微信小程序引入 vant组件(详细步骤)
2023-12-22 06:25:28
vant官方地址
https://vant-contrib.gitee.io/vant-weapp/#/quickstart
步骤一、 通过 npm 安装
# 通过 npm 安装
npm i @vant/weapp -S --production
# 通过 yarn 安装
yarn add @vant/weapp --production
# 安装 0.x 版本
npm i vant-weapp -S --production
步骤二 修改 app.json
将
app.json中的"style": "v2"
去除,小程序的新版基础组件强行加上了许多样式,难以覆盖,不关闭将造成部分组件样式混乱。
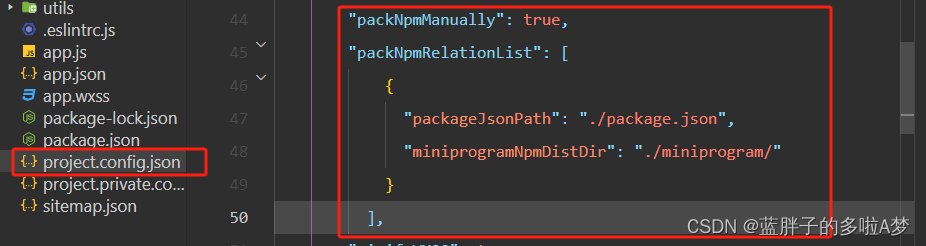
步骤三 修改 project.config.json
开发者工具创建的项目,miniprogramRoot 默认为 miniprogram,package.json 在其外部,npm
构建无法正常工作。需要手动在 project.config.json 内添加如下配置,使开发者工具可以正确索引到 npm 依赖的位置。
{
...
"setting": {
...
"packNpmManually": true,
"packNpmRelationList": [
{
"packageJsonPath": "./package.json",
"miniprogramNpmDistDir": "./miniprogram/"
}
]
}
}

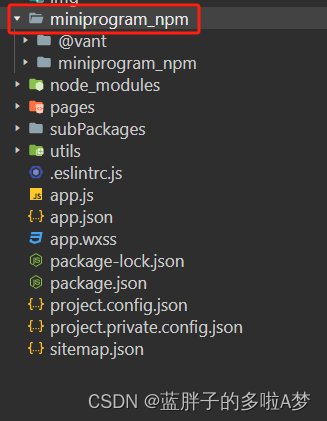
注意: 由于目前新版开发者工具创建的小程序目录文件结构问题,npm构建的文件目录为miniprogram_npm,并且开发工具会默认在当前目录下创建miniprogram_npm的文件名,所以新版本的miniprogramNpmDistDir配置为’./'即可
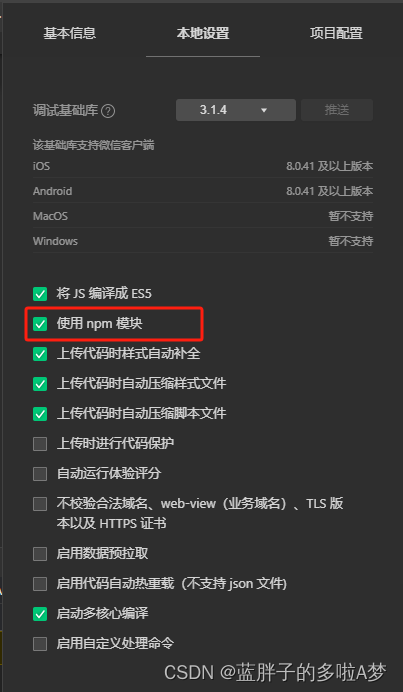
步骤四 构建 npm 包
打开微信开发者工具,点击 工具 -> 构建 npm,并勾选 使用 npm 模块 选项,构建完成后,即可引入组件。

使用
以 Button 组件为例,只需要在app.json或index.json中配置 Button 对应的路径即可。
所有组件文档中的引入路径均以 npm 安装为例,如果你是通过下载源代码的方式使用 @vant/weapp,请将路径修改为项目中 @vant/weapp 所在的目录。
// app.json、index.json
"usingComponents": {
"van-button": "@vant/weapp/button/index"
}
使用组件
引入组件后,可以在 wxml 中直接使用组件
<van-button type="primary">按钮</van-button>

tips
如果项目中没有生成miniprogram_npm文件夹 ,可以先构建npm 生成该文件 ,再进行下一步的引入

文章来源:https://blog.csdn.net/Maxueyingying/article/details/135111084
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!