vue登录 滑动验证,记住密码及AES加密解密
2024-01-03 15:32:51
?相关依赖
npm install?js-cookie //js-cookie
npm install crypto-js //AES加密解密
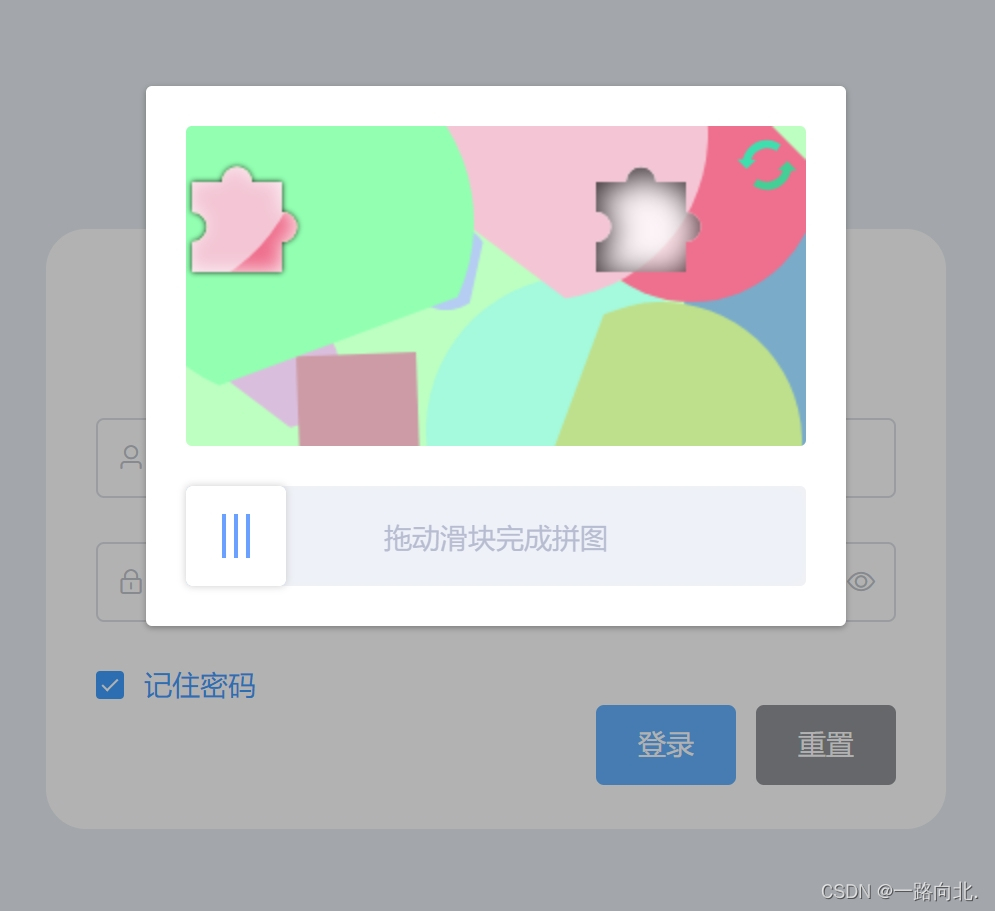
npm install -S vue-puzzle-vcode //滑动验证<template>
<div class="login">
<div class="login-box">
<!-- 标题 -->
<div class="imgbox">
<h2>安检设备管理系统</h2>
</div>
<!-- 表单 -->
<el-form
ref="ruleForm"
:rules="loginrules"
label-width="0px"
class="login-form"
:model="loginForm"
>
<!-- 账号 -->
<el-form-item prop="username">
<el-input
prefix-icon="el-icon-user"
v-model="loginForm.username"
placeholder="请输入账号"
></el-input>
</el-form-item>
<!-- 密码 -->
<el-form-item prop="password">
<el-input
prefix-icon="el-icon-lock"
v-model="loginForm.password"
placeholder="请输入密码"
show-password
></el-input>
</el-form-item>
<!-- 记住密码 -->
<el-checkbox v-model="isRemenber">记住密码</el-checkbox>
<!-- 按钮 -->
<el-form-item class="btns">
<el-button type="primary" @click="login">登录</el-button>
<el-button type="info" @click="reset">重置</el-button>
</el-form-item>
</el-form>
</div>
<!-- 滑动验证功能 -->
<Vcode
:show="isVcodeShow"
@success="successFn"
@close="isVcodeShow = false"
/>
</div>
</template>
<script>
// import { openLoading, closeLoading } from "@/components/loading";
import Vcode from "vue-puzzle-vcode";
import axios from "axios";
import Cookies from "js-cookie";
import CryptoJS from "crypto-js";
export default {
components: {
Vcode,
},
data() {
return {
isRemenber: false, //记住密码
isVcodeShow: false, // 验证码模态框是否出现
//表单输入框
loginForm: {
username: "",
password: "",
},
//表单验证
loginrules: {
username: [
{ required: true, message: "请输入账号", trigger: "blur" },
{ min: 3, max: 5, message: "长度在 3 到 5 个字符", trigger: "blur" },
],
password: [
{ required: true, message: "请输入密码", trigger: "blur" },
{
min: 6,
max: 15,
message: "长度在 6 到 15 个字符",
trigger: "blur",
},
],
},
};
},
created() {
this.init();
},
methods: {
init() {
const userInformation = Cookies.get("userInformation")
? Cookies.get("userInformation")
: "";
if (userInformation) {
// 对密码进行解密
this.loginForm = this.EncryptionDecryption(false, userInformation);
// 将是否记住密码置为true
this.isRemenber = true;
} else {
this.loginForm = {
username: "",
password: "",
};
}
},
//重置按钮
reset() {
//resetFields 重置为初始值
this.$refs.ruleForm.resetFields();
},
//点击登录
login() {
//表单预验证
//validate对表单进行验证第一个参数是布尔值 第二个参数是对象
this.$refs.ruleForm.validate((valid) => {
if (!valid) return;
this.isVcodeShow = true;
});
},
// 用户通过了验证
successFn() {
this.isVcodeShow = false; // 通过验证后,需要手动隐藏模态框
// openLoading();
this.callHttp();
},
async callHttp() {
// const { data: res } = await this.$http.post(
// `system/ssologin/Login?username=${this.loginForm.username}&password=${this.loginForm.password}`,
// {}
// );
// if (res.msg !== "登录成功") {
// // closeLoading();
// return this.$message.error("登录失败,账号或密码不正确");
// }
// this.$message.success("登录成功");
// 登录成功后 判断是否选择了勾选密码
if (this.isRemenber) {
//将信息加到cookie
Cookies.set(
"userInformation",
this.EncryptionDecryption(true, this.loginForm),
{
expires: 30, // 存储30天
}
);
} else {
// 删除cookie
Cookies.remove("userInformation");
}
//将token加到cookies
// Cookies.set("token", res.data.token, {
// expires: 30, // 存储30天
// });
// // closeLoading();
// //跳转到home页面
// this.$router.push("/home");
},
//加密解密方法
EncryptionDecryption(isShow, data) {
//秘钥
let aesKey = "e10adc3949ba59abbe56e057f20f883e";
//将秘钥转换成Utf8字节数组
let key = CryptoJS.enc.Utf8.parse(aesKey);
// 加密参数
const option = {
iv: CryptoJS.enc.Utf8.parse(aesKey.substr(0, 16)),
mode: CryptoJS.mode.CBC,
padding: CryptoJS.pad.Pkcs7,
};
if (isShow) {
//加密
let encrypt = CryptoJS.AES.encrypt(JSON.stringify(data), key, option);
let encryptData = encrypt.toString();
return encryptData;
} else {
//解密
let decrypt = CryptoJS.AES.decrypt(data, key, option);
let decryptData = JSON.parse(decrypt.toString(CryptoJS.enc.Utf8)); //解密后的数据
return decryptData;
}
},
},
};
</script>
<style lang="less" scoped>
.login {
width: 100%;
height: 100%;
// background-image: url(../assets/veer-157272718.jpg);
// background-repeat: no-repeat;
// background-size: 100% 100%;
}
.login-box {
width: 450px;
height: 300px;
background-color: white;
border-radius: 5px;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
border-radius: 20px;
.imgbox {
text-align: center;
}
}
.login-form {
position: absolute;
bottom: 0;
width: 100%;
padding: 0px 25px;
box-sizing: border-box;
}
.btns {
display: flex;
justify-content: flex-end;
}
</style>

 ?
?
文章来源:https://blog.csdn.net/m0_70265923/article/details/135363657
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!