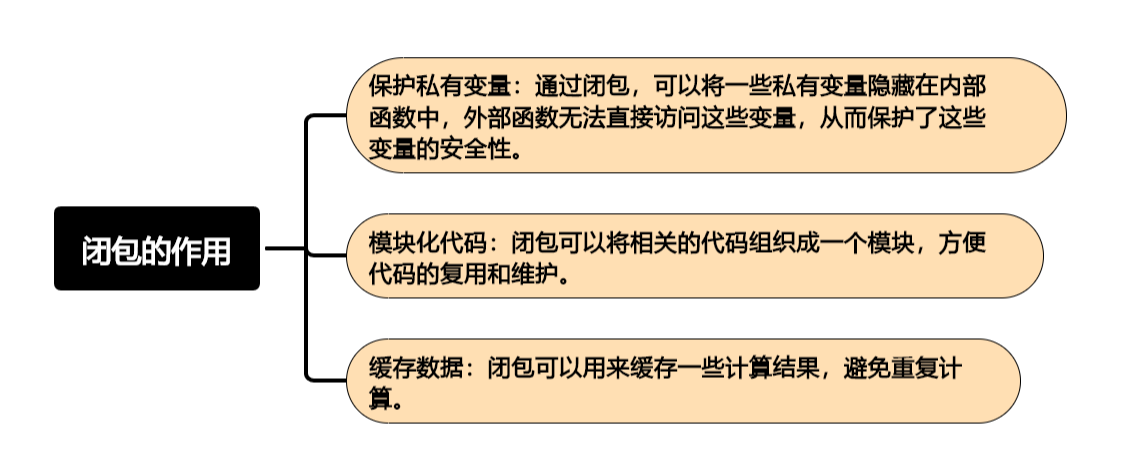
闭包的作用主要有以下几点:
-
保护私有变量:通过闭包,可以将一些私有变量隐藏在内部函数中,外部函数无法直接访问这些变量,从而保护了这些变量的安全性。
-
模块化代码:闭包可以将相关的代码组织成一个模块,方便代码的复用和维护。
-
缓存数据:闭包可以用来缓存一些计算结果,避免重复计算。

需要注意的是,闭包会导致内存泄漏的问题。因为闭包中的变量会一直存在于内存中,即使外部函数已经执行完毕。因此,在使用闭包时,需要注意及时释放不再需要的内存。
解释闭包在编程中的重要性
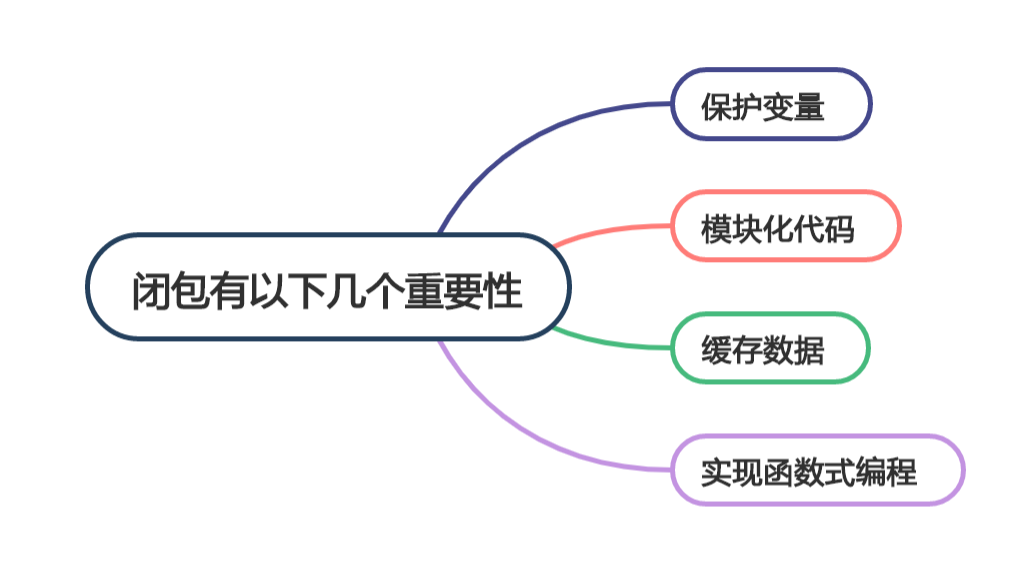
闭包是函数和其相关的引用环境的组合。简单来说,闭包是由函数及其引用的外部变量组合而成的实体。在编程中,闭包有以下几个重要性:
-
保护变量:通过闭包,可以将一些私有变量隐藏在内部函数中,外部函数无法直接访问这些变量,从而保护了这些变量的安全性。
-
模块化代码:闭包可以将相关的代码组织成一个模块,方便代码的复用和维护。
-
缓存数据:闭包可以用来缓存一些计算结果,避免重复计算。
-
实现函数式编程:闭包是函数式编程的重要概念之一,可以实现一些高级的编程技巧,如 currying、partial application 等。

总之,闭包在编程中具有重要的作用,可以提高代码的可维护性、可复用性和性能。
二、闭包的定义和原理
解释闭包的数学定义
闭包的数学定义通常使用函数的柯里化(Currying)和组合(Composition)等概念来解释。
-
柯里化是一种将多参数函数转换为一系列单参数函数的技术,使得每个单参数函数都可以接收剩余的参数并返回一个新的函数,这个新的函数可以接收剩余的参数并返回一个新的函数,直到所有参数都被接收完。
-
组合是一种将多个函数组合成一个新函数的技术,使得新函数的输入可以传递给组合中的每个函数,并返回一个结果,这个结果可以作为下一个函数的输入。
闭包的数学定义可以看作是将一个函数和一个与之相关的词法环境组合成一个新函数的过程。具体来说,闭包可以被定义为一个函数及其词法环境所构成的元组,其中词法环境是一个字典,表示该函数可以访问的变量和值。
闭包的数学定义可以被表示为:
closure = (f, lexical_environment)
其中,f 是一个函数,lexical_environment 是一个字典,表示该函数可以访问的变量和值。
闭包的数学定义可以看作是将一个函数和一个与之相关的词法环境组合成一个新函数的过程。具体来说,闭包可以被定义为一个函数及其词法环境所构成的元组,其中词法环境是一个字典,表示该函数可以访问的变量和值。
闭包的数学定义可以被表示为:
closure = (f, lexical_environment)
其中,f 是一个函数,lexical_environment 是一个字典,表示该函数可以访问的变量和值。
闭包的数学定义可以看作是将一个函数和一个与之相关的词法环境组合成一个新函数的过程。具体来说,闭包可以被定义为一个函数及其词法环境所构成的元组,其中词法环境是一个字典,表示该函数可以访问的变量和值。
闭包的数学定义可以被表示为:
closure = (f, lexical_environment)
其中,f 是一个函数,lexical_environment 是一个字典,表示该函数可以访问的变量和值。
用简单的代码示例来说明闭包的工作原理
闭包(Closure)是函数和其相关的引用环境的组合。简单来说,闭包是由函数及其引用的外部变量组合而成的实体。在 JavaScript 中,当一个函数返回一个内部函数时,如果内部函数引用了外部函数中的变量,则该内部函数和引用的变量就构成了一个闭包。
闭包有以下几个特点:
-
函数嵌套函数:闭包必须有函数嵌套函数的结构。
-
内部函数可以访问外部函数的变量:内部函数可以访问外部函数中的变量,即使在外部函数执行完毕后,这些变量仍然可以被访问。
-
外部函数返回内部函数:外部函数必须返回内部函数,才能形成闭包。
下面是一个简单的代码示例来说明闭包的工作原理:
let result = (function () {
var money = 20000;
function spendMoney() {
console.log(money);
money -= 100;
}
// 将子函数返回出去
return spendMoney;
})();
result();
result();
在这个示例中,外部函数返回了一个内部函数 spendMoney。spendMoney 函数可以访问外部函数中的变量 money,并且可以修改它。即使外部函数已经执行完毕,spendMoney 函数仍然可以访问和修改 money 的值,这就是闭包的作用。每次调用 result() 都会执行 spendMoney 函数,从而打印出 money 的值,并将其减去 100。
三、闭包的特点和优势
讨论闭包的几个主要特点,如私有状态和长久性
闭包是函数和其相关的引用环境的组合。简单来说,闭包是由函数及其引用的外部变量组合而成的实体。在 JavaScript 中,当一个函数返回一个内部函数时,如果内部函数引用了外部函数中的变量,则该内部函数和引用的变量就构成了一个闭包。
闭包有以下几个主要特点:
-
私有状态:闭包中的变量和函数是私有的,只能在闭包内部访问。外部代码无法直接访问闭包内部的变量和函数,这就保护了闭包内部的状态不被外部代码所篡改。
-
长久性:闭包中的变量即使在外部函数执行完毕后,也仍然可以被访问。这是因为闭包会保存对外部变量的引用,即使外部函数已经返回了,闭包中的变量仍然可以被访问和修改。
-
可复用性:闭包可以作为一个独立的模块在代码中被复用。由于闭包中的变量和函数是私有的,因此可以在不同的地方调用闭包,而不会相互影响。
-
内存泄漏:由于闭包会保存对外部变量的引用,如果外部变量没有被正确地释放或清理,就可能导致内存泄漏。这是闭包需要注意的一个问题。
闭包在 JavaScript 中的应用非常广泛,比如在单页应用中用于模块化代码、创建私有变量和方法、延迟执行等。闭包也可以用于实现一些高级的编程技巧,如 currying、partial application 等。
需要注意的是,闭包虽然强大,但也需要正确使用。如果不注意内存泄漏等问题,可能会导致程序出现问题。因此,在使用闭包时,需要谨慎处理外部变量的生命周期,避免产生不必要的副作用。
分析闭包在函数式编程和面向对象编程中的优势
闭包在函数式编程和面向对象编程中都有其优势,下面分别进行分析:
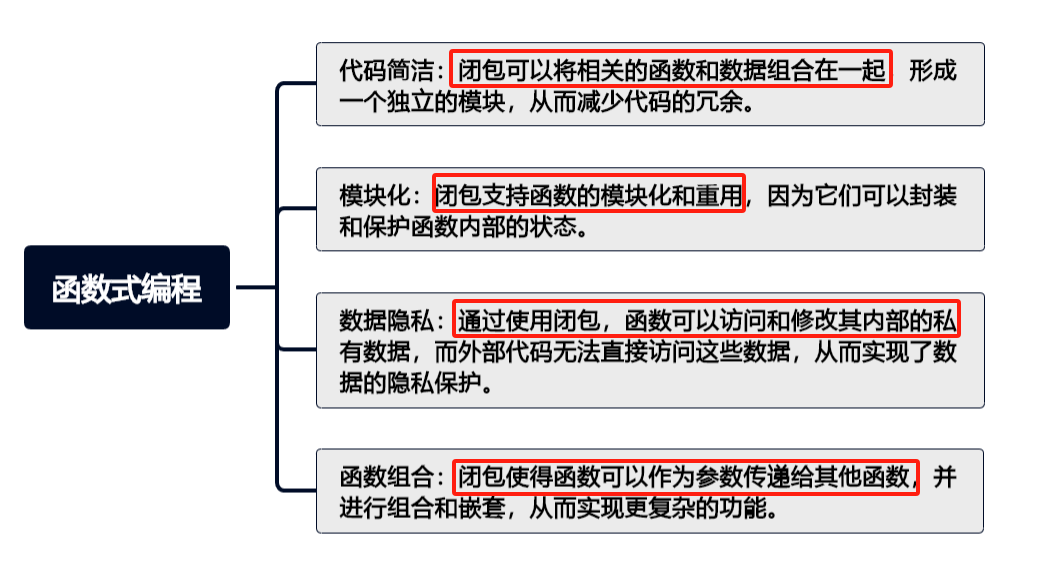
- 函数式编程:
-
代码简洁:闭包可以将相关的函数和数据组合在一起,形成一个独立的模块,从而减少代码的冗余。
-
模块化:闭包支持函数的模块化和重用,因为它们可以封装和保护函数内部的状态。
-
数据隐私:通过使用闭包,函数可以访问和修改其内部的私有数据,而外部代码无法直接访问这些数据,从而实现了数据的隐私保护。
-
函数组合:闭包使得函数可以作为参数传递给其他函数,并进行组合和嵌套,从而实现更复杂的功能。

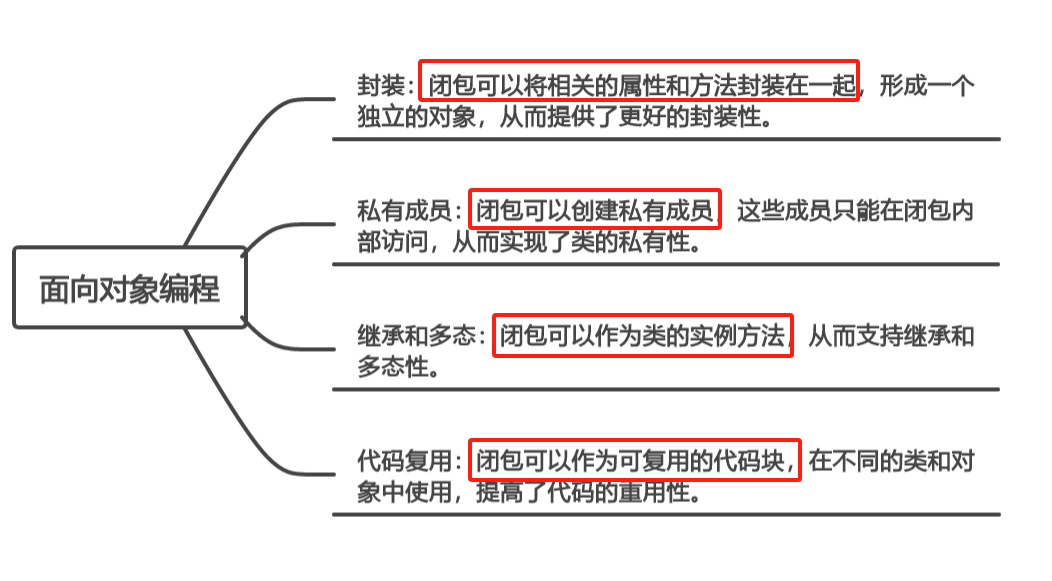
- 面向对象编程:
-
封装:闭包可以将相关的属性和方法封装在一起,形成一个独立的对象,从而提供了更好的封装性。
-
私有成员:闭包可以创建私有成员,这些成员只能在闭包内部访问,从而实现了类的私有性。
-
继承和多态:闭包可以作为类的实例方法,从而支持继承和多态性。
-
代码复用:闭包可以作为可复用的代码块,在不同的类和对象中使用,提高了代码的重用性。

总之,闭包在函数式编程和面向对象编程中都具有重要的优势,它们提供了更好的代码组织、封装、数据隐私和代码复用能力。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!