在JSP项目中编写一个接口返回JSON 供JSP界面异步请求数据
2023-12-13 04:55:05
首先
我们要引入json处理的依赖工具
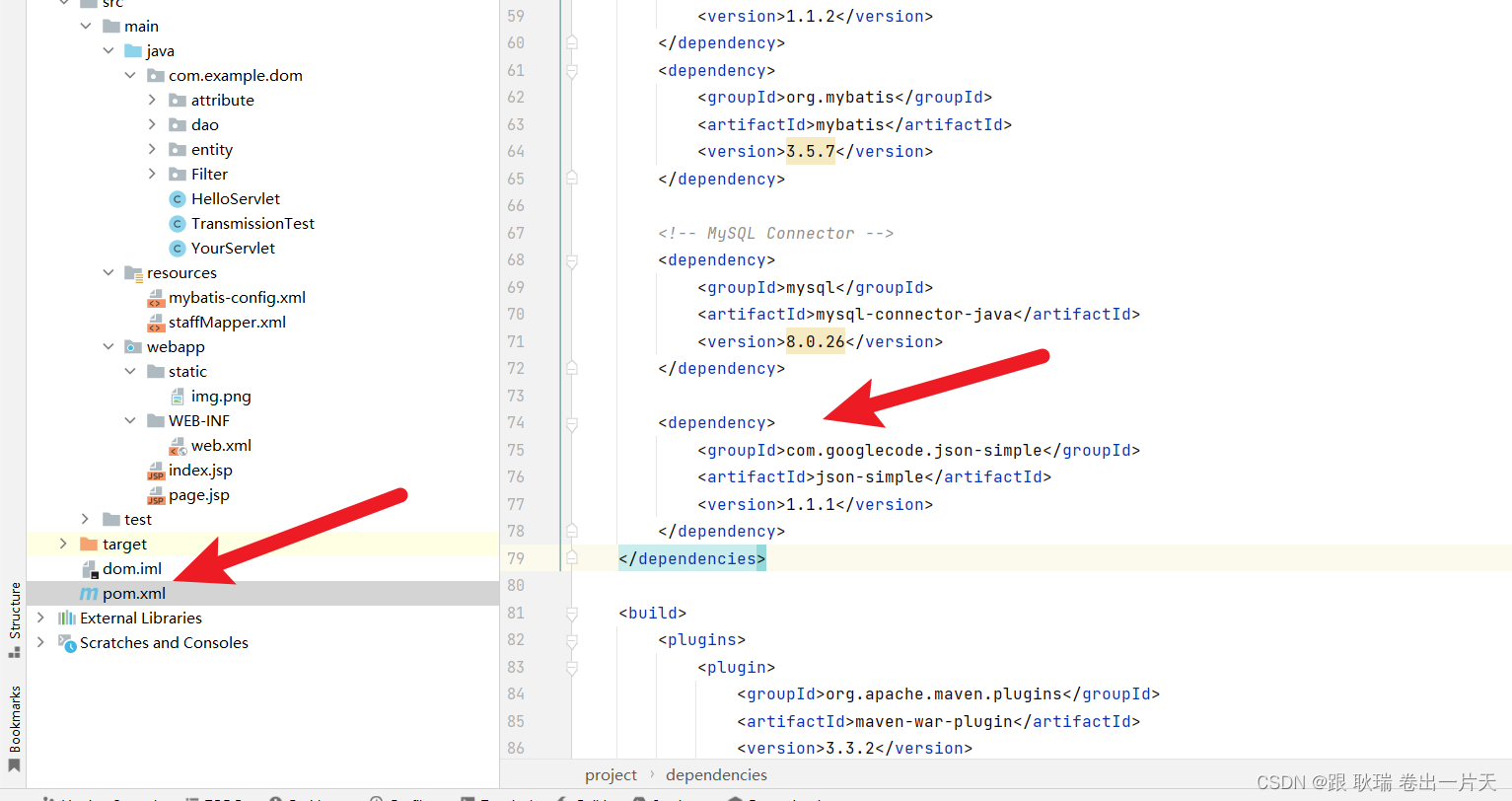
在 pom.xml文件的 dependency 标签中加入如下代码
<dependency>
<groupId>com.googlecode.json-simple</groupId>
<artifactId>json-simple</artifactId>
<version>1.1.1</version>
</dependency>

json-simple库 可以帮助 我们项目管理创建json数据
我们要在放WebServlet的目录 位置创建一个java类
其实也是在写一个 WebServlet
这里 我就叫 YourServlet 吧 类名是随便取的
参考代码如下
package com.example.dom;
import org.json.simple.JSONObject;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.PrintWriter;
@WebServlet("/your_url_here")
public class YourServlet extends HttpServlet {
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("UTF-8");
// 创建一个JSON对象
JSONObject json = new JSONObject();
json.put("name", "小猫猫");
json.put("age", 13);
// 设置编码格式为UTF-8
response.setCharacterEncoding("UTF-8");
// 设置响应内容类型为application/json
response.setContentType("application/json");
// 将JSON对象作为响应返回给前端
PrintWriter out = response.getWriter();
out.print(json.toString());
out.flush();
}
}
这里 我们就是写了一个普通的 WebServlet 路径为 /your_url_here
然后 进来之后 会执行doGet
我们通过JSONObject创建一个json对象
然后控制返回类型
最后 out.print 返回数据 而我们返回的数据 是我们处理好的 json 后面的 点toString 表示 将他转成一个json字符串格式
方便传输数据
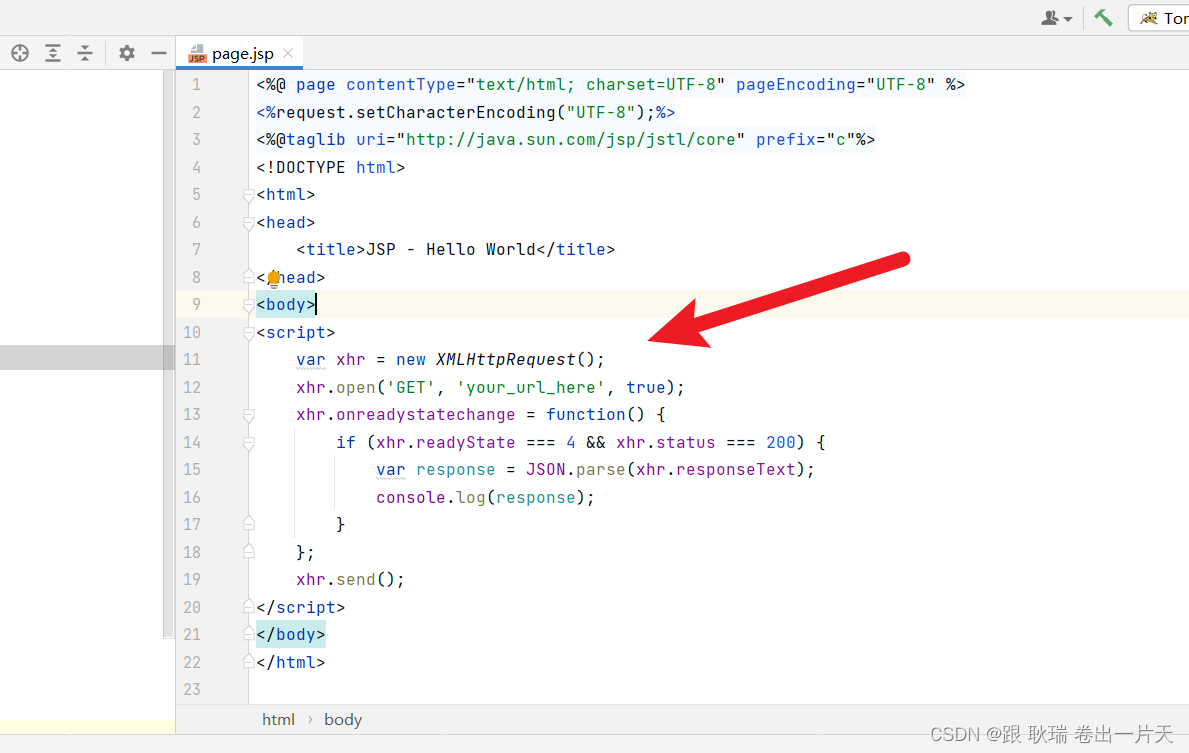
然后 我们在jsp的js部分编写代码如下
var xhr = new XMLHttpRequest();
xhr.open('GET', 'your_url_here', true);
xhr.onreadystatechange = function() {
if (xhr.readyState === 4 && xhr.status === 200) {
var response = JSON.parse(xhr.responseText);
console.log(response);
}
};
xhr.send();
因为觉得 引jquery 太麻烦了 所以我就用了js原生的 onreadystatechange
反正都是一样的
然后 我们请求到数据 通过js中 json对象自带的 parse 将json格式的字符串转成真正的json

我们启动项目
我们查看控制台 console.log(response); 输出的内容没有任何问题

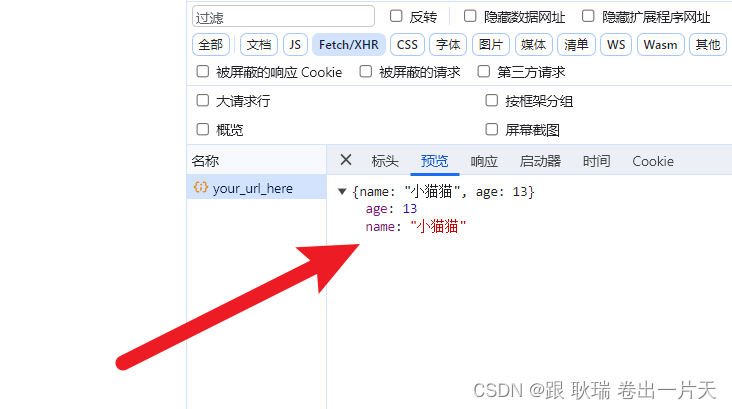
然后 我们查看网络

也是非常的完美
文章来源:https://blog.csdn.net/weixin_45966674/article/details/134854423
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!