如何使用iframe嵌套跨域类型的网址?
2023-12-27 06:28:14
本章教程,主要介绍一下,如何利用iframe嵌套一些存在跨域性的问题。
这里我们以百度首页网址进行举例说明。
如果我们直接嵌套百度的首页地址,如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>百度一下,你就知道了</title>
<style>
#myFrame {
width: 800px;
height: 600px;
margin: 0 auto;
display: block
}
</style>
</head>
<body>
<iframe src="https://www.baidu.com" id="myFrame" frameborder="0" scrolling="yes"></iframe>
</body>
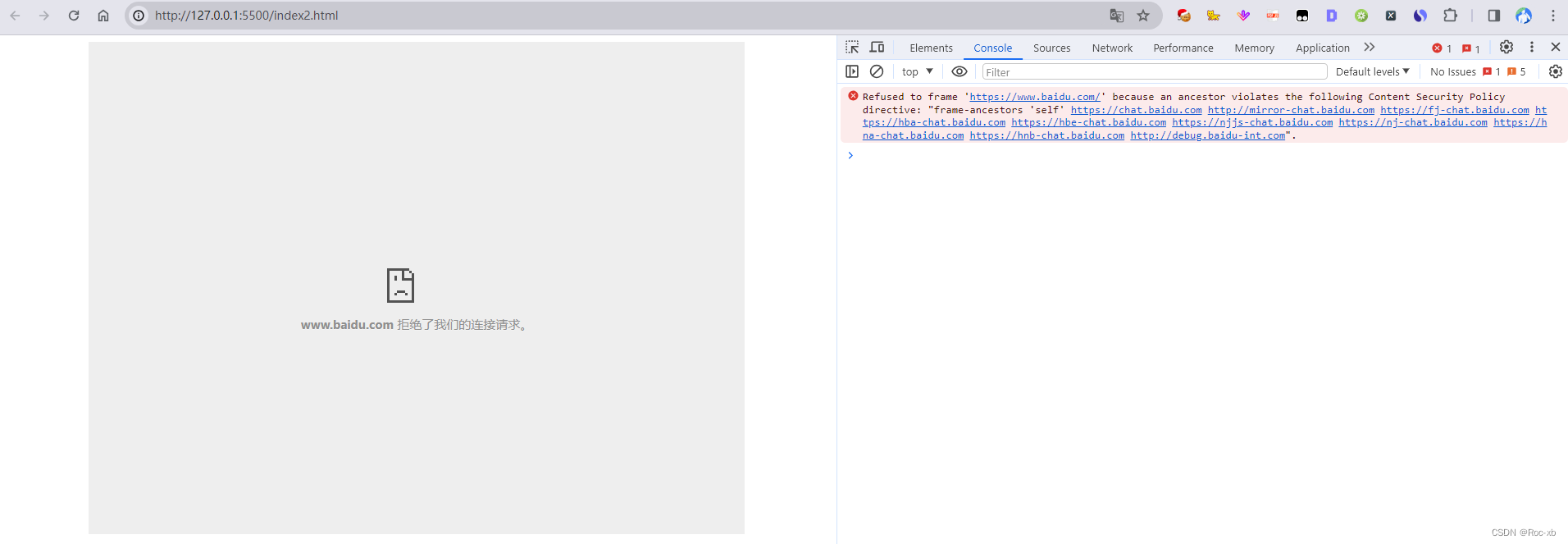
</html>访问会出现一下的情形。

解决办法:
我的办法是利用nginx的反向代理来解决跨域问题。
server {
listen 80;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
proxy_hide_header Content-Security-Policy;
proxy_hide_header X-Frame-Options;
proxy_pass https://www.baidu.com;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
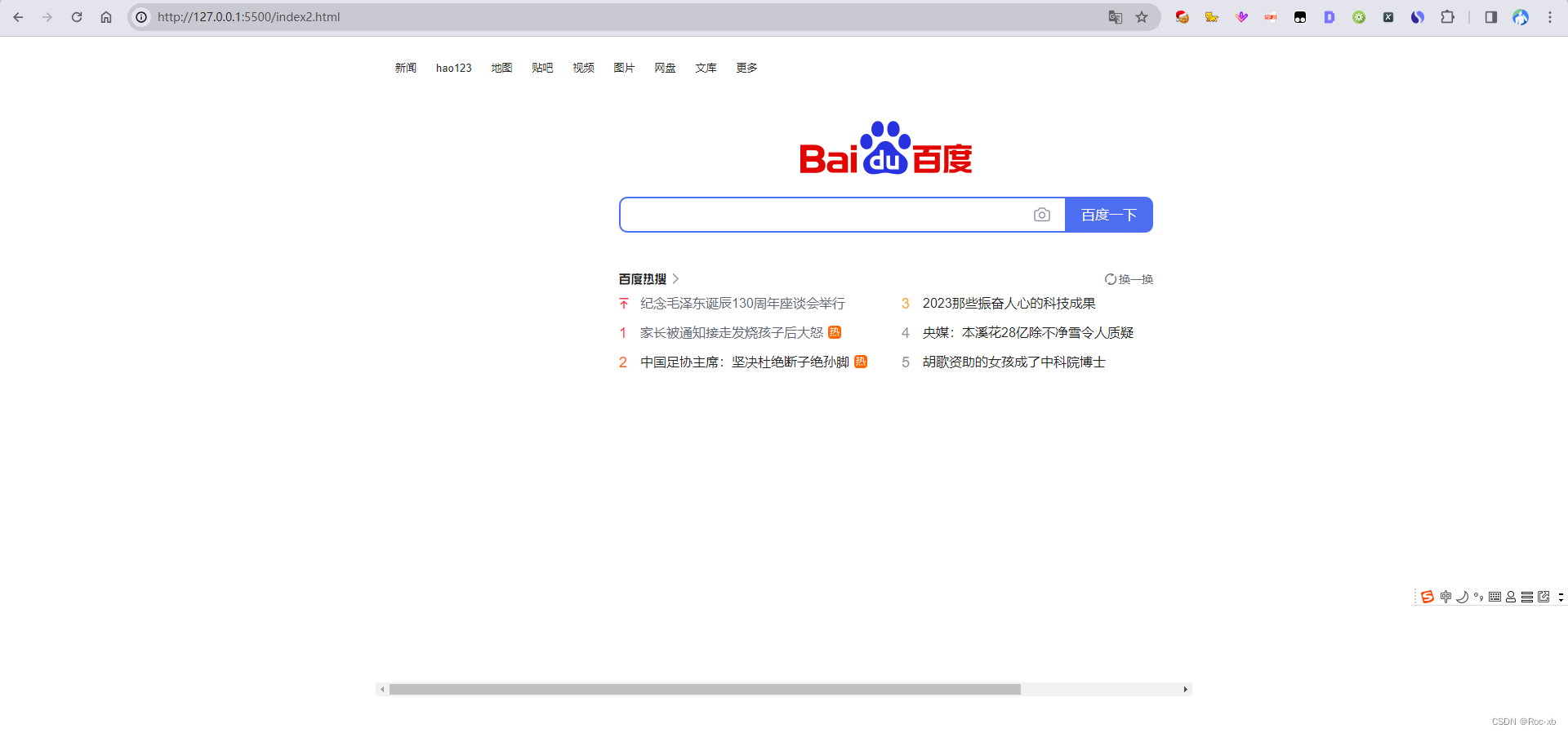
}然后,再试试,看下会是什么情况。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>百度一下,你就知道了</title>
<style>
#myFrame {
width: 1000px;
height: 800px;
margin: 0 auto;
display: block
}
</style>
</head>
<body>
<iframe src="http://localhost" id="myFrame" frameborder="0" scrolling="yes"
sandbox="allow-scripts allow-top-navigation allow-same-origin allow-forms"></iframe>
</body>
</html> ?
?
至此,我们的目标就完成了,希望本文对你有一点点的帮助。
文章来源:https://blog.csdn.net/qq_19309473/article/details/135234181
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!