设置flex布局的元素,其子元素宽度和超过其本身时,其宽度值未被撑起问题
2024-01-09 15:34:03

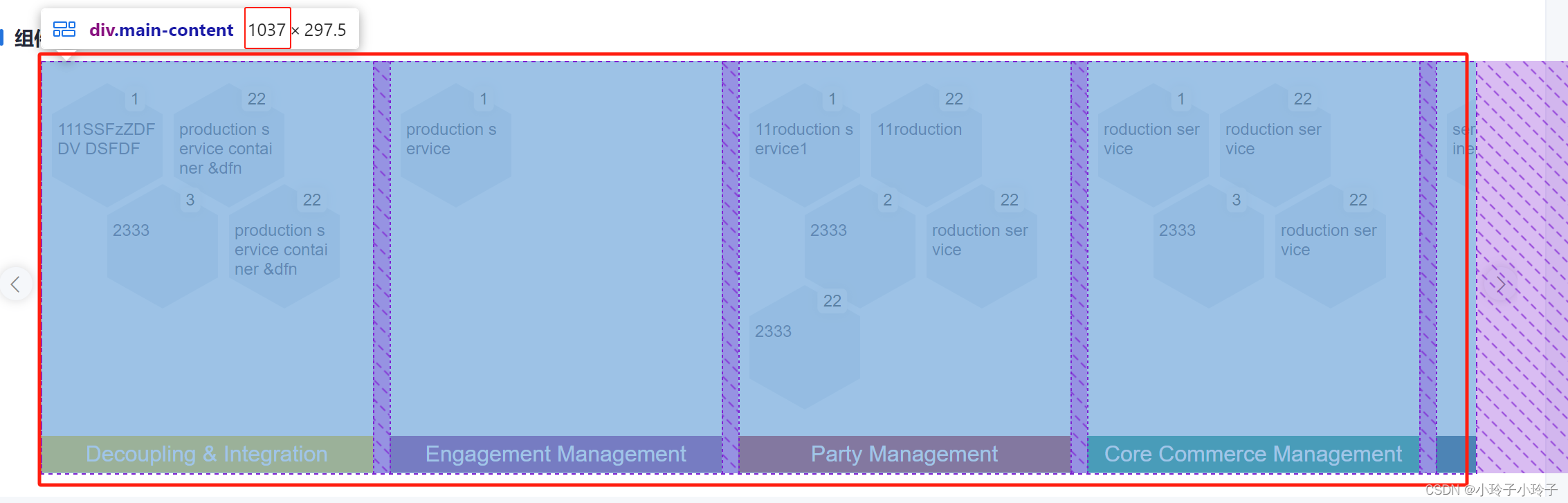
如图父元素main-content设置了display:flex.
里面包含了不确定个数的子元素,子元素样式为:
flex: 1;
min-width: 240px;
现在想获取父元素的宽度,发现无论子元素的个数为多少,父元素的宽度都是一样的大小,并没有被子元素撑开。
解决:
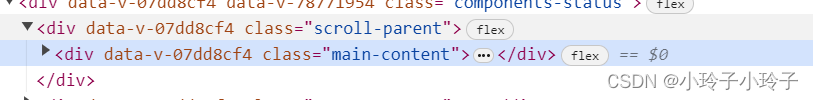
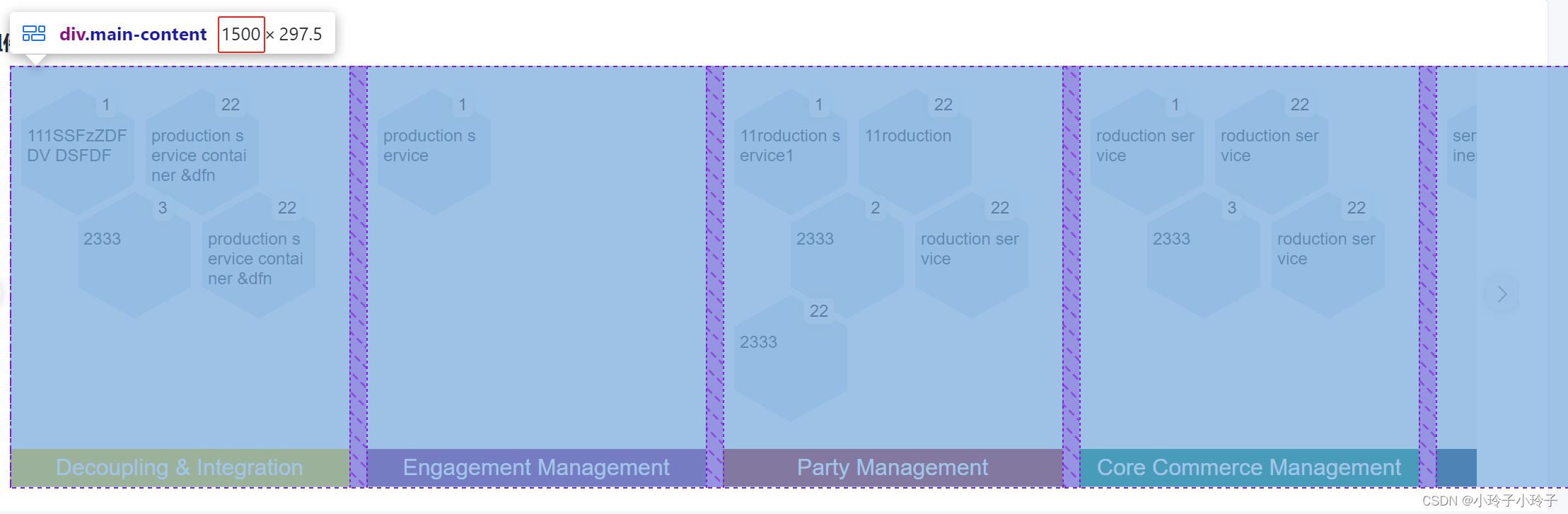
将父元素也放在一个flex布局的元素中
可以单独在外面包裹一个元素scroll-parent,设置其为flex布局,然后设置main-content 样式flex:1

此时main-content宽度就被撑开了

<div
class="scroll-parent"
ref="scrollParent"
>
<div
class="main-content"
ref="mainContainer"
>
<div
v-for="item in compList"
:key="item.name"
class="comps-main"
>
<div class="comps-content">
<div
class="comps"
v-for="comp in item.components"
:key="comp.name"
>
</div>
</div>
<div
class="comps-name"
:style="{background:item.color}"
>
{{ item.name }}
</div>
</div>
</div>
</div>
.scroll-parent{
width: 100%;
box-sizing: border-box;
overflow: hidden;
}
.main-content{
flex:1;
display: flex;
gap: 12px;
}
.comps-main{
flex: 1;
min-width: 240px;
}
文章来源:https://blog.csdn.net/lingliu0824/article/details/135480433
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!