JavaScript基础知识点总结:从零开始学习JavaScript(一)
 ?
?
 ?
?
?如果大家感感兴趣也可以去看:
🎉博客主页:阿猫的故乡
🎉系列专栏:JavaScript专题栏
🎉欢迎关注:👍点赞🙌收藏??留言
目录
?
学习目标:
1. 理解变量是存储数据的“容器”
2. 理解什么是数据并知道数据的分类
3. 知道 JavaScript 数据类型转换的特征
学习内容:
- JavaScript介绍
- 变量
- 常量
- 数据类型
- 类型转换
- 实战案例
学习时间:
- 周一至周五晚上 7 点—晚上9点
- 周六上午 9 点-上午 11 点
- 周日下午 3 点-下午 6 点
学习产出:
JavaScript介绍
-
? JavaScript 是什么
 ?
?
1. JavaScript (是什么?)
是一种运行在客户端(浏览器)的编程语言,实现人机交互效果。
2. 作用(做什么?)
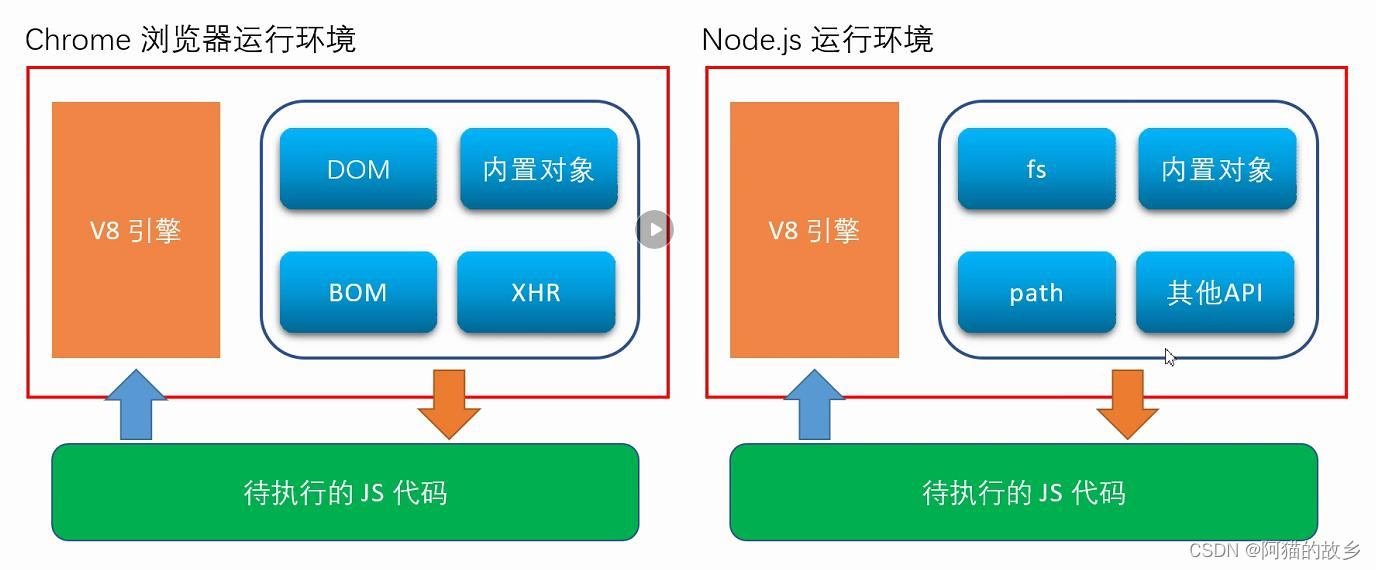
– 网页特效 (监听用户的一些行为让网页作出对应的反馈) – 表单验证 (针对表单数据的合法性进行判断) – 数据交互 (获取后台的数据, 渲染到前端) – 服务端编程 (node.js)


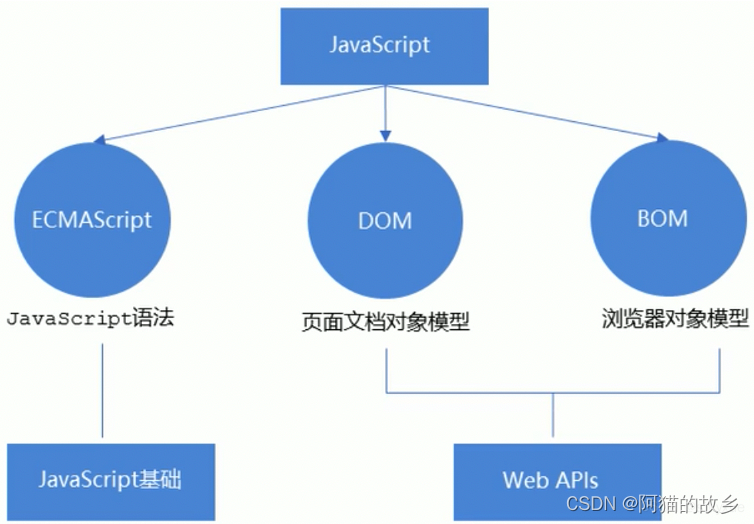
?3. JavaScript的组成(有什么?)
? ECMAScript:
规定了js基础语法核心知识。
????????p 比如:变量、分支语句、循环语句、对象等等
? Web APIs :
????????p DOM 操作文档,比如对页面元素进行移动、大小、添加删除等操作
????????p BOM 操作浏览器,比如页面弹窗,检测窗口宽度、存储数据到浏览器等等
权威网站: MDN?
JavaScript权威网站:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript

-
? JavaScript 书写位置
目标:知道如何向页面添加 JavaScript
?直接写在html文件里,用script标签包住
规范:script标签写在</body>上面
拓展: alert(‘你好,js’) 页面弹出警告对话框
我们将 <script> 放在HTML文件的底部附近的原因是浏览器会按照代码在文件中的顺序加载 HTML。
如果先加载的 JavaScript 期望修改其下方的 HTML,那么它可能由于 HTML 尚未被加载而失效。
因此,将 JavaScript 代码放在 HTML页面的底部附近通常是最好的策略。
代码写在以.js结尾的文件里
语法:通过script标签,引入到html页面中。

1. script标签中间无需写代码,否则会被忽略!
2. 外部JavaScript会使代码更加有序,更易于复用,且没有了脚本的混合,HTML 也会更加易读,因此这是个好的习惯。
?页面弹框课堂练习
需求:请用外部和内部两种 JavaScript 书写方式,页面弹出: 努力,奋斗
时间:5分钟
-
? JavaScript 的注释
目标:会使用两种JavaScript注释方法
l 单行注释
- ????????? 符号://
- ????????? 作用://右边这一行的代码会被忽略
- ????????? 快捷键:ctrl + /
l 块注释
- ????????? 符号:/* */
- ????????? 作用:在/* 和 */ 之间的所有内容都会被忽略
- ????????? 快捷键:shift + alt + A


-
? JavaScript的结束符
目标:了解JavaScript结束符
l 结束符
????????? 作用: 使用英文的 ; 代表语句结束
????????? 实际情况: 实际开发中,可写可不写, 浏览器(JavaScript 引擎) 可以自动推断语句的结束位置
????????? 现状: 在实际开发中,越来越多的人主张,书写 JavaScript 代码时省略结束符
????????? 约定:为了风格统一,结束符要么每句都写,要么每句都不写(按照团队要求.)
当使用let关键字声明变量时,JavaScript的语句结束符仍然是分号(;)。以下是使用let声明变量时的代码格式示例:
let x = 5;
let y = 10;
console.log(x + y);
let z = x + y;
console.log(z);
在上面的代码中,我们使用let声明了三个变量x、y和z,每个声明结束都使用了分号。
请注意,尽管分号是可选的,但建议在每个语句的末尾都使用分号,以防止因为忘记添加分号而导致的一些错误。同时,使用分号也有助于提高代码的可读性和可维护性。
-
? 输入和输出语法
什么是语法:
????????? 人和计算机打交道的规则约定
????????? 我们要按照这个规则去写
????????? 比如: 你吃了吗?
????????? 我们程序员需要操控计算机,需要计算机能看懂
JavaScript中的输入和输出可以通过不同的方式来实现。下面是一些常用的输入和输出语法示例:
输入:
- 使用
prompt()函数接收用户输入,并将输入结果作为字符串返回。
let name = prompt("请输入您的名字:");
console.log("欢迎 " + name + "!");
- 使用
readline-sync模块(需要安装)实现与用户的交互式输入。
const readlineSync = require('readline-sync');
let age = readlineSync.question('请输入您的年龄:');
console.log("您的年龄是 " + age + "岁。");
输出:
- 使用
console.log()将结果输出到控制台。
let x = 5;
console.log("x的值为: " + x);
- 使用
alert()函数弹出一个包含指定消息的对话框,输出结果到浏览器。
let y = 10;
alert("y的值为: " + y);
这些只是JavaScript中输入和输出的一些示例,具体的使用方式可以根据具体的场景和要求进行调整。
-
? 字面量
?目标:能说出什么是字面量
在计算机科学中,字面量(literal)是在计算机中描述 事/物?
在编程中,字面量(literal)是表示一个固定值的直接表示法,而不是变量或表达式。字面量可以用于声明和初始化变量,或者作为函数的参数和返回值。
在JavaScript中,常见的字面量包括:
-
数字字面量:表示数字的直接值,在代码中使用时不需要引号。例如:
10,3.14,0b1010。 -
字符串字面量:表示文本字符串的直接值,在代码中使用时需要使用引号(单引号或双引号)包裹。例如:
'Hello',"World"。 -
布尔字面量:表示布尔值(true或false)的直接值。例如:
true,false。 -
对象字面量:表示一个包含键值对的对象,在代码中使用花括号{}包裹,键值对使用冒号分隔。例如:
{name: 'John', age: 25}。 -
数组字面量:表示一个包含多个元素的数组,在代码中使用方括号[]包裹,各个元素使用逗号分隔。例如:
[1, 2, 3, 4]。 -
正则表达式字面量:表示一个正则表达式,在代码中使用斜杠/包裹,可以带有修饰符。例如:
/pattern/i。 -
函数字面量:表示一个匿名函数或命名函数的定义,在代码中使用
function关键字声明。例如:function() {console.log('Hello')}。
这些是JavaScript中常见的字面量,它们可以直接在代码中使用,而不需要额外的定义或声明。
?变量
-
变量是什么
目标:理解变量是计算机存储数据的“容器”
1. 变量:
l 白话:变量就是一个装东西的盒子。
l 通俗:变量是计算机中用来存储数据的“容器”,它可以让计算机变得有记忆
?

-
变量基本使用☆
变量的基本使用包括声明、赋值和使用。
- 声明变量:可以使用
var、let或const关键字来声明变量。
var age; // 使用var关键字声明变量
let name; // 使用let关键字声明变量
const PI = 3.14; // 使用const关键字声明常量(不可变的变量)
- 赋值变量:使用赋值操作符(
=)给变量赋值。
age = 24; // 给age变量赋值
name = 'John'; // 给name变量赋值
可以在声明变量的同时进行赋值:
var age = 24; // 声明并赋值age变量
let name = 'John';// 声明并赋值name变量
- 使用变量:可以通过变量名来访问和使用变量的值。
console.log(age); // 输出变量age的值
console.log(name); // 输出变量name的值
console.log(age + 1); // 对变量进行计算和操作
变量可以存储各种类型的数据,包括字符串、数字、布尔值、对象等。它们可以在程序的不同部分进行修改和访问,以满足程序的需求。
请注意,变量的作用域是由其声明的关键字决定的。var关键字声明的变量具有函数作用域,而let和const关键字声明的变量具有块级作用域。

?简单点,也可以声明变量的时候直接完成赋值操作,这种操作也称为 变量初始化。

?需求:
1. 声明一个变量,用于存放用户购买的商品 数量 ( num ) 为 20 件
2. 声明一个变量,用于存放用户的 姓名 ( uname ) 为 ’张三’
3. 依次控制台打印输出两个变量
-
变量的本质
目标:能够说出变量的本质是什么
内存:计算机中存储数据的地方,相当于一个空间
变量本质:是程序在内存中申请的一块用来存放数据的小空间
?
变量的本质是内存中的一段存储空间,用于存储和访问值。当我们声明一个变量时,计算机会为其分配一段内存空间,并将变量名与该内存空间关联起来。
变量可以存储各种类型的值,包括数字、字符串、布尔值、对象等。当我们对变量赋值时,实际上是将值存储到变量所关联的内存空间中。
当我们使用变量时,实际上是从变量关联的内存空间中读取值。我们可以对变量进行计算、操作和传递给其他代码。变量的值可以随时修改,即修改变量所关联的内存空间中存储的值。
变量的本质可以理解为一个标识符,用于标识内存中的一段存储空间。通过使用变量名,我们可以轻松地访问和操作存储在内存中的值,使得程序更加灵活和可读性更强。
-
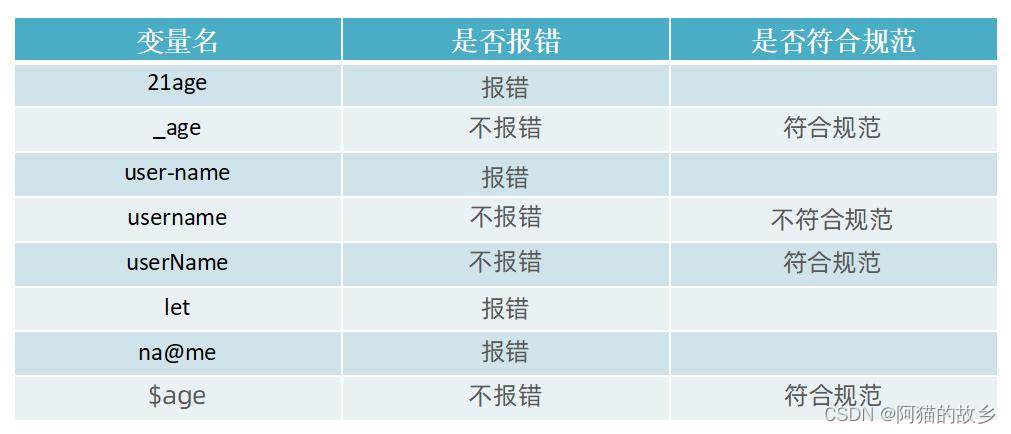
变量命名规则与规范
?目标:能写出符合规范的变量名
规则:必须遵守,不遵守报错 (法律层面)
规范:建议,不遵守不会报错,但不符合业内通识 (道德层面)
1. 规则:????????
????????? 不能用关键字
ü 关键字:有特殊含义的字符,JavaScript 内置的一些英语词汇。例如:let、var、if、for等
????????? 只能用下划线、字母、数字、$组成,且数字不能开头
????????? 字母严格区分大小写,如 Age 和 age 是不同的变量
2. 规范:
????????? 起名要有意义
???????? 遵守小驼峰命名法
ü 第一个单词首字母小写,后面每个单词首字母大写。例:userName
 ?
?
变量拓展-let和var的区别
let 和 var 区别:
在较旧的JavaScript,使用关键字 var 来声明变量 ,而不是 let。
var 现在开发中一般不再使用它,只是我们可能再老版程序中看到它。
let 为了解决 var 的一些问题。
var 声明:
????????? 可以先使用 在声明 (不合理)
????????? var 声明过的变量可以重复声明(不合理)
????????? 比如变量提升、全局变量、没有块级作用域等等
结论:
我们统一使用 let
?思考:
1. 变量一次只能存几个值?
2. 如果我想保存一个班里5个人的姓名怎么办?
变量拓展-数组
数组 (Array) —— 一种将 一组数据存储在单个变量名下 的优雅方式
 ?
?
数组的基本使用
?目标:能够声明数组并且能够获取里面的数据
l 1. 声明语法

1.1 数组的基本使用
l 例
l 数组是按顺序保存,所以每个数据都有自己的编号

l 计算机中的编号从0开始,所以小明的编号为0,小刚编号为1,以此类推
l 在数组中,数据的编号也叫索引或下标
l 数组可以存储任意类型的数据?????????
?
数组是一种数据结构,用于存储一组相关的数据。在JavaScript中,数组可以用来存储任意类型的数据,包括数字、字符串、对象等。
下面是一些数组的基本使用方法:
-
创建数组:
let array = []; // 创建一个空数组 let array = [1, 2, 3]; // 创建一个包含三个元素的数组 let array = new Array(); // 使用构造函数创建一个空数组 let array = new Array(1, 2, 3); // 使用构造函数创建一个包含三个元素的数组 -
访问数组元素:
let array = [1, 2, 3]; console.log(array[0]); // 访问数组中的第一个元素,输出1 console.log(array[1]); // 访问数组中的第二个元素,输出2 console.log(array[2]); // 访问数组中的第三个元素,输出3 -
修改数组元素:
let array = [1, 2, 3]; array[0] = 4; // 将数组中的第一个元素修改为4 console.log(array); // 输出[4, 2, 3] -
数组长度:
let array = [1, 2, 3]; console.log(array.length); // 输出数组的长度,即3 -
添加元素到数组末尾:
let array = [1, 2, 3]; array.push(4); // 在数组末尾添加一个元素 console.log(array); // 输出[1, 2, 3, 4] -
删除数组末尾的元素:
let array = [1, 2, 3]; array.pop(); // 删除数组末尾的一个元素 console.log(array); // 输出[1, 2] -
数组遍历:
let array = [1, 2, 3]; for (let i = 0; i < array.length; i++) { console.log(array[i]); // 依次输出数组中的元素 }
这些只是数组的一些基本使用方法,还有很多其他功能和方法可以在数组上使用,如数组的排序、切片、连接、查找等操作。可以参考JavaScript官方文档或其他教程来了解更多关于数组的用法。
常量
常量的基本使用
?
l 概念:使用 const 声明的变量称为“常量”。
l 使用场景:当某个变量永远不会改变的时候,就可以使用 const 来声明,而不是let。
l 命名规范:和变量一致
l 常量使用:
const PI = 3.14159; // 声明一个常量PI,并赋值为3.14159
l 注意: 常量不允许重新赋值,声明的时候必须赋值(初始化)
l 小技巧:不需要重新赋值的数据使用const??
说一下三者的区别:
let — 现在实际开发变量声明方式。
var — 以前的声明变量的方式,会有很多问题。
const — 类似于 let ,但是变量的值无法被修改。
数据类型
-
数据类型☆
目标:能说出JS中基本数据类型有哪些
计算机世界中的万事万物都是数据。
计算机程序可以处理大量的数据,为什么要给数据分类?
????????? 1. 更加充分和高效的利用内存
????????? 2. 也更加方便程序员的使用数据
比如:
JS 数据类型整体分为两大类:
????????? 基本数据类型
????????? 引用数据类型
?
在JavaScript中,有以下几种主要的数据类型:
-
基本数据类型:
- 字符串(String):用于表示文本数据,使用单引号或双引号包裹起来。
- 数值(Number):用于表示数字,包括整数和浮点数。
- 布尔值(Boolean):用于表示真或假的值,只有两个可能值:
true和false。 - 空值(Null):用于表示一个空的或不存在的值。
- 未定义(Undefined):用于表示未赋值的变量。
-
复杂数据类型:
- 对象(Object):用于表示复杂数据结构,可以包含多个属性和方法。
- 数组(Array):用于表示有序的集合,可以包含多个元素。
- 函数(Function):用于封装可执行的代码块。
-
特殊数据类型:
- Symbol:用于表示唯一的标识符,主要用于对象属性的标识符。
JavaScript是一种动态类型语言,变量的数据类型可以随时改变。变量的数据类型由其存储的值来决定。你可以使用typeof运算符来检查一个值的数据类型,如:typeof variable。
例如:
let name = 'John';
typeof name; // 输出 "string"
let age = 25;
typeof age; // 输出 "number"
let isStudent = true;
typeof isStudent; // 输出 "boolean"
let person = { name: 'John', age: 25 };
typeof person; // 输出 "object"
let numbers = [1, 2, 3, 4, 5];
typeof numbers; // 输出 "object"
function greet() {
console.log('Hello!');
}
typeof greet; // 输出 "function"
let symbol = Symbol('unique');
typeof symbol; // 输出 "symbol"
数据类型 – 数字类型(Number)
数字可以有很多操作,比如,乘法 * 、除法 / 、加法 + 、减法 - 等等,所以经常和算术运算符一起。
数学运算符也叫算术运算符,主要包括加、减、乘、除、取余(求模)。
? +:求和
? -:求差
? *:求积
? /:求商
? %:取模(取余数)
? 开发中经常作为某个数字是否被整除
优先级?
同时使用多个运算符编写程序时,会按着某种顺序先后执行,我们称为优先级。
JavaScript中 优先级越高越先被执行,优先级相同时以书从左向右执行。
????????? 乘、除、取余优先级相同
????????? 加、减优先级相同
????????? 乘、除、取余优先级大于加、减
????????? 使用 () 可以提升优先级
????????? 总结: 先乘除后加减,有括号先算括号里面的~~~ 提问
?
-
检测数据类型
在JavaScript中,你可以使用typeof运算符来检测变量的数据类型。typeof返回一个字符串,表示变量的数据类型。
下面是一些常见的数据类型检测的示例:
let name = 'John';
console.log(typeof name); // 输出 "string"
let age = 25;
console.log(typeof age); // 输出 "number"
let isStudent = true;
console.log(typeof isStudent); // 输出 "boolean"
let person = { name: 'John', age: 25 };
console.log(typeof person); // 输出 "object"
let numbers = [1, 2, 3, 4, 5];
console.log(typeof numbers); // 输出 "object"
function greet() {
console.log('Hello!');
}
console.log(typeof greet); // 输出 "function"
let symbol = Symbol('unique');
console.log(typeof symbol); // 输出 "symbol"
除了typeof运算符,还可以使用instanceof运算符来检测对象是否属于特定的类型。instanceof运算符用于检测对象是否是某个构造函数的实例。
下面是一个使用instanceof运算符检测数组类型的示例:
let numbers = [1, 2, 3, 4, 5];
console.log(numbers instanceof Array); // 输出 "true"
需要注意的是,typeof运算符对于null返回的是"object",而对于函数返回的是"function"。因此,对于null值的类型检测,通常需要结合null值的判断来进行。
let value = null;
console.log(typeof value); // 输出 "object"
console.log(value === null); // 输出 "true"

类型转换
-
为什么要类型转换
JavaScript是弱数据类型: JavaScript也不知道变量到底属于那种数据类型,只有赋值了才清楚。
坑: 使用表单、prompt 获取过来的数据默认是字符串类型的,此时就不能直接简单的进行加法运算。
此时需要转换变量的数据类型。
通俗来说,就是把一种数据类型的变量转换成我们需要的数据类型。
类型转换在编程中非常重要,主要有以下几个原因:
-
数据操作:类型转换使我们能够在不同的数据类型之间进行操作。例如,将字符串转换为数字可以进行算术运算,将数字转换为字符串可以进行字符串拼接。
-
数据比较:在进行数据比较时,需要确保比较的数据类型相同。例如,比较两个数字,需要将它们转换为相同类型,否则比较结果可能不准确。
-
用户输入和输出:用户输入的数据通常以字符串形式提供,但在进行处理时,可能需要将其转换为其他类型。同样,将数据输出到用户界面时,可能需要将其转换为适当的格式。
-
数据存储:在将数据存储到数据库或文件中时,需要将数据转换为适当的格式。例如,将日期对象转换为字符串以进行存储。
-
错误处理:类型转换还可以用于错误处理和异常处理。当程序中出现不兼容的数据类型时,可以使用类型转换来处理错误或异常情况。
虽然类型转换在某些情况下是必需的,但需要小心使用。不正确的类型转换可能导致数据丢失或不准确的结果。因此,在进行类型转换时,要确保理解数据类型之间的差异,并仔细考虑转换的后果。
-
? 隐式转换
某些运算符被执行时,系统内部自动将数据类型进行转换,这种转换称为隐式转换。
规则:
????????? + 号两边只要有一个是字符串,都会把另外一个转成字符串
????????? 除了+以外的算术运算符 比如 - * / 等都会把数据转成数字类型
缺点:
????????? 转换类型不明确,靠经验才能总结
小技巧:
????????? +号作为正号解析可以转换成数字型
????????? 任何数据和字符串相加结果都是字符串
 ?
?
?
隐式转换是指在某些情况下,程序会自动将一种数据类型转换为另一种数据类型,而无需显式地编写类型转换代码。隐式转换主要发生在以下几种情况下:
-
算术运算:当进行两个不同数据类型的算术运算(如加法、减法等)时,编译器会自动将其中一个数据类型转换为另一个数据类型。例如,将整数和浮点数相加时,整数会自动转换为浮点数。
-
赋值操作:当将一个数据类型的值赋给另一个数据类型的变量时,编译器会自动进行类型转换。例如,将一个整数赋给一个浮点数变量时,整数会自动转换为浮点数。
-
比较操作:当进行不同数据类型的比较操作时,编译器会自动进行类型转换。例如,比较一个整数和一个浮点数时,整数会自动转换为浮点数。
隐式转换的目的是让程序更加方便和简洁,减少手动编写类型转换代码的工作量。但需要注意的是,隐式转换可能会导致精度丢失或不准确的结果。因此,在进行算术运算、赋值操作或比较操作时,需要确保理解数据类型之间的隐式转换规则,并在需要的情况下进行显式转换以确保正确的结果。
-
? 显式转换
?编写程序时过度依靠系统内部的隐式转换是不严禁的,因为隐式转换规律并不清晰,大多是靠经验总结的规律。
为了避免因隐式转换带来的问题,通常根逻辑需要对数据进行显示转换。
概念:
自己写代码告诉系统该转成什么类型
转换为字符型:
? String(数据)
? 变量.toString(进制)
总结:
1. 类型转换的概念
一种数据类型转成别的类型, JavaScript是弱数据类型,很多情况计算
的时候,需要转换数据类型
2. 隐式转换
????????? 系统自动做转换
3. 显式转换
自己写代码告诉系统转成什么类型
????????? Number
字符串内容里有非数字得到NaN
????????? String
案例?
?
- 计算圆的面积:编写一个函数,接收圆的半径作为参数,并返回圆的面积。使用数学常量Pi(3.14)来计算面积。
?
- 判断奇偶数:编写一个函数,接收一个整数作为参数,并判断它是奇数还是偶数。如果是偶数,返回true;如果是奇数,返回false。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!