基于VUE框架的旅游平台-计算机毕业设计源码82070
摘?要
改革开放以来,我国的旅游业有了非常迅速的发展,但是比较而言,我国国内旅游业发展的广度深度都远远不能适应经济发展和人民生活水平提高的需要。随着市场经济的发展和人民收入水平的进一步提高,人民对旅游消费的需求将进一步上升,国内旅游业在国民经济中的地位和作用越来越重要。但我国旅游产业仍然基础薄弱,管理手段滞后,信息化程度低,企业效益较差。经过本人的综合考虑,设计一款基于VUE框架的旅游平台,采取Mysql作为后台数据的主要存储单元,采用SSM框架、B/S架构进行系统的编码及其开发,实现了本系统的全部功能。该系统实现了旅游平台内部的各种工作流程信息化,其中包括关于旅游平台旅游资讯、景点信息、票务信息、酒店信息、拼团信息、旅行论坛等功能。
关键词:VUE框架;Mysql数据库;旅游平台
Tourism platform based on VUE framework
Abstract
Since the reform and opening up, China's tourism has developed very rapidly, but in comparison, the breadth and depth of China's domestic tourism development are far from meeting the needs of economic development and the improvement of people's living standards. With the development of the market economy and the further improvement of the people's income level, the people's demand for tourism consumption will rise further, and the status and role of domestic tourism in the national economy will become more and more important. However, China's tourism industry is still weak in foundation, lagging in management, low in informatization and poor in enterprise efficiency. After my comprehensive consideration, I designed a tourism platform based on the VUE framework, took MySQL as the main storage unit of the background data, and used the SSM?framework and B/S framework to code and develop the system, and realized all the functions of the system. The system realizes the informatization of various work processes within the tourism platform, including the functions of tourism information, scenic spot information, ticket information, hotel information, group information, travel forum and so on.
Key words:VUE?framework; Mysql database; Tourism platform
目 ?录
改革开放以来,我国的旅游业有了非常迅速的发展,但是比较而言,我国国内旅游业发展的广度深度都远远不能适应经济发展和人民生活水平提高的需要。随着市场经济的发展和人民收入水平的进一步提高,人民对旅游消费的需求将进一步上升,国内旅游业在国民经济中的地位和作用越来越重要。
但我国旅游产业仍然基础薄弱,管理手段滞后,信息化程度低,企业效益较差。旅游行政管理部门存在管理方式落后,缺乏信息化管理手段,信息沟通渠道不通畅等问题。面对困难和挑战,我国旅游业必须转变观念,创新思维,以信息化建设为突破口和新手段,整合各种资源,从而实现整个行业的新跨越。加强旅游信息化建设,可以提高各级管理部门的工作效率和管理水平,精简办事程序,降低工作成本,加大宣传力度,加快信息传播速度,提高信息实效性;另一方面可以通过开展电子商务,满足游客的个性化需求,提高旅游服务质量,改变旅游企业传统经营模式,降低成本,增加效益,从而提高整个旅游产业素质,旅游实现信息化,将会进一步壮大旅游支柱产业,提升旅游产业整体信息化水平,优化产业结构和资源配置,完善产业链,进而带动众多相关产业发展,拉动内需,扩大就业,增加外汇收入,对经济发展起到积极的推动作用。目前,我国的一些旅游部门在信息化方面做的工作和其投入较少,对自身的发展起到了制约作用,可以通过建立旅游平台来宣传本地的风土人情,对信息进行信息化,网络化管理,提升自身竞争力。
目前有许多中型的旅游管理部门仍依靠原始的人工方式采用电子文档、电子表格等(例如 WORD、EXCEL,或者简单的 ACCESS数据库)来对旅游信息进行管理,大部分旅行社也无自己的旅游平台,无法在现在这个网络时代接受客户的网上预定。随着业务的不断扩展,旅行社业务操作中涉及的各种收费情况、客户情况以及旅游线路情况越来越复杂,业务操作人员若仅靠手工方式处理处理大量资料,则遗漏信息的现象更容易发生,同时也可能带来出错率的增长以及大量资源的浪费和闲置等问题。因此,只有加强对旅游部门信息资源的整合、统一管理,才能使行业更加合理、高效地运转。现行的旅游信息管理模式的问题主要体现在如下几个方面:
(1)各类旅游信息查询速度慢,工作强度大。旅游信息中牵涉到游客资料、导游信息、费用、线路、景点、酒店等等大量的资料,用人工方式进行整理汇总时,速度慢、工作繁琐、易出错。
(2)各类资源之间调配难度大。由于信息面广,信息量大,因此要对其中某些资源进行统一管理、 调配是需要花费大量的人工。
(3)相当一.部分资源缺少一定的保护,处于不安全的状态,许多信息容易泄露。
(4)对于客户的服务要求反应慢。基于上面的原因,对于客户提出的服务要.
求,势必不能做出快捷的反应。
(5)缺少服务质量反馈的统一管理。
Vue (读音 /vju?/,类似于 view) 是一套用于构建用户界面的渐进式JavaScript框架。与其它大型框架不同的是,Vue被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用(SPA)提供驱动。
MVC模式是常用的开发模式,主要是在代码实现上将其分为M层、V层和C层。
视图(View)代表用户交互界面,一个 Web 应用就可能有很多的界面,在 MVC 模式中,视图仅仅处理的只有数据采集、处理,还有用户的请求, 并不包括业务流程的处理,业务流程由模型(Model)来处理。
模型(Model)就是业务流程/状态的处理及业务规则的制定。模型处理业务流程的过程其它层是无法看见了的,它就像黑箱子,在接受视图请求的数据之后,然后返回最终的处理结果。MVC 最主要的核心就是业务模型的设计,一个典型的应用例子就是目前流行的 EJB 模型,它从应用技术实现的角度对模型做了进一步的划分,以便充分利用现有的组件,但是它不能作为应用设计模型的框架。
控制器(Controller)可以理解为接收用户的请求,然后视图和模型匹配在一起,一起再完成用户请求。它有非常明显的作用在划分控制层上,可以很清晰地告诉你,它就是一个分发器,选择什么样的模型、视图,可以完成用户的什么样的请求。控制层不做所有的数据处理,比如说:用户点击一个连接,控制层接受到请求之后,并不处理业务信息,它只是向模型传递用户的信息,同时告诉模型做什么,然后选择符合需求的视图返回给用户。
科技的进步,给日常带来许多便利:教室的投影器用到了虚拟成像技术,数码相机用到了光电检测技术,比如超市货物进出库的记录需要一个信息仓库。这个信息仓库就是数据库,而这次的物流信息管理系统也需要这项技术的支持。
用MySQL这个软件,是因为它能接受多个使用者访问,而且里面存在Archive等。它会先把数据进行分类,然后分别保存在表里,这样的特别操作就会提高数据管理系统自身的速度,让数据库能被灵活运用。MySQL的代码是公开的,而且允许别人二次编译升级。这个特点能够降低使用者的成本,再搭配合适的软件后形成一个良好的网站系统。虽然它有缺点,但是综合各方面来说,它是使用者的主流运用的对象。
B/S(Browser/Server)比前身架构更为省事的架构。它借助Web server完成数据的传递交流。只需要下载浏览器作为客户端,那么工作就达到“瘦身”效果, 不需要考虑不停装软件的问题。
SSM即SpringMVC+Spring+Mybatis,这三个框架有各自最独有的优势,那么将它们组合在一起能够碰撞出很强的火花。设计者在不需消耗大量功夫,能做出Web应用程序,而且这个程序还具有层次清晰、升级更新操作不影响正常使用的、允许多次使用的特点。这个复合框架形成一个有着结构完整、功能强大和结构良好的体系:SpringMVC使各板块分离,Spring使开发更灵活方便,使用Mybatis让开发者直接对对象进行操纵,各层次分工明细,并实现各个层次间的解耦,让代码更加的灵活精简。这个框架使程序员能够规避在开发时期避免个别错误导致整体被破坏,也能在后期应对客户对产品提出的新需求。
MyEclipse是由Genuitec公司开发的,一款功能非常强大的JavaEE的集成开发环境,其中包括有:完备的编码、调试、测试和发布功能,完整支持JSP、Spring、CSS、JavaScript、SpringMVC、HTML、JSF、Mybatis、SQL等技术。在体系结构上,MyEclipse的特征可以被分为7类:JavaEE模型;Web开发工具、EJB开发工具、JavaEE项目部署服务、应用程序服务器的而连接器、数据库服务、MyEclipse整合帮助。
对于以上每一种功能的类别,在MyEclipse中都有相应的功能部件,并通过一系列的插件来实现它们。MyEclipse在结构上的这种模块化,可以让它在不影响其他模块的情况下,对其中任意的一个模块进行单独的扩展和升级。强大的MyEclipse应用开发平台也不仅仅只是Eclipse的插件而已,同时更是一款功能强大的,用于JavaEE的集成开发环境。
开发任何一个系统,都要对其可行性进行分析,对其时间和资源上的限制进行考虑,这样可以减少系统开发的风险。同时,分析之后不仅能够合理的运用人力,还能在各方面资源的消耗上得到节省。下面就对技术、经济和社会三个方面来介绍。
技术可行性主要考虑当前项目所用的技术是否能够符合,在设备上是否能够满足,及各种辅助工具是否提供帮助。本系统调试相对简单,当前的计算机硬件配置也完全能满足开发的需求,因此在技术上是绝对可行的。软件方面:由于软件的开发平台成熟可行,它们速度快、容量大、可靠性能高、价格低,完全能满足系统的需求。采用Java编程语言,已无技术上的问题。
系统所采用的VUE框架和Mysql后端数据库均为免费开发工具。故开发成本主要集中在后期的推广及系统维护上。相对于成本较高的C/S模式,也是选用了成本较低的B/S模式,所以经济上几乎没任何问题。
本系统是自行开发的系统,以方便高效推荐各地旅游特色景点、酒店信息等为出发点,是具有实际意义的系统,开发的环境软件和用到的数据库也都是开源代码,不存在侵权等问题,所以在社会方面也是可行的。
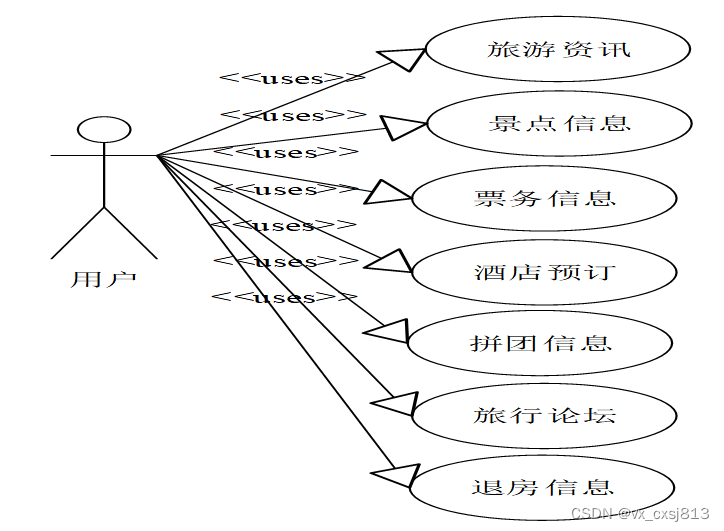
用户用例图如下所示。

图3-1 用户用例图
管理员用例图如下所示。

图3-1 管理员用例图
商家用例图如下所示。

图3-1 商家用例图
评判一个系统好坏的一项重要指标就是性能,下面是对此系统的一些性能进行阐述。
1.系统的安全性和稳定性: 旅游平台在管理权限上有着严格的控制,即想登录此平台进行操作,则必须要有操作权限,没有权限的用户是不可能登录平台查看任何的信息和数据,从而确保了系统的安全性。
2.数据的完整性和准确性:第一个是各项记录信息的完整性,信息记录的内容可以为空;第二个是各项信息数据之间相互联系的准确性;第三个是数据在不同记录信息的一致性
3.用户操作系统简单方便
在系统开发中按照“简单易用”的原则,能够使用户对系统的使用一目了然,既能保证用户使用,同时又能保证维护人员方便维护。
业务流程图不仅能反映出内部业务之间的关系,而且能体现出作业顺序及信息的流动。旅游平台必须支持整个组织在不同层次上的各种功能,各个功能模块之间又有各种不同相关的信息进行联系,构成了一个有机的整体,根据旅游平台的特点以及结合所面临的实际情况,设计出了系统的业务流程图。
系统的业务流程如下图所示。

图3-1系统业务流程图
在分析了系统的业务流程之后,就要分析系统的数据流,为后面设计系统的数据库做好基础。这里主要利用数据流程图来说明数据流程。数据流程图是一个图示工具,容易理解,容易在开发和用户方之间进行交流,以及在开发组织内部交流。因此数据流程图作为一种模型工具已经广泛使用在软件工程的实践中。
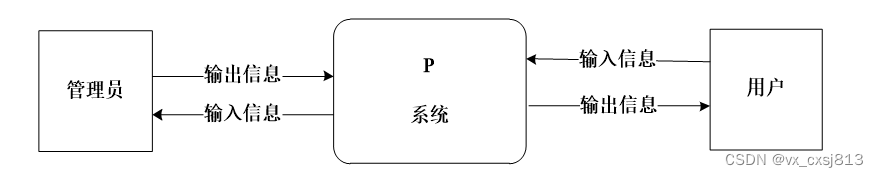
系统的顶层数据流图如下图所示。

图3-2系统数据流图(顶层)
根据系统的业务流程,用户浏览所使用到的数据归纳为输出信息。而用户提交的数据则作为系统的输入数据。相应的,根据系统管理员业务流程,管理员对系统内容的添加、更新和删除等所操作的数据定义为输入信息。
系统的底层数据流图如下图所示。

图3-3系统数据流图(底层)
主要架构设计主要分为可以3层,主要有Web层,业务层,Model层。其中web层还包括View层和Controller层,Model层包括元数据扩展层和数据访问层。

图4-1系统架构图
视图层视图是指被用户所看到的并且能够与之进行交互的界面。视图可以向用户展示相关的数据,并接收用户输入的数据,但对用户数据不进行任何实际业务操作处理。
模型层通过控制层来处理视图层传递的数据,同一个模型可以给不同的视图提供数据,也可以被不同的视图重复使用。控制层主要负责视图层和模型层之间的数据传输和处理请求操作。当用户通过视图发送数据和请求时,控制层可以接收请求和数据并决定调用哪些模型、通过模型的哪些操作来处理数据和请求,处理完成后,控制层再将数据返回给相应的视图。
根据对系统的功能进行分析可以总结旅游平台的具体功能模块包括下面的几个主要的功能模块:该系统主要从两大模块进行设计的,首先就是用户参与操作需要的模块,此外还需要有管理员用到的模块,两者之间不是互相独立的,他们之间有着密切的联系,同数据库表中的数据连接起来进行操作。每个模块访问相同的数据库,但访问的表不同。系统的各个功能模块是根据所收集的资料研究得到的。在以上分析功能的基础上,系统模块分为多个模块。用户含有的功能有注册,登录,景点信息搜索,旅游资讯、景点信息、票务信息、酒店信息、拼团信息、旅行论坛、退出登录等功能,管理员含有的功能有修改密码,用户管理、景点管理、票务管理、酒店管理、预订管理、退房管理、拼团管理等功能。
用户模块主要实现用户的注册、登录、景点信息搜索,旅游资讯、景点信息、票务信息、酒店信息、酒店预订、酒店退房、拼团信息、旅行论坛、退出登录等功能。
用户注册:用户通过账号注册得到用户名和密码。
用户登录:用户在被管理员添加成功后,通过管理员提供的用户名、密码和输入验证码进行登录,操作非常简单。
个人资料管理:用户根据用户ID修改当前ID的一些属性的值。
修改个人登录密码:用户登录旅游平台后可以自己修改自己的密码。
在线发表评论:用户可以在线发表评论。
酒店信息:可以查看酒店信息并且可以进行酒店的预订以及退房。
景点列表:可以点击列表查看旅游景点的具体信息。
旅游资讯:可以查看旅游资讯信息。
票务信息:用户可以在线进行景点票的购买。
拼团信息:用户可以在线进行拼团。
管理员模块是本系统重要开发部分,它的使用对象是系统管理员,在进入管理员模块前,需要输入正确的用户姓名、密码和验证码,才能进入管理员模块。界面右上方有退出系统按钮,点击可退出管理员模块界面。
系统用户管理:管理员添加、管理、查询管理员信息并有修改他们密码的权限。
注册用户管理:管理员管理已注册的用户,审核刚注册的用户,修改用户的基本信息。
景点管理:管理员录入旅游景点信息,跳转至添旅游景点页面,填写旅游景点信息,提交后,旅游景点信息存储数据库的旅游景点信息表中。
票务管理:管理员管理用户的订单信息。
E-R图一般是由实体、实体的属性与联系三个要素组成的。在规划系统中所使用的数据库实体对象及实体E-R图,则需要通过对系统的需求分析、业务流程设计和系统功能结构来确定的。
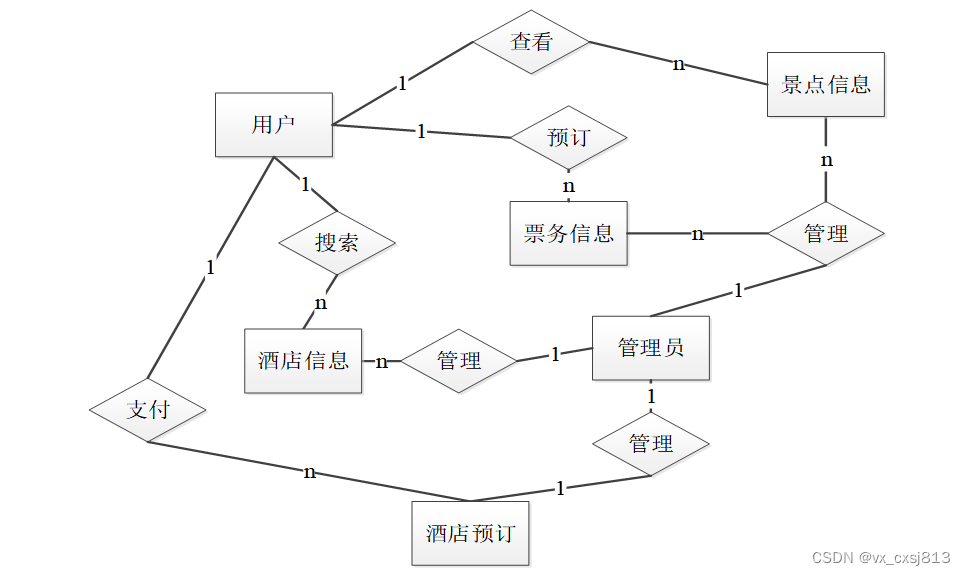
总体ER图如下图所示。

图4-3总体ER图
将实体属性模型转换为关系数据库应该遵循以下几个原则:
1.一个实体转换后要对应一个关系。
2.所有的主键必须要定义为非空(not null)。
3.针对二元联系也应该按照一对多、弱对实、一对一和多对多等联系来定义外键。
得到数据库的关系后,设计如下表结构。
ordinary_users表:
| 名称 | 类型 | 长度 | 不是null | 主键 | 注释 |
| ordinary_users_id | int | 11 | 是 | 是 | 普通用户ID |
| user_name | varchar | 64 | 否 | 否 | 用户姓名 |
| user_gender | varchar | 64 | 否 | 否 | 用户性别 |
| examine_state | varchar | 16 | 是 | 否 | 审核状态 |
| recommend | int | 11 | 是 | 否 | 智能推荐 |
| user_id | int | 11 | 是 | 否 | 用户ID |
| create_time | datetime | 0 | 是 | 否 | 创建时间 |
| update_time | timestamp | 0 | 是 | 否 | 更新时间 |
attraction_information表:
| 名称 | 类型 | 长度 | 不是null | 主键 | 注释 |
| attraction_information_id | int | 11 | 是 | 是 | 景点信息ID |
| name_of_scenic_spot | varchar | 64 | 否 | 否 | 景点名称 |
| location_of_scenic_spots | varchar | 64 | 否 | 否 | 景点位置 |
| ticket_price | varchar | 64 | 否 | 否 | 门票价格 |
| scenic_spot_level | varchar | 64 | 否 | 否 | 景点等级 |
| surrounding_hotels | varchar | 64 | 否 | 否 | 周边酒店 |
| attraction_cover | varchar | 255 | 否 | 否 | 景点封面 |
| introduction_to_scenic_spots | text | 0 | 否 | 否 | 景点简介 |
| tourism_strategy | text | 0 | 否 | 否 | 旅游攻略 |
| hits | int | 11 | 是 | 否 | 点击数 |
| praise_len | int | 11 | 是 | 否 | 点赞数 |
| recommend | int | 11 | 是 | 否 | 智能推荐 |
| create_time | datetime | 0 | 是 | 否 | 创建时间 |
| update_time | timestamp | 0 | 是 | 否 | 更新时间 |
ticketing_information表:
| 名称 | 类型 | 长度 | 不是null | 主键 | 注释 |
| ticketing_information_id | int | 11 | 是 | 是 | 票务信息ID |
| place_of_departure | varchar | 64 | 否 | 否 | 出发地点 |
| destination | varchar | 64 | 否 | 否 | 目的地点 |
| ticket_no | varchar | 64 | 否 | 否 | 票务编号 |
| ticket_type | varchar | 64 | 否 | 否 | 票务类型 |
| departure_time | datetime | 0 | 否 | 否 | 出发时间 |
| expected_arrival | datetime | 0 | 否 | 否 | 预计到达 |
| ticket_price | int | 11 | 否 | 否 | 票务价格 |
| remaining_votes | int | 11 | 否 | 否 | 剩余票数 |
| hits | int | 11 | 是 | 否 | 点击数 |
| recommend | int | 11 | 是 | 否 | 智能推荐 |
| create_time | datetime | 0 | 是 | 否 | 创建时间 |
| update_time | timestamp | 0 | 是 | 否 | 更新时间 |
ticket_purchase_informationt表:
| 名称 | 类型 | 长度 | 不是null | 主键 | 注释 |
| ticket_purchase_information_id | int | 11 | 是 | 是 | 购票信息ID |
| place_of_departure | varchar | 64 | 否 | 否 | 出发地点 |
| destination | varchar | 64 | 否 | 否 | 目的地点 |
| ticket_no | varchar | 64 | 否 | 否 | 票务编号 |
| ticket_type | varchar | 64 | 否 | 否 | 票务类型 |
| ticket_price | int | 11 | 否 | 否 | 票务价格 |
| ticket_purchase_date | date | 0 | 否 | 否 | 购票日期 |
| number_of_tickets_purchased | int | 11 | 否 | 否 | 购票数量 |
| total_price | varchar | 64 | 否 | 否 | 合计价格 |
| ticketing_user | int | 11 | 否 | 否 | 购票用户 |
| user_name | varchar | 64 | 否 | 否 | 用户姓名 |
| pay_state | varchar | 16 | 是 | 否 | 支付状态 |
| pay_type | varchar | 16 | 否 | 否 | 支付类型: 微信、支付宝、网银 |
| recommend | int | 11 | 是 | 否 | 智能推荐 |
| create_time | datetime | 0 | 是 | 否 | 创建时间 |
| update_time | timestamp | 0 | 是 | 否 | 更新时间 |
reservation_information表:
| 名称 | 类型 | 长度 | 不是null | 主键 | 注释 |
| reservation_information_id | int | 11 | 是 | 是 | 预定信息ID |
| hotel_name | varchar | 64 | 否 | 否 | 酒店名称 |
| hotel_location | varchar | 64 | 否 | 否 | 酒店位置 |
| hotel_merchants | int | 11 | 否 | 否 | 旅店商家 |
| room_price | int | 11 | 否 | 否 | 房间价格 |
| scheduled_quantity | int | 11 | 否 | 否 | 预定数量 |
| scheduled_days | int | 11 | 否 | 否 | 预定天数 |
| total_price | varchar | 64 | 否 | 否 | 合计价格 |
| date_of_check_in | date | 0 | 否 | 否 | 入住日期 |
| scheduled_users | int | 11 | 否 | 否 | 预定用户 |
| user_name | varchar | 64 | 否 | 否 | 用户姓名 |
| pay_state | varchar | 16 | 是 | 否 | 支付状态 |
| pay_type | varchar | 16 | 否 | 否 | 支付类型: 微信、支付宝、网银 |
| recommend | int | 11 | 是 | 否 | 智能推荐 |
| create_time | datetime | 0 | 是 | 否 | 创建时间 |
| update_time | timestamp | 0 | 是 | 否 | 更新时间 |
group_registration表:
| 名称 | 类型 | 长度 | 不是null | 主键 | 注释 |
| group_registration_id | int | 11 | 是 | 是 | 拼团报名ID |
| group_title | varchar | 64 | 否 | 否 | 拼团标题 |
| group_number | varchar | 64 | 否 | 否 | 拼团编号 |
| originating_user | int | 11 | 否 | 否 | 发起用户 |
| enrollment_user | int | 11 | 否 | 否 | 报名用户 |
| user_name | varchar | 64 | 否 | 否 | 用户姓名 |
| number_of_applicants | int | 11 | 否 | 否 | 报名人数 |
| contact_number | varchar | 64 | 否 | 否 | 联系电话 |
| registration_information | varchar | 64 | 否 | 否 | 报名信息 |
| recommend | int | 11 | 是 | 否 | 智能推荐 |
| create_time | datetime | 0 | 是 | 否 | 创建时间 |
| update_time | timestamp | 0 | 是 | 否 | 更新时间 |
group_information表:
| 名称 | 类型 | 长度 | 不是null | 主键 | 注释 |
| group_information_id | int | 11 | 是 | 是 | 拼团信息ID |
| group_title | varchar | 64 | 否 | 否 | 拼团标题 |
| group_number | varchar | 64 | 否 | 否 | 拼团编号 |
| originating_user | int | 11 | 否 | 否 | 发起用户 |
| user_name | varchar | 64 | 否 | 否 | 用户姓名 |
| current_number_of_people | int | 11 | 否 | 否 | 现有人数 |
| cover_photo | varchar | 255 | 否 | 否 | 封面图片 |
| tourist_routes | text | 0 | 否 | 否 | 旅游路线 |
| group_status | varchar | 64 | 否 | 否 | 拼团状态 |
| hits | int | 11 | 是 | 否 | 点击数 |
| praise_len | int | 11 | 是 | 否 | 点赞数 |
| recommend | int | 11 | 是 | 否 | 智能推荐 |
| create_time | datetime | 0 | 是 | 否 | 创建时间 |
| update_time | timestamp | 0 | 是 | 否 | 更新时间 |
communication_information表:
| 名称 | 类型 | 长度 | 不是null | 主键 | 注释 |
| communication_information_id | int | 11 | 是 | 是 | 沟通信息ID |
| hotel_name | varchar | 64 | 否 | 否 | 酒店名称 |
| hotel_location | varchar | 64 | 否 | 否 | 酒店位置 |
| hotel_merchants | int | 11 | 否 | 否 | 旅店商家 |
| communication_users | int | 11 | 否 | 否 | 沟通用户 |
| message_date | varchar | 64 | 否 | 否 | 留言日期 |
| guest_book | text | 0 | 否 | 否 | 用户留言 |
| examine_state | varchar | 16 | 是 | 否 | 审核状态 |
| examine_reply | varchar | 16 | 否 | 否 | 审核回复 |
| recommend | int | 11 | 是 | 否 | 智能推荐 |
| create_time | datetime | 0 | 是 | 否 | 创建时间 |
| update_time | timestamp | 0 | 是 | 否 | 更新时间 |
check_out_information表:
| 名称 | 类型 | 长度 | 不是null | 主键 | 注释 |
| check_out_information_id | int | 11 | 是 | 是 | 退房信息ID |
| hotel_name | varchar | 64 | 否 | 否 | 酒店名称 |
| hotel_location | varchar | 64 | 否 | 否 | 酒店位置 |
| hotel_merchants | int | 11 | 否 | 否 | 旅店商家 |
| date_of_check_in | date | 0 | 否 | 否 | 入住日期 |
| scheduled_quantity | int | 11 | 否 | 否 | 预定数量 |
| scheduled_days | int | 11 | 否 | 否 | 预定天数 |
| check_out | date | 0 | 否 | 否 | 退房日期 |
| scheduled_users | int | 11 | 否 | 否 | 预定用户 |
| user_name | varchar | 64 | 否 | 否 | 用户姓名 |
| recommend | int | 11 | 是 | 否 | 智能推荐 |
| create_time | datetime | 0 | 是 | 否 | 创建时间 |
| update_time | timestamp | 0 | 是 | 否 | 更新时间 |
从web系统查询数据的根本的查询步骤:
Step1: 进行检查并且过滤来自用户的系统数据;
Step2: 成立起一个合适的数据库进行连接;
Step3: 进行查询系统数据库;
Step4: 获得查询的结构;
Step5: 把查询的结果展示给用户。
Step6: 数据库连接断开,释放资源。
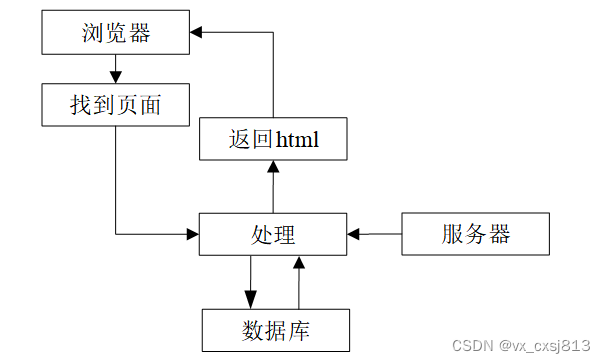
数据库连接原理如下图所示。

图5-1数据库连接原理
为确保系统安全性,系统操作员只有在登录界面输入正确的用户名、密码、权限以及验证码,单击“登录”按钮后才能够进入本系统的主界面。
用户登录流程图如下所示。

图5-2用户登录流程图
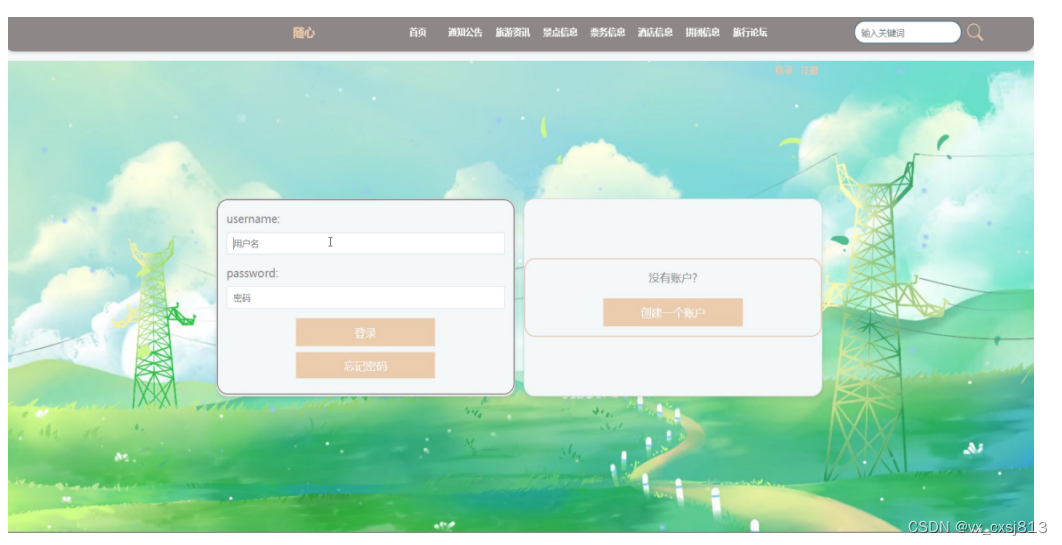
登录界面如下图所示。

图5-3登录界面
/**
?????* 登录
?????* @param data
?????* @param httpServletRequest
?????* @return
?????*/
????@PostMapping("login")
????public Map<String, Object> login(@RequestBody Map<String, String> data, HttpServletRequest httpServletRequest) {
????????log.info("[执行登录接口]");
????????String username = data.get("username");
????????String email = data.get("email");
????????String phone = data.get("phone");
????????String password = data.get("password");
????????List resultList = null;
????????Map<String, String> map = new HashMap<>();
????????if(username != null && "".equals(username) == false){
????????????map.put("username", username);
????????????resultList = service.select(map, new HashMap<>()).getResultList();
????????}
????????else if(email != null && "".equals(email) == false){
????????????map.put("email", email);
????????????resultList = service.select(map, new HashMap<>()).getResultList();
????????}
????????else if(phone != null && "".equals(phone) == false){
????????????map.put("phone", phone);
????????????resultList = service.select(map, new HashMap<>()).getResultList();
????????}else{
????????????return error(30000, "账号或密码不能为空");
????????}
????????if (resultList == null || password == null) {
????????????return error(30000, "账号或密码不能为空");
????????}
????????//判断是否有这个用户
????????if (resultList.size()<=0){
????????????return error(30000,"用户不存在");
????????}
????????User byUsername = (User) resultList.get(0);
????????Map<String, String> groupMap = new HashMap<>();
????????groupMap.put("name",byUsername.getUserGroup());
????????List groupList = userGroupService.select(groupMap, new HashMap<>()).getResultList();
????????if (groupList.size()<1){
????????????return error(30000,"用户组不存在");
????????}
????????UserGroup userGroup = (UserGroup) groupList.get(0);
????????//查询用户审核状态
????????if (!StringUtils.isEmpty(userGroup.getSourceTable())){
????????????String sql = "select examine_state from "+ userGroup.getSourceTable() +" WHERE user_id = " + byUsername.getUserId();
????????????String res = String.valueOf(service.runCountSql(sql).getSingleResult());
????????????if (res==null){
????????????????return error(30000,"用户不存在");
????????????}
????????????if (!res.equals("已通过")){
????????????????return error(30000,"该用户审核未通过");
????????????}
????????}
????????//查询用户状态
????????if (byUsername.getState()!=1){
????????????return error(30000,"用户非可用状态,不能登录");
????????}
????????String md5password = service.encryption(password);
????????if (byUsername.getPassword().equals(md5password)) {
????????????// 存储Token到数据库
????????????AccessToken accessToken = new AccessToken();
????????????accessToken.setToken(UUID.randomUUID().toString().replaceAll("-", ""));
????????????accessToken.setUser_id(byUsername.getUserId());
????????????tokenService.save(accessToken);
????????????// 返回用户信息
????????????JSONObject user = JSONObject.parseObject(JSONObject.toJSONString(byUsername));
????????????user.put("token", accessToken.getToken());
????????????JSONObject ret = new JSONObject();
????????????ret.put("obj",user);
????????????return success(ret);
????????} else {
????????????return error(30000, "账号或密码不正确");
????????}
}
用户输入用户名、密码、电话、姓名等必填信息后,点击注册按钮完成用户的注册。
用户注册流程图如下所示。

图5-4用户注册流程图
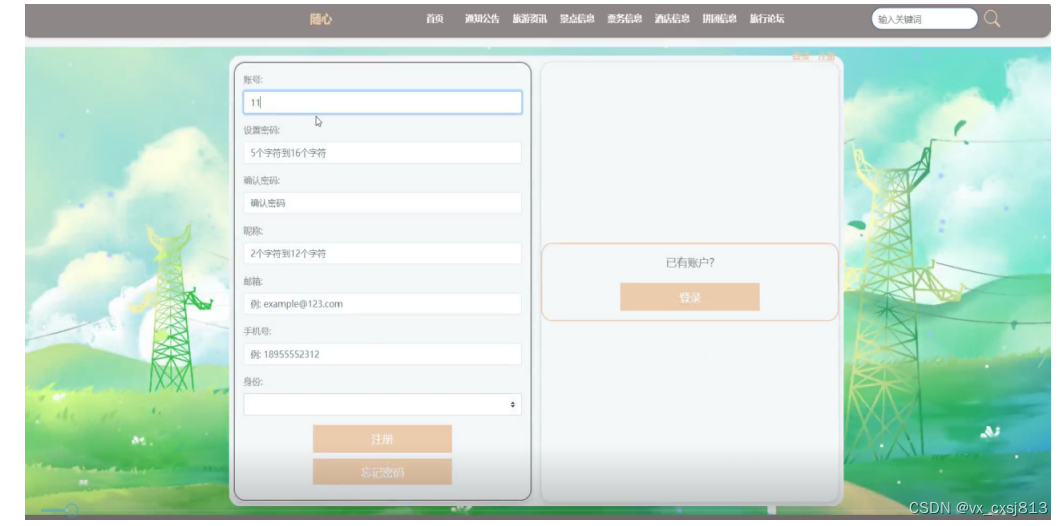
用户注册界面如下图所示。

图5-5用户注册界面
用户注册逻辑代码如下:
/**
?????* 注册
?????* @param user
?????* @return
?????*/
????@PostMapping("register")
????public Map<String, Object> signUp(@RequestBody User user) {
????????// 查询用户
????????Map<String, String> query = new HashMap<>();
????????query.put("username",user.getUsername());
????????List list = service.select(query, new HashMap<>()).getResultList();
????????if (list.size()>0){
????????????return error(30000, "用户已存在");
????????}
????????user.setUserId(null);
????????user.setPassword(service.encryption(user.getPassword()));
????????service.save(user);
????????return success(1);
}
/**
?????* 用户ID:[0,8388607]用户获取其他与用户相关的数据
?????*/
????@Id
????@GeneratedValue(strategy = GenerationType.IDENTITY)
????@Column(name = "user_id")
????private Integer userId;
????/**
?????* 账户状态:[0,10](1可用|2异常|3已冻结|4已注销)
?????*/
????@Basic
????@Column(name = "state")
????private Integer state;
????/**
?????* 所在用户组:[0,32767]决定用户身份和权限
?????*/
????@Basic
????@Column(name = "user_group")
????private String userGroup;
????/**
?????* 上次登录时间:
?????*/
????@Basic
????@Column(name = "login_time")
????private Timestamp loginTime;
????/**
?????* 手机号码:[0,11]用户的手机号码,用于找回密码时或登录时
?????*/
????@Basic
????@Column(name = "phone")
????private String phone;
????/**
?????* 手机认证:[0,1](0未认证|1审核中|2已认证)
?????*/
????@Basic
????@Column(name = "phone_state")
????private Integer phoneState;
????/**
?????* 用户名:[0,16]用户登录时所用的账户名称
?????*/
????@Basic
????@Column(name = "username")
????private String username;
????/**
?????* 昵称:[0,16]
?????*/
????@Basic
????@Column(name = "nickname")
????private String nickname;
????/**
?????* 密码:[0,32]用户登录所需的密码,由6-16位数字或英文组成
?????*/
????@Basic
????@Column(name = "password")
????private String password;
????/**
?????* 邮箱:[0,64]用户的邮箱,用于找回密码时或登录时
?????*/
????@Basic
????@Column(name = "email")
????private String email;
????/**
?????* 邮箱认证:[0,1](0未认证|1审核中|2已认证)
?????*/
????@Basic
????@Column(name = "email_state")
????private Integer emailState;
????/**
?????* 头像地址:[0,255]
?????*/
????@Basic
????@Column(name = "avatar")
????private String avatar;
????/**
?????* 创建时间:
?????*/
????@Basic
????@Column(name = "create_time")
????@JsonFormat(pattern = "yyyy-MM-dd HH:mm:ss")
????private Timestamp createTime;
????@Basic
????@Transient
????private String code;
}
用户点击景点信息解码,可以查看景点列表,点击跳转至景点详细介绍界面,可以进行点赞收藏操作,管理员后台对景点信息进行增删改查操作。
发布景点信息流程图如下所示。

图5-6发布景点信息流程图
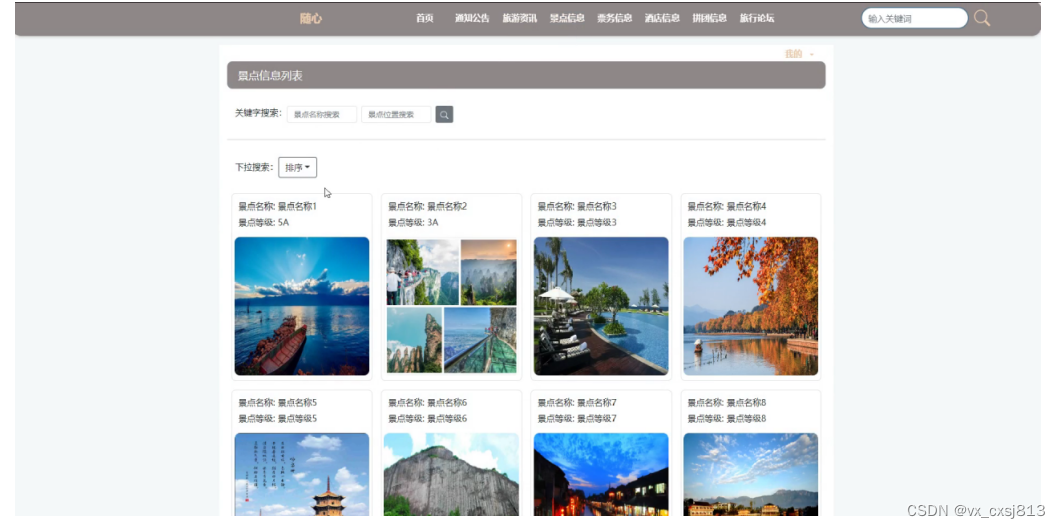
景点列表界面如图所示。

图5-7景点列表界面
景点列表界面的关键代码如下。
????@Transactional
????public Map<String, Object> add(HttpServletRequest request) throws IOException {
????????service.insert(service.readBody(request.getReader()));
????????return success(1);
????}
????@Transactional
????public Map<String, Object> addMap(Map<String,Object> map){
????????service.insert(map);
????????return success(1);
}
????public Map<String,Object> readBody(BufferedReader reader){
????????BufferedReader br = null;
????????StringBuilder sb = new StringBuilder("");
????????try{
????????????br = reader;
????????????String str;
????????????while ((str = br.readLine()) != null){
????????????????sb.append(str);
????????????}
????????????br.close();
????????????String json = sb.toString();
????????????return JSONObject.parseObject(json, Map.class);
????????}catch (IOException e){
????????????e.printStackTrace();
????????}finally{
????????????if (null != br){
????????????????try{
????????????????????br.close();
????????????????}catch (IOException e){
????????????????????e.printStackTrace();
????????????????}
????????????}
????????}
????????return null;
}
????public void insert(Map<String,Object> body){
????????StringBuffer sql = new StringBuffer("INSERT INTO ");
????????sql.append("`").append(table).append("`").append(" (");
????????for (Map.Entry<String,Object> entry:body.entrySet()){
????????????sql.append("`"+humpToLine(entry.getKey())+"`").append(",");
????????}
????????sql.deleteCharAt(sql.length()-1);
????????sql.append(") VALUES (");
????????for (Map.Entry<String,Object> entry:body.entrySet()){
????????????Object value = entry.getValue();
????????????if (value instanceof String){
????????????????sql.append("'").append(entry.getValue()).append("'").append(",");
????????????}else {
????????????????sql.append(entry.getValue()).append(",");
????????????}
????????}
????????sql.deleteCharAt(sql.length() - 1);
????????sql.append(")");
????????log.info("[{}] - 插入操作:{}",table,sql);
????????Query query = runCountSql(sql.toString());
????????query.executeUpdate();
????}
-
-
- 票务信息模块的实现
-
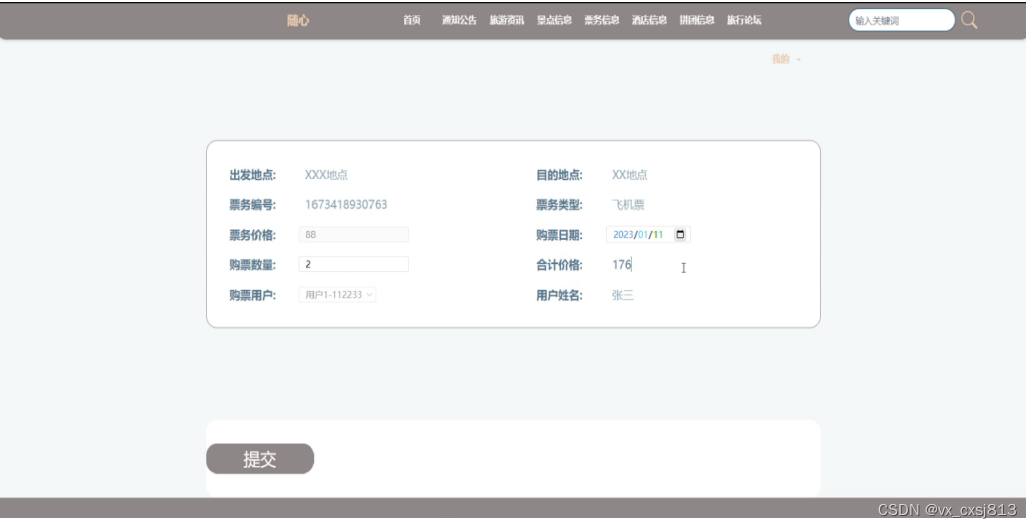
用户点击票务信息详细页,可以查看票务类型,在线进行查询以及在线预订提交操作。
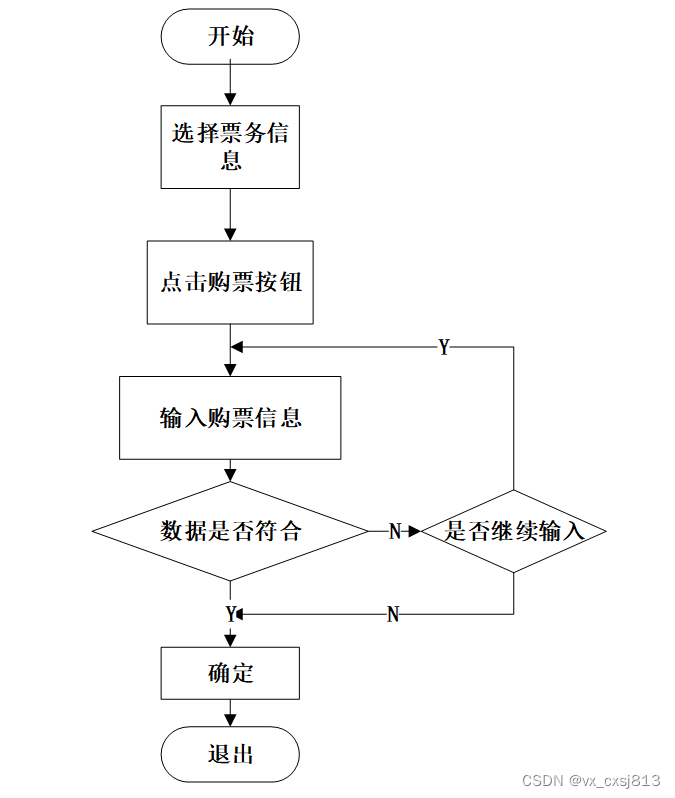
票务信息流程图如下所示。

图5-8票务信息流程图
票务信息界面如图所示。

图5-9票务信息界面
票务信息界面的关键代码如下。
@RequestMapping(value = {"/avg_group", "/avg"})
public Map<String, Object> avg(HttpServletRequest request) {
????????Query count = service.avg(service.readQuery(request), service.readConfig(request));
????????return success(count.getResultList());
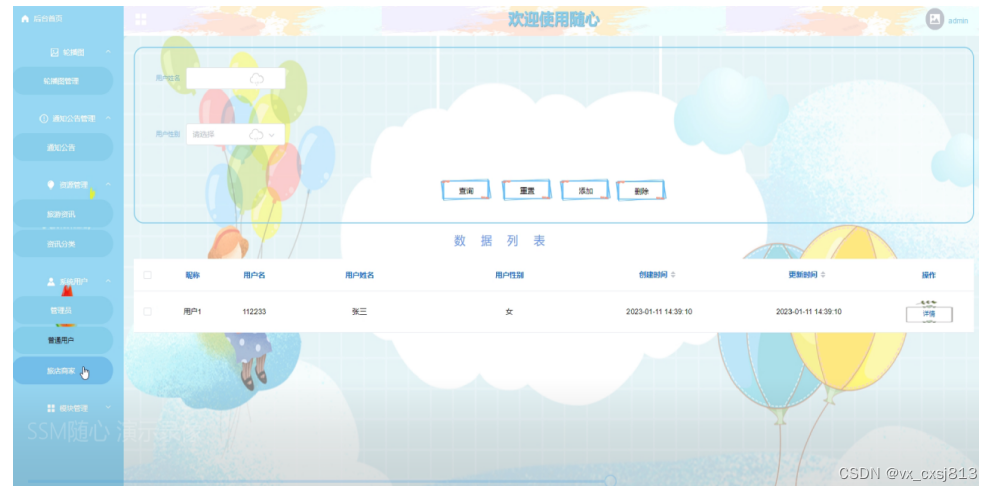
系统用户管理主要是对新用户的添加和旧用户的删除。新用户的添加主要是指添加用户名称并确定其密码;旧用户的删除也是从下拉菜单中找到对应的用户名称将其删除。不论是新用户添加还是旧用户的删除,这个权限只有管理员具有。
用户管理流程图如下所示。

图5-10用户管理流程图
用户管理界面如下图所示。

-
-
- 密码修改模块的实现
-
密码修改是对当前登录用户的密码进行修改,在管理员登录页面后右上方也能进行密码修改。
密码修改流程图如下所示。

图5-12密码修改流程图
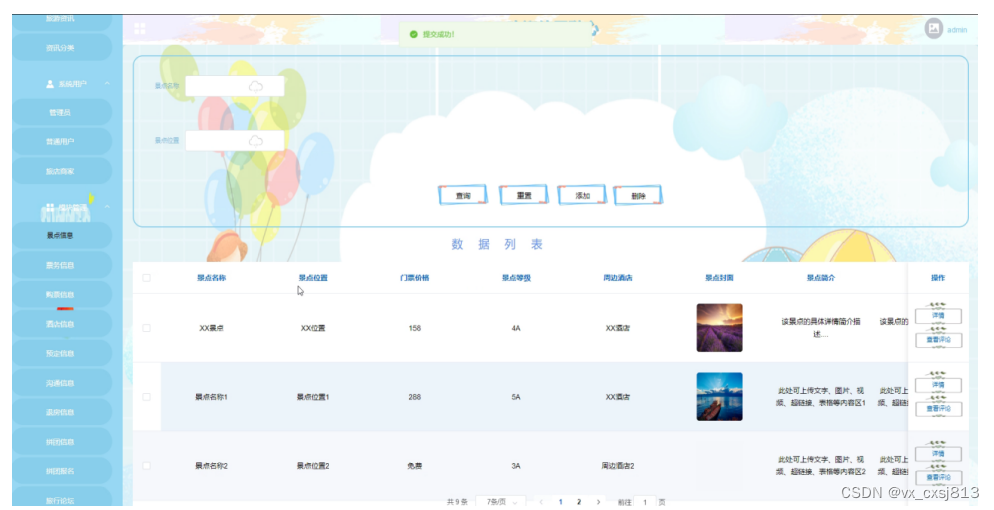
如果旅游景点的信息需要修改,管理员可以通过查询旅游景点的基本信息来查询旅游景点,查询旅游景点是通过ajax技术来进行查询的,需要传递旅游景点的名称、编号等参数然后在返回到该页面中,可以选中要修改或删除的那条信息,如果选中了超过一条数据,页面会挑一个窗口提醒只能选择一条数,如果没有选中数据会挑一个窗口题型必须选择一条数据。当选择确认修改的时候,后台会根据传过来的id到数据库查询,并将结果返回到修改页面中,可以在修改页面中修改刚刚选中的信息当点击确认的时候from表单会将修改的数据提交到后台并保存到数据库中,就是说如果提交的数据数据库中存在就修改,否则就保存。
景点管理界面如下图所示。

图5-13景点管理界面
景点管理界面的关键代码如下。
?@PostMapping("/add")
????@Transactional
????public Map<String, Object> add(HttpServletRequest request) throws IOException {
????????service.insert(service.readBody(request.getReader()));
????????return success(1);
????}
????@Transactional
????public Map<String, Object> addMap(Map<String,Object> map){
????????service.insert(map);
????????return success(1);
}
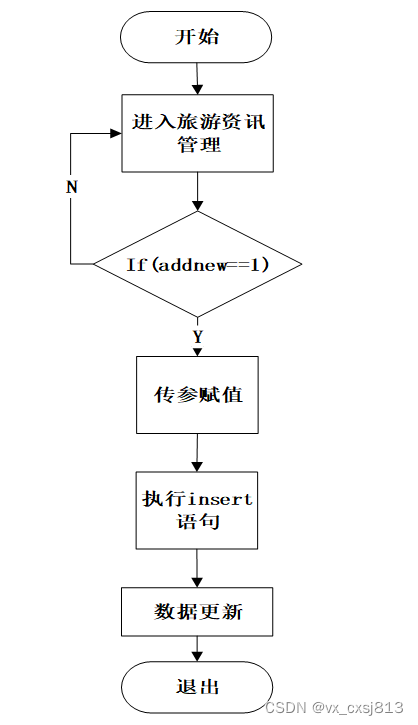
旅游资讯信息添加功能主要指对其资讯内容、详情等一些基本信息的添加、删除和修改。旅游资讯查询能根据旅游资讯内容、详情等多种条件对旅游资讯信息进行查询。
旅游资讯流程图如下所示。

图5-14旅游资讯流程图
旅游资讯添加如下图所示。

图5-15旅游资讯添加界面
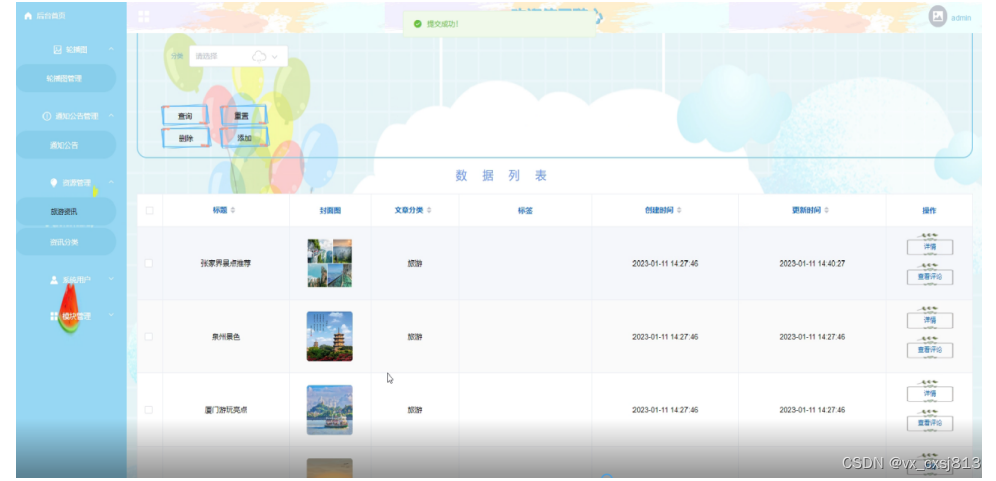
旅游资讯管理界面如下所示。

图5-16旅游资讯管理界面
旅游资讯管理界面关键代码如下。
????public Map<String, Object> obj(HttpServletRequest request) {
????????List resultList = service.selectBaseList(service.select(service.readQuery(request), service.readConfig(request)));
????????if (resultList.size() > 0) {
????????????JSONObject jsonObject = new JSONObject();
????????????jsonObject.put("obj",resultList.get(0));
????????????return success(jsonObject);
????????} else {
????????????return success(null);
????????}
}
用户在线可以进行机票预订操作,管理员审核购票信息,管理所有用户的购票记录。
购票信息管理流程图如下所示。

图5-17购票信息管理流程图
购票信息管理界面如下所示。

图5-18购票信息管理界面
购票信息管理界面关键代码如下。
????public Map<String, Object> getList(HttpServletRequest request) {
????????Map<String, Object> map = service.selectToPage(service.readQuery(request), service.readConfig(request));
????????return success(map);
????}
系统测试是用于检查软件的质量、性能、可靠性等是否符合用户需求。一套严谨的、规范的、完善的测试过程将大大提高软件的质量、可信度、可靠性,降低软件的出错率,降低用户风险系数。通过在计算机上对系统进行测试试验并从中发现此系统中存在的问题和错误然后加以修改,使之更加符合用户需求。
1.测试的目的是通过测试来发现程序在执行过程中的错误的过程。
2.好的测试方案是可以检验出还未被发现的错误的方案。
3.好的测试是发现了到目前为止还未被发现的错误的测试。
4.该系统能够完成景点信息搜索,旅游资讯、景点信息、票务信息、酒店信息、酒店预订、酒店退房、拼团信息、旅行论坛等功能,做到所开发的系统操作简单,尽量使系统操作不受用户对电脑知识水平的限制。
下表是系统登录功能测试用例,检测了用户名和密码的不同的输入情况,观察系统的响应情况。得出该功能达到了设计目标。
表6-1 系统登录功能测试用例
| 功能描述 | 用于系统登录 | |
| 测试目的 | 检测登录时的合法性检查 | |
| 测试数据以及操作 | 预期结果 | 实际结果 |
| 输入的用户名和密码带有非法字符 | 提示用户名或者密码错误 | 与预期结果一致 |
| 输入的用户名或者密码为空 | 提示用户名或者密码错误 | 与预期结果一致 |
| 输入的用户名和密码不存在 | 提示用户名或者密码错误 | 与预期结果一致 |
| 输入正确的用户名和密码 | 登录成功 | 与预期结果一致 |
下表是注册功能测试用例,检测了各种数据的输入情况,观察系统的响应情况。得出该功能达到了设计目标。
表6-2 注册功能测试用例
| 功能描述 | 用于用户注册 | |
| 测试目的 | 检测用户注册时的合法性检查 | |
| 测试数据以及操作 | 预期结果 | 实际结果 |
| 输入的手机号不合法 | 提示请输入正确的手机号码 | 与预期结果一致 |
| 输入的字段为空 | 提示必填项不能为空 | 与预期结果一致 |
| 输入的密码少于6位 | 提示密码必须为6-12位 | 与预期结果一致 |
| 输入的密码大于12位 | 提示密码必须为6-12位 | 与预期结果一致 |
下表是景点信息管理功能的测试用例,检测了景点信息管理中对景点信息的增加,删除,修改,查询操作是否成功运行。观察系统的响应情况,得出该功能也达到了设计目标,系统运行正确。
前置条件;用户登录系统。
表6-3 景点信息管理的测试用例
| 功能描述 | 用于景点信息管理 | |
| 测试目的 | 检测景点信息管理时的各种操作的运行情况 | |
| 测试数据以及操作 | 预期结果 | 实际结果 |
| 点击添加景点,必填项合法输入,点击保存 | 提示添加成功 | 与预期结果一致 |
| 点击添加景点,必填项输入不合法,点击保存 | 提示必填项不能为空 | 与预期结果一致 |
| 点击修改景点,必填项修改为空,点击保存 | 提示必填项不能为空 | 与预期结果一致 |
| 点击修改景点,必填项输入不合法,点击保存 | 提示必填项不能为空 | 与预期结果一致 |
| 点击删除景点,选择景点删除 | 提示删除成功 | 与预期结果一致 |
| 点击搜索景点,输入存在的景点名 | 查找出景点 | 与预期结果一致 |
| 点击搜索景点,输入不存在的景点名 | 不显示景点 | 与预期结果一致 |
下表是旅游资讯管理功能的测试用例,检测了旅游资讯管理中对旅游资讯信息的增加,删除,修改,查询操作是否成功运行。观察系统的响应情况,得出该功能也达到了设计目标,系统运行正确。
前置条件;用户登录系统。
表6-4 旅游资讯管理的测试用例
| 功能描述 | 用于旅游资讯管理 | |
| 测试目的 | 检测旅游资讯管理时的各种操作的运行情况 | |
| 测试数据以及操作 | 预期结果 | 实际结果 |
| 点击添加旅游资讯,必填项合法输入,点击保存 | 提示添加成功 | 与预期结果一致 |
| 点击添加旅游资讯,必填项输入不合法,点击保存 | 提示必填项不能为空 | 与预期结果一致 |
| 点击修改旅游资讯,必填项修改为空,点击保存 | 提示必填项不能为空 | 与预期结果一致 |
| 点击修改旅游资讯,必填项输入不合法,点击保存 | 提示必填项不能为空 | 与预期结果一致 |
| 点击删除旅游资讯,选择旅游资讯删除 | 提示删除成功 | 与预期结果一致 |
| 点击搜索旅游资讯,输入存在的旅游资讯名 | 查找出旅游资讯 | 与预期结果一致 |
| 点击搜索旅游资讯,输入不存在的旅游资讯名 | 不显示旅游资讯 | 与预期结果一致 |
根据以上测试情况,测试结果如下表所示。
表6-1测试结果表
| 测试项目 | 测试结果 |
| 登录测试 | 成功 |
| 修改密码测试 | 成功 |
| 景点信息测试 | 成功 |
| 购票信息测试 | 成功 |
| 旅游资讯测试 | 成功 |
| 用户管理测试 | 成功 |
| 旅行论坛管理测试 | 成功 |
| 票务信息管理测试 | 成功 |
| 酒店信息管理测试 | 成功 |
本研究针对旅游平台地需求建模,数据建模及过程建模分析设计并实现旅游平台的过程。给出系统应用架构并分析优劣势,通过功能分解图,系统组件图描述功能需求。设计建立了数据库,给出系统关键数据结构的定义。通过类关系图描述组件间的协作关系,给出各个类的定义方法。通过描述每一个类的字段,属性及方法实现旅游平台的前后端代码。最终给出系统集成整合方法,完成旅游平台地设计与实现。
在这个项目实现中,不光明白了前端开发和后台在整个系统中起到了什么作用,因为前后台的连接,用户可以对系统进行操作,可以在输入自己的相关信息后,通过后台加工,完成对数据库的查找、修改、添加,而理解了这些关系与实现的方法后。再去完善整个系统的功能就更加清晰与简单了。此次的项目它涉及了前台与后台系统的搭建,在学校所学的知识基础上,此次的项目,让我对于一个系统的前端开发,以及后台的作用都有了一个更深切的认知。
参考文献
[2]王娜,董焕晴.用户参与的在线旅游平台信息本体构建研究——以马蜂窝在线旅游平台为例[J].现代情报,2021,41(06):64-75.
[3]韦金运,龙健.数字化环境下旅游类网站的交互性设计分析[J].艺术大观,2021(15):49-50.
[4]刘艳玲,姚建盛.智慧旅游专业网站设计课程评价方案探索[J].电脑与电信,2021(05):8-10.
[5]李睿. 基于用户感知的在线旅游平台信息服务质量评价研究[D].吉林大学,2021.
[6]孙岩,李晶.基于SSM的旅游资源管理网站的设计与实现[J].信息技术与信息化,2021(01):37-39.
[7]王家明,李湘.基于大数据分析的新疆智慧旅游平台的设计与实现[J].电脑知识与技术,2021,17(03):129-130+133.
[8]胡涛,兰全祥.基于Spring Cloud的西安旅游平台的设计与实现[J].信息技术与信息化,2020(09):65-67.
[9]吴凡. 在线旅游平台互动体验对消费者价值共创意愿的影响研究[D].南京财经大学,2020.
[10]黄涓,鲍正德,李晨曦.旅游平台的建构与设计——以国内六大旅游平台为例[J].信息与电脑(理论版),2019,31(22):52-54.
[11]张海燕,鹿梦思.基于HOE-ELM模型的旅游平台信息对游客行为意向的影响研究[J].商学研究,2019,26(05):27-40.
[12]王永芳,张秀英.旅游电商网站评价体系构建及实例分析[J].商业经济,2019(06):133-136.
[13]吴贤贤.全域旅游背景下海南省县级旅游目的地网站主题模式探究[J].南方农机,2019,50(11):12-13.
[14]林佳青. 基于技术接受模型的用户对交易型旅游平台的持续使用意愿研究[D].华侨大学,2019.
[15] Smartsave Has Become One Of The Most Recommended Travel Sites For Big Discounts On Attractions[J]. M2 Presswire,2018:
[16]栗璞. 基于云计算平台智能旅游导览系统的研究与实现[D].北京工业大学,2018.
致谢
在此论文完成之际,感谢我的指导老师。在指导老师的网页设计课上,当时我学到了很多东西,这对于我实习过程中也打了一定的基础,而且指导老师对于我的设计也提出许多建议,并予以悉心的指导,对于一些细小的问题都耐心的指导我去完善,授予我写论文的交流消息,时常的鼓励我,另外感谢教导我完善此项目的前端同学,对于这个项目,我是边学习边实现完成的,有许多东西开始并不是很明白,但前端开发的同学非常耐心的引导我去将这个项目完成,在系统的后端开发中,所用到的后台开发技术也时常会给我讲解,助于我更好的将论文完成,在此对帮助到我的同学和一直予以教导的指导老师致以衷心的感谢,祝事业有成。
免费领取项目源码,请关注?点赞收藏并私信博主,谢谢-
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!