WEB 3D技术 three.js scale元素大小缩放
2023-12-21 19:44:16
本文 我们来说一说缩放
我们官网搜索 Vector3 点击进入三维向量

缩放属性 scale
和position 一样 也是个三维向量 有 x y z三轴
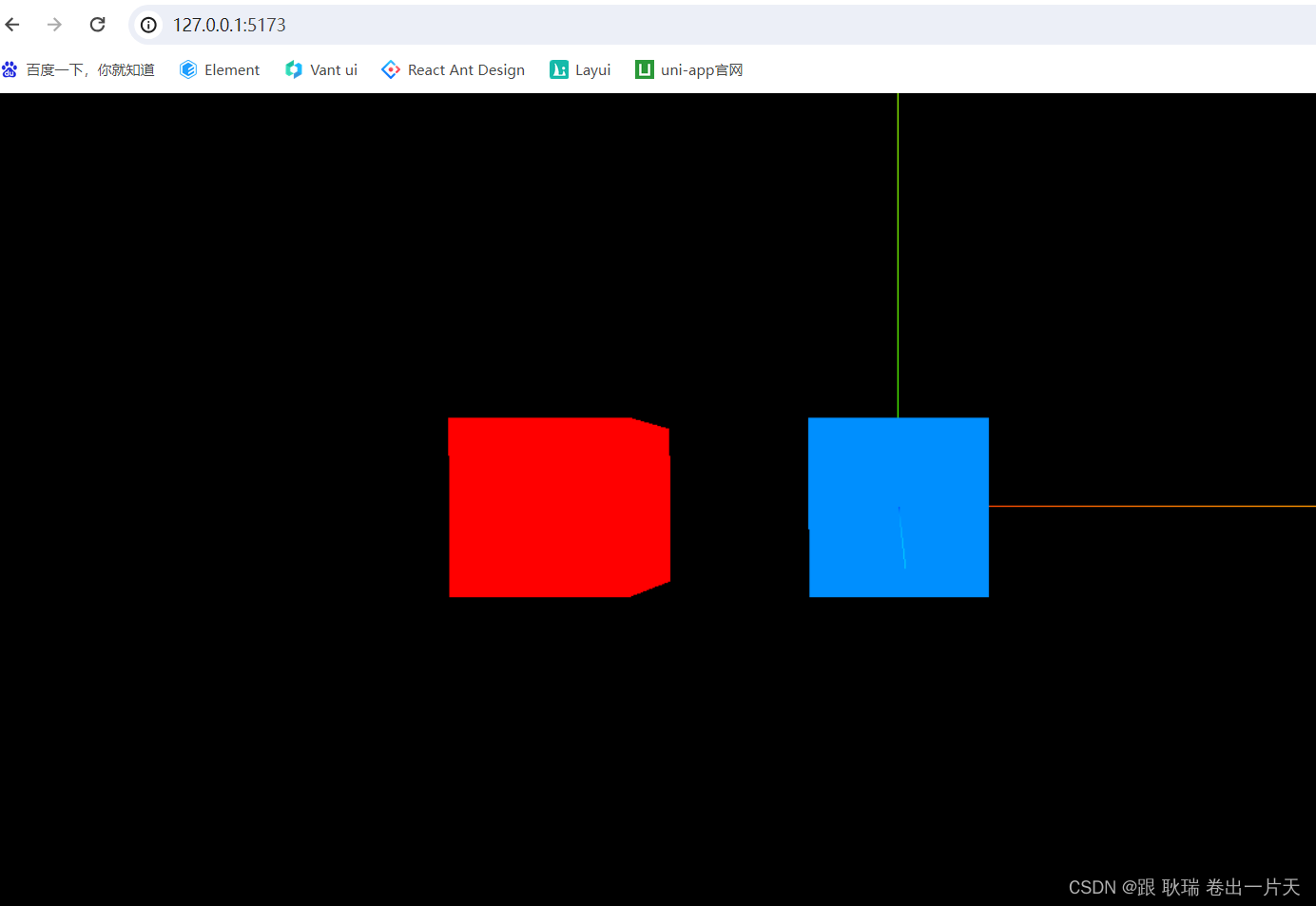
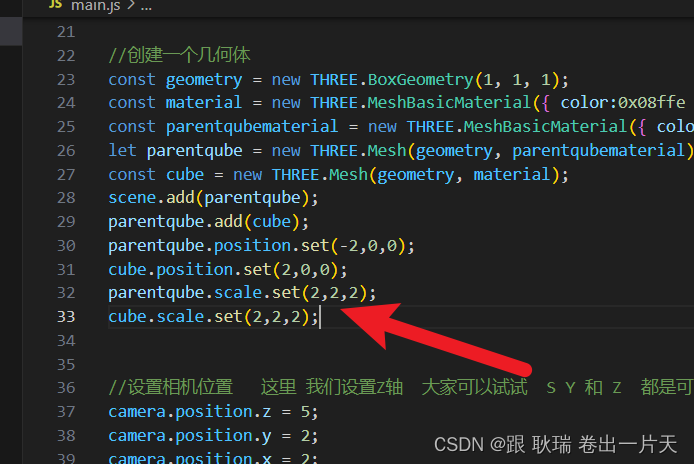
这是我们现在的代码

两块元素基本是一样大的
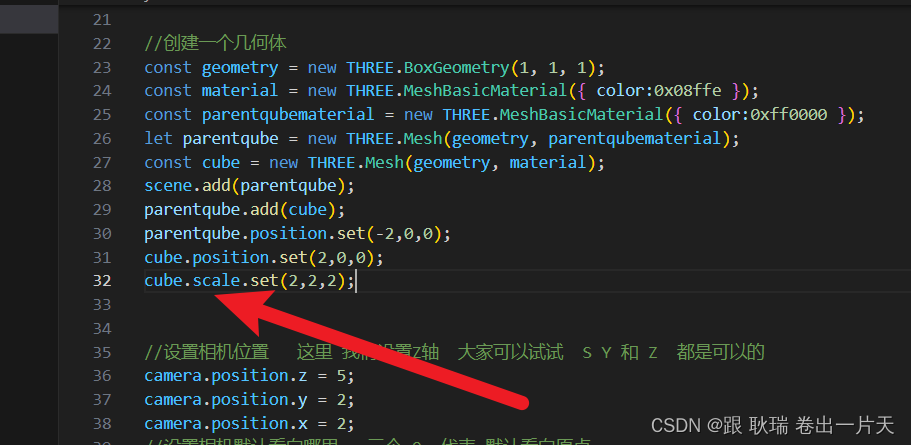
我们可以给子元素的 scale 设置一下
这里 我们用scale的set函数 将他的 x y z三轴 全部放大2倍

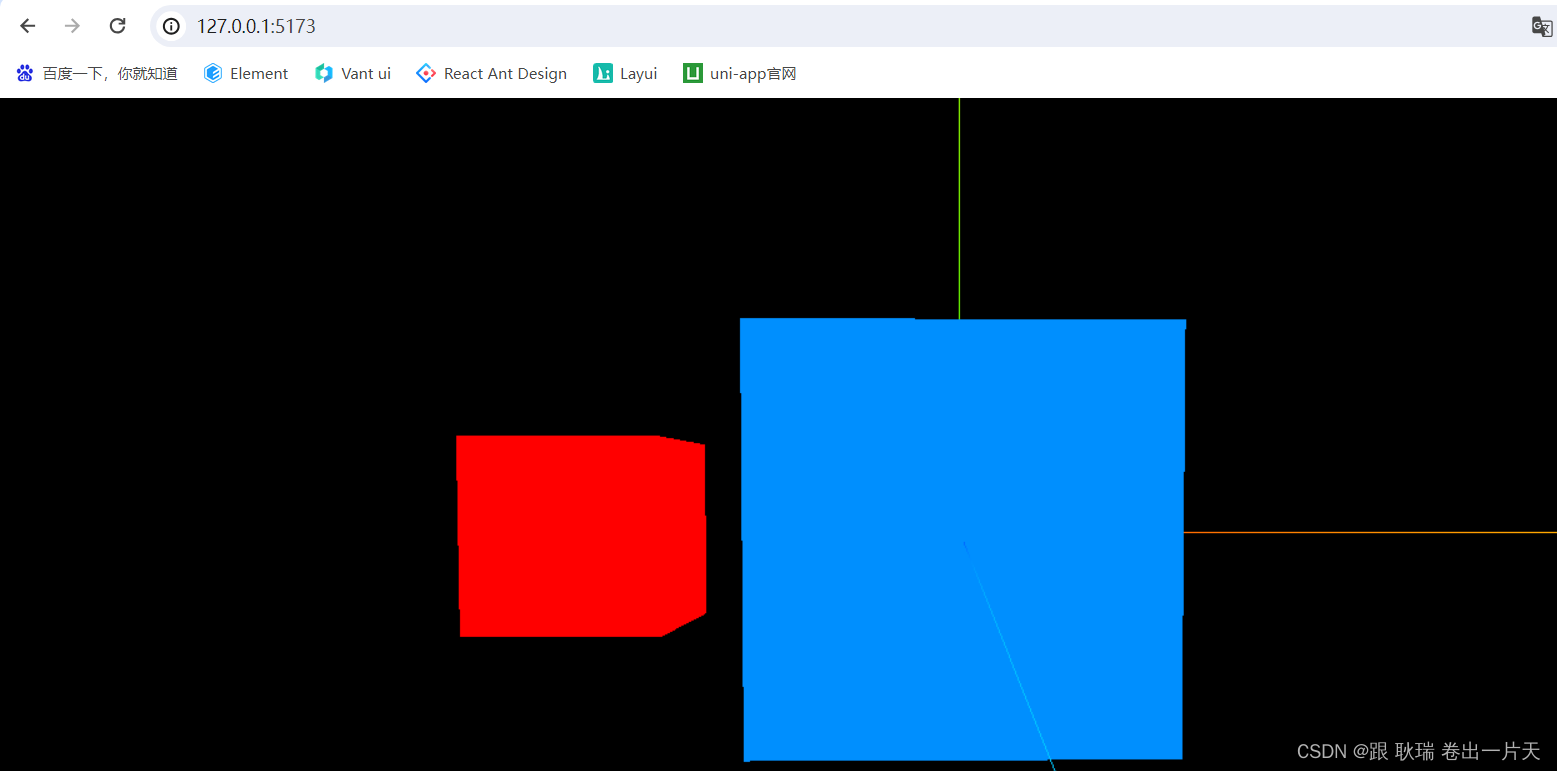
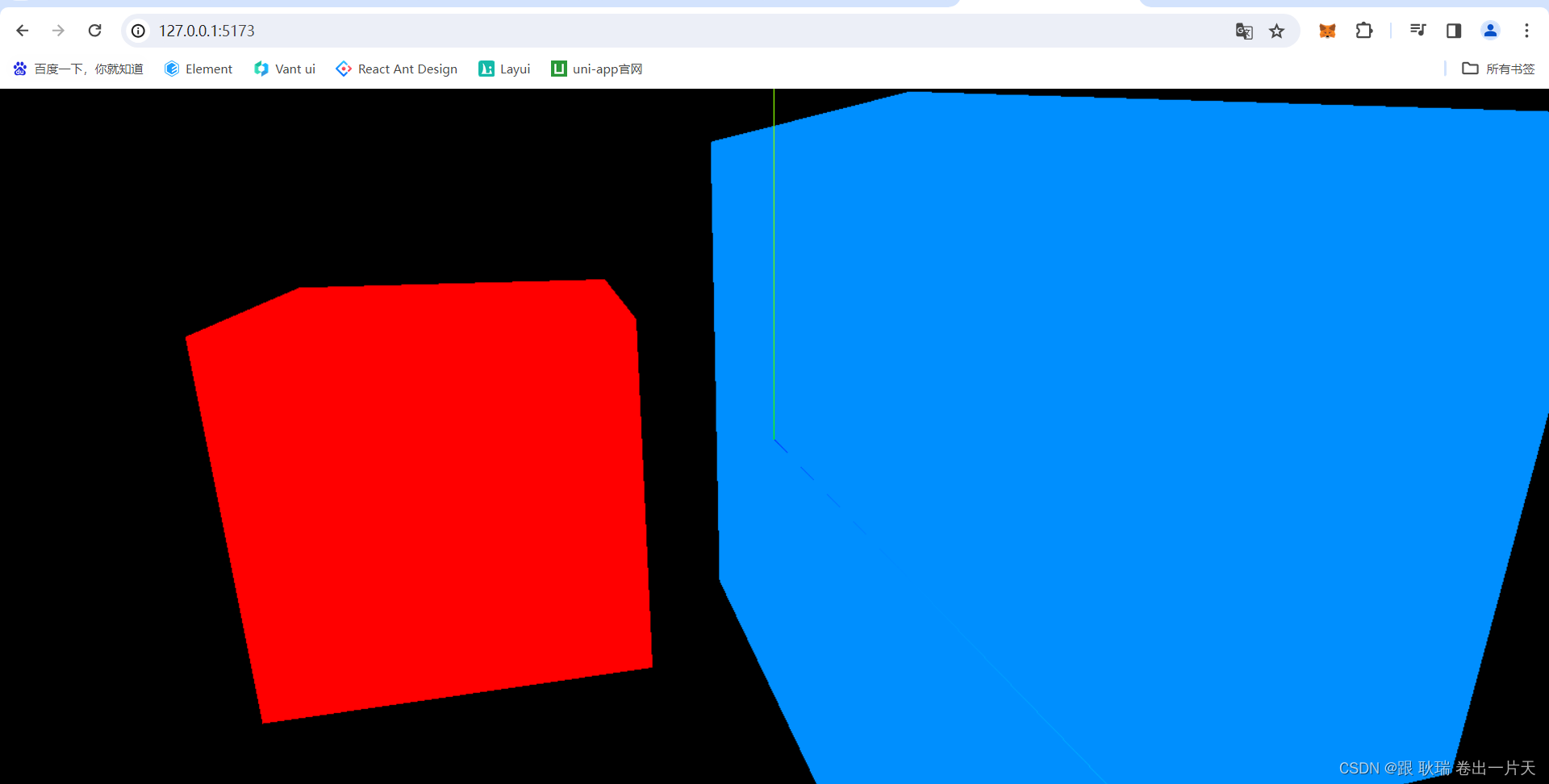
运行结果如下

效果还是非常明显的
与position 一样 他的基础单位是相对父元素的scale
也就是说 父元素被放大 子元素的默认值就会更大
这里 我们编写 父元素也放大两倍

运行之后 明显子元素大非常多 因为父元素是原本的两倍 那么 子元素默认继承父元素大小 自己又放大两倍 那么他就是基础的四倍大小了

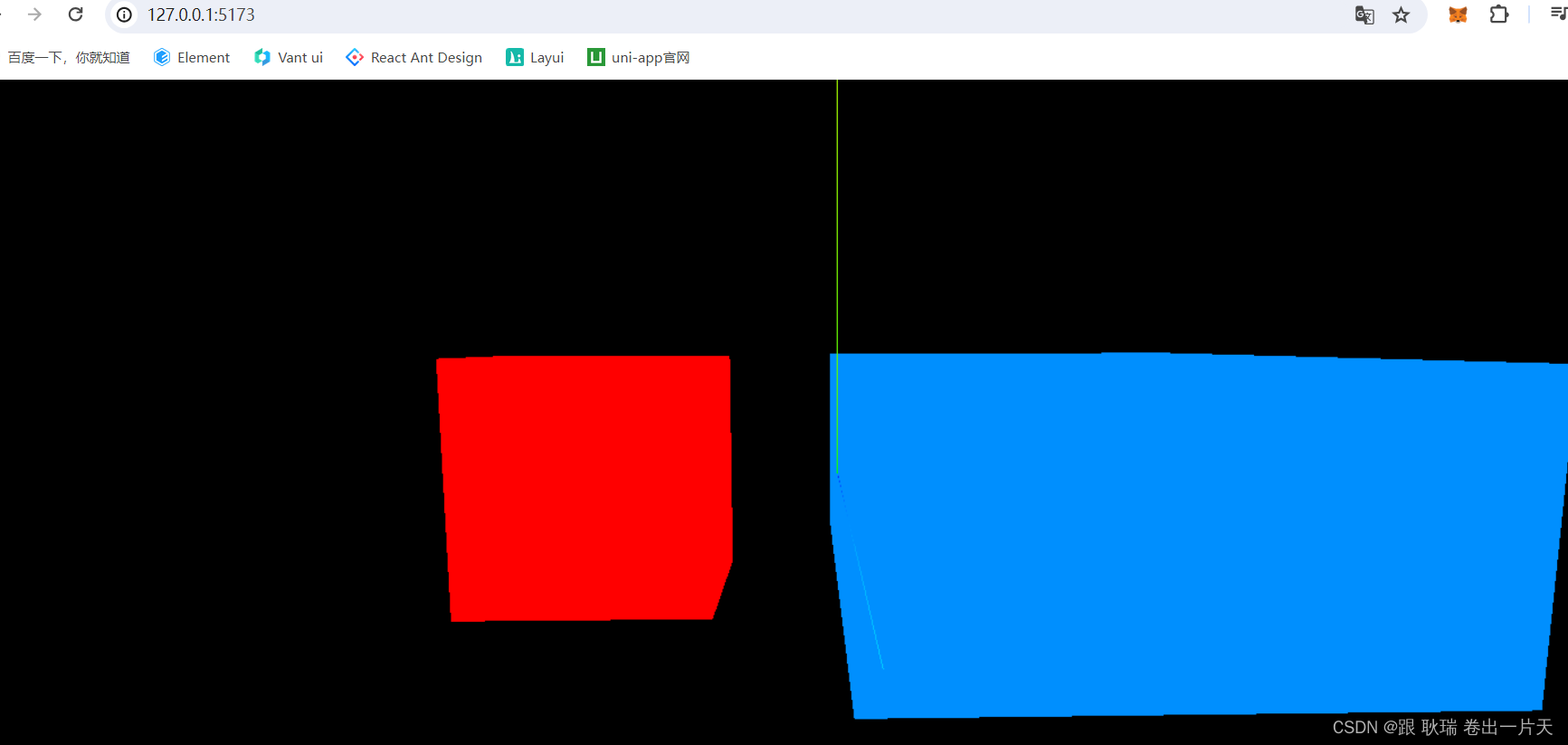
然后 我们这样设置 cube.scale.set(2,1,3);
帮助大家理解轴的用处
y就是上下 这样 我们y1 明显上下就小了一些 x2 横向的 还可以的场

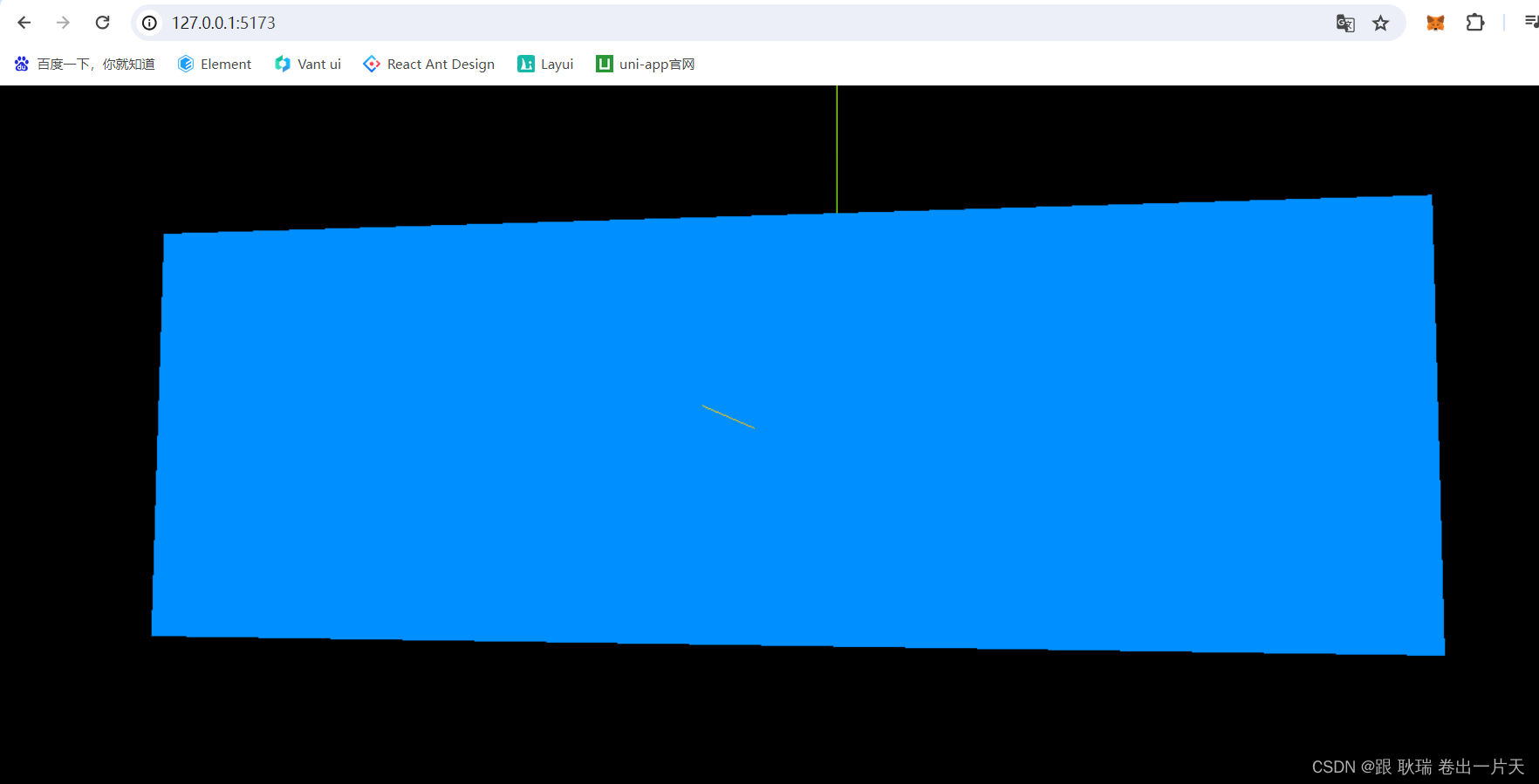
然后z 就是面对我们的这一面 我们给图转过来

文章来源:https://blog.csdn.net/weixin_45966674/article/details/135134452
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!