vue3+ts 代理的使用
2023-12-26 06:30:05
简单封装request.ts
import axios from "axios";
// 1.创建axios对象
const service=axios.create();
// 2.请求拦截器
service.interceptors.request.use(config=>{
return config;
},error=>{
Promise.reject(error);
})
// 3.响应拦截器
service.interceptors.response.use(response=>{
// 判断code码
return response.data;
},error=>{
return Promise.reject(error)
})
export default service;
api请求实例:
import request from "@/utils/request";
export const getSliders=()=>{
return request({
url:"/api/slider/getSliders"
})
}
设置代理 vite-config.ts
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import path from "path"
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue()],
resolve: {
// 配置路径别名
alias: {
"@":path.resolve(__dirname,'./src')
}
},
server:{
proxy:{
"/api":"http://127.0.0.1:9999/"
}
}
})
在页面中使用:
<template>
<div>
<el-carousel indicator-position="outside" height="400px">
<el-carousel-item v-for="item in imgUrls" :key="item">
<img :src="item.imageUrl" alt="轮播图" class="img" />
</el-carousel-item>
</el-carousel>
</div>
</template>
<script setup lang="ts">
import { onBeforeMount, ref } from "vue";
import { getSliders } from "@/api/slider";
let imgUrls = ref([]);
onBeforeMount(() => {
getSliders().then((res: any) => {
console.log(res, "请求结果");
imgUrls.value = res.data;
});
});
</script>
<style>
.img {
width: 100%;
}
</style>
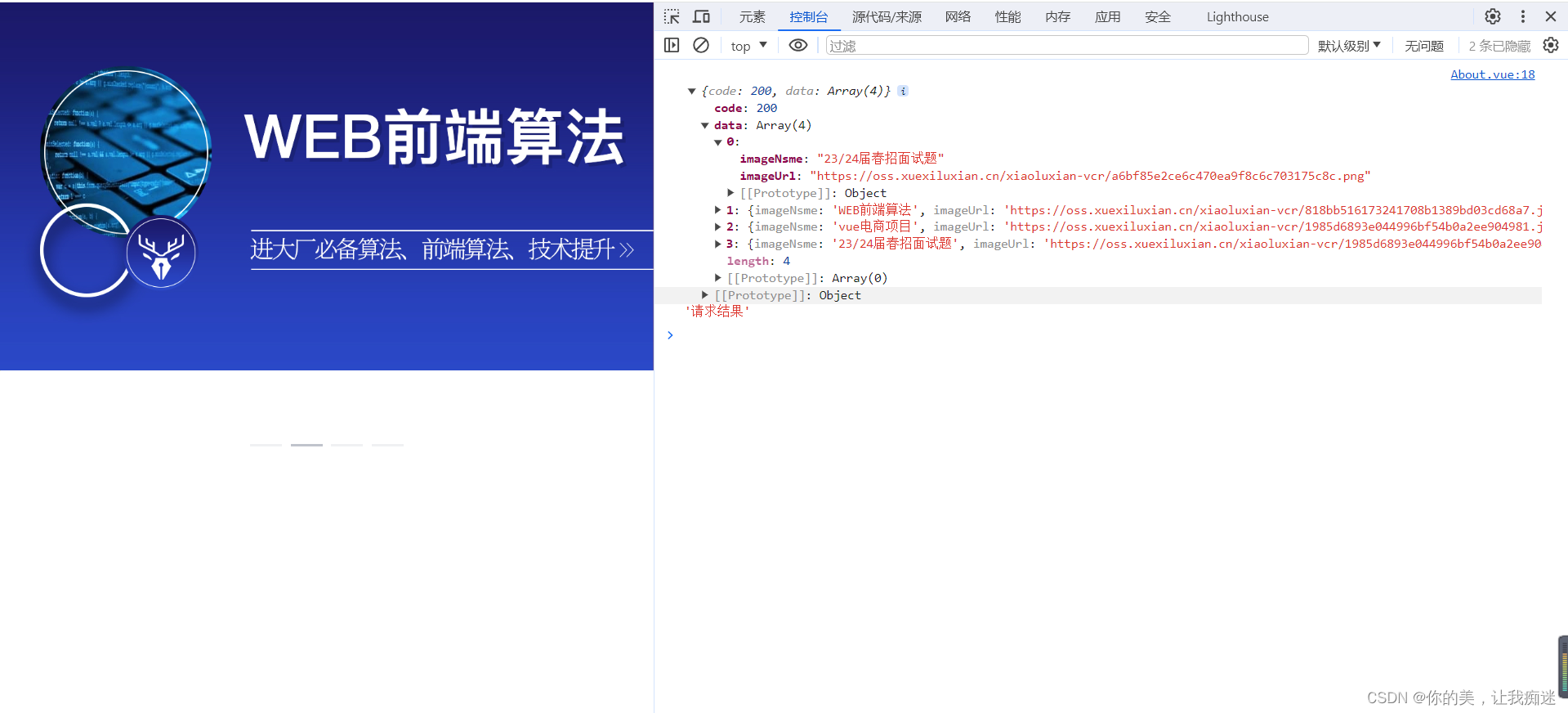
效果图:

文章来源:https://blog.csdn.net/weixin_45932157/article/details/135212131
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!