vue3日常知识点学习归纳
2023-12-14 08:25:23
1,父子组件传递:
父组件传递参数
<template>
<div>
<!-- 子组件 参数:num 、nums -->
<child :num="nums.num" :doubleNum="nums.doubleNum" @increase="handleIncrease"></child>
</div>
</template>
<script setup lang="ts">
import child from './child.vue';
import { ref,reactive } from 'vue';
// 对象默认
const nums = reactive({
num: 0,
doubleNum: 0
});
// 点击事件
const handleIncrease = () => {
// 每次+1
nums.num++
// 每次+2
nums.doubleNum += 2
};
</script>
子组件接收参数
defineEmits:?defineEmits() 宏仅限于 setup 语法糖 使用,用来声明组件要触发的事件。
<template>
<div>
<span>点击次数:{{ props.num }}</span><br/>
<span>双倍次数:{{ props.doubleNum }}</span><br/>
<el-button @click="handelClick">点击</el-button>
</div>
</template>
<script setup lang="ts">
import { ref } from 'vue';
// 声明组件要触发的事件 子传父之前触发
const emits = defineEmits(['increase']);
// 声明接收参数
const props = defineProps({
num: String,
doubleNum: String
});
// 点击事件 触发子传父
const handelClick = () => {
console.log('触发子组件点击')
// 触发父组件事件
emits('increase')
};
</script>
?上是子组件?
父组件接收触发:
<template>
<div>
<!-- 子组件 触发事件:handleIncrease -->
<child @increase="handleIncrease"></child>
<br />
我是父组件,我接收到的参数:<span v-if="data.name">姓名:{{data.name}}</span> <span v-if="data.age">, 年龄:{{data.age}}</span>
</div>
</template>
<script setup lang="ts">
import child from './child.vue';
import { ref,reactive } from 'vue';
// 接收对象封装
const data = reactive({
name: '',
age: ''
});
// 点击事件
const handleIncrease = (val : any) => {
data.name = val.name
data.age = val.age
};
</script>
父组件小改变特性:
<template>
<div>
<!-- 子组件 参数:对象 -->
<child v-bind="nums" @increase="handleIncrease"></child>
</div>
</template>这实际上等价于:
<template>
<div>
<!-- 子组件 参数:num 、nums -->
<child :num="nums.num" :doubleNum="nums.doubleNum" @increase="handleIncrease"></child>
</div>
</template>
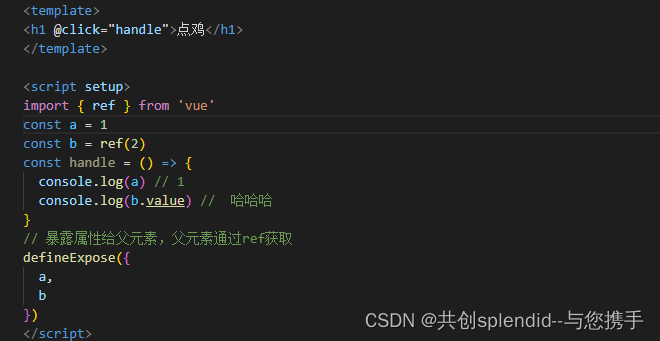
?defineExpose 方式(常用)
概述:?这是我在 clone 项目模板中看到的使用方式,也属于最常用的方式。


文章来源:https://blog.csdn.net/m0_59505309/article/details/134855911
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!