HTML5+CSS3小实例:3D翻转Tab选项卡切换特效
2023-12-14 18:43:43
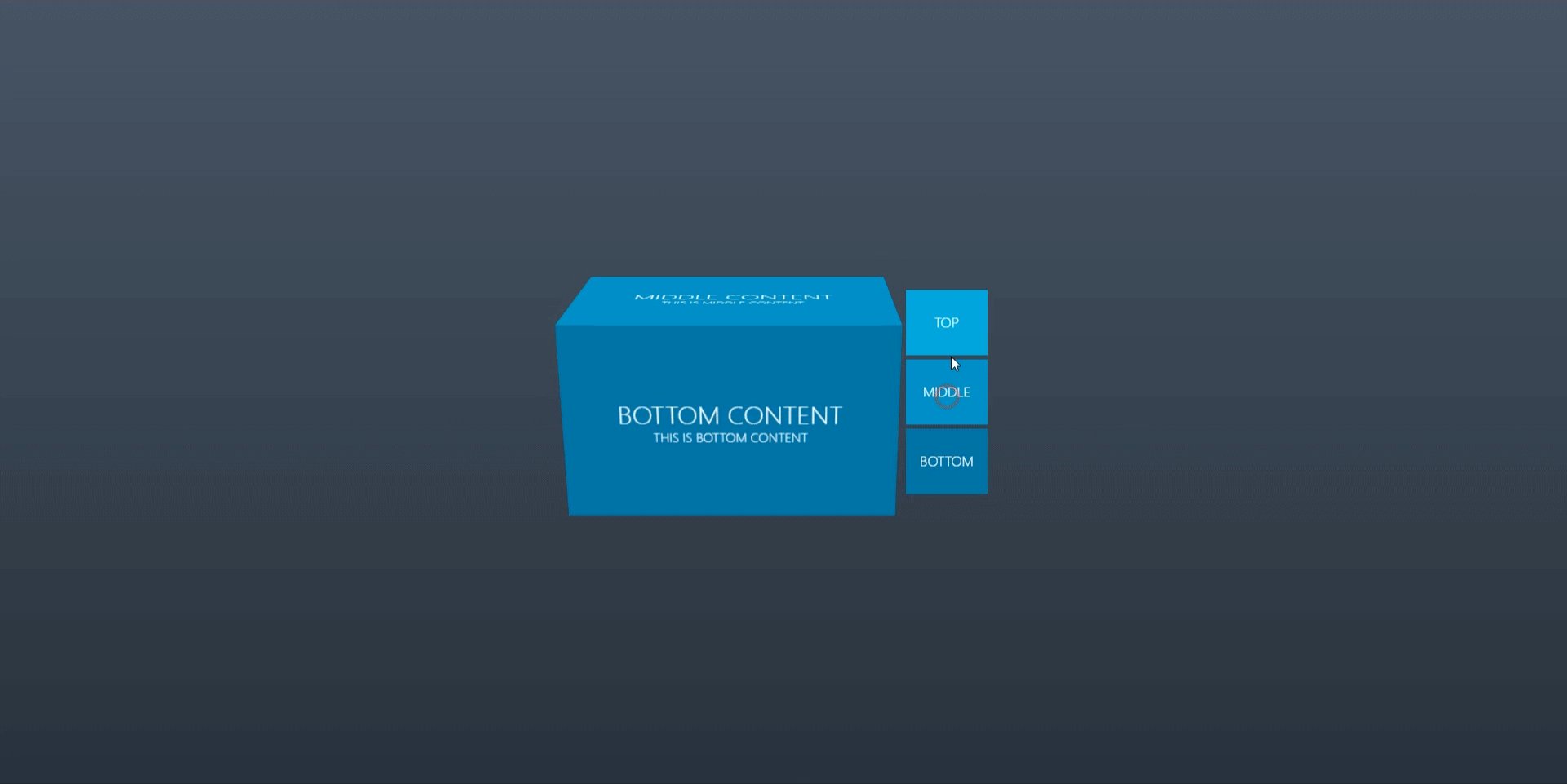
实例:3D翻转Tab选项卡切换特效
技术栈:HTML+CSS
效果:

源码:
【HTML】
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no">
<title>3D翻转Tab选项卡切换特效</title>
<link rel="stylesheet" href="190.css">
</head>
<body>
<div class="container">
<input type="radio" name="tabs" id="tab_top" checked>
<input type="radio" name="tabs" id="tab_middle">
<input
文章来源:https://blog.csdn.net/weixin_68127493/article/details/134855132
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!