uniapp 安装插件 uView (多平台快速开发的UI框架)
2023-12-28 18:40:07
1. 下载并导入插件
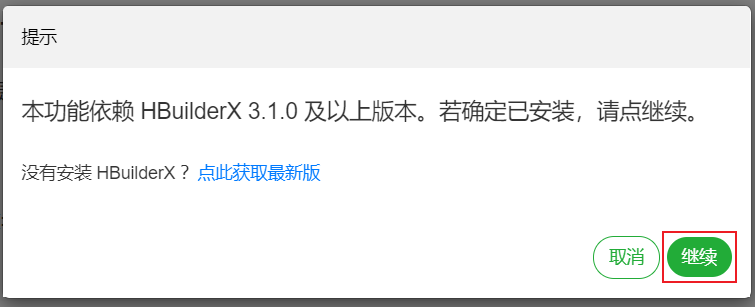
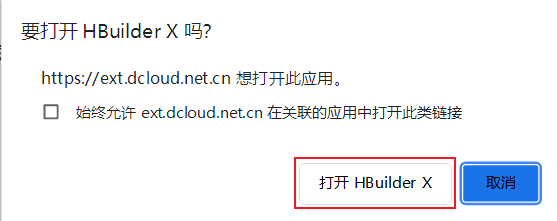
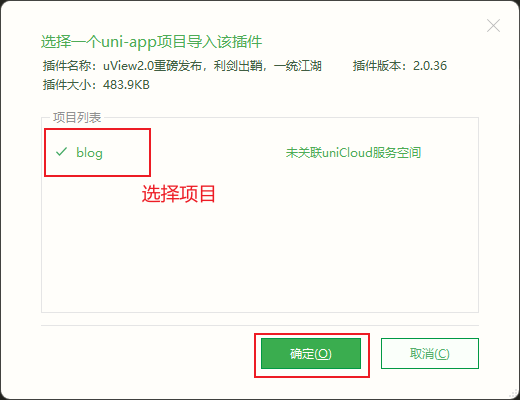
打开链接 https://ext.dcloud.net.cn/plugin?id=1593




导入成功后,可见

2. 添加配置
main.js
import uView from '@/uni_modules/uview-ui'
Vue.use(uView)

uni.scss
@import '@/uni_modules/uview-ui/theme.scss';
App.vue
<style lang="scss">
/* 注意要写在第一行,同时给style标签加入lang="scss"属性 */
@import "@/uni_modules/uview-ui/index.scss";
</style>
3. 测试是否安装配置成功
在 pages/index/index.vue 中添加一个 uView 按钮
<u-button type="primary" :plain="true" text="镂空"></u-button>

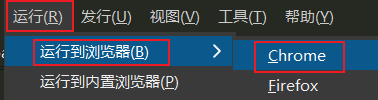
运行项目查看效果

如上图所示,则恭喜你安装配置成功!
文章来源:https://blog.csdn.net/weixin_41192489/article/details/135274742
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!