【Git 小妙招】学习多人协作场景(万字图文讲解+实战练习)
前言
还记得我们学习 Git 是为了什么吗? 当然是实现多人协作了. 在学习了解博主前面关于 Git 的文章后, 我们就可以模拟来进行一些超超超简单的多人协作场景了. 本文就简单举两个多人协作的例子.
关注收藏, 开始学习吧🧐
1. 多人协作(场景一)
?前,我们所完成的?作如下:
- 基本完成 Git 的所有本地库的相关操作,Git 基本操作,分?理解,版本回退,冲突解决等等
- 申请码云账号,将远端信息 clone 到本地,以及推送和拉取。
以上操作感觉还未学习的读者, 请阅读博主 Git 系列文章.
是时候?最重要的?件事情了,实现多?协作开发!为了做这件事情,我们需要先做?些准备?作。
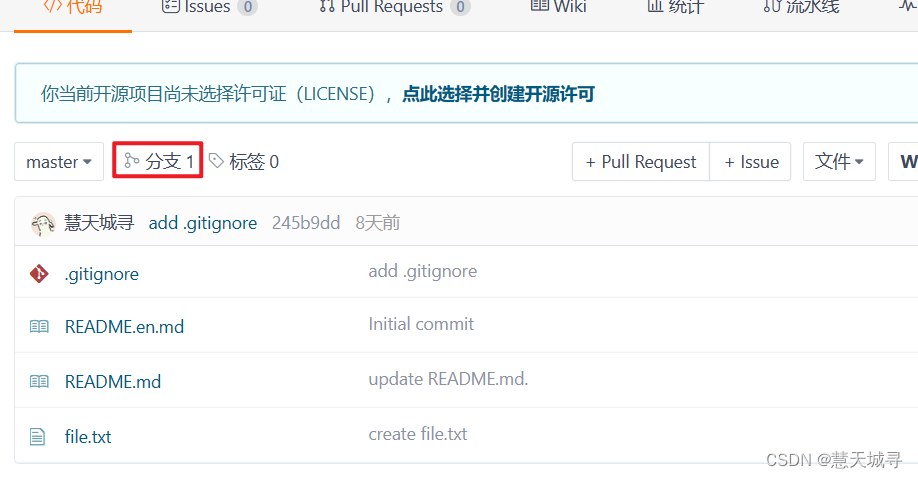
我们之前已经将项? clone 到了指定?录,如:

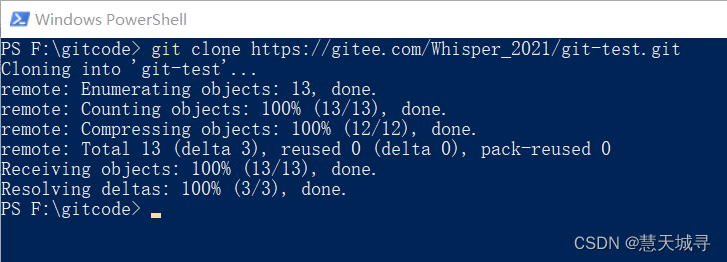
接下来我们在 windows 环境下,再 clone 同?个项?仓库,来模拟和你?起协作开发的另?名?伙伴:

clone 成功

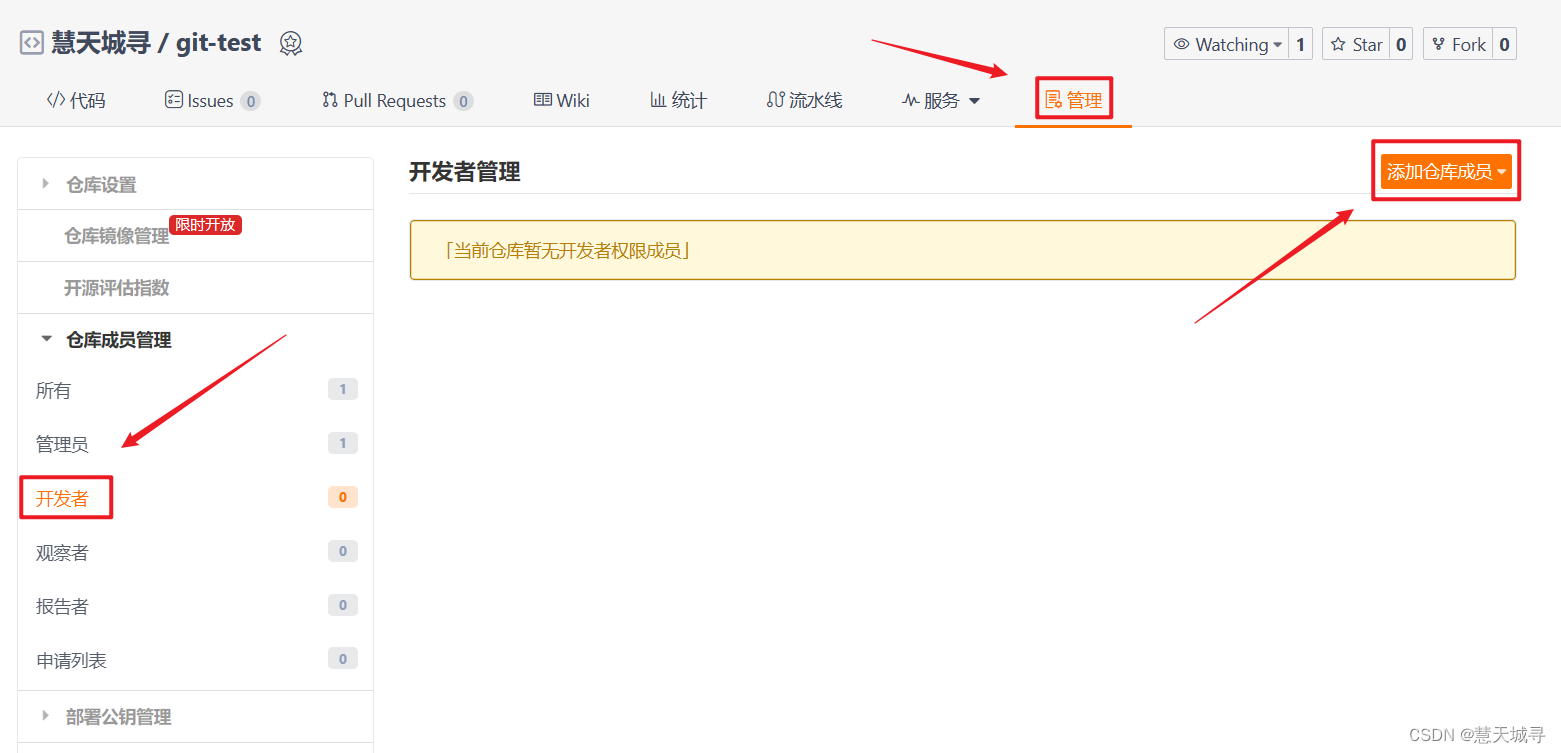
注意,在这里我们是用我的同一个账户模拟了两个??,实际开发中,每个??都有??的 gitee/github 账号,如果要多?进?协同开发,必须要将??添加进开发者,??才有权限进?代码提交:

邀请用户, 有三种邀请方式, 任选其一即可:

到此,相当于有了两个??,分别在 linux 和 windows 上针对于同项?进?协作开发,我们的准备?作到此结束。
?前,我们的仓库中只有?个 master 主分?,但在实际的项?开发中,在任何情况下其实都是不允许直接在 master 分?上修改代码的,这是为了保证主分?的稳定。所以在开发新功能时,常常会新建其他分?,供开发时进?迭代使?。
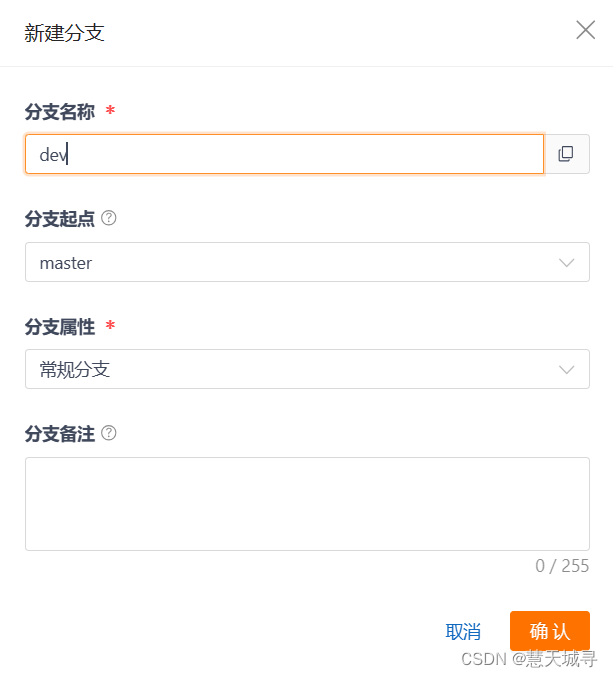
那么接下来,就让我们在 gitee 上新建 dev 远程分?供我们使?:



创建成功:

创建成功的远程分?是可以通过 Git 拉取到本地来,以实现完成本地开发?作。
接下来让我们和另?名开发的?伙伴都将远程仓库进??次拉取操作,并观察结果:
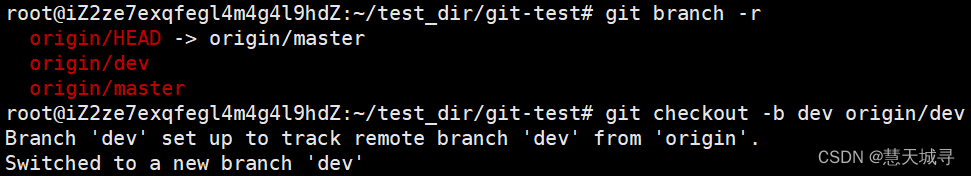
对于我们要进行操作的是(Linux 系统上):

注:在以前文章中讲的 git branch 其实只能查看本地分?,要查看远程分?需要加上 -r 选项。但前提是要 pull ?下拉取最新的远端仓库,才能看到最新的内容。

拉取后便可以看到远程的 dev 分?,接着切换到 dev 分?供我们进?本地开发。要说明的是,我们切换到的是本地的 dev 分?,根据?例中的操作,会将本地分?和远程分?的进?关系链接。
对于小伙伴要进行的操作是(Windows 系统上):

现在,你和你的?伙伴就可以在 dev 上完成开发。
?先,让我们在 dev 分?上进??次开发,并 push 到远程。例如:
root@iZ2ze7exqfegl4m4g4l9hdZ:~/test_dir/git-test# vim file.txt
root@iZ2ze7exqfegl4m4g4l9hdZ:~/test_dir/git-test# cat file.txt
hello git
complete the first function!
root@iZ2ze7exqfegl4m4g4l9hdZ:~/test_dir/git-test# git add file.txt
root@iZ2ze7exqfegl4m4g4l9hdZ:~/test_dir/git-test# git commit -m "first function"
[dev 59498d7] first function
1 file changed, 1 insertion(+)
root@iZ2ze7exqfegl4m4g4l9hdZ:~/test_dir/git-test# git push origin dev
Username for 'https://gitee.com': whisper_2021
Password for 'https://whisper_2021@gitee.com':
Enumerating objects: 5, done.
Counting objects: 100% (5/5), done.
Delta compression using up to 2 threads
Compressing objects: 100% (2/2), done.
Writing objects: 100% (3/3), 285 bytes | 285.00 KiB/s, done.
Total 3 (delta 1), reused 0 (delta 0), pack-reused 0
remote: Powered by GITEE.COM [GNK-6.4]
To https://gitee.com/Whisper_2021/git-test.git
245b9dd..59498d7 dev -> dev
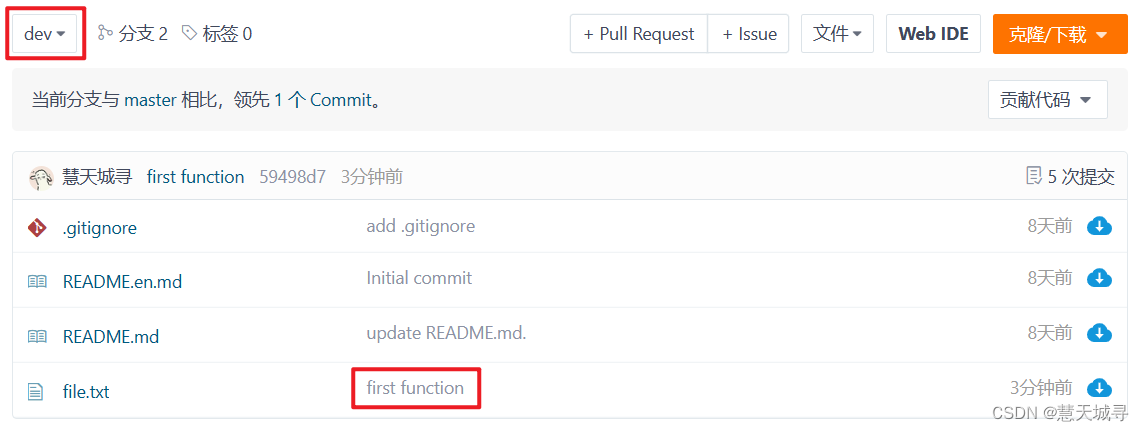
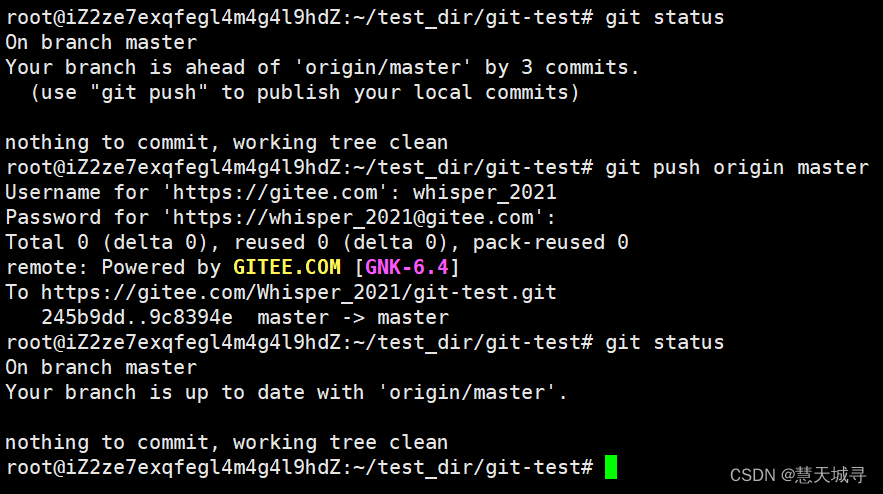
让我们来看看码云上?前仓库的状态:

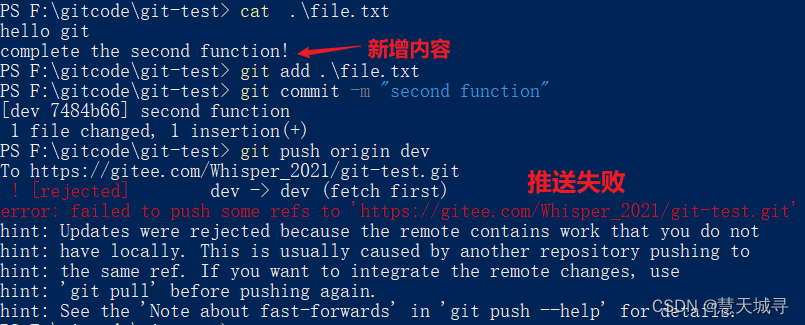
?此,我们已经将代码成功推送?码云,接下来假如你的?伙伴要和你协同开发,碰巧也要对 file.txt ?件作修改,并试图推送,例如:

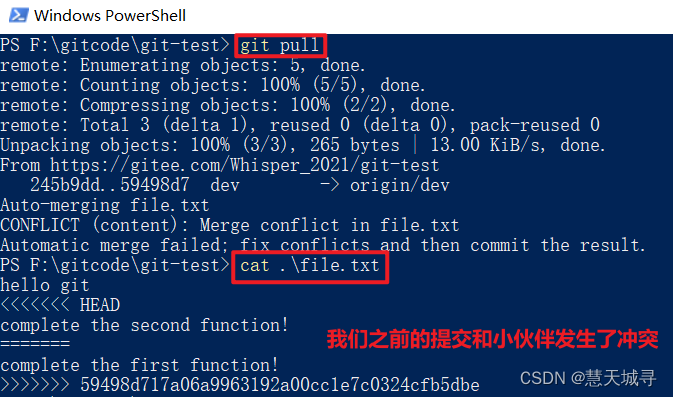
这时推送失败,因为你的?伙伴的最新提交和你推送的提交有冲突,解决办法也很简单,Git 已经提?我们,先? git pull 把最新的提交从 origin/dev 抓下来,然后,在本地进?合并,并解决冲突,再推送。操作如下:

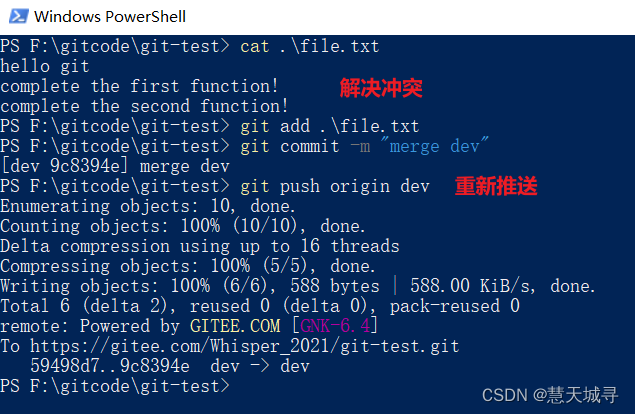
解决冲突, 重新推送:

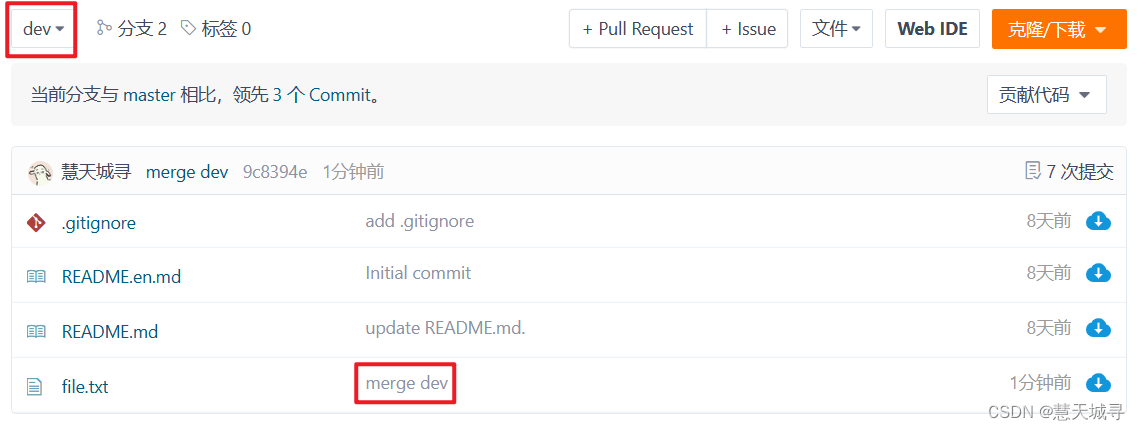
此时,我们看到远端的码云已经能看到我们的新提交了!

由此,两名开发者已经开始可以进?协同开发了,不断的 git pull/add/commit/push , 遇到了冲突,就使?我们之前讲的冲突处理解决掉冲突。
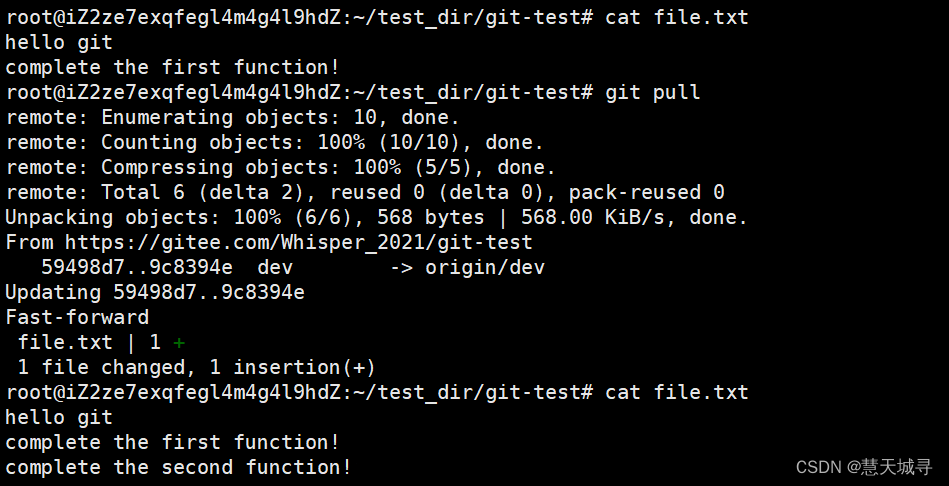
对于你来说,要想看到?伙伴的代码,只需要 pull ?下即可,例如:

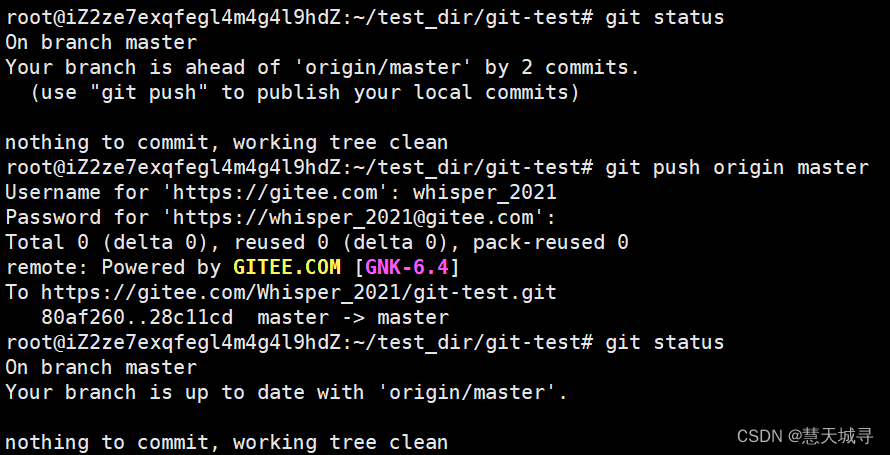
最后不要忘记,虽然我们是在分?上进?多?协作开发,但最终的?的是要将开发后的代码合并到 master 上去,让我们的项?运?最新的代码。接下来我们就需要做这件事情了:
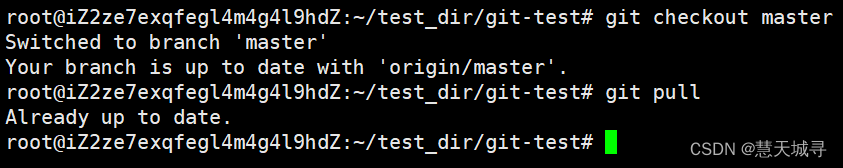
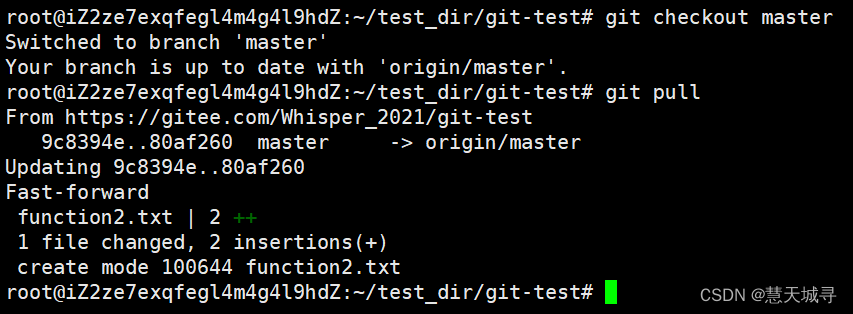
- 切换? master分?, pull ?下,保证本地的 master 是最新内容。

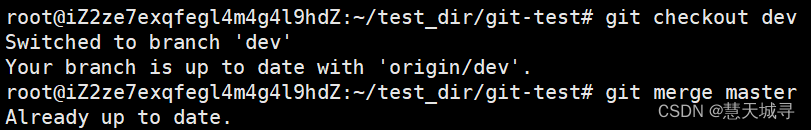
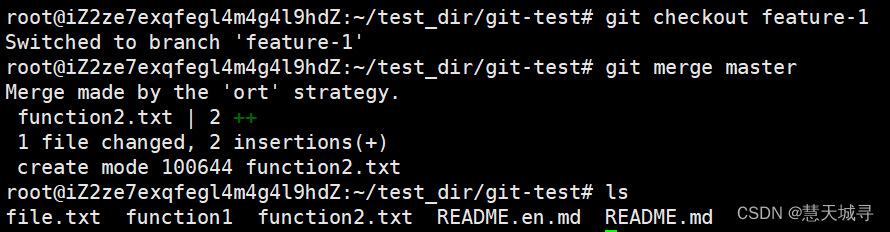
- 切换? dev 分?, 合并 master 分?,这么做是因为如果有冲突,可以在dev分?上进?处理,?不是在在master上解决冲突。

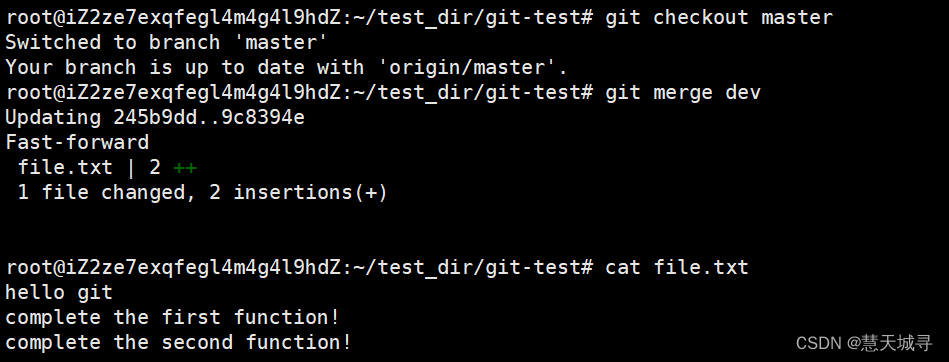
- 切换? master 分?,合并 dev 分?。

- 将 master 分?推送?远端。

此时,查看远端仓库,master已经是最新代码了:

此时,dev 分?对于我们来说就没?了, 那么 dev 分?就可以被删除掉。我们可以直接在远程仓库中将dev分?删除掉:

总结?下,在同?分?下进?多?协作的?作模式通常是这样:
- ?先,可以试图? git push origin branch-name 推送??的修改;
- 如果推送失败,则因为远程分??你的本地更新,需要先? git pull 试图合并;
- 如果合并有冲突,则解决冲突,并在本地提交;
- 没有冲突或者解决掉冲突后,再? git push origin branch-name 推送就能成功!
- 功能开发完毕,将分? merge 进 master,最后删除分?。
2. 多人协作(场景二)
?般情况下,如果有多需求需要多?同时进?开发,是不会在?个分?上进?多?开发,?是?个需求或?个功能点就要创建?个 feature 分?。
现在同时有两个需求需要你和你的?伙伴进?开发,那么你们俩便可以各?创建?个分?来完成??的?作。在上个部分我们已经了解了可以从码云上直接创建远程分?,其实在本地创建的分?也可以通过推送的?式发送到远端。在这个部分我们就来??下这种?式。
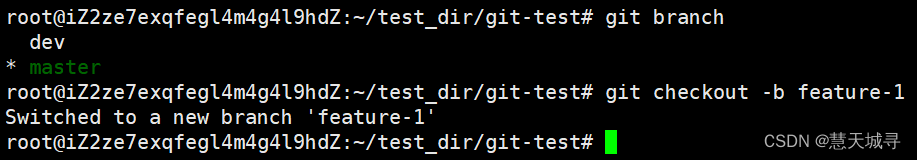
对于你来说,可以进?以下操作(Linux 系统上):
- 新增本地分支 feature-1 并切换

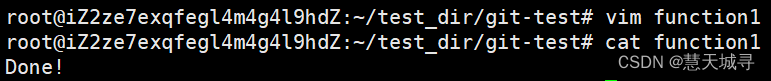
- 新增需求内容, 创建 function1 文件

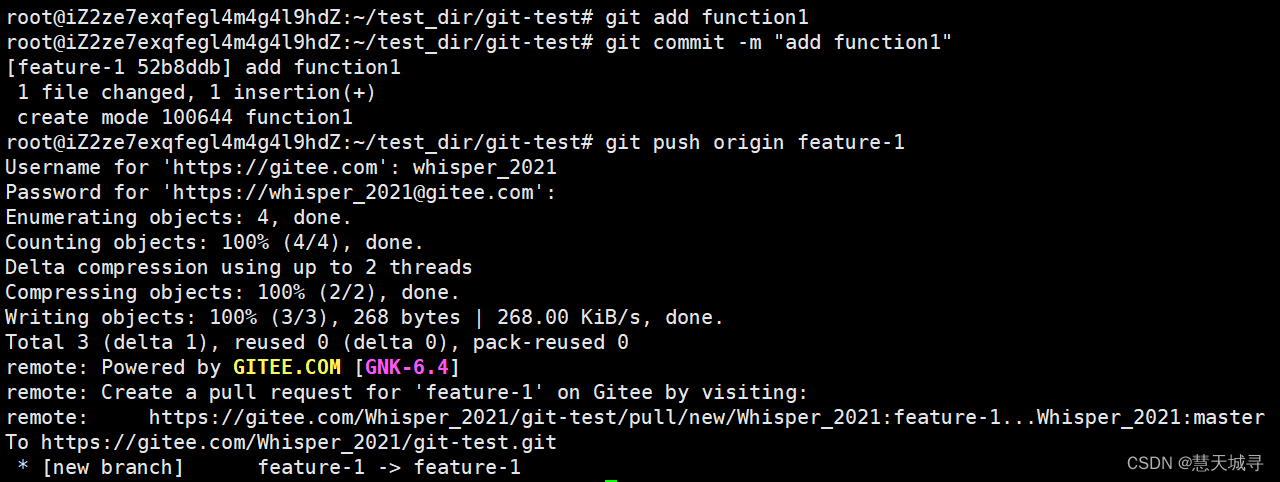
- 将 feature-1 分支推送到远端

对于小伙伴来说,可以进行以下操作(Windows 系统上):
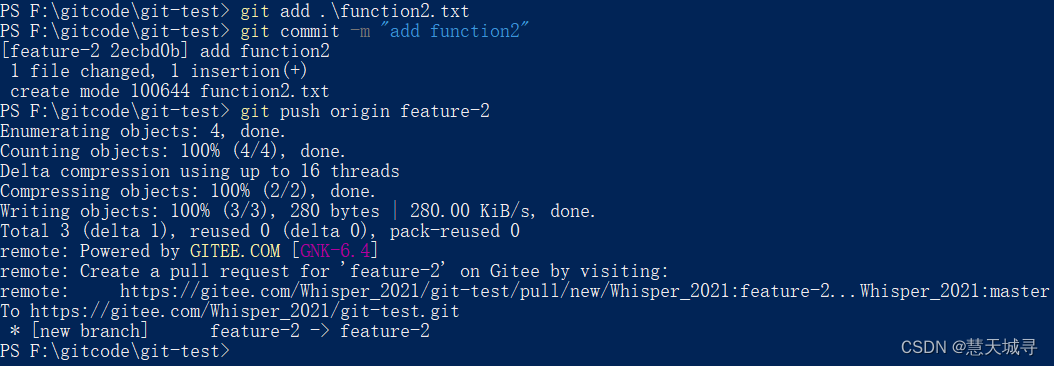
- 创建并切换到 feature-2 分支

- 在分支下为需求新增 function2 文档

- 将 feature-2 分支推送至远端

此时,在本地,你看不?他新建的?档,他看不?你新建的?档。并且推送各?的分?时,并没有任何冲突,你俩互不影响,?起来很舒服!!
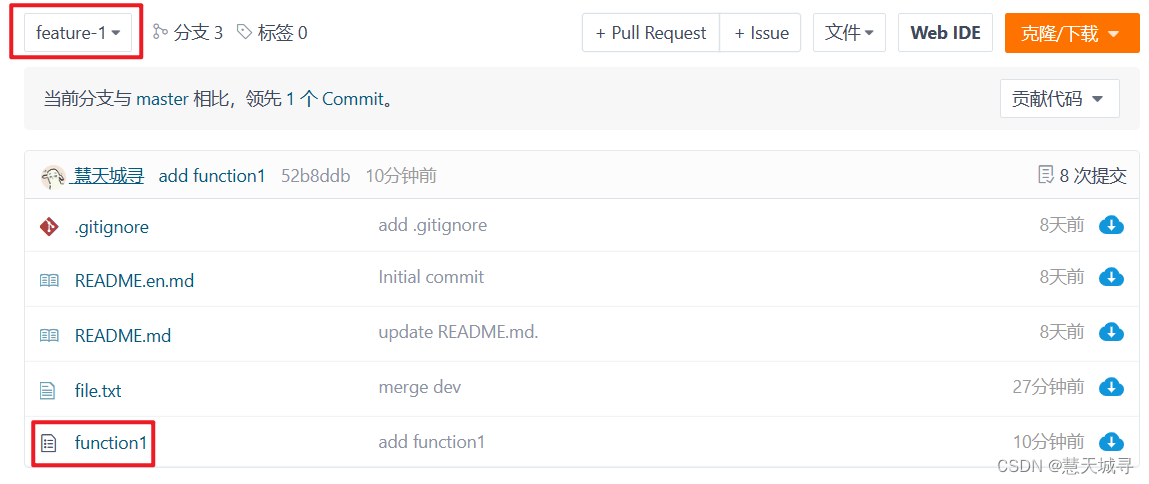
再来看下远端码云上此时的状态:

对于你的 feature-1 分支

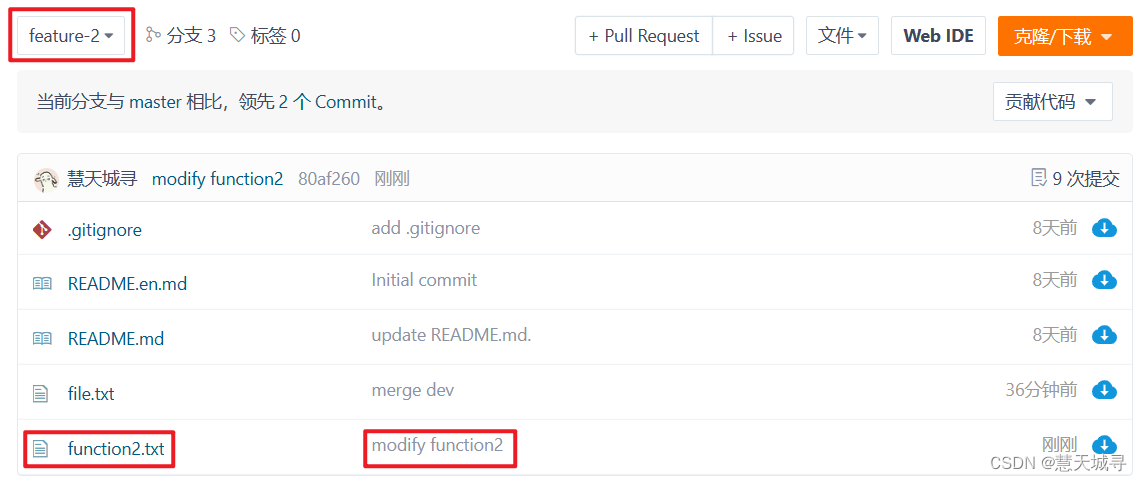
对于?伙伴的 feature-2 分?:

正常情况下,你俩就可以在??的分?上进?专业的开发了!
但天有不测?云,你的?伙伴突然?病了,但需求还没开发完,需要你帮他继续开发,于是他便把 feature-2 分?名告诉你了。这时你就需要在??的机器上切换到 feature-2 分?帮忙继续开发,要做的操作如下:
- 必须先拉取远端仓库的内容

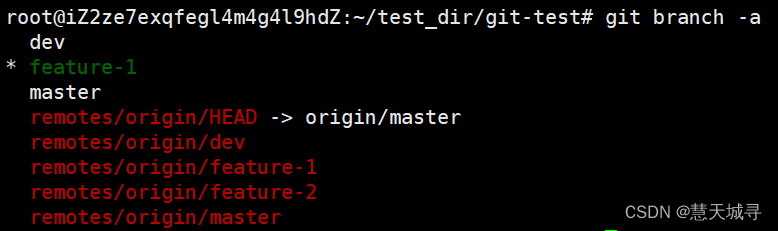
- 可以看到远程分支中已经有了 feature-2

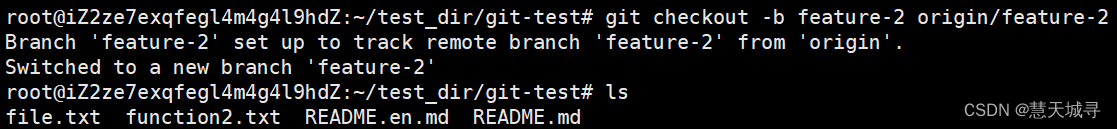
- 切换到 feature-2 分支上, 可以和远程的 feature-2 分支关联起来, 否则将来只使用 git push 推送内容会失败

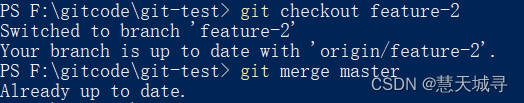
切换成功后,便可以看? feature-2 分?中的 function2 ?件了,接着就可以帮?伙伴进?开发:
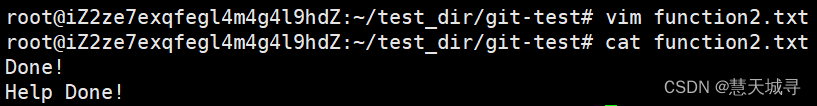
- 继续开发

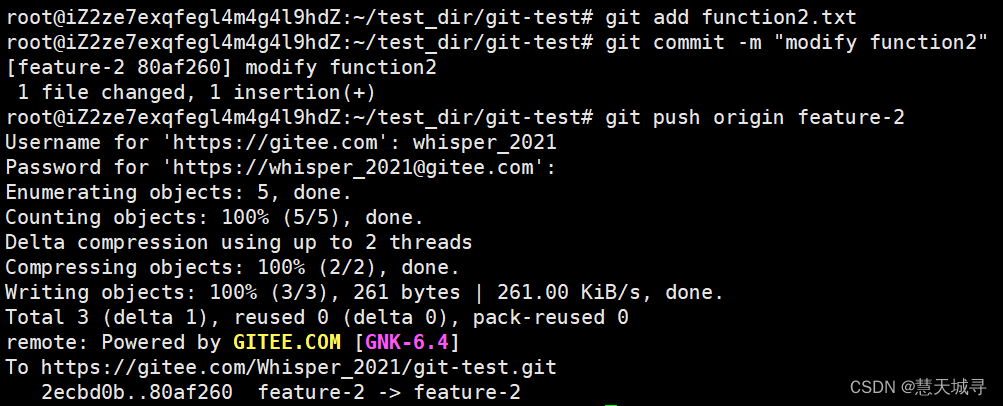
- 推送内容

查看远程状态,推送成功了:

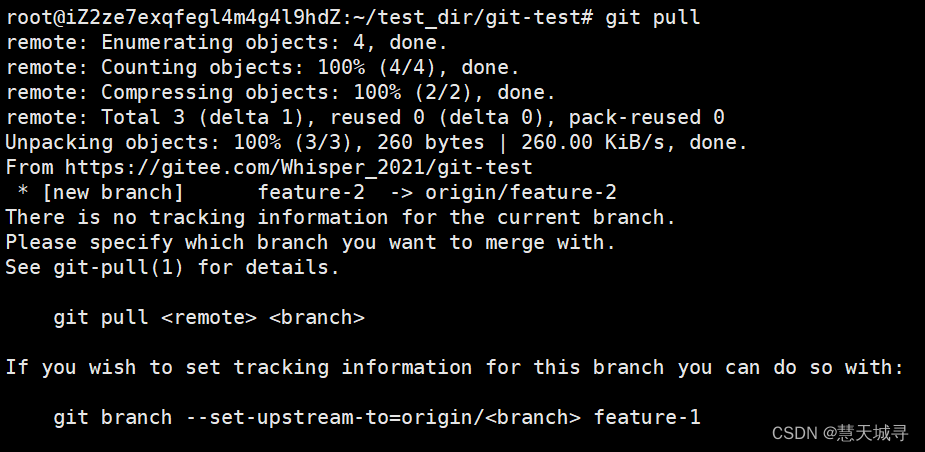
这时,你的?伙伴已经修养的差不多,可以继续进???的开发?作,那么他?先要获取到你帮他开发的内容,然后接着你的代码继续开发。或者你已经帮他开发完了,那他也需要在??的电脑上看看你帮他写的代码:

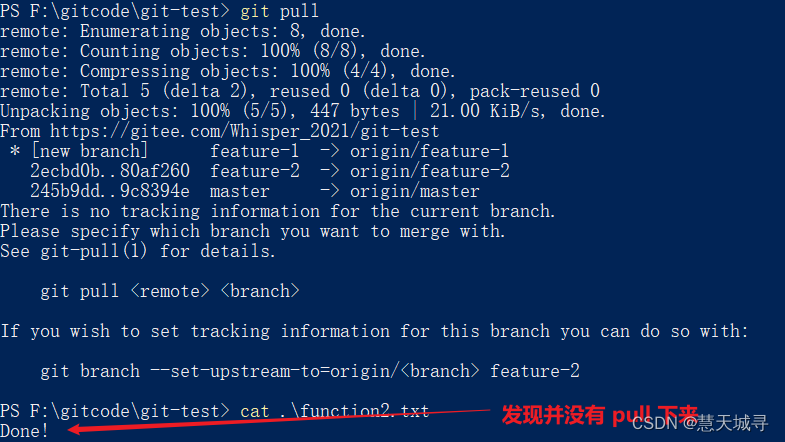
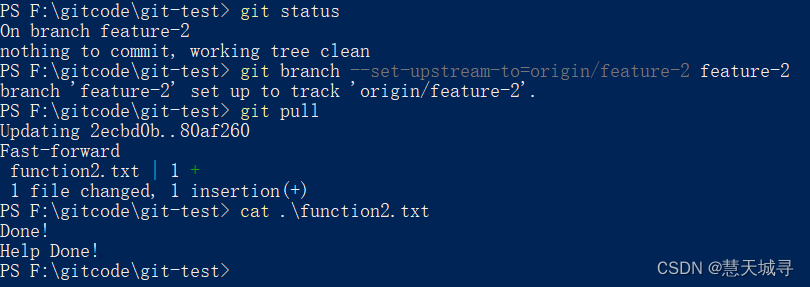
pull ?效的原因是?伙伴没有指定本地 feature-2 分?与远程 origin/feature-2 分?的链接,根据提?,设置 feature-2 和 origin/feature-2 的链接即可:

?前,?伙伴的本地代码和远端保持严格?致。你和你的?伙伴可以继续在不同的分?下进?协同开发了。
各?功能开发完毕后,不要忘记我们需要将代码合并到 master 中才算真正意义上的开发完毕。
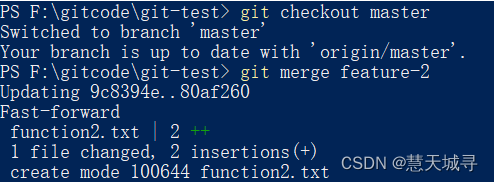
由于你的?伙伴率先开发完毕,于是开始 merge :
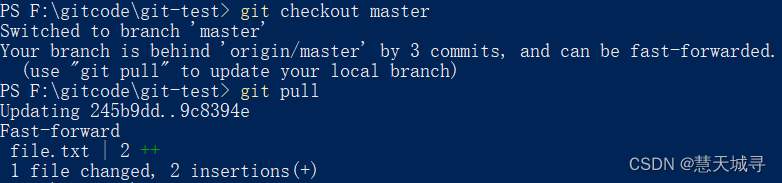
- 切换至 master, pull 一下, 保证本地 master 是最新内容

- 切换至 feature-2 分支, 合并 master 分支

- 切换至 master 分支, 合并 feature-2 分支

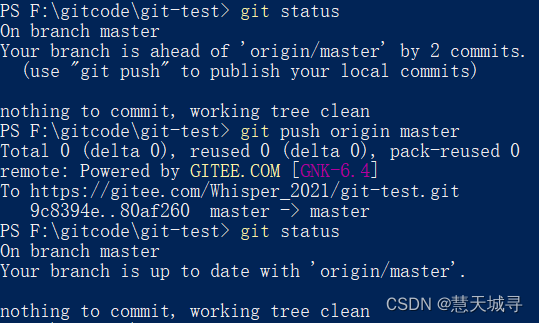
- 将 master 分支推送至远端

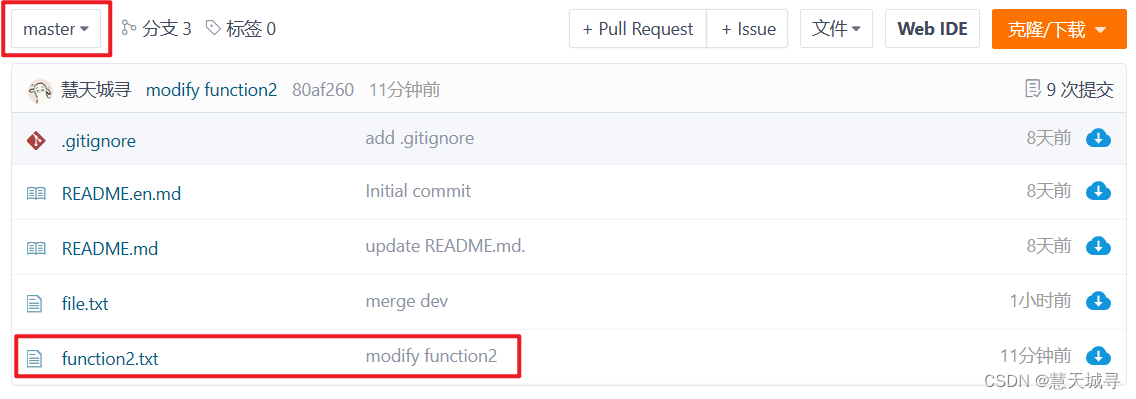
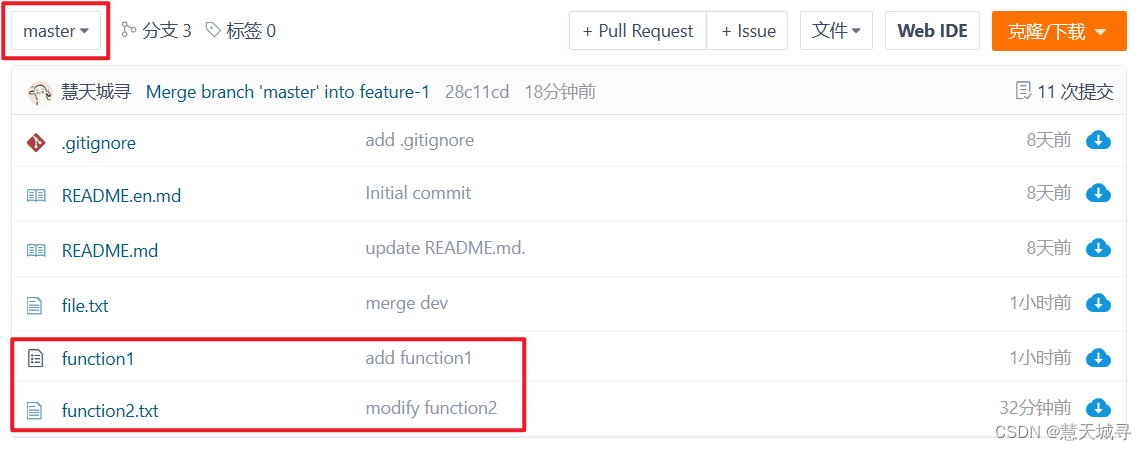
此时远程仓库的状态:

当你的?伙伴将其代码 merge 到 master 后,这时你也开发完成了,也需要进? merge 到 master 操作,于是你:
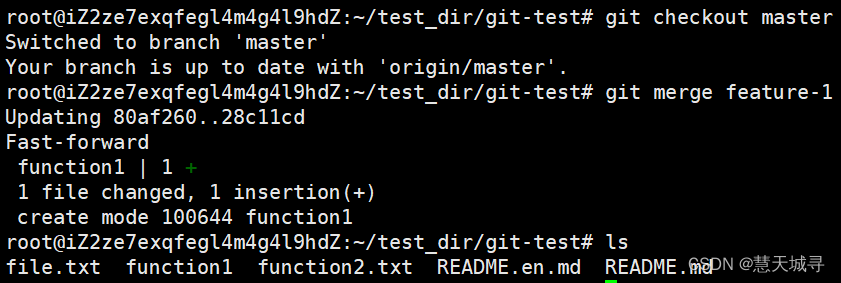
- 切换至 master 分支, pull 一下, 保证本地的 master 是最新内容

- 切换至 feature-1 分支, 合并 master 分支

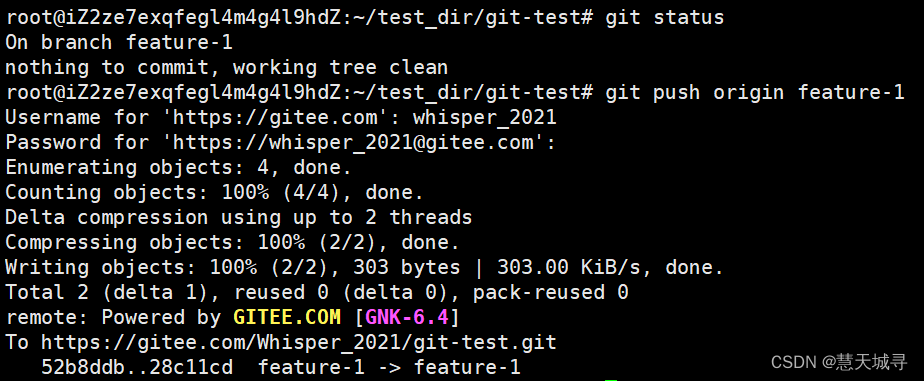
- 由于 feature-1 分支已经 merge 了新内容, 为了保证远程分支最新, 最好先 push 一下

- 切换至 master 分支, 合并 feature-1 分支

- 将 master 分支推送至远端

此时远程仓库的状态:

此时, feature-1 和 feature-2 分?对于我们来说就没?了, 那么我们可以直接在远程仓库中将这两分?删除掉:

这就是多?协作的?作模式,?旦熟悉了,就?常简单。
3. 解决一个问题
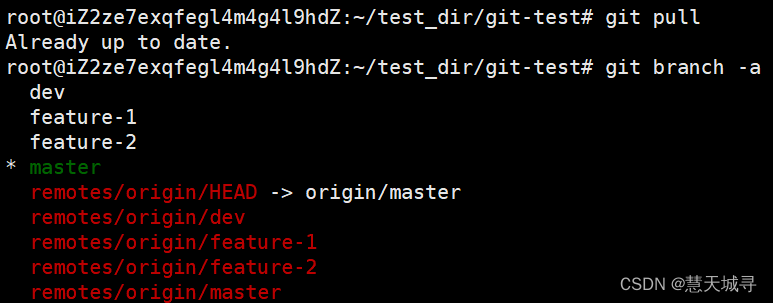
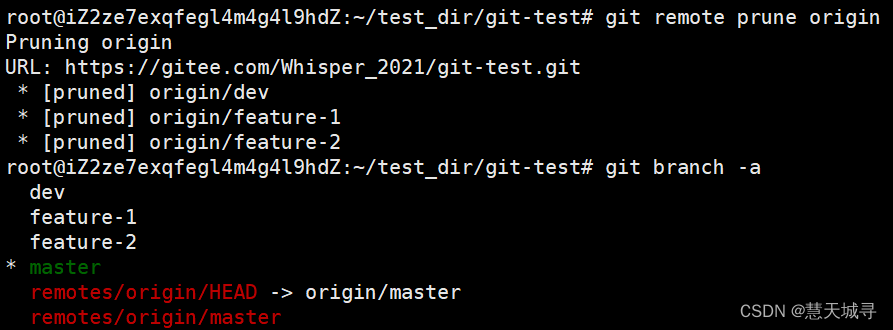
有细心的读者应该可以发现, 在远程分?删除后,本地 git branch -a 依然能看到已经被删除掉的分支.
当前我们已经删除了远程的?个分?,使? git branch -a 命令可以查看所有本地分?和远程分?,但发现很多在远程仓库已经删除的分?在本地依然可以看到。例如:

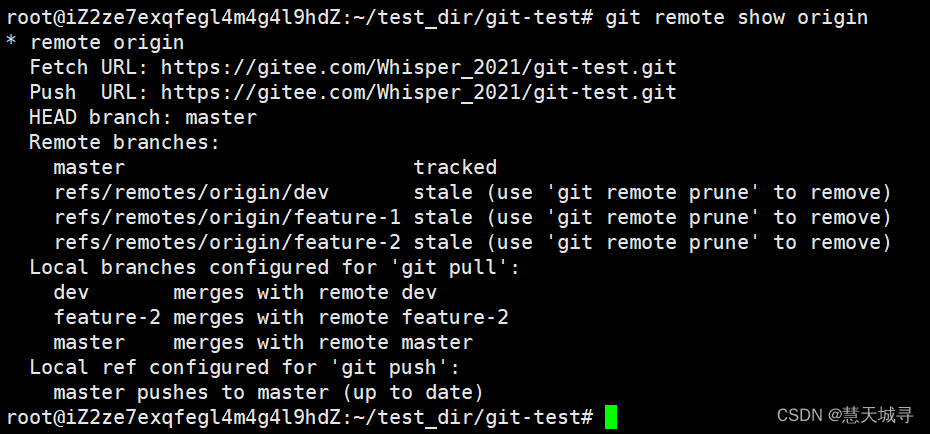
使?命令 git remote show origin ,可以查看 remote 地址,远程分?,还有本地分?与之相对应关系等信息。

此时我们可以看到那些远程仓库已经不存在的分?,根据提?,使? git remote prune origin 命令:

这样就删除了那些远程仓库不存在的分?。而对于本地仓库的删除,之前的博文也已经提到了,?家可以??进行操作。
总结
? 本文主要讲解了如何使用 Git 进行多人协作开发, 举了两个简单的场景进行演示, 并在文章结尾处解决了一个问题.
? 想了解更多知识, 请持续关注博主, 本人会不断更新学习记录, 跟随我一起不断学习 -> 跳转Git专栏.
? 感谢你们的耐心阅读, 博主本人也是一名学生, 也还有需要很多学习的东西. 写这篇文章是以本人所学内容为基础, 日后也会不断更新自己的学习记录, 我们一起努力进步, 变得优秀, 小小菜鸟, 也能有大大梦想, 关注我, 一起学习.
再次感谢你们的阅读, 你们的鼓励是我创作的最大动力!!!!!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!